公開日:2020-07-21
何気に Javascript を書いていると 隣席の同僚が「お前のJSは他人様に見せられる代物か?」と煽ってくる 職場ですが、ボクは今日も元気です。
弊社はノーコードで kintone をカスタマイズできるサービス gusuku Customine (グスク カスタマイン) を提供しているので Javascript を書いているメンバーはいないと思われているかもしれませんが、SIの現場では ガッツリJSを書いてカスタマイズするケースもあります。
お客様と並走して kintoneによるシステム開発を支援するサービス gusuku Boostone (グスク ブーストーン) を提供していますので、プランによりますが JSカスタマイズのサンプルを提供することもあります。数多くの事例に対応してきたkintone開発のプロの目から見て、令和時代の JSカスタマイズはどうあるべきか、思うところを今回は書いてみたいと思います。
cybozu developer network
まず kintone の JSカスタマイズを始めていく方は cybozu developer network を見るべきであり、その重要性は今も変わりません。
cybozu developer network には多種多様のサンプルが掲載されており、JSカスタマイズを使ってどのようなことができるかを理解するのに役立ちますが、残念ながら記事が書かれた時点の情報でコーディングされたまま更新されておらず、今となっては古くなってしまっているものが非常に多いです。
一つの例として、まず、変数宣言で var を用いているものは相当に古いです。var をプロダクションで使用すべきではありません。サンプルは書かれているコードをとりあえずコピペして動かすことを想定しており、例えば Internet Explorer でもそのまま動かすために(現在一般的な)モダン Javascript 開発からすると一世代前の書き方で書かれています。
cybozu developer network に掲載されているサンプルコードを そのまま実務で使うのはやめましょう。記事とコードの内容を理解して、自身の用途に合わせて書き直すつもりがないのであれば、プロに依頼する方が良いでしょう。
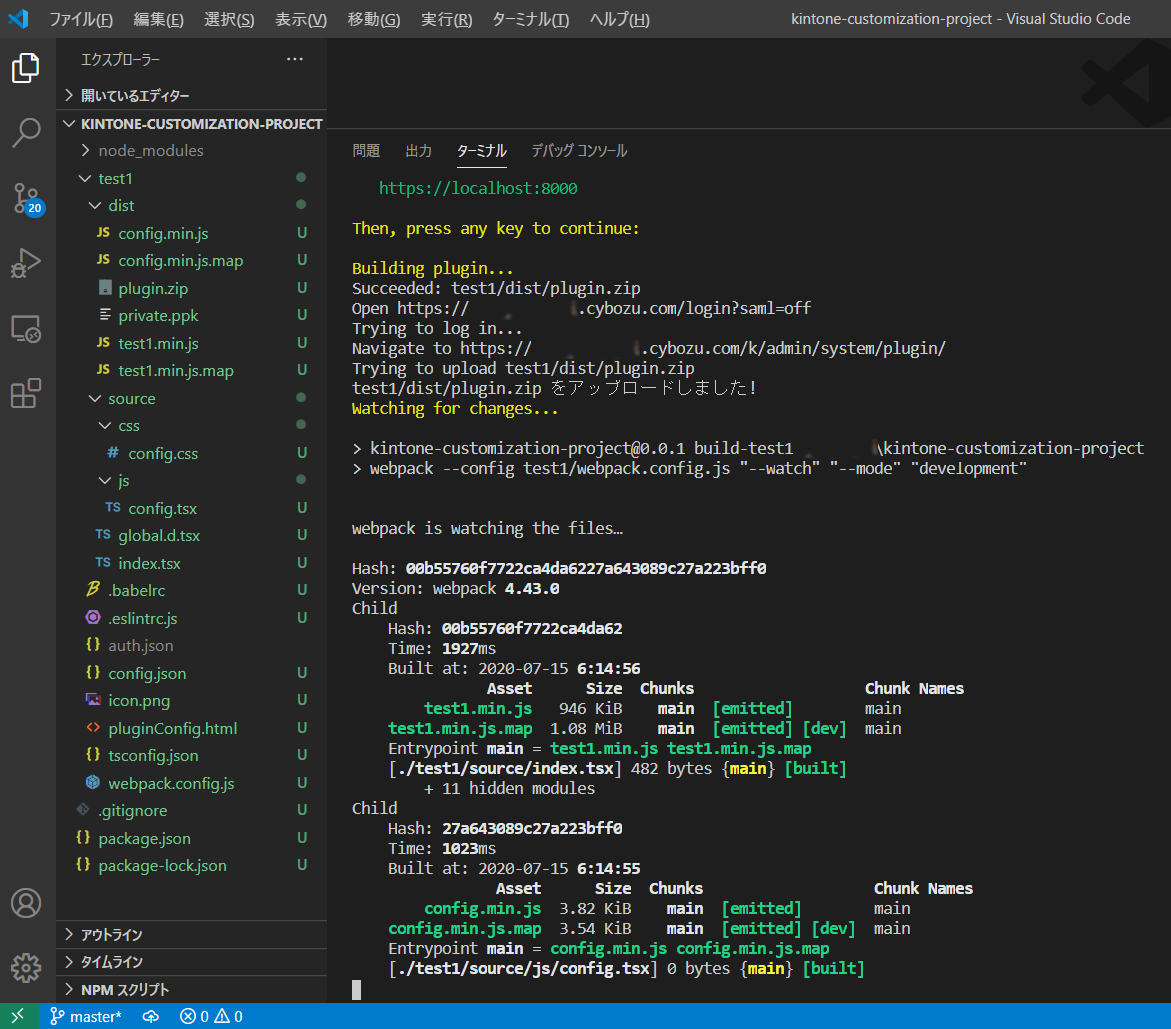
kintone-cli
昨年の Cybozu Days でお披露目された kintone-cli の導入を検討しましょう。このツールはまだベータ版で不完全なところもあるのですが、現代のツールチェーンを使って kintone の Javascriptカスタマイズやプラグイン開発を行う環境を整えてくれます。 なお、非常にややこしいところなのですが、これは以前より知られている 「kintone コマンドラインツール」cli-kintone (くりきんとーん) とは関係のない、全く別のツールです。紛らわしい名前を付けて話をややこしくするサイボウズという会社はホントに(以下自粛
kintone-cli を使うと以下の問いに合わせて環境を作ってくれます。
・React を使うかどうか
・TypeScript を使うかどうか
・WebPack を使うかどうか
・ESLint を使って構文チェックを行う際にサイボウズが提供しているルール(@cybozu/eslint-config)を使うかどうか
React を使うかどうかは実装するカスタマイズやプラグインの内容にもよりますし、”俺は Vue を使いたいんじゃあああ” といった人もいるでしょうから必須ではありませんが、kintone UI Component を使いたい場合は、このコンポーネント自体が React で作られていることもあり、React を使う方が楽であるように思います。
TypeScript を使うかどうかは “俺はこれまで Null チェックを欠かしたことはないし、オブジェクトのプロパティを参照する際には必ず存在チェックしているし、型なんて無くても生きていけるぜ!” という人以外は TypeScript を使った方が良いと思います。 怖がらなくても Javascript の延長で習得できます。ただ、作法が異なる点もあるので、そこは勉強してください。アールスリーでは 3年ほど前から kintone カスタマイズは TypeScript を使って書くようにしています。
モダンJavascript 構文を使いつつ、複数の Webブラウザで kintoneカスタマイズを動作させる必要がある場合は WebPack を使ってください。カスタマイズやプラグインのJavaScriptファイル 1つあたりの最大サイズ制限が 20MB になったので、出力ファイルを分割するといった手間をかけなければならないケースは少なくなりました。

kintone-cli を使うと kintone に JSファイルをアップロードせずに localhost を参照して開発を行うことができるのですが、標準では残念ながら https に対応していません。Visual Studio Code Live Server Extensionを使ってkintoneカスタマイズ開発効率をあげよう! に書かれているのと同じ手順で mkcert を導入する必要があります。mkcert を導入した後で package.json 内の npm-script を以下のように書き換えれば https を使用するようになります。
“dev”: “ws –hostname localhost –key 「localhost+2-key.pem」ファイルのパス –cert 「localhost+2.pem」ファイルのパス”,
React や Typescript, Webpack, Babel を使うのは難しいという方には、よりシンプルなツールセットである @kintone/create-plugin や @kintone/customize-uploader も提供されています。
あるいは kintoneのプラグイン設定画面で JavaScriptを編集できる JSEdit for kintone を使っても良いでしょう。
gusuku Boostone (グスク ブーストーン) では、お客様がご自身の手で課題解決できるようになることを重視していますので、あるツールを使うメリットを説明しお勧めすることはありますが無理強いすることはありません。ご自身で使ってみて開発しやすい方法を選べば良いと思います。そのうえでアンチパターンや非効率な方法を採っていないかプロのアドバイスを受けると良いと思います。
Cybozu CDN
Cybozu CDN には多くの有用なライブラリが掲載されていますが、今後は使わない方が良いものもあります。
Moment.jsは問題が多く、活発にメンテナンスされなくなっており、バージョン非互換でエラーが出ることがあります。後継である Luxon に移行するのが良いと思います。と書いていたら cybozu developer network にも Luxon の解説記事 が出ましたね。
lodash も度々脆弱性へのセキュリティ勧告が出るので、本当に使う必要があるのか・代替手段がないのか考えるべきでしょう。それを言うなら jQuery も安易に使うべきでないと思います。
JSEdit for kintone の ライブラリを選ぶ箇所では古いバージョン、ライブラリしか選択できない場合があるので注意が必要です。次世代 JSEdit というものが計画されている噂もありますが、自分が使用するライブラリのバージョンについては自分で最新情報をウォッチして気を配るか、Renovate を使うのが良いでしょう。
offset 10000 問題
2020年7月の定期メンテナンスで レコード一括取得APIのoffsetの上限値を10,000までにする制限 が加わりました。
Javascript から kintoneレコードを操作する際は REST API を使用しますが、これからは @kintone/rest-api-client を使用するようにするのがお勧めです。@kintone/rest-api-client を使用すれば getAllRecords, getAllRecordsWithId, getAllRecordsWithOffset, getAllRecordsWithCursor と用途別にメソッドが用意されているため楽に対応できます。
kintone のカーソルは 1ドメインにつき同時に10個までしか作成できないので、同時に実行されうる他の処理(他の人が作った処理・・)との兼ね合いを考える必要があります。また、Javascript で例外が発生するとカーソルは残ったままになる(有効期限、最終リクエスト時刻から10分経つまで自動的には削除されない)ので必ず例外処理を実装して、その中でカーソルの削除を行う必要があります。
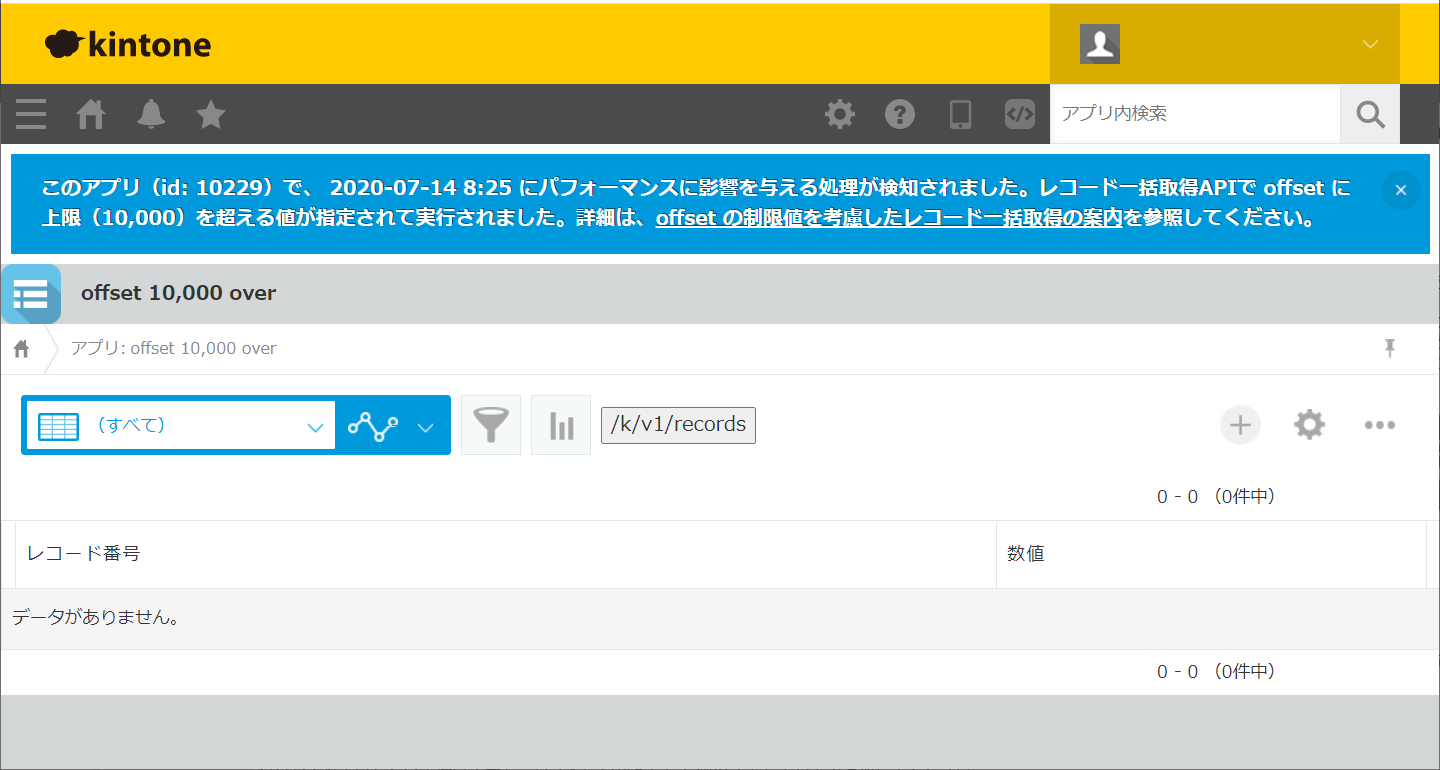
カーソル面倒くさいなあということで offsetで10,000以上の値を指定しちゃうと、7月以降に契約・お試し開始した環境では [GAIA_QU02] offset には 10,000 以下の値を指定してください。 というエラーが返され結果を取得できません。以前より使用している環境では今のところ実行できるようですが、誰かが実行した後に アプリ管理権限を持っているユーザーが一覧画面を表示すると以下のメッセージが表示されます。
このアプリ(id: 10229)で、 2020-07-14 8:25 にパフォーマンスに影響を与える処理が検知されました。レコード一括取得APIで offset に上限(10,000)を超える値が指定されて実行されました。詳細は、offset の制限値を考慮したレコード一括取得の案内 を参照してください。

このメッセージには今のところ app-offsetlimitexceedancemessage-gaia という class属性が付いているようなので、CSSで非表示にする・・のが良いかもしれませんねw(kintoneの仕様が変わればこの方法でメッセージを消すことは出来なくなります。)
冗談?はさておき、近頃の kintone は毎月アップデートが行われ進化し続けており、数年前に得た知識のままコーディングしていては問題を引き起こす可能性があります。
継続的な情報収集を怠らず、”安全な JSカスタマイズ” を実装するように心がけたいものです。