公開日:2020-12-01
こんにちは。ノーコードなCustomineでスピーディなkintoneカスタマイズライフを楽しんでいるよなしろです。
Customineはノーコードで、ものすごくいろいろなカスタマイズができるのですが、ちょっと特殊なカスタマイズをやろうと思った時にどうしてもCustomineの「やること」ではできない。っていうのもあります。
「こういうことやりたいんだけど!!!」っていうことがありましたら、是非チャットサポートへご相談ください。
終
—————
製作・著作
N ○ ○
じゃなくて、一応Customineの「やること」の中に「JavaScriptを実行する」というものがあります。
できれば設定でちょいちょいーっていうので統一したいのですが、どうしても頼らないといけない時っていうのが、たまにあります。
この「JavaScriptを実行する」なんですが、ちょっと(かなり?)癖があります。この癖を理解しておくと「JavaScriptを実行する」で動くコードを書く時にハマるポイントが減るので紹介したいと思います。
この記事で書いているコードについても弊社ではサポートしておりませんのでご了承のうえ、ご覧いただければと思います。
「JavaScriptを実行する」の癖
以降の内容はCustomineドキュメントの「JavaScriptを実行する」のページもあわせて読むとわかりやすいです。
また、この記事は2020年12月1日時点の内容になります。今後仕様が変更される可能性もありますので注意してください。
書くコードは関数の中身だけということを意識する
ドキュメント中に
この JavaScript から return で返した結果は、他のアクションから $1 などの式で参照することが可能です。 return では Promise を返すことも可能です。
と書いてあります。
通常、JavaScriptでreturnを書くのは関数の中でのみ書くので、「JavaScriptを実行する」で書くコードは関数の中身だけという認識するとちょっと混乱しなくなります。
kintone.Promiseオブジェクトをreturnすると、Customineの条件「他のアクションの実行が完了した時」はPromiseがresolveされるのを待って動く
非同期処理をJavaScriptで書いて、その結果をCustomineの「フィールドに値をセットする」とかで使いたい時などに使えるTIPSです。
非同期処理をkintone.Promiseでreturnするようにすると、Customineの条件「他のアクションの実行が完了した時」で「JavaScriptを実行する」のアクションを指定すると、returnしたPromiseでresolveするのを待ってから動いてくれます。
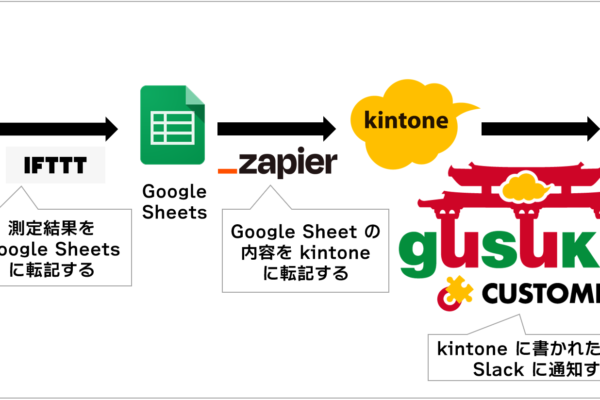
外部のAPIを呼び出して処理する時とかに使える方法です。
functionをreturnすると、別の「JavaScriptを実行する」で呼び出せる
ドキュメント中に
この JavaScript から return で返した結果は、他のアクションから $1 などの式で参照することが可能です。 return では Promise を返すことも可能です。
と
この JavaScript から他のアクションの結果を参照したい場合、customine オブジェクト経由で参照することができます。 例えば1番アクションの結果は customine[1] で取得できます。
の合わせ技です。
たとえば
というものをCustomineのアクション番号1で設定しておきます。条件は「追加画面・編集画面・詳細画面のいずれかを表示した時」にしておきます。
アクション番号2では
とすると、追加画面・編集画面・詳細画面を開いている時に何かしらのタイミング(ボタンを追加して、ボタンがクリックされた時とか)で、アクション番号2を実行すると20が返されます。
同じ処理をいろいろな場所・タイミングで呼び出す時に便利です。
長いJavaScriptは書かないほうがいい
最初に「書くコードは関数の中身だけということを意識する」ということを書きました。
しかし、書く内容は関数の中身だけなので、エディタで書いてテストする…っていうのがやりづらいです。
数行のJavaScriptのコードであればバグも見付けやすいですが、長くなるにつれてバグが混入する隙が増えてきます。
なのであまり膨大な処理は書かないほうがいいです。
マルチブラウザ対応のJavaScriptを書くのはコードを書く人の責任で
Customineで生成されるJavaScriptはマルチブラウザ対応のJavaScriptが生成されます。
しかし「JavaScriptを実行する」に設定されているコードはコードを書く人の責任でマルチブラウザ対応をしないといけません。
Babelで変換するといった方法もあるかもしれません。
しかしそれだと引き継ぎの時に変換後のコードがCustomineの画面上に書かれていて、何のことかさっぱりわからない、ブラックボックスな状態で引き継ぎをしないといけない可能性が高いです。
あまりおすすめはしません(ここは「長いJavaScriptは書かないほうがいい」と同じですね)。
Customineの他の「やること」でできることはそれを使ったほうがいいですよ!!
あえてCustomineの「やること」で提供されていることをJavaScriptで実装しなおすのも大変ですし、検証されているものであればそれを使ったほうが圧倒的に確実です。
どうしても…っていう時以外は「JavaScriptを実行する」は使わずに他の「やること」を使うことをおすすめします。
もし「どうしても…」っていう時がきたら是非この記事を参考してもらえたらと思います。
投稿者プロフィール
- 沖縄で業務しています。オンプレ生まれ・クラウド育ち。