公開日:
こんにちは。
システム開発グループの大澤です。
前段
krewSheetというプラグインがあります。
一覧画面をExcelライクに操作できるようになるという非常に人気のあるプラグインで、弊社のお客様でもkrewSheetを導入されているところがたくさんあります。
https://krew.grapecity.com/products/krewsheet.htm
これと弊社のCustomineを組み合わせれば、プログラムを書かずにkintoneアプリのカスタマイズを行い、かつそれを一覧画面でExcelライクに操作することができるのですが、実際にやってみるとカスタマイズによってはひと工夫が必要なものがあったので紹介したいと思います。
今回は第一弾として多段ルックアップに関する話をします。
1. 追加・編集画面で多段ルックアップを実現する
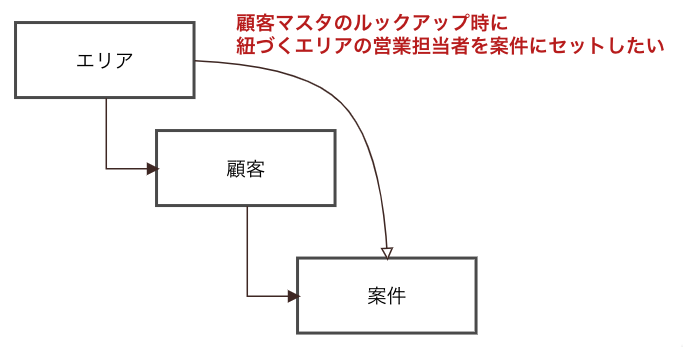
- 案件アプリ
- 顧客マスタアプリ
- エリアマスタアプリ
という3つのアプリがあるとします。
案件ごとに顧客を登録します。顧客ごとに担当エリアが登録されており、案件アプリから顧客マスタをルックアップすることで顧客と担当エリア情報を設定します。
各エリアには営業担当者が登録されていて、案件アプリでは営業担当者による絞り込みを行いたいため、顧客マスタのルックアップ時には営業担当者をコピーする必要があります。

この時、顧客マスタから情報をコピーするだけであれば標準機能で実現できるのですが、そのためには顧客マスタにエリアマスタの営業担当者も保持しておかなければなりません。
そうすると、 エリアマスタの営業担当者を変更する度に、顧客マスタのデータも更新(再ルックアップ)する必要があります。
Customineでエリアマスタの更新時に顧客マスタのデータも合わせて更新することは可能ですが、そのためにエリアマスタでアプリスロットを1つ消費してしまうのは避けたいことが多いです(これはプランによりますね)。
再ルックアップの手間をなくすため、顧客マスタではエリアコードだけを保持しておき、営業担当者等の情報はルックアップ時にエリアマスタから最新の情報をコピーします。
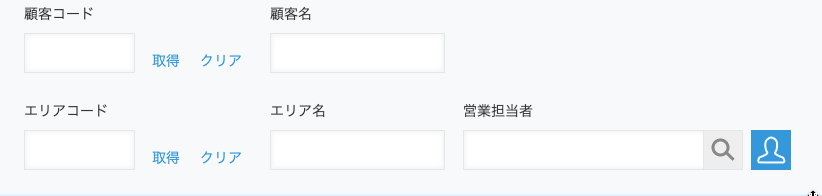
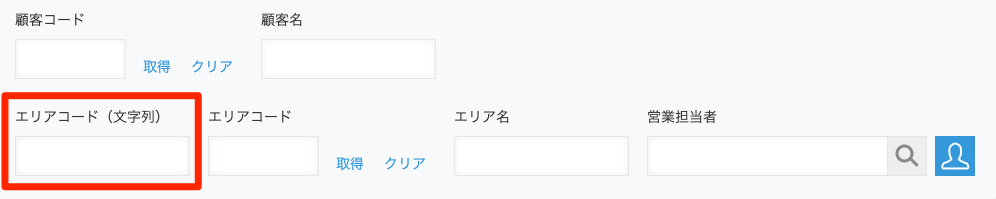
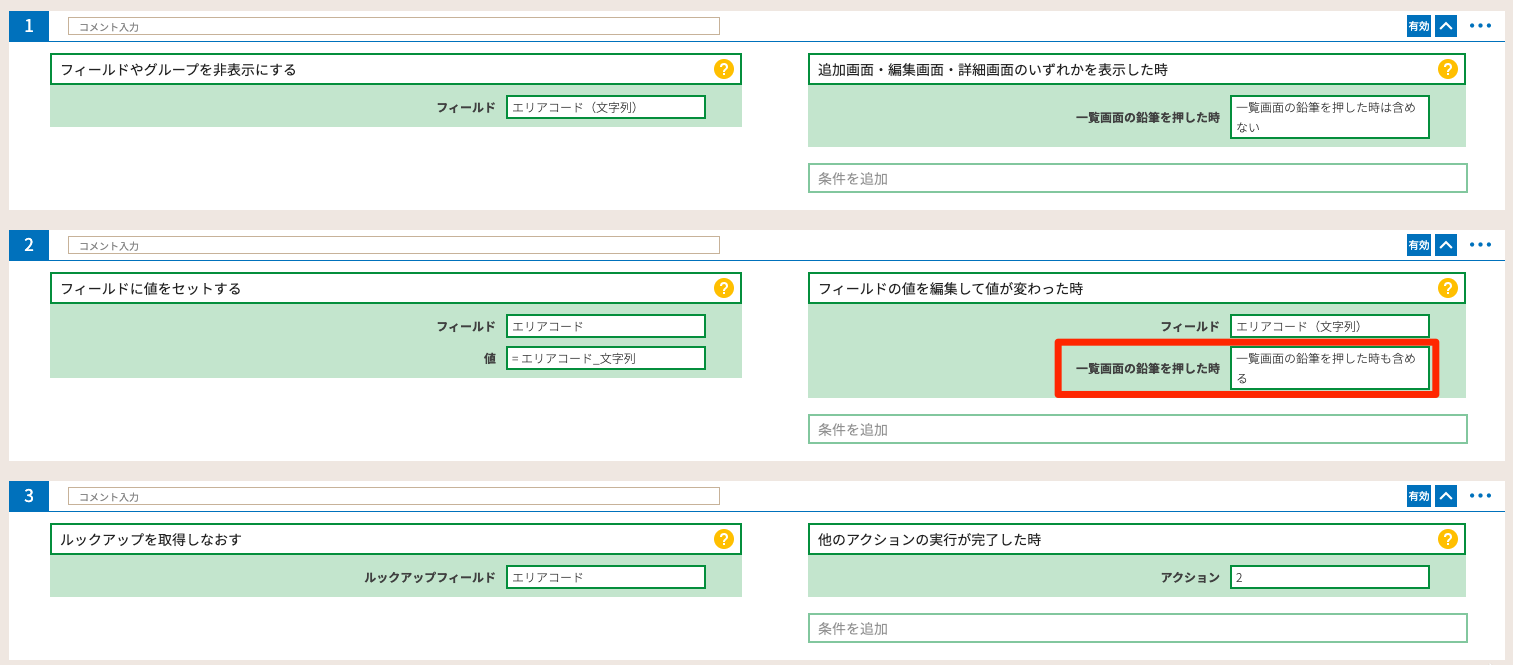
そのために、まず案件アプリのエリアコードはエリアマスタからのルックアップフィールドとします。

このようにすると顧客マスタのルックアップ時にエリアコードをコピーすることができないため、別にエリアコードをコピーするための文字列フィールドを用意します。
(顧客マスタのルックアップ時にはエリアコードを「エリアコード(文字列)」というフィールドにコピーするよう設定します)

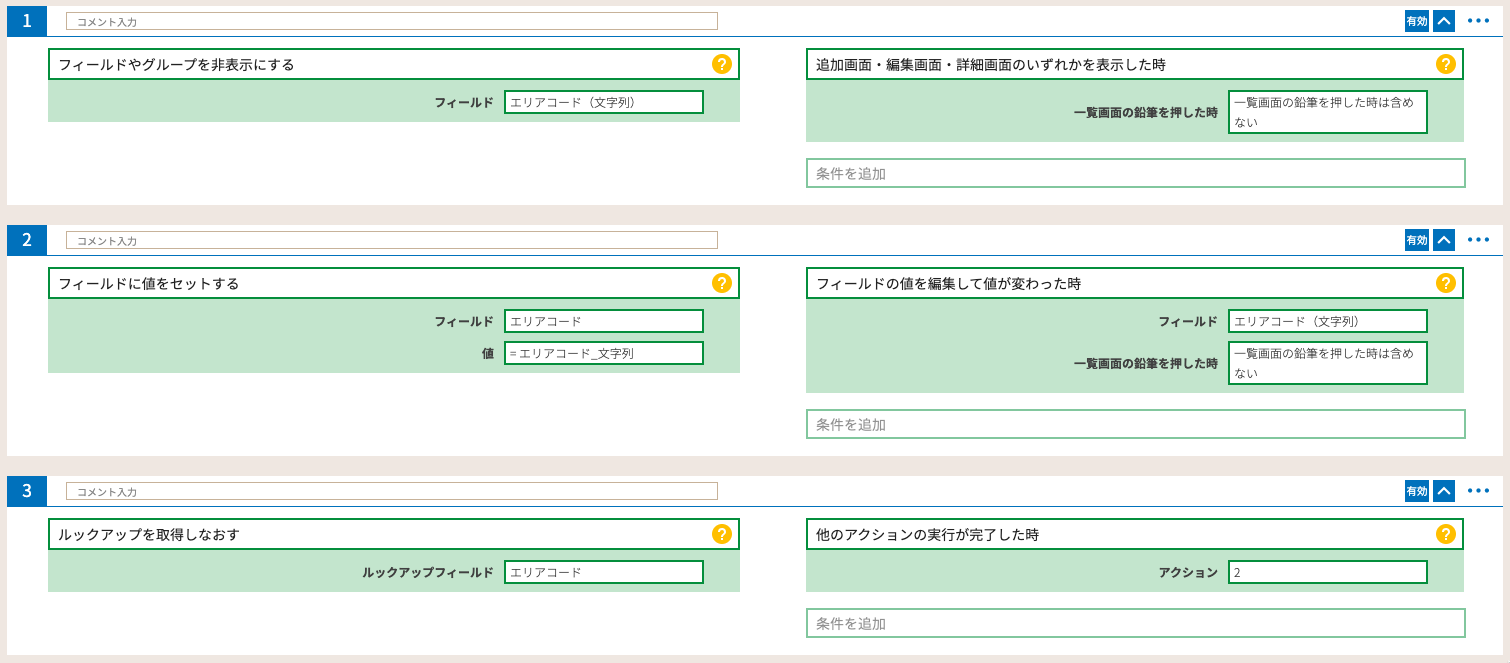
そしてCustomineで「エリアコード(文字列)」が変更されたタイミングで「エリアコード」にも同じ値をセットし、ルックアップを取得しなおすというカスタマイズを設定します。
(「エリアコード(文字列)」は非表示にしています)

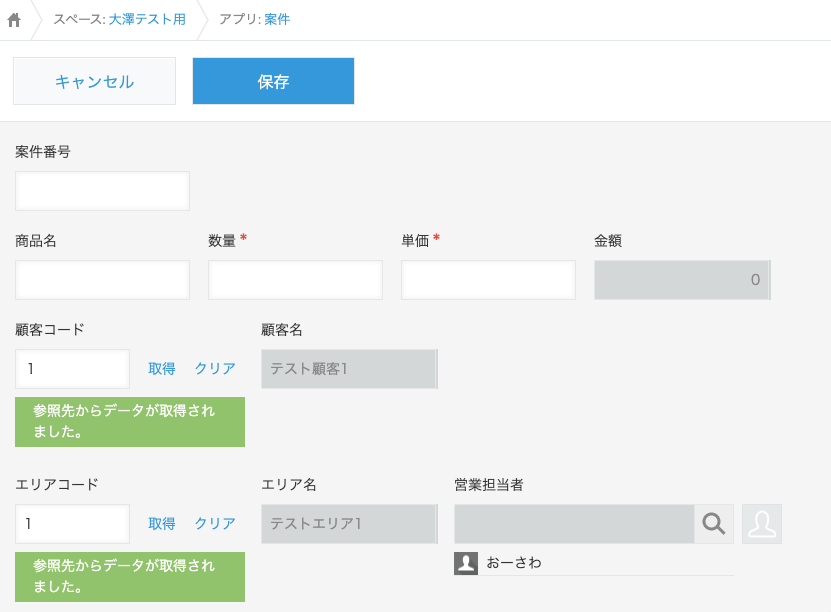
こうすることで、顧客コードのルックアップ時にエリアコードにも値が入り、エリアコードのルックアップも自動で行うようにすることができます。

追加・編集画面についてはこのカスタマイズで問題なく動作するはずです。
ではこれをkrewSheetの一覧画面でも実現しようとするとどうなるか。
2. krewSheetの一覧画面で多段ルックアップを実現する
標準の一覧画面ではルックアップフィールドは編集することができませんが、krewSheetではルックアップフィールドの編集が可能です。
(ルックアップ元のアプリでルックアップキーが重複不可になっている必要があります)。
追加・編集画面では1件づつしか保存ができないところが、krewSheetを使えばまとめて編集・保存することができるのですから、ぜひとも使えるようにしたいところです。
早速試してみましょう。
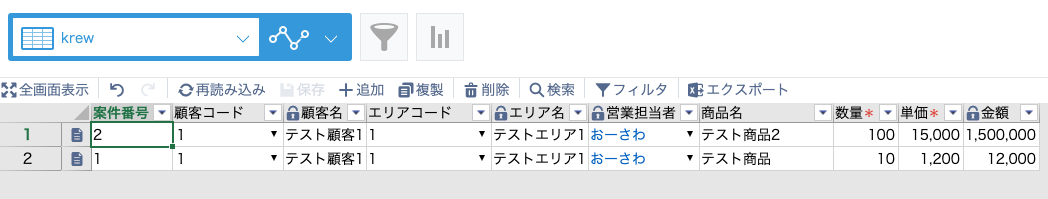
krewSheetには以下のような一覧項目を設定しています。

まず、上で作ったCustomineの設定では一覧画面は対象外にしていました。
これを対象に変更します。

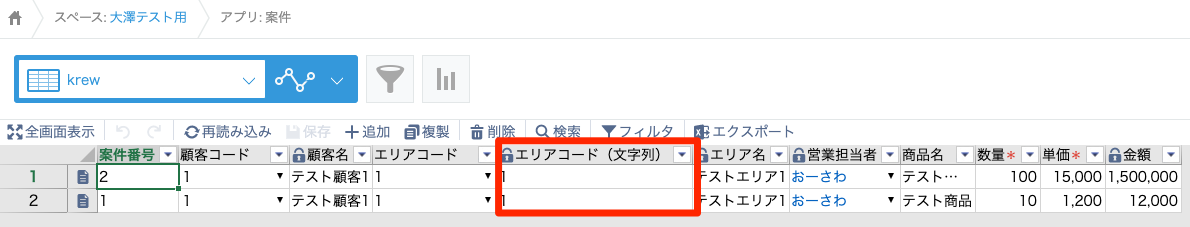
一覧画面で顧客コードを変更してみますが、何も起こりません。
consoleを見てみると、2番のアクションが動いていないようです。
これは、「エリアコード(文字列)」が一覧に存在しないためのようです。
krewSheetの場合、カスタマイズで使う項目は一覧に用意しておく必要があります。
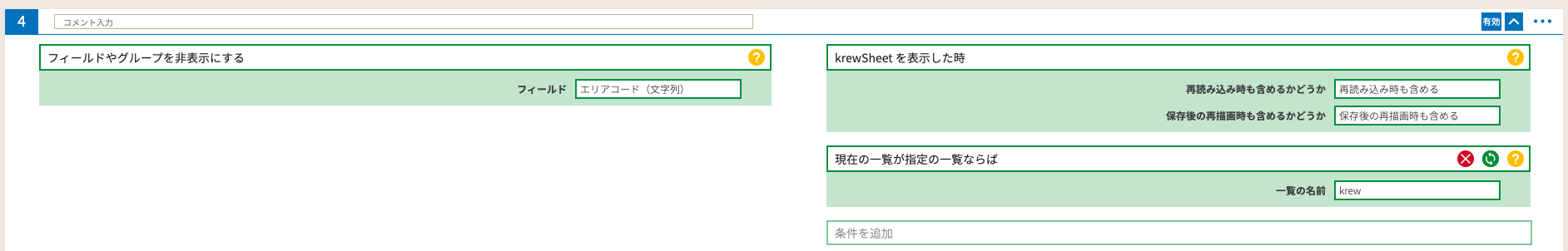
一覧項目を追加します。

追加しました。が、画面で見える必要はないので非表示にします。


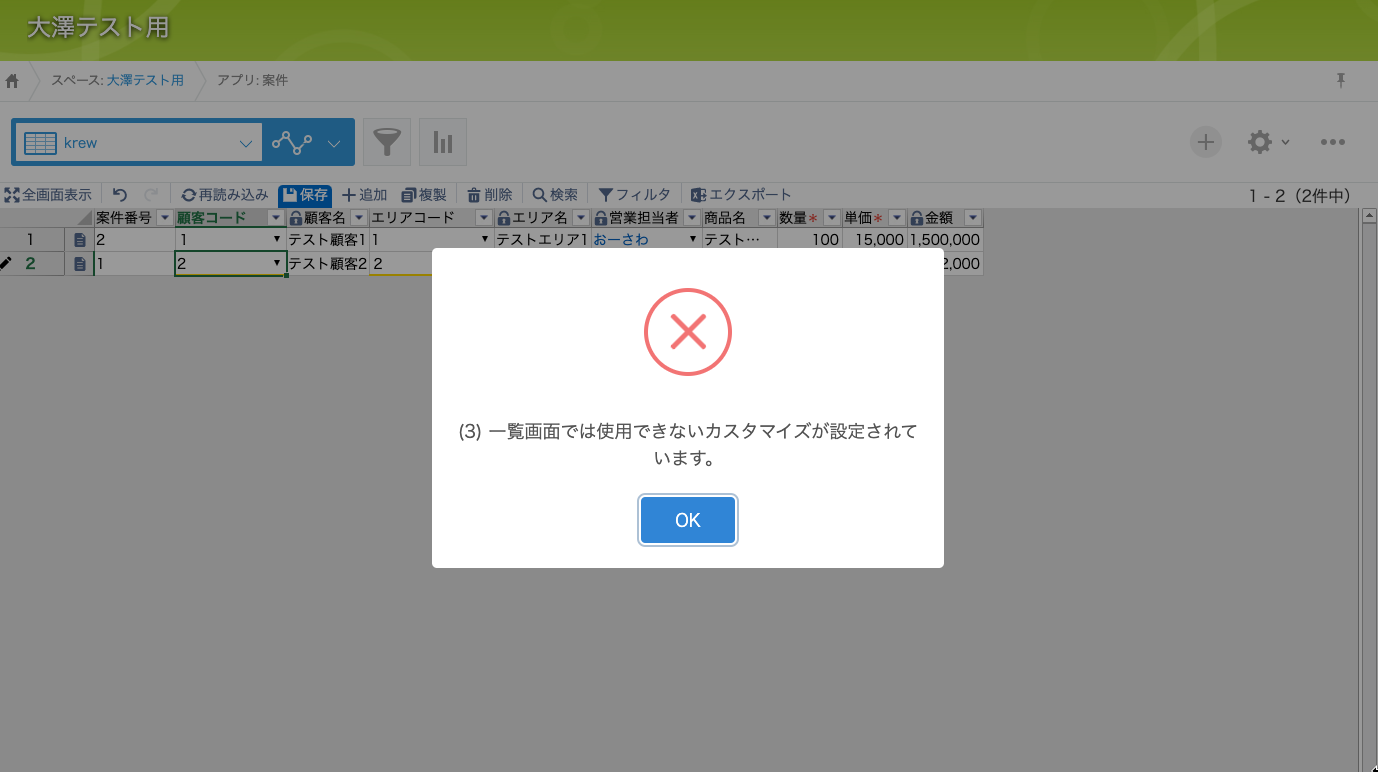
これで顧客コードを変更してみると、エラーが出てしまいました。

アクション3番の「ルックアップを取得しなおす」は一覧画面では使えないのでした。
(kintoneの一覧画面ではルックアップ取得ができないため)
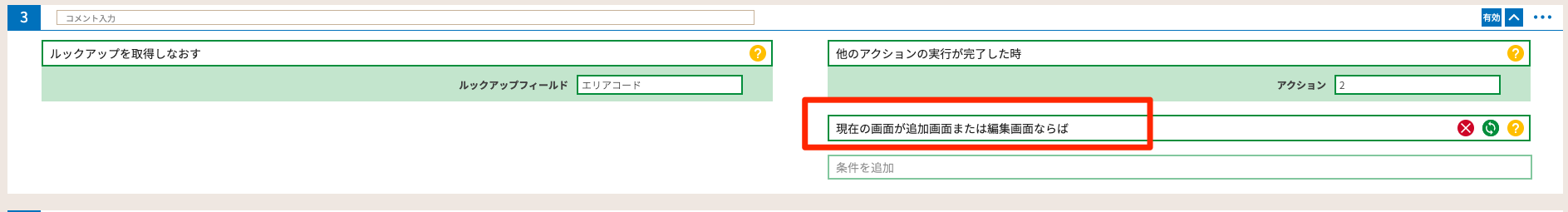
仕方がないので、「ルックアップを取得しなおす」は追加・編集画面の場合だけ動作するようにします。

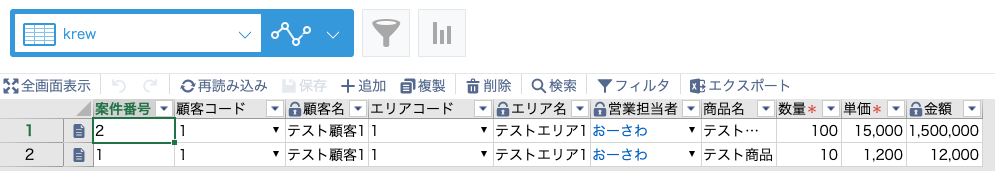
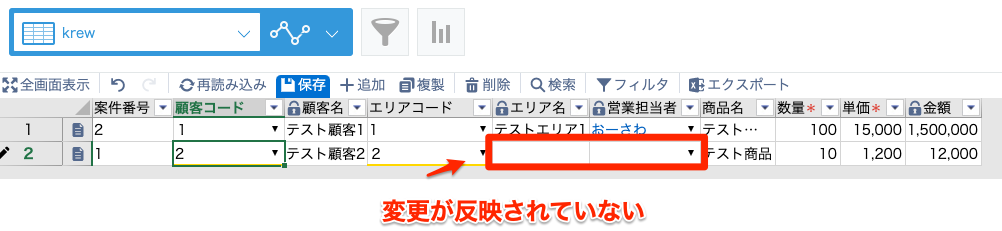
これで顧客コードを変更すると

という形で、エリア名、営業担当者はいったん空になりますが

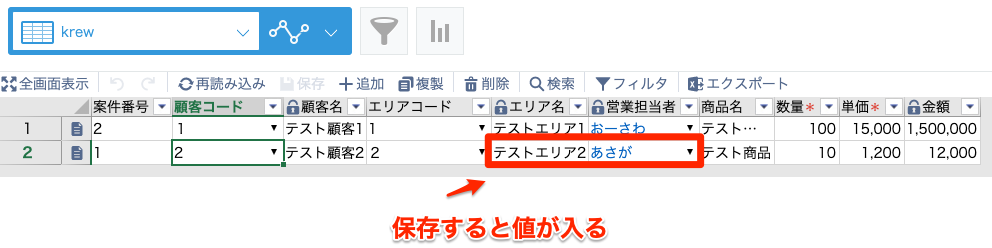
保存したタイミングでルックアップされて値が設定されます。
保存時に変わればOKということであれば、以上の対応でOKです(それなら一覧に項目を追加しなくてもよさそうですが…)。
しかし、変更内容をすぐに画面上で見たい場合は、例えば一覧表示用のフィールドを別途用意するなどの対応を行う必要があります。
(他にも色々な実現方法がありますがここでは割愛します)
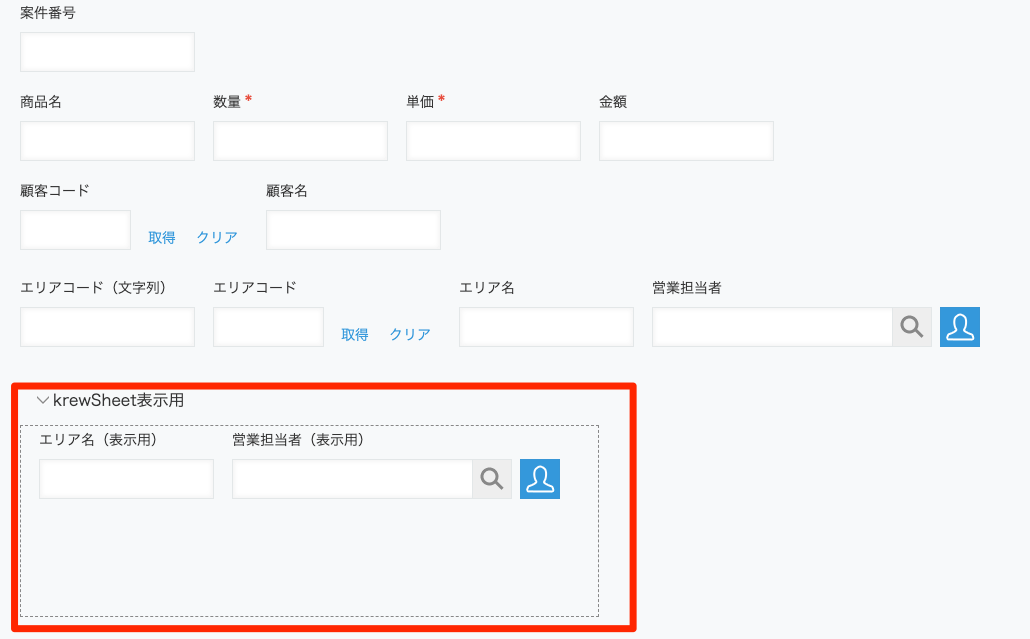
krewSheetの一覧で表示するためのエリア名、営業担当者フィールドを別に用意します。

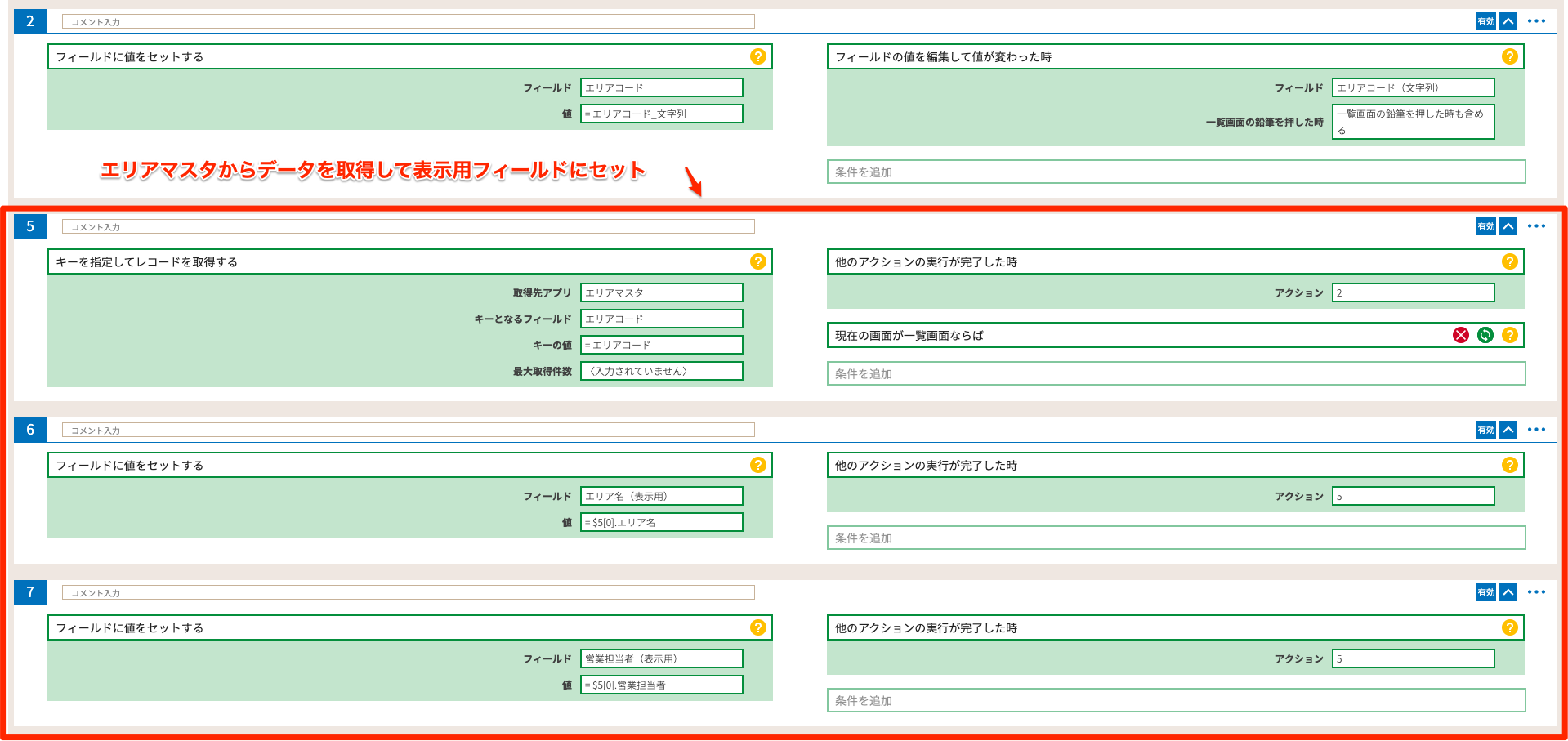
一覧画面では、「エリアコード(文字列)」の値が変わったタイミングで自分でエリアマスタを検索して取得した結果を表示用フィールドにセットします。

そしてkrewSheetの一覧項目には表示用のフィールドを追加します。
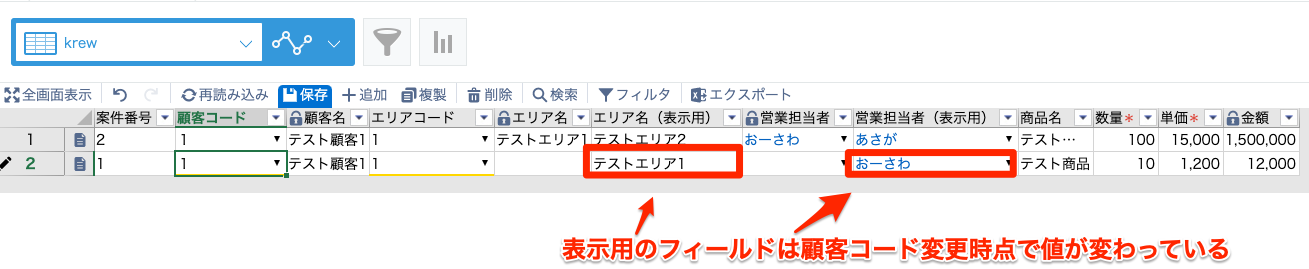
そうすると、顧客コードを変更したタイミングで「エリア名(表示用)」、「営業担当者(表示用)」の変更を見ることができるようになります。
実際のエリア名、営業担当者は保存ボタンを押したタイミングで値が設定されます。

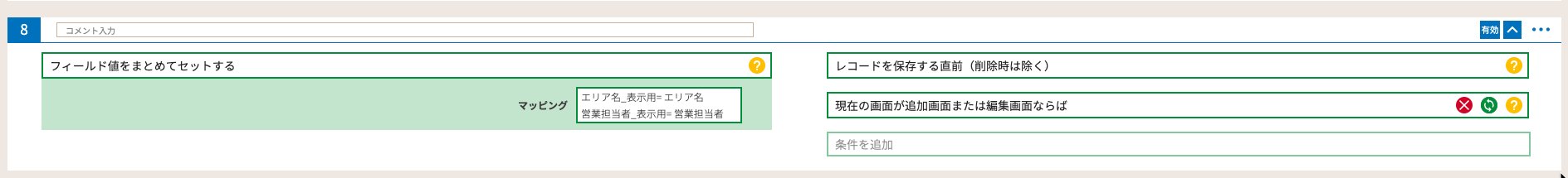
これだけだと追加・編集画面で設定したデータのエリア名、営業担当者が設定されないため、そちらも修正が必要です。

保存前に表示用フィールドに値がコピーされるようにします。

追加・編集画面で登録したデータにもkrewSheetの一覧表示用データが設定されました。
これで追加・編集画面、一覧画面の両方からデータ登録ができるようになりました。
まとめ
krewSheetを使うなら一覧でガッツリ編集したいしCustomineを使うなら色々なカスタマイズを入れたくなってしまいますが、両者を共存させるには気をつけないといけないことがあります。
今回は第一弾として多段ルックアップの話を書きましたが、またいいネタがあれば書いていきたいと思います。
投稿者プロフィール
- システム開発グループ マネージャー
最新の投稿
 kintone2025年12月19日JavaScriptカスタマイズをカスタマインに移行する時に大事なこと
kintone2025年12月19日JavaScriptカスタマイズをカスタマインに移行する時に大事なこと kintone2025年11月14日kintone開発の仕様検討って何をするの?
kintone2025年11月14日kintone開発の仕様検討って何をするの? kintone2025年10月17日業務改善アシストをうまく使っていただくために必要なこと
kintone2025年10月17日業務改善アシストをうまく使っていただくために必要なこと kintone2025年9月19日kintoneシステムの保守どうしてますか?
kintone2025年9月19日kintoneシステムの保守どうしてますか?