公開日:2017-10-25
前回 は Cloud Firestore にデータを入れると kintone へプッシュ通知する仕組みを作りました。
今回は先日国内でも販売が開始されたスマートスピーカー “Google Home” に話しかけたら Cloud Firestore にデータを入れる仕組みを作ります。
(ごめんなさい。今回は kintone に関係する話は全く出てきません・・)

1. Intent を作成する
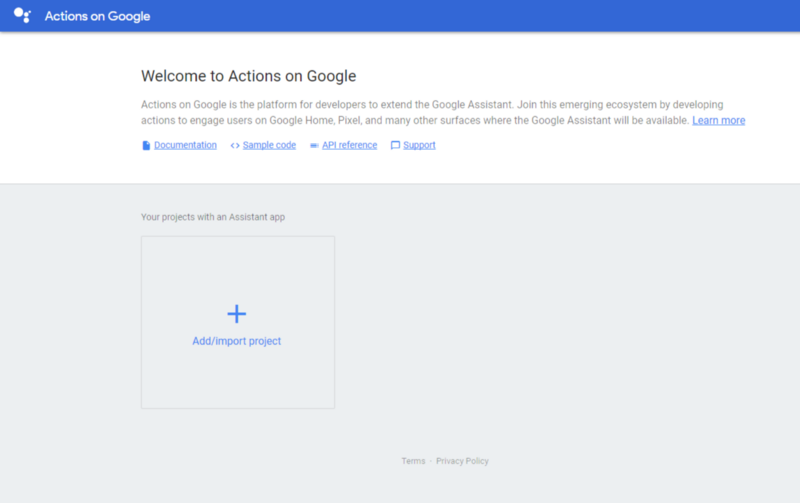
Google Home に話しかけて何かをさせたい場合は “Actions on Google” プロジェクトというものを作成します。以下の URLにアクセスします。
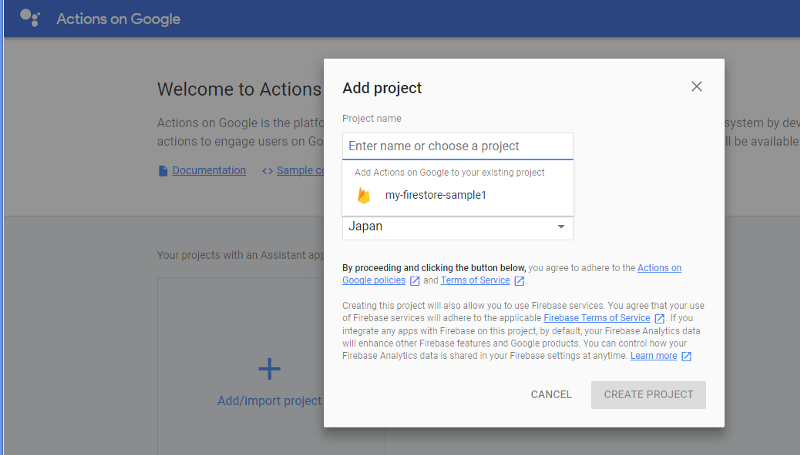
「Add/Import project」をクリックします。

Actions on Google プロジェクトを作成する画面が出ます。ここでは前回作成した Firebase プロジェクトをインポートし、その中に アクションを追加する形にしましょう。

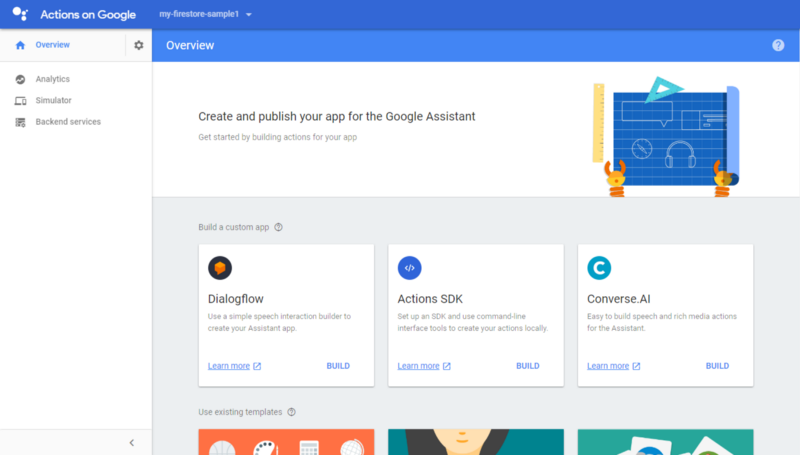
アクションを作成する方法は幾つかあるのですが、今回は Dialogflow (旧称: API.AI )を使用します。

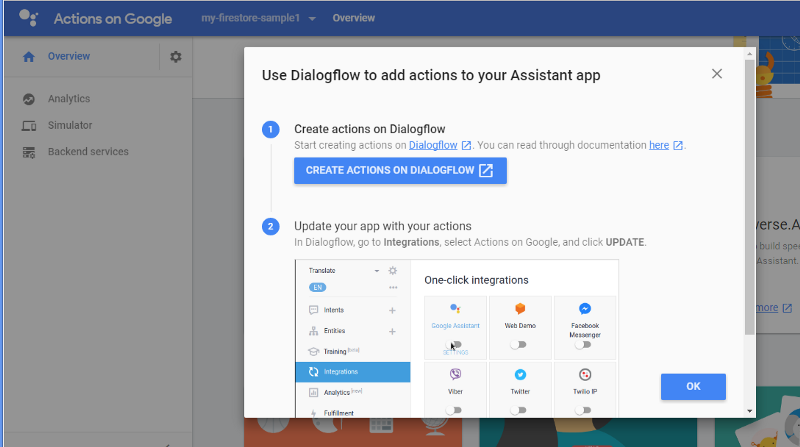
Dialogflow エリアの「BUILD」をクリックすると、Dialogflowでアクションを追加する旨表示されます。「CREATE ACTIONS ON DIALOGFLOW」をクリックします。

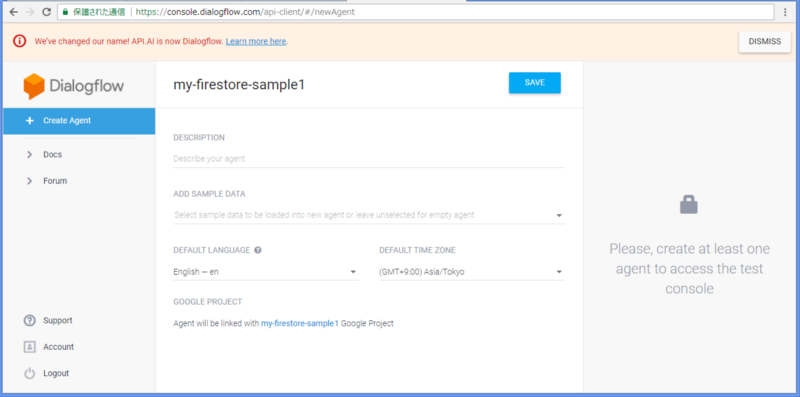
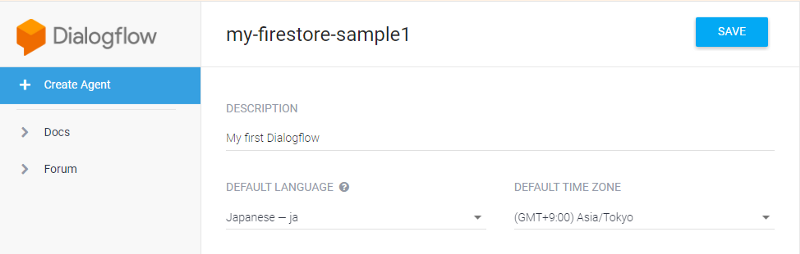
別ウィンドウが立ち上がり、Dialogflow へのアクセス許可が求められ、以下の画面が表示されます。

DESCRIPTION と DEFAULT LANGUAGE, DEFAULT TIME ZONE を指定して「SAVE」をクリックします。

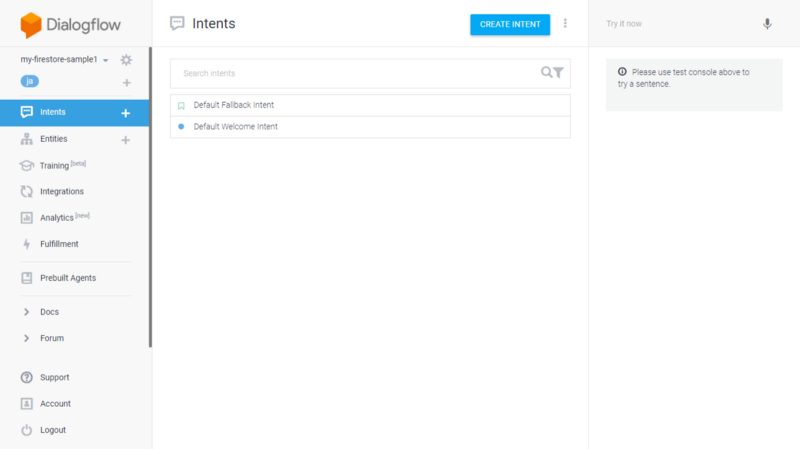
Dialogflow の設定画面へ遷移します。「CREATE INTENT」をクリックします。

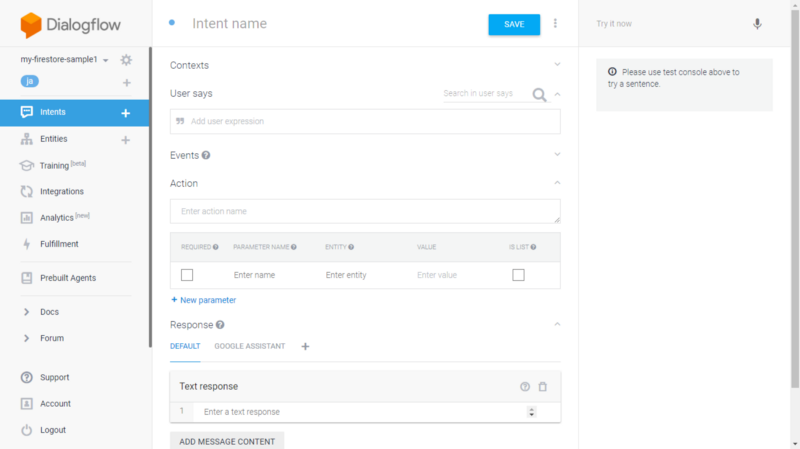
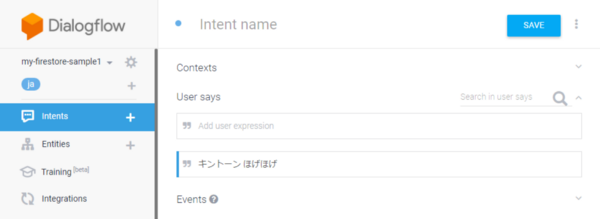
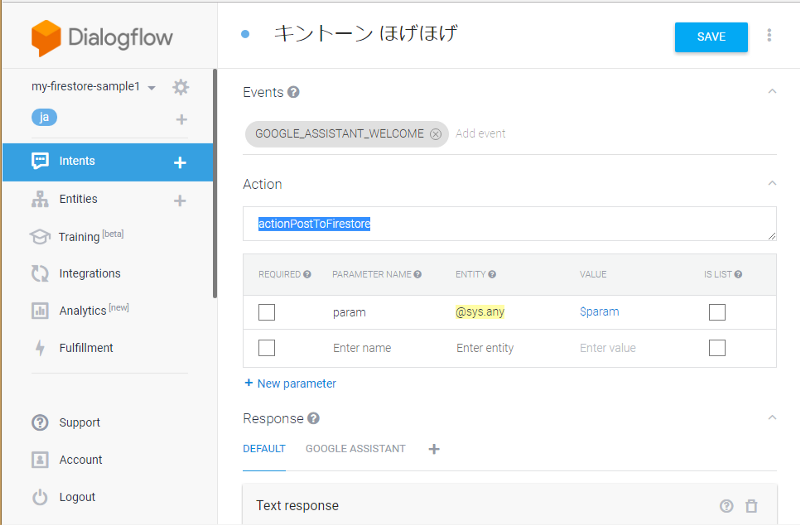
Intent作成画面が表示されます。まずは「User says — Add user expression」欄に Google Home に反応させるキーワードを入力します。

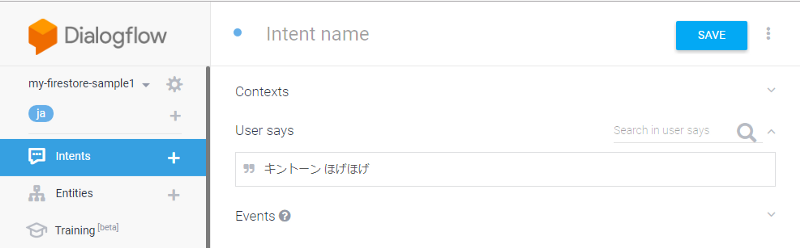
「キントーン ほげほげ」(「キントーン」と「ほげほげ」の間に半角スペースを入れる)と入力し、Enterキーを押下します。


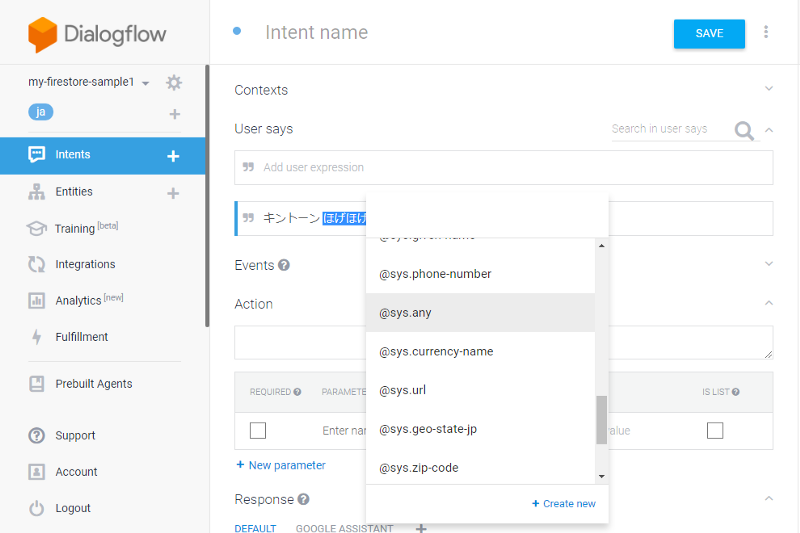
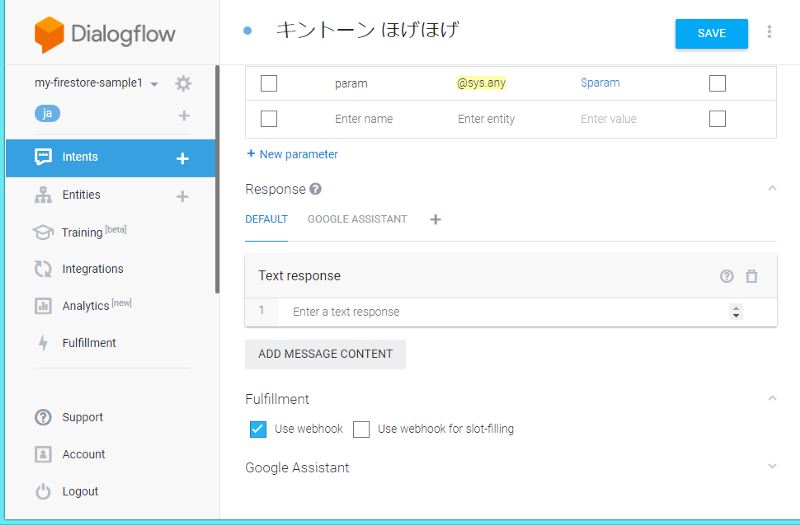
さらに「ほげほげ」部分をマウスでドラッグ(範囲選択)し「@sys.any」を選びます。

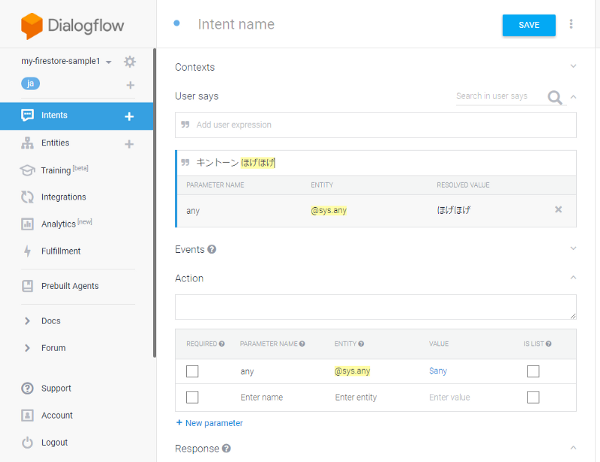
「ほげほげ」部分が 可変パラメータとして認識されました。
この部分を Firestore へ渡すことができます。
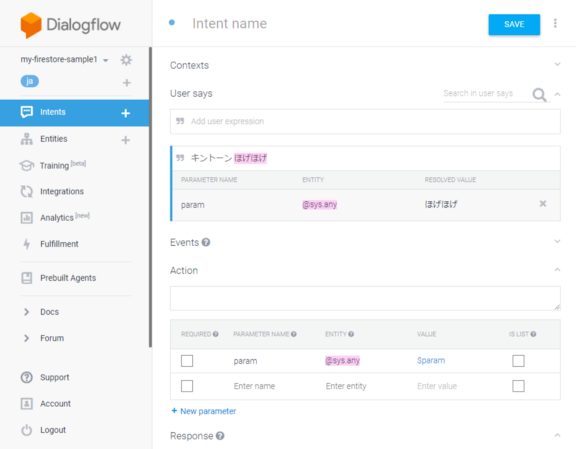
「param」という名前を付けておきます。


さらに、Action名を付けて「SAVE」をクリックします。Action名は次項で作成する Cloud Function の actionMap で使用されます。

2. Cloud Function (Fulfillment) を作成する
Google Homeで応答を受け付ける部分の準備ができたので、応答を踏まえて 行いたい内容を実装します。
行いたい内容(Dialogflow用語で Fulfillment (履行))を Cloud Functions For Firebase で実装します。AWS Lambda (と API Gateway)の Google版のようなものですね。
Cloud Functions については
https://firebase.google.com/docs/functions/?hl=ja
https://firebase.google.com/docs/functions/get-started?hl=ja
辺りを参照していただきたいのですが、Node.js v.6.11 でコーディングしていきます。
まずは
npm install -g firebase-tools
というコマンドを実行して、グローバルに Firebase CLIをインストールします。
次に
firebase login
を実行すると Webブラウザが起動するので、使用している Googleアカウントでログインし、Firebase ツールを OAuth認証します。
その後、コーディングをしていくわけですが、完成版のソースコードを用意しましたので、 https://github.com/r3-yamauchi/my-first-fulfillment よりダウンロードしてください。
ダウンロードしたコードの「functions」フォルダへ移動し、依存モジュールをインストールします。
npm install
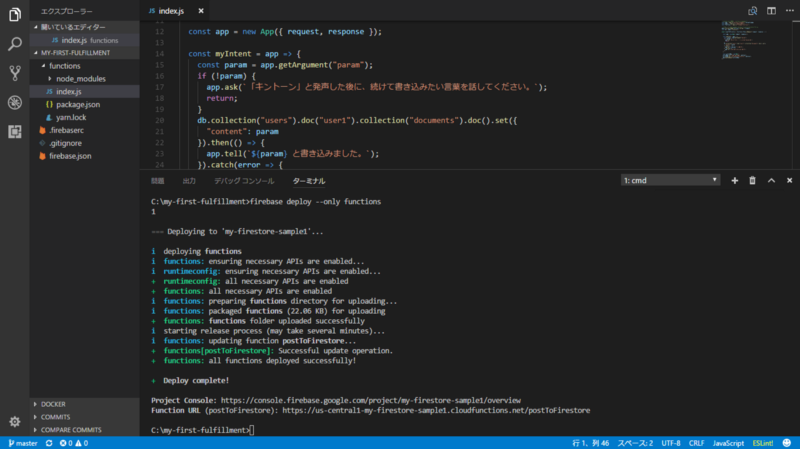
そして、以下のコマンドを実行すると、プログラムが Cloud Functions For Firebase へ deployされます。(そこそこの時間を要します・・)
firebase deploy –only functions

コマンド終了後に表示されるFunction URLを確認、メモしておきます。
Function URL (postToFirestore): https://us-central1-my-firestore-sample1.cloudfunctions.net/postToFirestore
3. Google Home から実行する
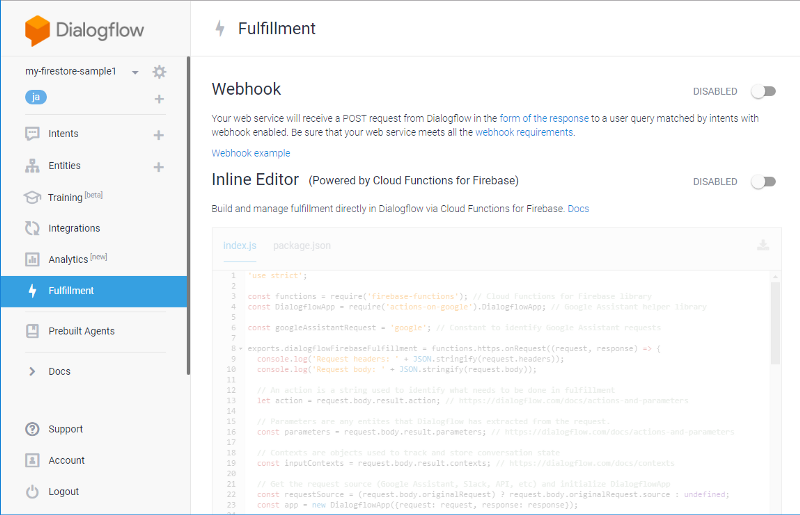
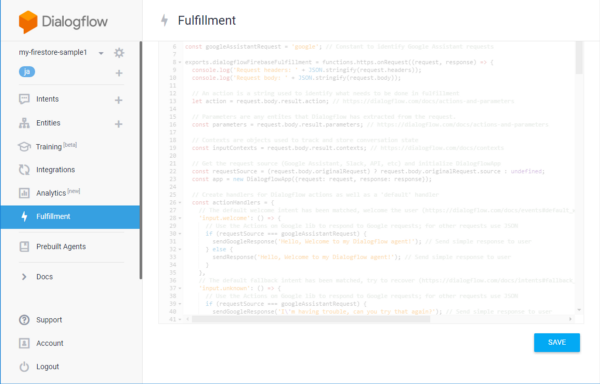
Dialogflow の画面に戻り、左側のメニューから「Fulfillment」を選びます。

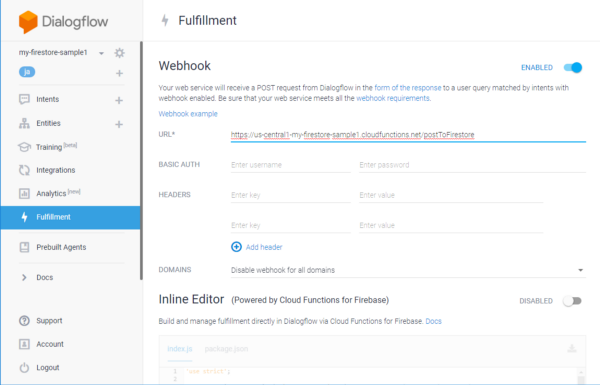
「Webhook」の「DISABLED」スイッチをクリックして「ENABLED」に変えます。さらに表示された「URL」欄に Cloud Functions のデプロイ完了後に表示された Function URL を入力、画面末尾までスクロールして「SAVE」をクリックします。


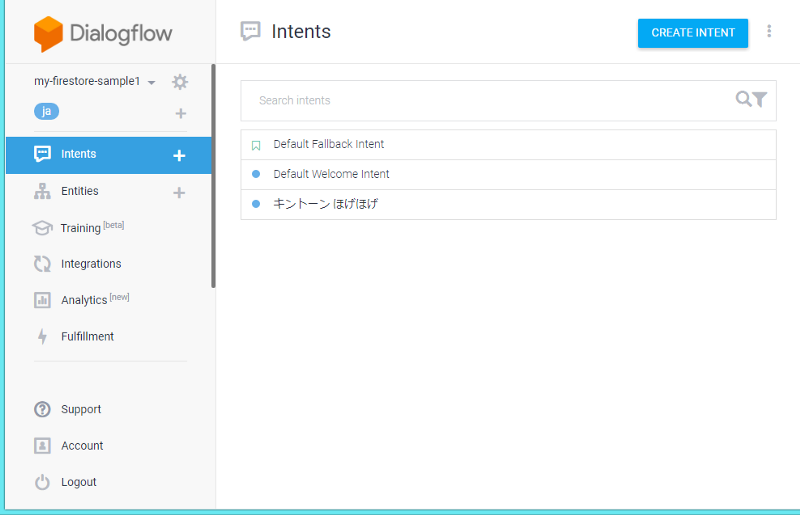
左側のメニューから「Intents」を選び、「1. Intent を作成する」で作成した Intent 、「キントーン ほげほげ」をクリックします。

「Fulfillment」欄の「Use webhook」にチェックを付け、画面上部の「SAVE」をクリックします。

これで全ての準備は完了です。
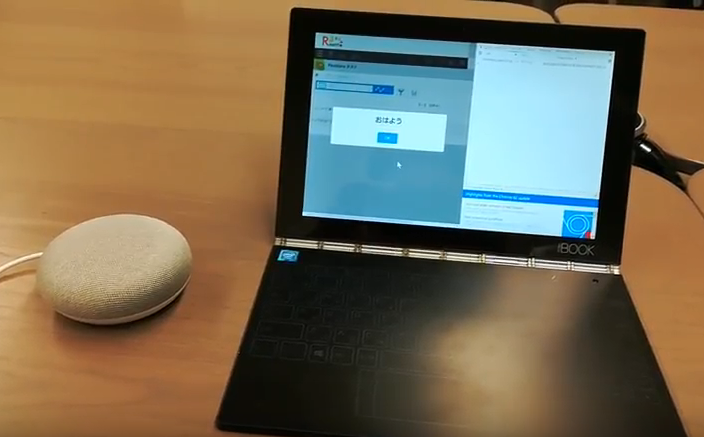
Google Home に「ねえ、Google」と話しかけます。
さらに続けて「テスト用アプリにつないで」と話します。
前回 と 今回の 2回に分けて、Google Home に話しかけた言葉を Cloud Functions For Firebase に渡し、Firestore データベースに書き込んで kintone へリアルタイムに伝える流れをご説明しました。
Cloud Functions For Firebase 内では認証処理をコーディングすることなしに Google のサービスへアクセスすることができます。(無償版(Free Tier)では Google 外のサービスにアクセスすることができません)
一方、Cloud Functionsは単純な HTTPエンドポイント、Webhookとして作成することができますので、Google Homeからだけでなく、HTTPにアクセスできる世界中のサービスやデバイスからアクセスできます。
Google Home 対応アプリの開発については “Google アシスタント対応アプリを日本語で開発してみよう” をご参照ください。