公開日:2025-01-15
お久しぶりです。うっちーです。こんにちは!
前回ブログを書いてから早や2年半が経ちました。すっかり髪色も変わっておじさんになりました。

ま、待ってくれ・・ 俺はそんなにジジくさいことばかり呟いているんか・・
というわけで Grok だの ChatGPT だの、昨今は何かというと生成AIの話を耳にします。
kintoneにも「kintone AIアシスタント(仮称)」って新機能が検討されているらしいじゃないですか
きっと kintone に貯めたデータを使って、あんなことやこんなこととか出来るようになるんでしょう 知らんけど(そうです私は関西人)
今回は Anthropic社 が提供している Claude(クロード)という生成AI で Model Context Protocol (MCP) という仕組みを使って kintoneアプリと連携してあんなことやこんなことをやってみたので事例をご紹介させてください。
名刺を読み取って kintone へ登録する(AI-OCR)
ダラダラと説明するよりも動画を見てもらうのが話が早そうです
入力されたアプリ名を kintone に問い合わせてアプリIDを調べ、このアプリがどのようなフィールドを持っているかを把握するために既存レコードを1件取得しています。 kintoneのレコード登録APIの独特な仕様に対応するのに苦労しましたが、AIに正しい方法を教えれば、問題なく登録できました。
なかなか賢くないですか? kintone のことをまだよく知らないのに懸命に試行錯誤して解決する健気な姿は涙ぐましいまであります。
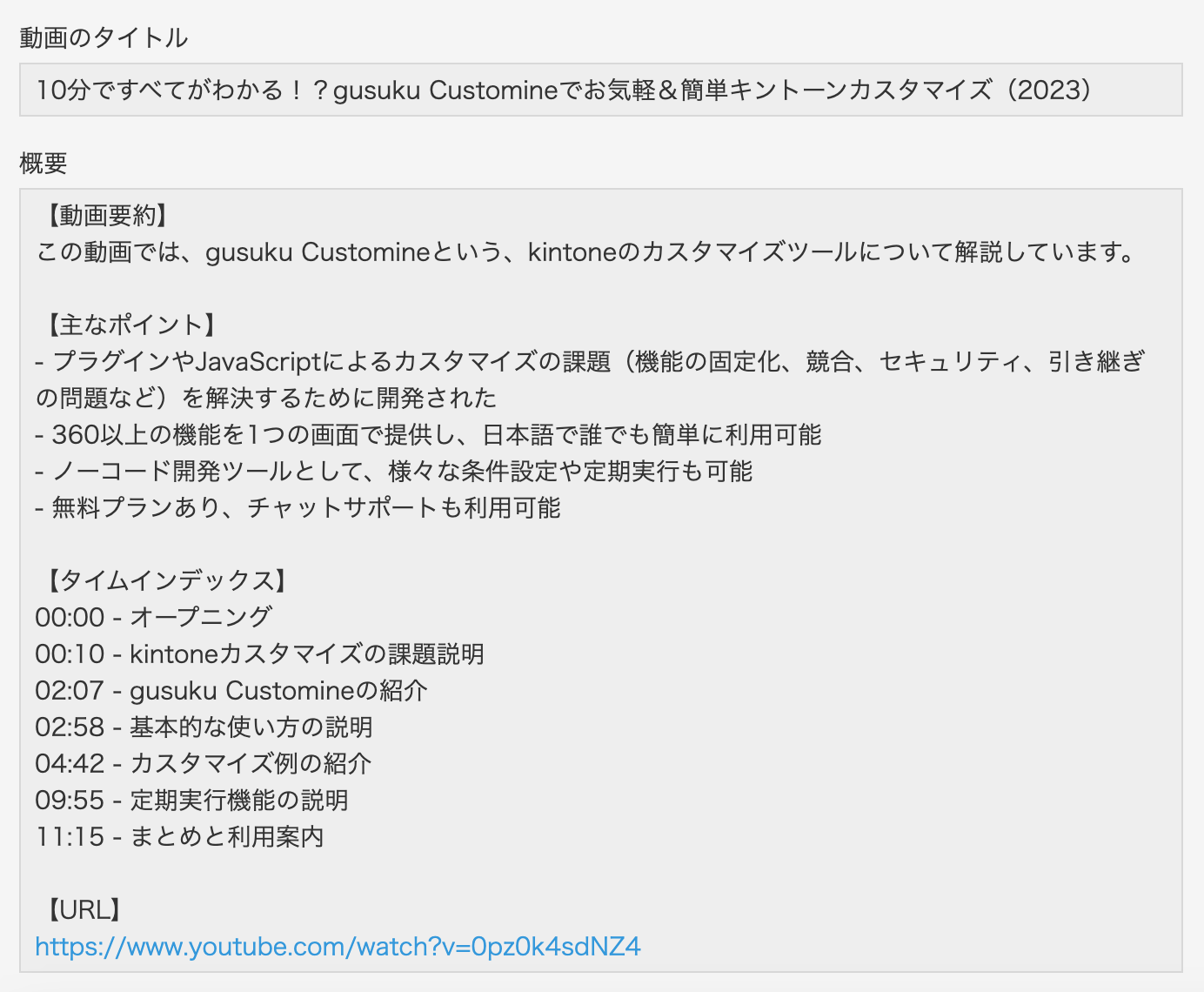
YouTube動画の要約を自動生成して kintone へ書き込む
このアプリ(Claude(クロード))が kintone にアクセスできているのは Model Context Protocol (MCP) のおかげで、 MCP を使うと様々なものを Claude に繋げることができます。
例えば、あるYouTube動画をURLで指定し、要約を生成して kintoneへ書き込むといったこともできます。



kintoneデータを読み取り、住所の中から都道府県を自動抽出してグラフ化する
次の例です。
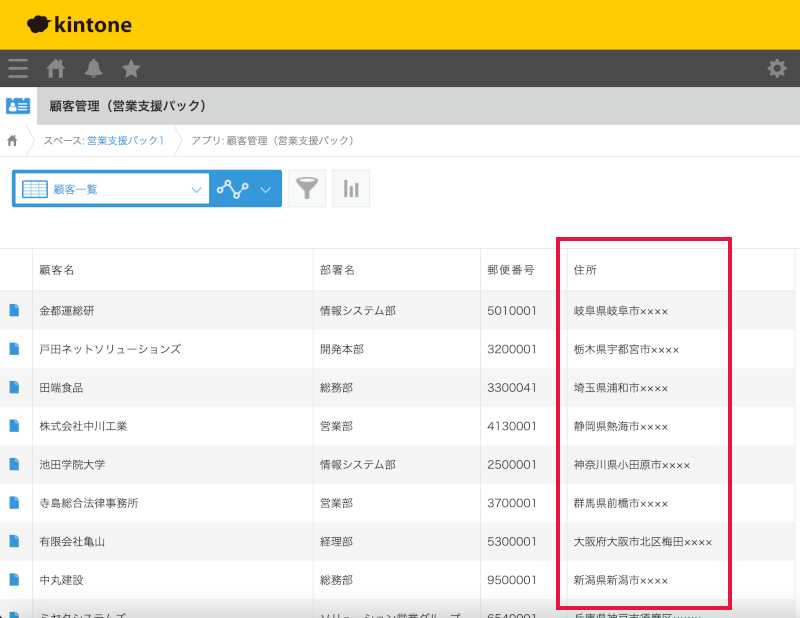
kintone のサンプルアプリパックで「営業支援パック」というのがありますが、このアプリパックの顧客管理アプリは住所欄が1つの文字列(1行)フィールドになっています。

都道府県別に分類するには、住所を分解して都道府県を取り出さないと、、となるのですが、生成AIを使えば簡単にできちゃいます。わざわざ別途ドロップダウン・フィールドを配置して、都道府県はそちらで選択する形にしようとか考えなくて良いのがいいですね!

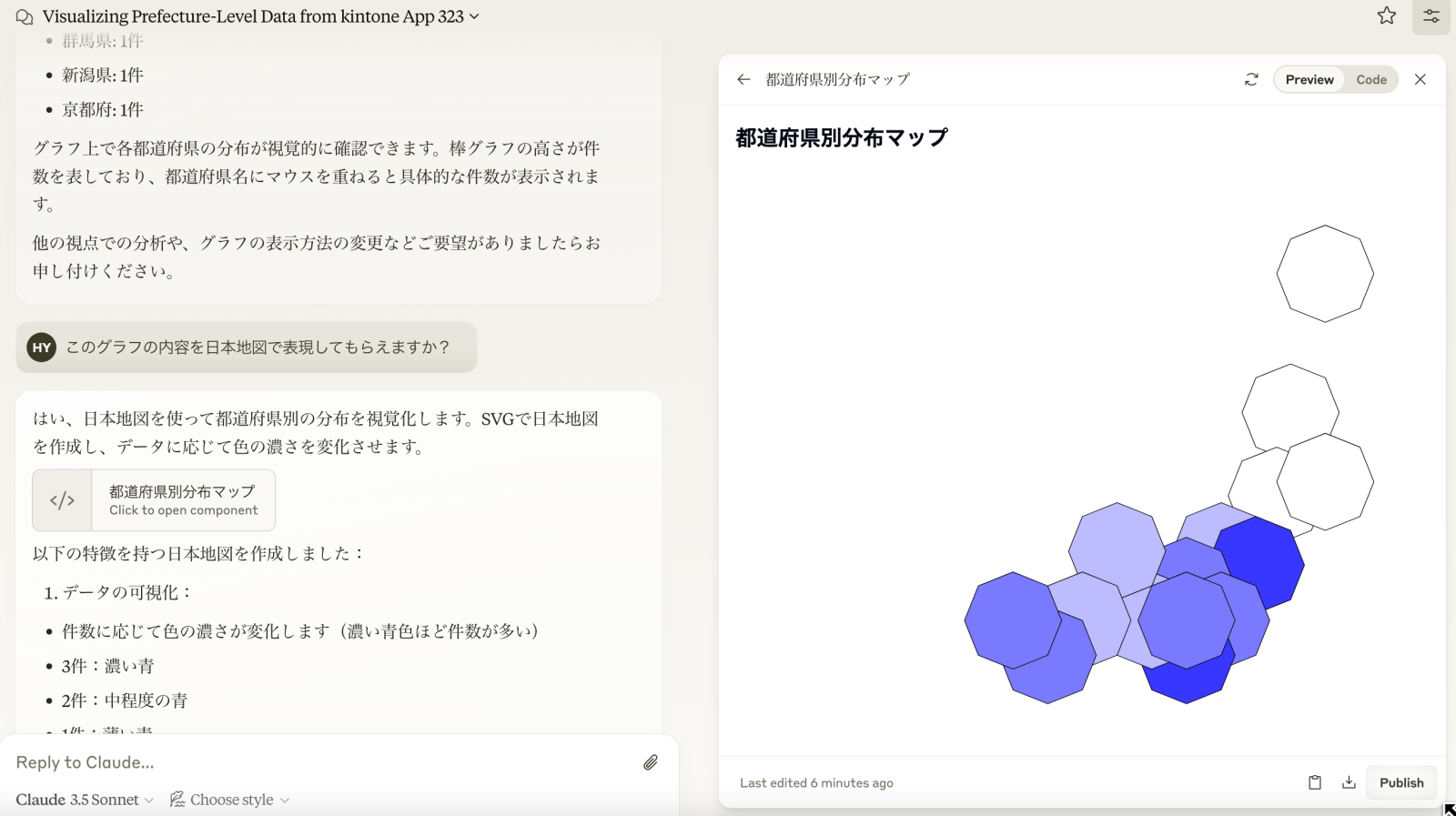
ちなみに「日本地図描いて表現して」と頼んだら、なんかゴリゴリっと描き始めたので期待したんですが、ちょっと残念な地図が出来上がりました笑 これは Claude 上で React のコンポーネントが動くのですが、例えば Cloudflare の MCP Server と接続すれば Claude に Webアプリを生成させて、それをそのままインターネット上に公開するなんてこともできます。

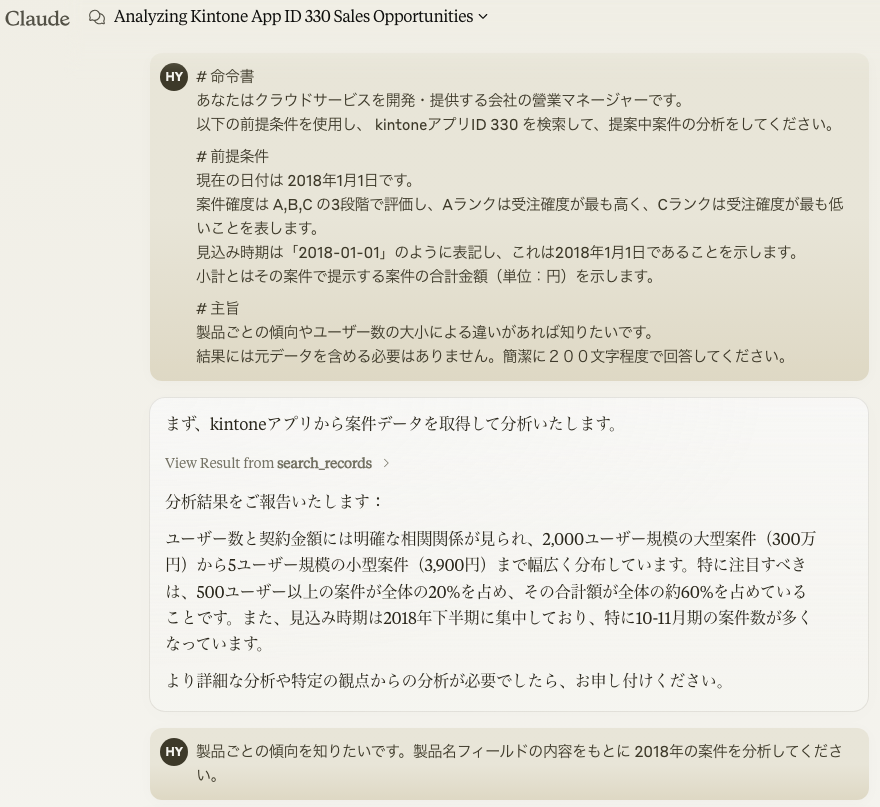
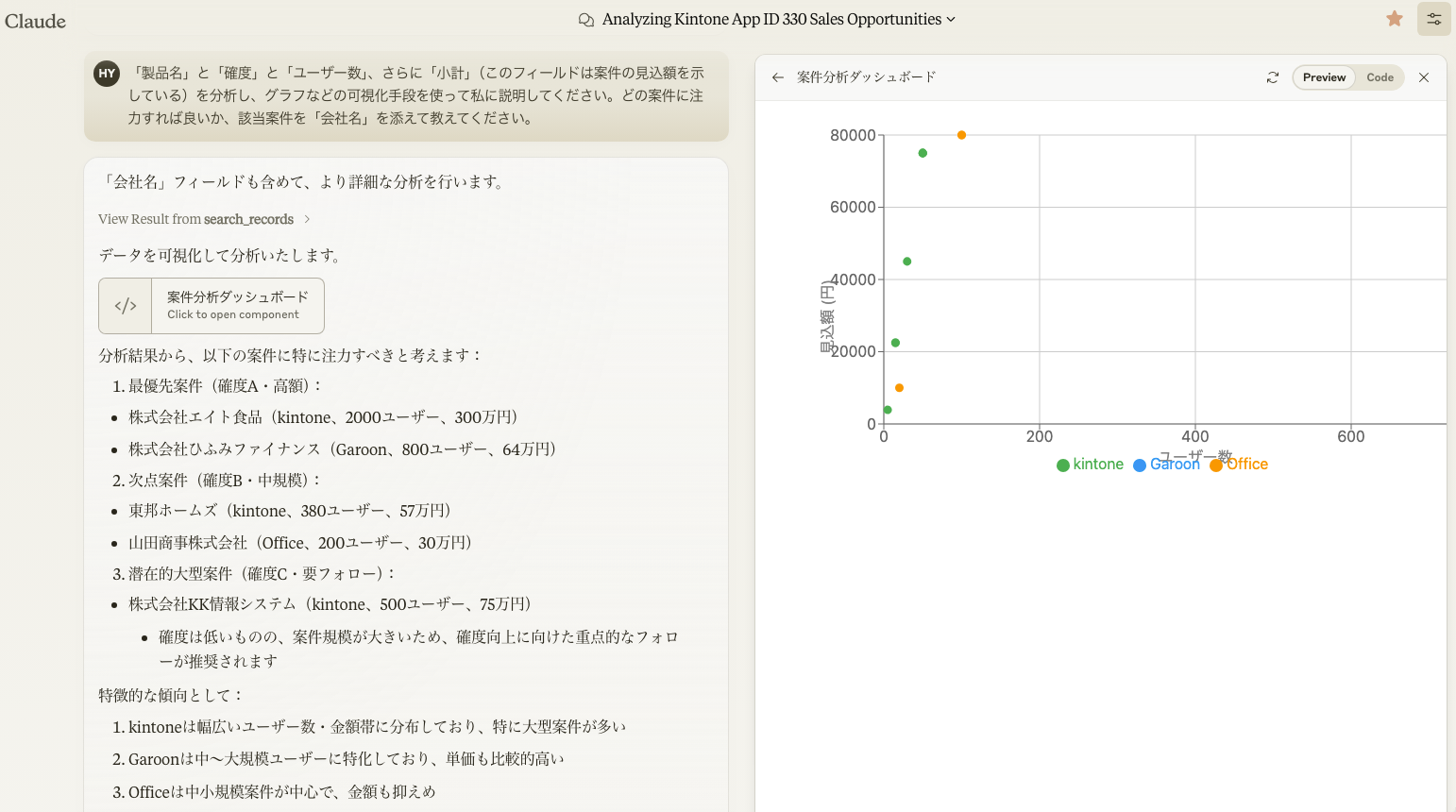
AIと相談しながら kintoneの複数レコードを分析する
複数のkintoneレコードを読ませて、生成AIとチャットで相談しながら分析できます。
これは gusuku Customine でもできますね。 カスタマインをお使いの方は こちらの記事 を参考にぜひ試してみてください。




生成AIにMCP serverを作らせる
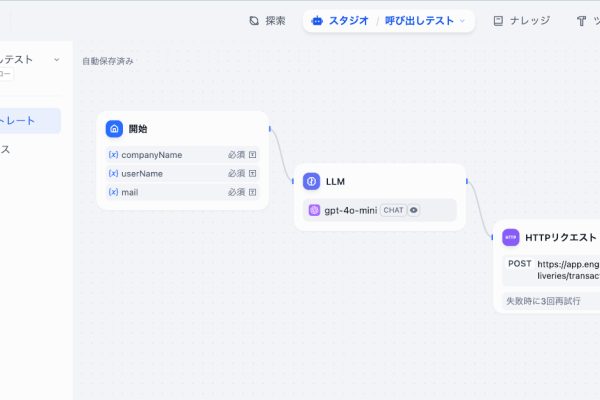
MCP を使うと色んなものを AI に繋げられるのを御覧いただきました。では具体的にどうやったら kintone に繋ぐことができるのでしょうか? 現状では操作者の PC 上で MCP server というプログラムを稼働させ、このプログラム内で kintone の API を叩いて kintoneデータにアクセスできるようにコーディングをする必要があります。

何だよプログラムを自分で書くのかよ 解散
と思われた方もおられると思いますが、心配ありません。 プログラムは生成AIに書いてもらえば良い のです!
ここでは CLINE という Visual Studio Code の拡張機能を使用しましたが ChatGPT等でも何ででも出来ると思います。良い時代になりましたね!
まとめ
いかがだったでしょうか?
現状は MCP Server を ローカルの PC上で動かす必要がありますが、今年(2025年)の上半期には リモート MCP 接続のサポートが計画されています。 https://modelcontextprotocol.io/development/roadmap
現在は添付ファイルのダウンロードやアップロードは制約があって実用的でないのですが、いずれは解決するでしょう。
サイボウズが公式でMCP Serverを提供してくれたらアツいかもしれないですね。今後の進化が楽しみです。

ワークショップ開催中!
詳細はワークショップの各ページからご覧ください。