公開日:2017-12-06
前回は、なぜ GraphQL というものが求められるようになってきたかを説明しました。 AWS AppSync はまだプレビューというステータスで、一般では試すことが出来ません_(12/20追記: AppSync のプレビュー利用が承認されたので、試した内容を_こちら_へ投稿しました)_ので、今回は既に GraphQL APIを提供している “GRAPHCOOL” というサービスに kintone からアクセスするコードを説明します。
まずは基本的なデータの読み取りサンプルを見てみます。
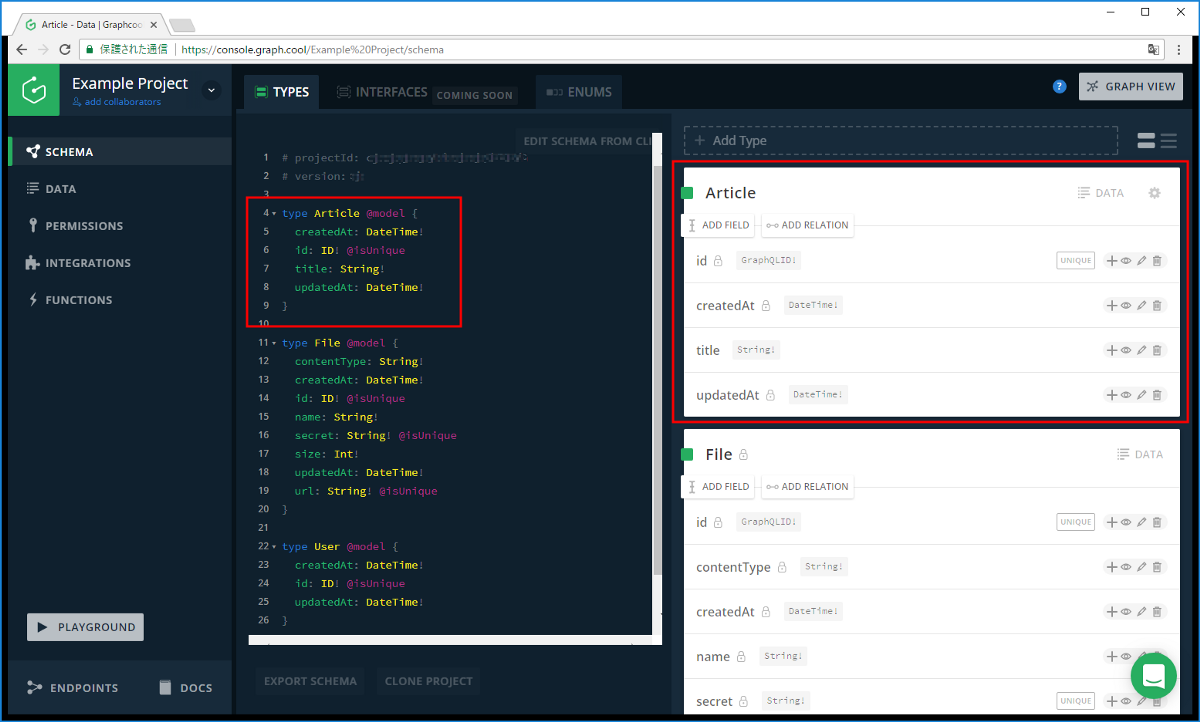
このサンプルを動かすには GRAPHCOOL 側の準備が必要です。GRAPHCOOL にサインアップし、「SCHEMA」の画面でスキーマを作ります。

ここでは「Article」という名前のシンプルなスキーマを作りました。
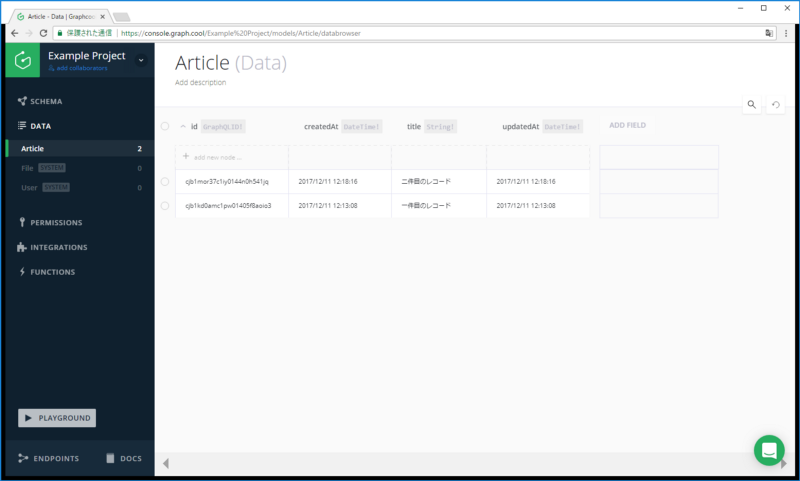
このスキーマに基づき、サンプルデータを幾つか入れておきます。

これで GRAPHCOOL 側の準備は完了です。
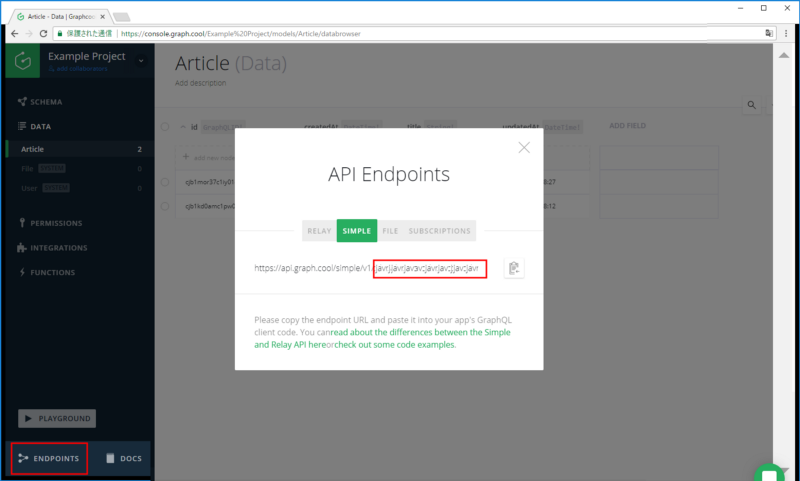
画面左下の「ENDPOINTS」をクリックして表示される URLをコピーしておきます。

クライアント(kintone Javascriptカスタマイズ)側のコードを見ていきましょう。
https://github.com/r3-yamauchi/kintone-react-graphcool-sample1/tree/Basic/src の entry.js はいつもの kintone から React を呼び出しているコードで、App.js が GraphQLによる処理の入り口になります。
そして、 ArticleList.js が具体的に GraphQLの記述を行い、データを取得・表示している箇所になります。
データを取得する ”キモ”となる部分、GraphQL クエリは以下の記述になります。このように、APIのエンドポイントは一つでありながら GraphQL のクエリ文法に沿ってクエリを記述・指定することで様々なデータ操作を可能にしています。
{
allArticles(orderBy:updatedAt_DESC) {
id
title
}
}このようなクエリ式を手書きするのは大変です。
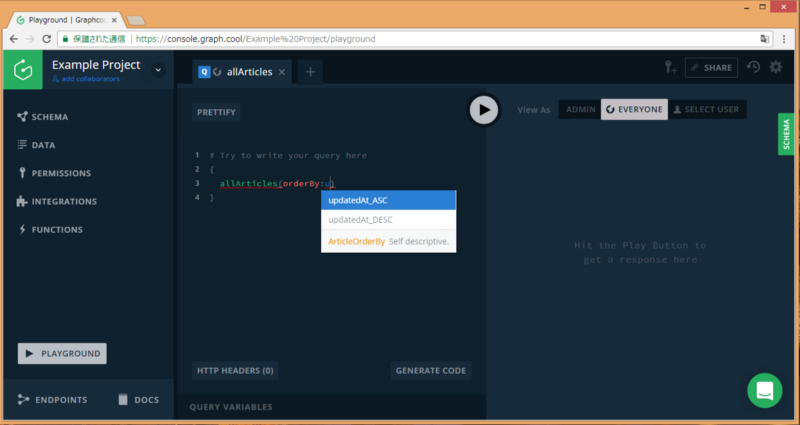
GRAPHCOOL に限らず、GraphQLの実行環境には GraphiQL と呼ばれる Webベースの補完機能の付いたクエリエディタが搭載されているので、こちらでクエリ式が正しく動作するか確認した上でプログラムに組み込んでいく流れになります。

今回は GraphQL の基本を説明しました。
次回は WebSocket を用いたデータの更新通知機能(Subscription)の実装と AWS AppSync を使用する場合のコードについて見ていきます。