公開日:2020-06-08
テーブル
ここではフィールドの活用度を上げるためのコツを記載しています。 基本的な機能についてはkintoneヘルプをご覧下さい。
kintoneを長く使っている人ほど、再学習が必要なフィールドタイプです。 2020年の前半(1月から6月)の間に何度も機能追加されていますので、再確認していきましょう。
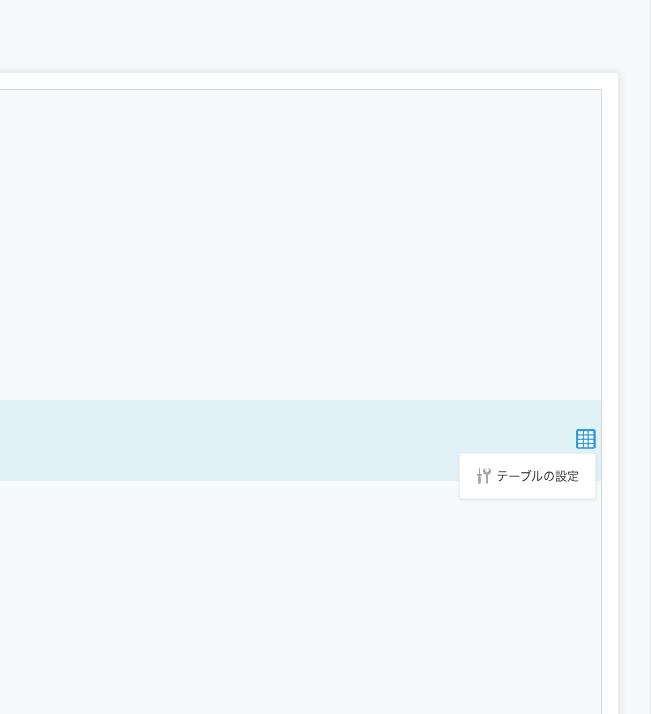
昔は「サブテーブル」と言われていましたが、最近は「テーブル」と言われてます。 テーブル作成の方法も変わってきていて、以前はフィールドを横に並べてから一番右までスクロールして「テーブルの設定」→「この行をテーブルにする」というボタンを押してテーブルにしていましたが、フォームの画面に「テーブル」が追加されました。

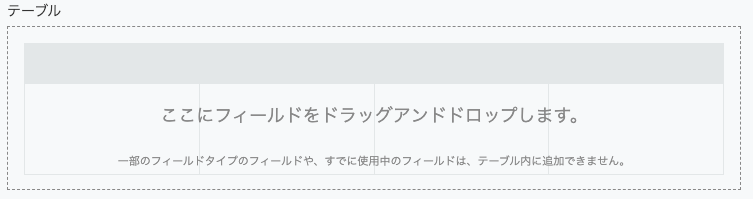
kintoneのアプリ設定でフォームを開き、実際に置いてみるとこういう表示になります。この場所に文字列などのフィールドを配置するとテーブルが作成できます。

これを使えば、アプリの横幅が長くなっていてテーブルにしたい行が分からないという場合でも、簡単にテーブルを作成する事ができます。 便利になりましたね!!

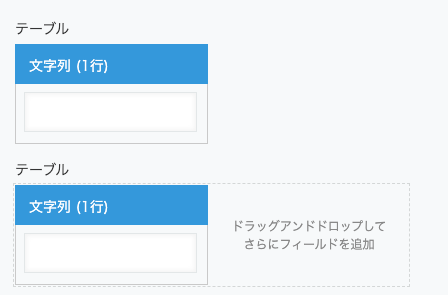
なお、テーブル追加直後だと、下のようにガイダンスが表示されます。ただ、一度フィールドを保存すると上のように消えてしまうのが少し残念ですね。出来れば、フォーム編集時には常時表示していて欲しい気も。。

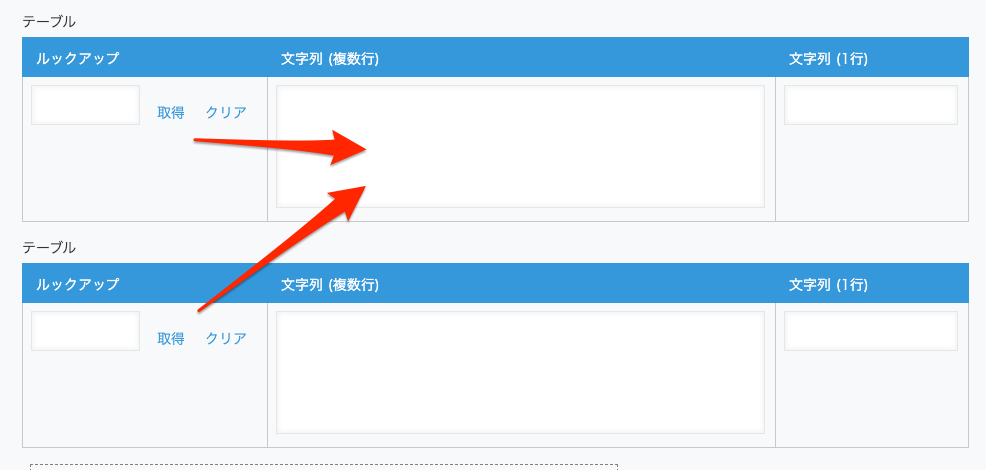
フィールド追加時は、テーブルの行に新規のフィールドを持っていくと追加できます。もしかすると、この辺の表示は再度アップデートがあるかもしれませんね。
主な利用シーン
顧客対応入力などの、入力する行数が不明なデータを扱う場合によく使われます。
また、SUM関数で集計が可能なので、伝票明細にも使われる事が多いですね。
gusuku Customineでの利用
テーブルの1行を別アプリの1レコードとして同期するカスタマイズです。伝票明細テーブルの内容を別アプリのレコードにする事で各種一覧やグラフに使いやすくするなど、ニーズの高そうな内容です。
テーブルを一覧画面で見やすくするため、値をテーブル外に保存する
kintoneの一覧画面でテーブルを表示した場合、テーブルの中を見るためにはクリックして開く必要があります。しかも、1レコードだけしか開かないので、一覧画面でありながら一覧性が劣るという問題があります。
また、一覧画面に文字列複数行を表示した場合も、改行がなくなり一部しか表示されないという問題もあります。
このカスタマイズでは、その両方を解決し、一覧画面でクリック操作なしに情報を確認する事ができます。
その他
フィールドの並べ替えが可能になった
最初にもお伝えしましたが、kintoneのアップデートが頻繁に行われていて、今年(2020年)になってからのアップデートでフィールドの位置を自由に変更できるようになりました。
こういうテーブルから、

このように、位置変更が可能です。

テーブルの削除がない
テーブルを削除するには、テーブル内にあるフィールドを個別に削除しなければなりません。一括削除がないのでテーブル内にフィールドがたくさんあると面倒です。
※2022年10月より、テーブル全体の削除が可能になりました。詳しくはこちら(https://kintone.cybozu.co.jp/update/main/2022-10.html#point3)をご覧ください。
テーブルを複製はある
テーブルの複製だけは可能です。その場合の内部的な動きとしては以下のような手順だと予想しています。これらが一度に処理されるような感じです。
- テーブル内のフィールドを全部複製
- 複製したフィールドをテーブルにする
厳密にはテーブルの複製という1つの動きではないので、少し注意点があります。
ルックアップの「ほかのフィールドのコピー」はコピー前のテーブル側のまま
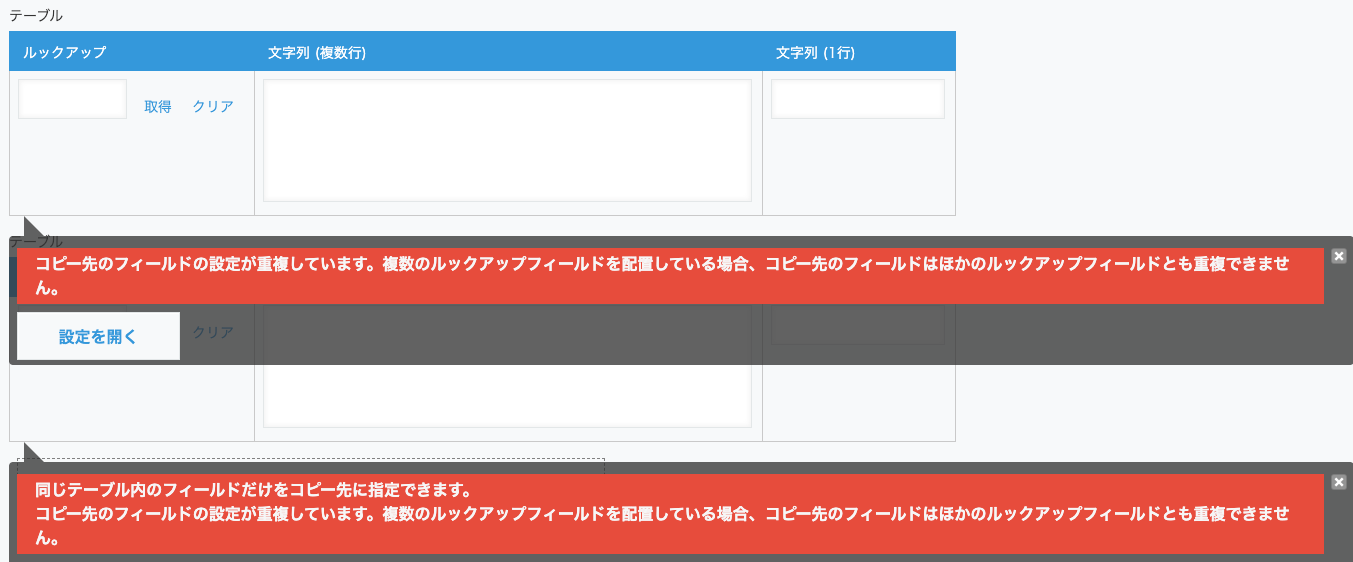
コピーされたフィールドの設定はコピー元と同じなので、テーブルを複製した場合では、本来は指定できないはずの他テーブルに値をセットするような設定になります。

そのまま保存するとエラーになるので、「ほかのフィールドのコピー」の設定を全部変えていく必要があります。

テーブル行数は5000行まで
こちらのページ(制限値一覧)には記載されていないのですが、テーブル行数は5000行までになっています。
5000行を超えた場合は、行追加時ではなくレコード保存時にエラーになります。

実際に試してみると、行数の多い(数千行)レコードで編集画面の表示が完了するのに、数分から数十分待たされます。現実的には数百行で実用にはならないと思います。 ですので、テーブル行が数百行を超えるような場合は、関連レコードを使うなどのアプリ設計の見直しをオススメします。
単純な値変更なら詳細画面からレコード更新するというのが良さそうですが、JavaScriptのカスタマイズが必要です。
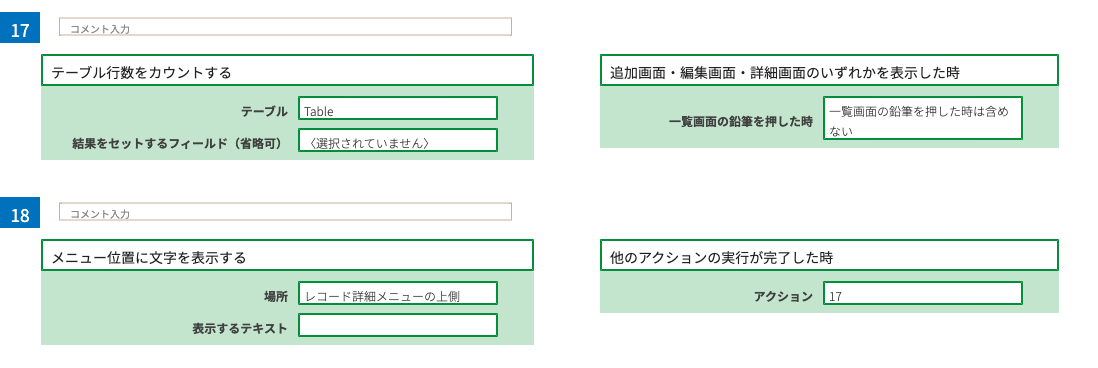
テーブル表示の処理は画面によって違うのもおもしろいところです。テスト用にテーブル行数を表示するようなカスタマイズを作成します。
余談ですが、gusuku Customineだとこれだけでできます。

カスタマイズ後はこのような表示になります。

この場合はどのような動きになるかというと、
詳細画面の場合
- 表示
- テーブル行数表示
- テーブル表示は継続
となり、テーブル行数の表示直後から普通に操作できます。 その裏でテーブル表示処理が継続しているので、ブラウザのスクロールバーが変化しているのが見えます。
編集画面の場合
- 表示
- テーブル表示
- テーブル行数表示
編集画面では、テーブル表示が終わらないとキャンセル以外は何もできません。 カスタマイズしたテーブル行数表示も、テーブル行がすべて表示した後に実行されるので、画像のように最初は何も表示されません。

しかし、テーブルに入力できるし、テーブル表示後には入力したものはすべて消えるし、と紛らわしい動きになります。 やはり、テーブル行数が多いレコードは作成しないようにするか、どうしても使用する場合でも編集画面を使わないようにした方が良いですね。
テーブル内にルックアップがあると、ルックアップ再取得が大変
ルックアップは値を取得していないと保存時エラーになります(重要)。
ルックアップのあるテーブルに、数十行程度追加してから「ルックアップを再取得」すると処理時間がかなりかかるので、処理が終わる前に保存ボタンが押せてしまいエラーになります。

ユーザーが間違えて保存ボタンを押さないように、ルックアップがすべて取得できるまで読み込み画面を表示しておくという方法も考えられるのですが、
- テーブル内のルックアップがすべて取得完了した時
という判定が少々面倒です。 無理矢理やるとすると、テーブルに1という数値をセットして計算フィールドで合計し、計算フィールドの値が変わった時に合計値=テーブル行数という判定をする方法があります。
ただ、通常のJavaScriptカスタマイズでは実現するのが難しい(kintoneイベントで、計算フィールドの値が変わった時を取得できない)ので、gusuku Customineが必要(gusuku Customineでは「計算フィールドの値が変わった時」という条件が指定できる)ではありますね。
フィールドの非表示が可能になりました
JavaScriptのカスタマイズでフィールドを非表示にする場合、今まではテーブル内のフィールドは非対象でした。これが、2020年6月のアップデートでテーブル内のフィールドも対象となりました。
詳しくはこちらのドキュメントもご確認ください。 フィールドの表示/非表示
※このコラムは、2020年6月時点のkintoneを元にしています。