公開日:2017-10-13
T/O(懐かしいな)
だとアレなので、日本最速(?)のTwilio Studioの報告をしてみます。

作るもの
電話がかかってくると、kintoneでポップアップ表示します(!)
大体の仕組み
Twilio側で着信した番号を、Syncを使ってkintoneにリアルタイムに通知します。
kintone側では通知が来たらポップアップを表示します。
あら、シンプル(嘘です。作業手順はそれなりにあります
Twilio側の設定
IDの生成
省略(^^;;
トークン作る
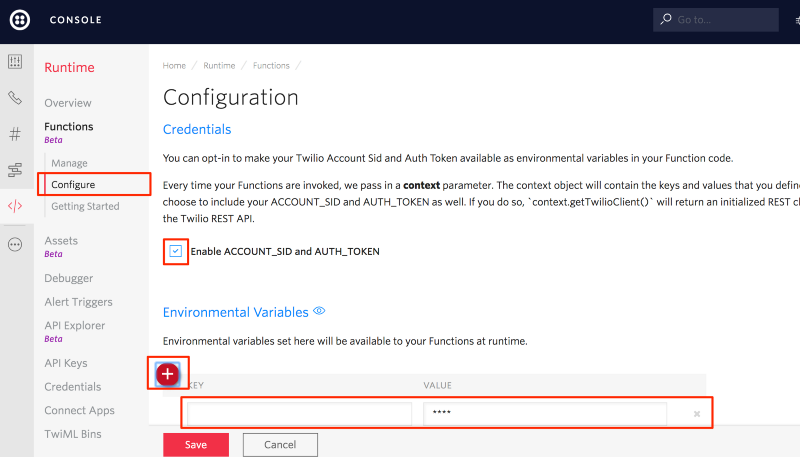
最初にID等を設定

KEY:VALUE
KINTONE_APP_URI:kintoneアプリのドメイン名(例:302ce.cybozu.com)
SYNC_SERVICE_SID:ISから始まるTwilio SyncのService SID
TWILIO_API_KEY:SKから始まるSyncのAPI Key
TWILIO_API_SECRET:API Keyと一緒に生成されたSECRET
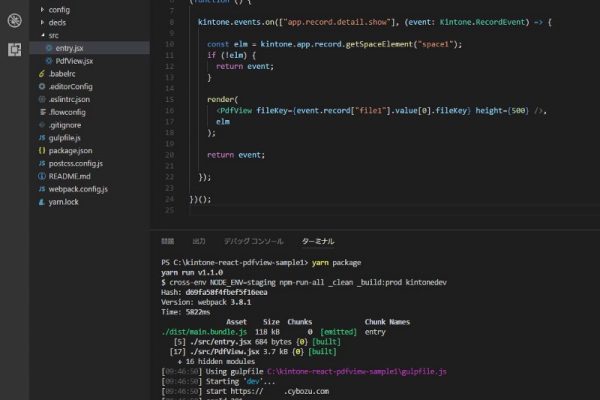
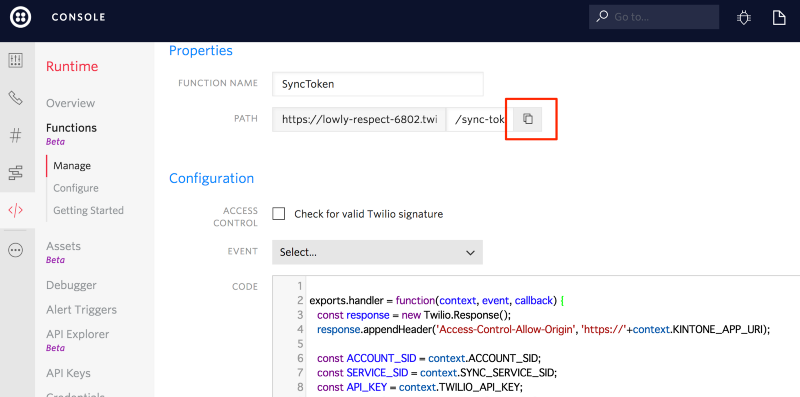
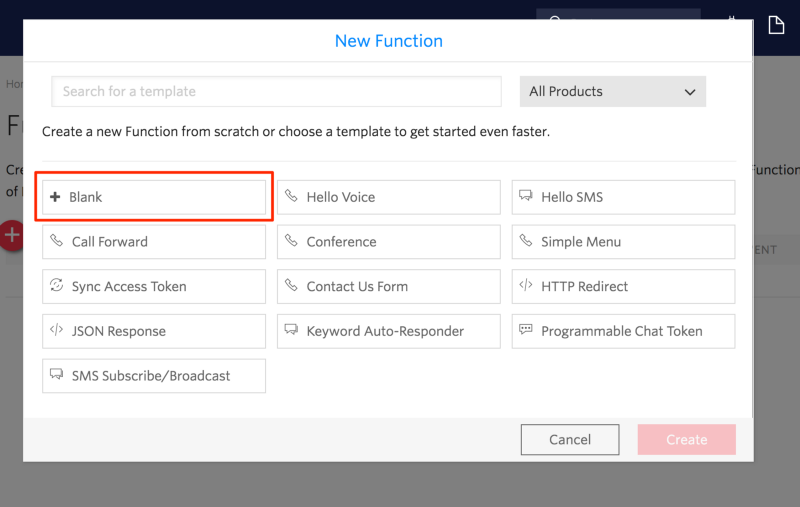
Function作成

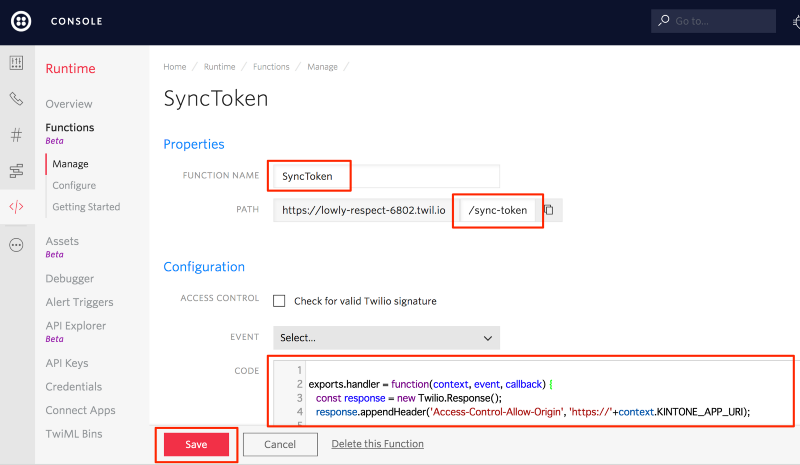
コード等を設定

出来たURLにアクセス
ここをクリックするとURLがコピーされます。別タブでペーストすると表示できます。

tokenが出来た!

なお、最初が token で始まっていれば正常です。そして、接続URLをメモっておいてください(例:https://loxly-respect-6802.twil.io/sync-token)
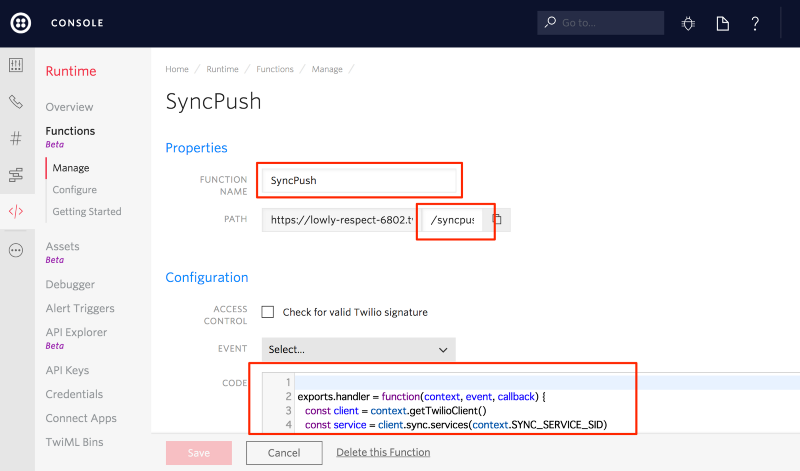
同期部分を作る
同期用ファンクション作成


Twilio Studioで動きを作成

これは、楽しい!
あ、Twilio Studioは今のところ絶賛開発中みたいで、JPアカウントで試せるのはもうちょっと先のようです。
今、実際に触れるのはハンズオンだけ!
東京は10/24なので、まだ間に合うかな・・・?
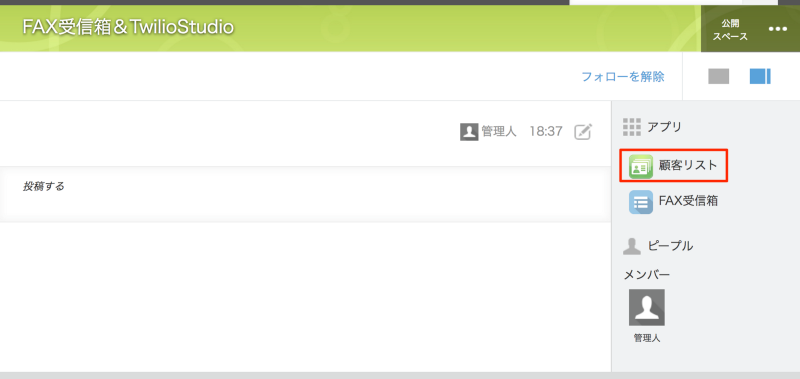
kintoneアプリの作成
アプリストアから顧客リストアプリを作成します

フィールドコードの変更をします
**フィールド名:フィールドコード
**会社名:**Company
**担当者名:**Name
**TEL(数字のみ):TEL
JavaScriptとcssの設定

twiliosync-kintone.jsのファイルは こちら からダウンロードしてください。
ここの24行目にtokenの接続URLを貼り付けてから、kintoneにアップロードしてください。
JavaScriptのURLはこちらです
CSS
出来上がり

これは簡単ですねー!
Twilio側のFunctionのコードなどは、ぜひ、ハンズオンに参加してGETしてください!
投稿者プロフィール
-
"サイボウズ公認kintoneエバンジェリスト
カスタマインやデプロイットでも色々とやってます"
最新の投稿
 gusuku2025年4月4日「recordsでWebhook通知」を検知してみよう!
gusuku2025年4月4日「recordsでWebhook通知」を検知してみよう! gusuku2025年3月21日デプロイットの機能を確認しよう レコードのバックアップとリストア編
gusuku2025年3月21日デプロイットの機能を確認しよう レコードのバックアップとリストア編 aws2025年3月7日JAWS DAYS 2025に行ってみた!
aws2025年3月7日JAWS DAYS 2025に行ってみた! gusuku2025年2月21日デプロイットの機能を確認しよう カスタマイン連携編
gusuku2025年2月21日デプロイットの機能を確認しよう カスタマイン連携編