公開日:
(更新日:)
みなさん、オンライン決済の新しい標準 Stripe 使ってますかー
割賦販売法の一部を改正する法律 の施行が間近に近づき、カード番号等の非保持化 あるいは PCI DSS準拠が求められています。
以前、Stripe を使用すればカード決済機能を “非常に簡単”かつ”安全”に実装できることをご紹介しました。しかし、カード払いを処理できるというだけでは Stripe を導入する理由にならないかもしれません。
Stripe では 定期支払い(毎月定額払い や 一年に一度の支払い)にも簡単に対応することが出来ます。定期支払い(Subscription)をいかに簡単に実装できるか示した上で、運用上留意すべき点について考察していきたいと思います。
と言いつつ、基本的に中の人が説明してくださっている以下の Qiita 記事に沿って実装すれば何も難しくありません。
AWS Lambda Function (Node.js) で実装する場合、前回のコード の charges API 呼び出し部分を以下のように変えれば良いだけです。
// Customer 情報を作成する
stripe.customers.create({
email: body.email,
description: body.description,
source: body.stripeToken.id
}, (err, customer) => {
if (!err && customer) {
// 定期支払い(Subscription)を作成する
stripe.subscriptions.create({
customer: customer.id,
plan: "プランのID"
}, (err, subscription) => {
if (!err && subscription) {
return done(null, {"my_msg": "OK"});
} else {
return done(null, {"message": JSON.stringify(err, null, 2)});
}
});
} else {
return done(null, {"message": JSON.stringify(err, null, 2)});
}
})
);ポイントに絞って説明すると、
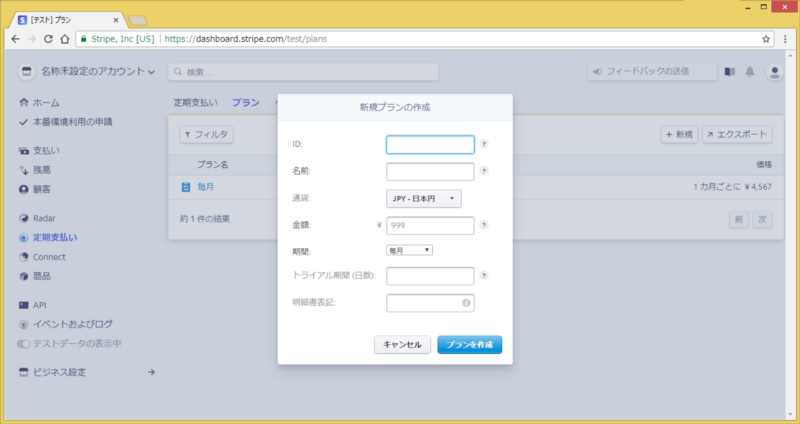
(1) まず、プラン(Plan, 料金プラン) を作っておきます。毎月支払い や 年払いなどです。
プログラムから APIで作ることは可能ですが、そうする理由は特にないので Stripe のダッシュボード(管理)画面 から必要項目を手入力して作ります。
ID欄はプログラムから参照する識別子になりますので、分かりやすい英数字で付けましょう。

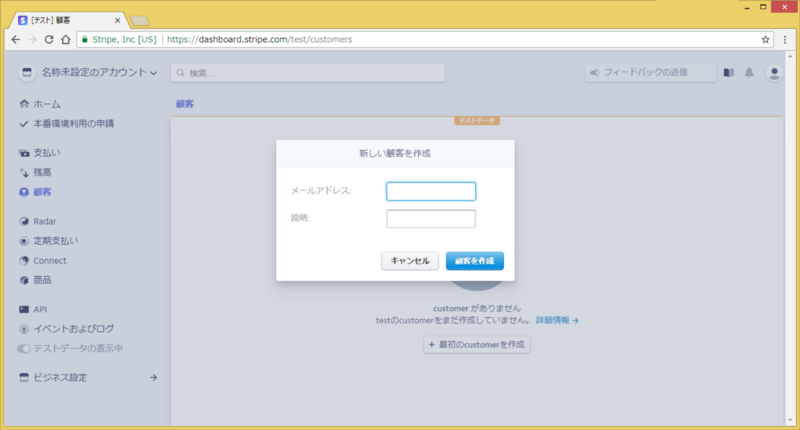
(2) プログラムで Customer 情報を作成します。
これもダッシュボード画面から作ることはできるのですが、カード情報の紐付けを行わないと支払いが出来ないのでプログラムで作ります。
クライアント側の処理で トークンを作り、これをサーバー側に渡します。

// Customer 情報を作成する
stripe.customers.create({
email: “メールアドレス”,
description: “備考”,
source: body.stripeToken.id
(3) 作成した Customer 情報 (2) と プラン (1) を紐付けて、定額支払い(Subscription)を作成します。
// 定期支払い(Subscription)を作成する
stripe.subscriptions.create({
customer: “(2)で作成したCustomerのID”,
plan: “(1)で作成しておいたプランのID”
これだけです。簡単すぎます。
強いて言えば、 https://qiita.com/y_toku/items/235b5e7ee00792edcbbf で解説されている Ruby の API では Stripe::Customer.create なのに Node.js の API では stripe.customers.create(); のように Customer の単数複数・capitalize の違いがあることぐらいでしょうか。(subscriptions も同様)
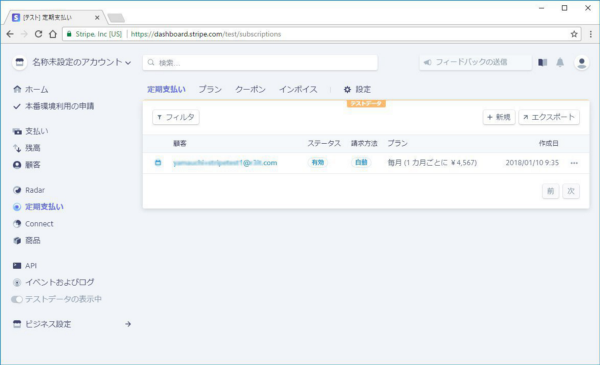
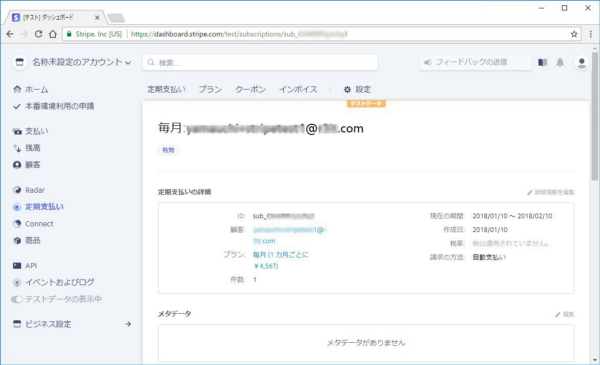
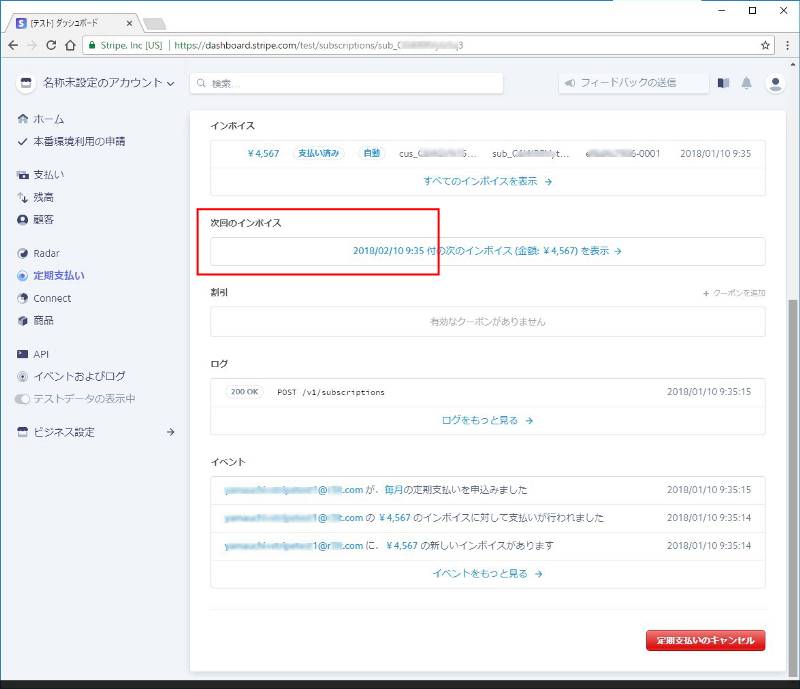
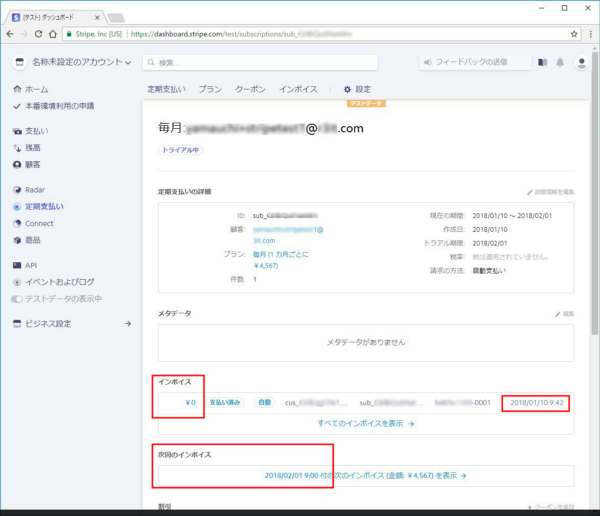
ただ、よく見てみると、一点難点があります。
初回の支払いが即座に実行され、二回目の支払いが一ヶ月後の同日・同時刻に設定されています。



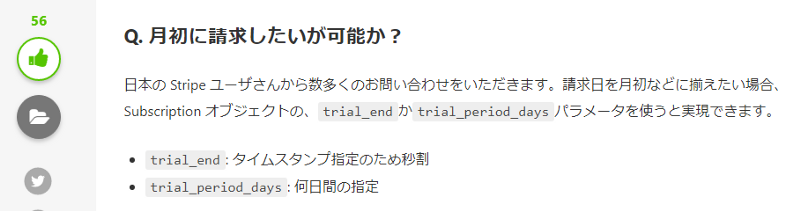
これに対する対処方法は前述の Qiita記事に記載があります。

以下のように trial_endパラメータに翌月の Epoch 値を渡すと
// 定期支払い(Subscription)を作成する
stripe.subscriptions.create({
customer: customer.id,
trial_end: new Date(“2018-02-01T00:00:00”).getTime() / 1000,
plan: “planId”
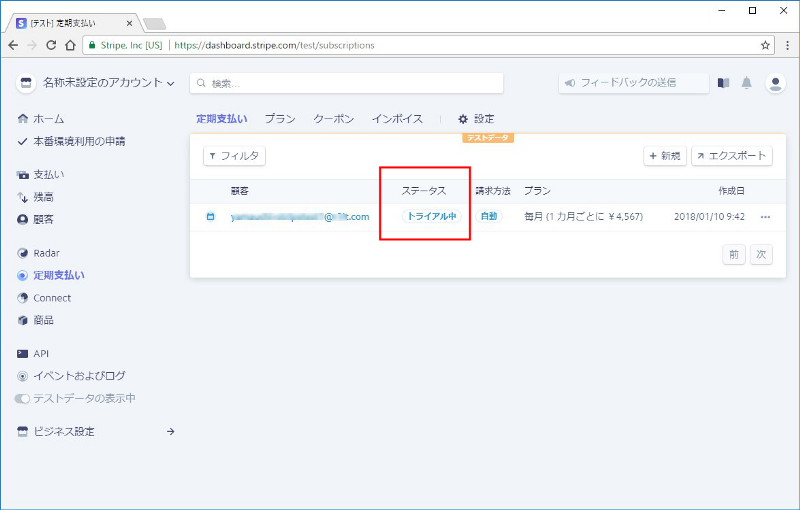
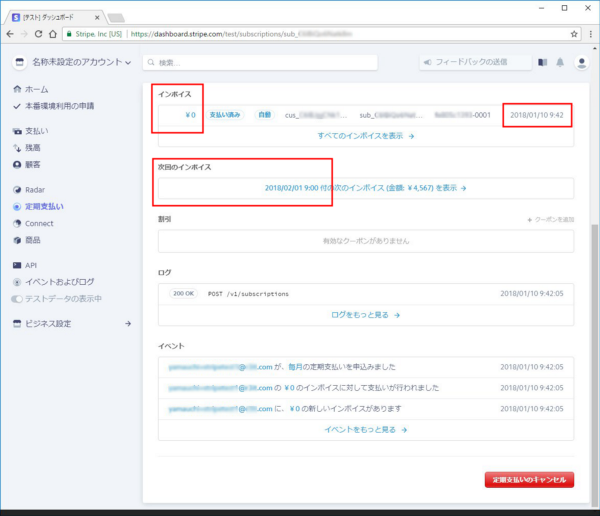
「ステータス」が「トライアル中」で定期支払いが作成され、

即座に作成される初回の支払いは 0円、次回のインボイスが 2018–02–01 9:00 付で作成されます。


いかがだったでしょうか。
Stripe は きめ細やかな APIを持ち、プログラムから柔軟に設定を行うことが出来ますが、自社の要件・商慣習に合わせた請求を行うには、バックオフィスの方々がダッシュボード画面の意味を理解し、操作に慣れていただく必要もあると言えそうです。