公開日:2021-10-08
これを執筆している2021年10月8日の前日に首都圏で震度5強の地震がありました。弊社はテレワーク中心なのもあってメンバーが広範囲に分布していますので、どこで地震が起きてメンバーが影響を受けるかわかりません。
そういったときに、メンバーの安否状況を確認するためのサービスというのが世の中には色々あります。kintone界隈で有名なトヨクモさんもサービス提供されています。
このようなサービスを契約すればもちろん楽でいいのですが、せっかくなので実験もかねて作ってみました。
ちなみに、完璧は目指していません。あくまでも簡易なものとして、多少のタイムラグも含めて許容するレベルとしています。
構成

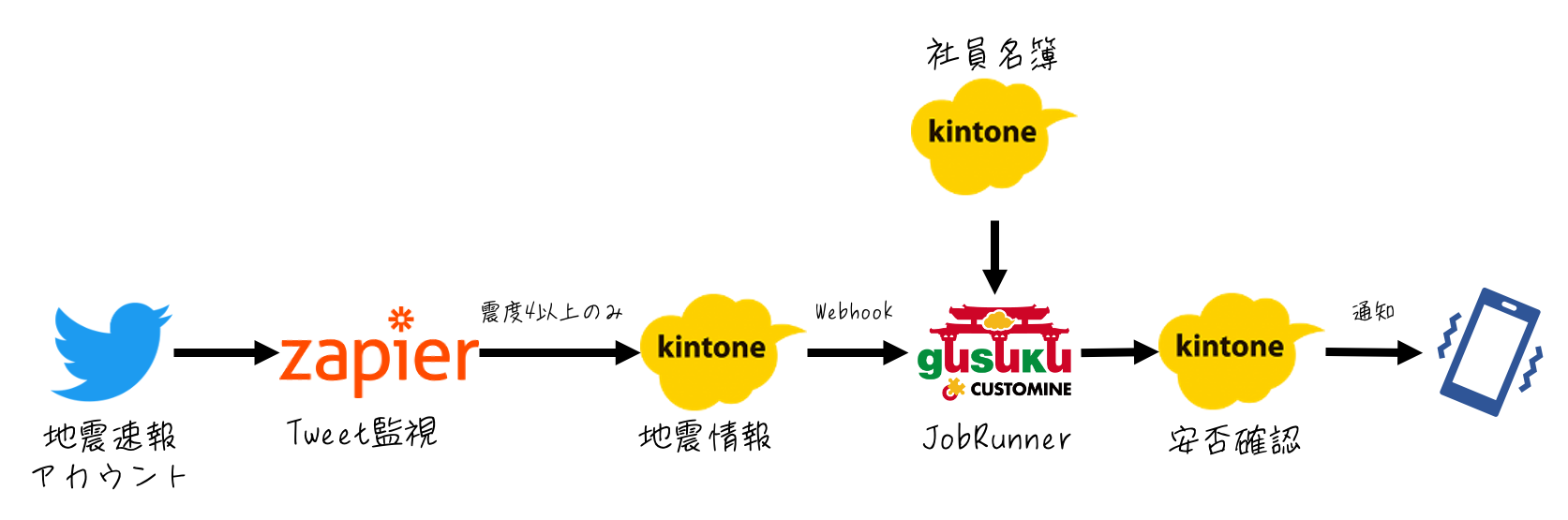
ざっくり図にするとこんな感じです。
ツイッターに地震情報を流してくれているアカウントがありますので、これをZapierで監視してツイートがあればそのうち地震情報でかつ震度4以上のものだけをkintoneの地震情報というアプリに書き込みます。
この地震情報アプリはツイートの内容を入れているだけです。
地震情報アプリにはWebhookの設定をいれてあり、レコードが追加されるとgusuku CustomineのJobRunnerのジョブが起動されます。
JobRunnerでは、kintoneから社員名簿アプリのデータを取得し、全員分のレコードを安否確認アプリに追加します。
安否確認アプリでは、アプリ通知を使って追加のタイミングでレコードに設定されたユーザーへ通知が飛ぶようにしてありますので、これで全員に通知が送られます。
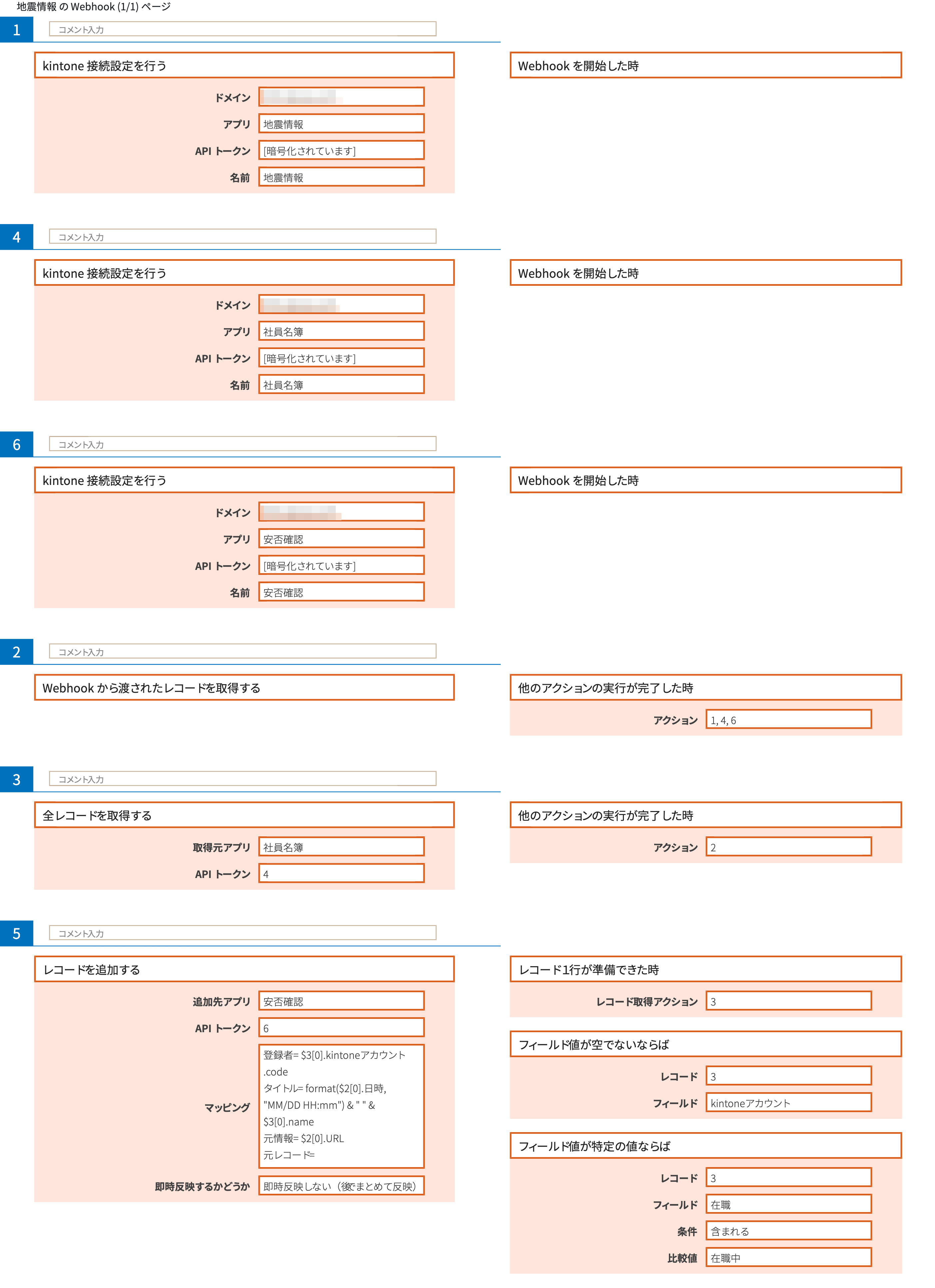
JobRunnerのジョブ
上を実現しているJobRunnerの設定がこちらです。

安否確認アプリ

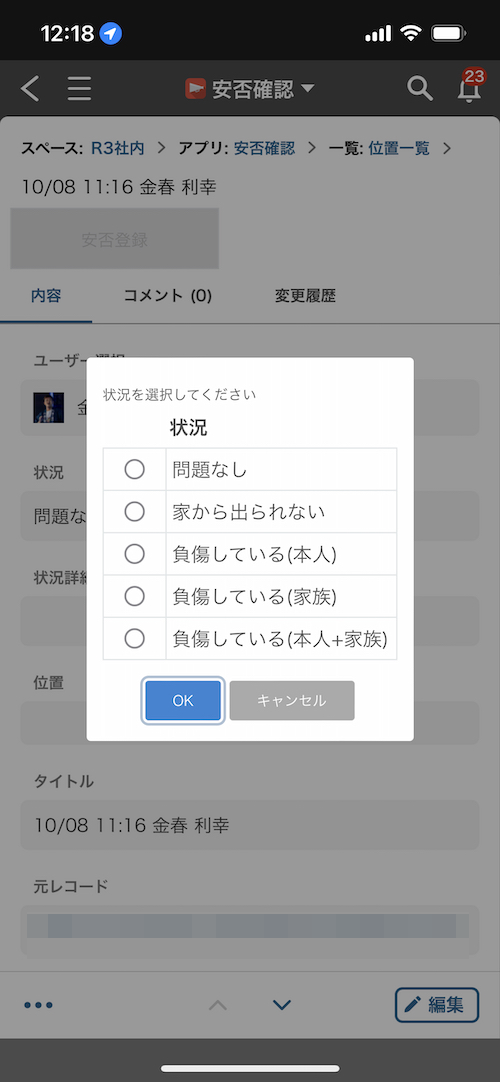
届いた通知を開くと安否確認の画面が開きます。この画面では上に「安否登録」というボタンを設置しています。
このボタンを押すと、こうなります。

ここから情報を選択して、OKするとレコードが更新されます。この選択肢は別のkintoneアプリでリスト化してありますので必要に応じて追加するのも容易です。
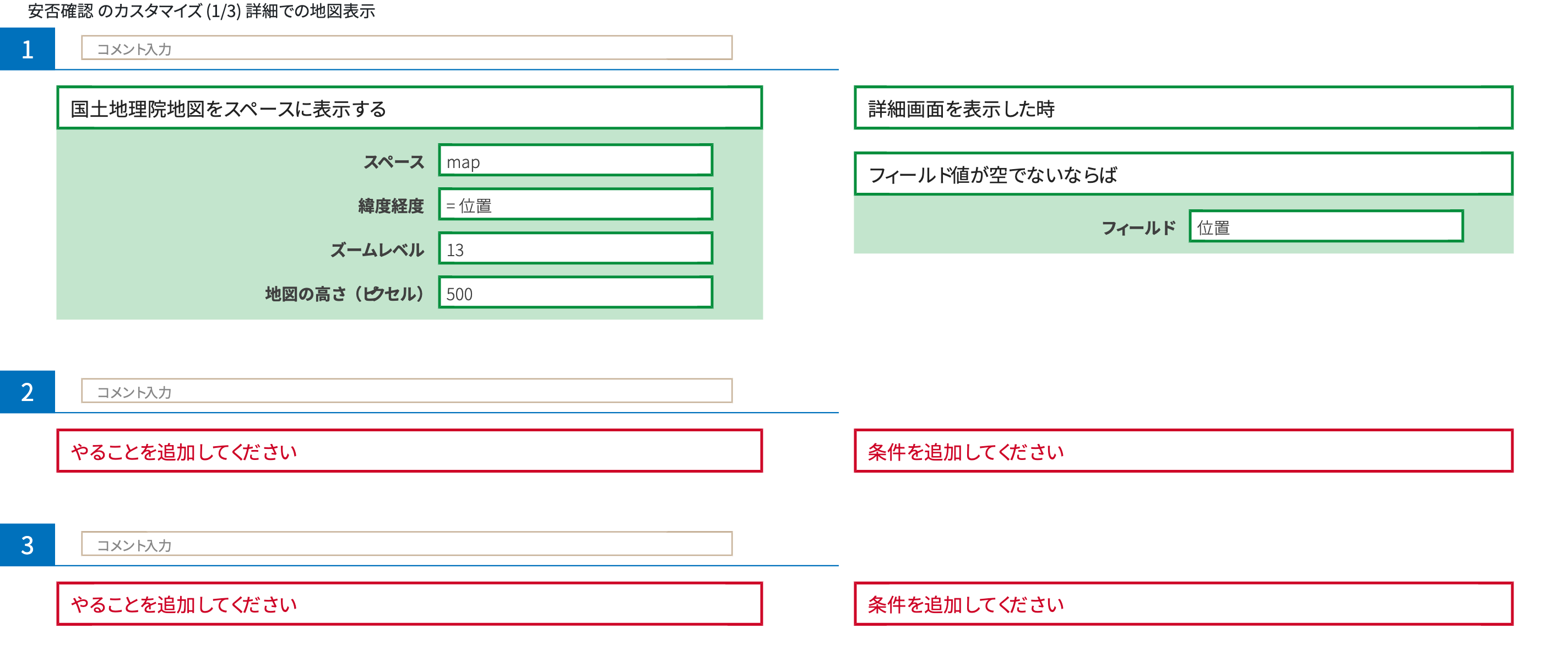
レコードを更新するときに、位置情報も取得して登録するようにしています。ですので、登録後は地図が表示され、登録した位置にピンがつきます。

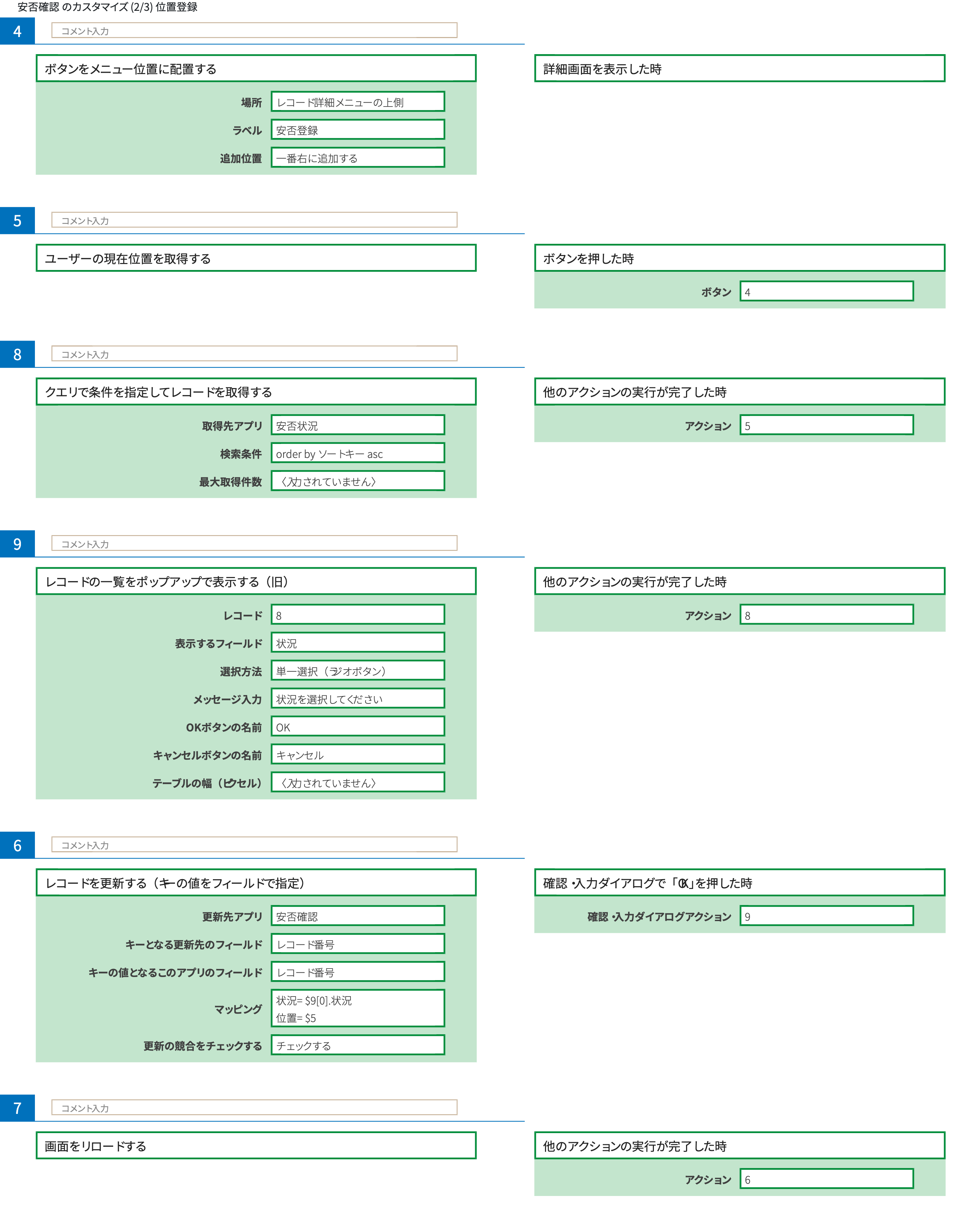
このカスタマイズもgusuku Customineで行っています。


あらかじめ全員分のレコードが登録されるので、誰が報告できていないかも一目瞭然です。
まとめ
今回のこの仕組みですが、作成するのにかかった時間は30分です。
Zapierも使っていますが、kintoneとgusuku Customineを使えば、こういうアプリ仕組みもさくっと作れます。
ぜひ、みなさんもおもしろい使い方を発明してみてください!
投稿者プロフィール
-
"gusukuシリーズプロダクトマネージャー
ノーコード(No-Code)の有効性に着目し、kintoneとgusukuシリーズの普及のため全国を飛び回っています。"