公開日:2022-04-11
はじめに
この記事は「アイドル事務所のためのkintone開発」第11回です。
初めてお読みになる方は「アイドル事務所のための kintone 開発 第0回」をお読みください。
「オンラインお話会」のためのアプリ開発の 5 回目です。前回はスケジュール作成のために、300件もの繰り返しのスケジュールを、一括で簡単に登録するカスタマイズを作成しました。
kintone アプリとしてはほぼ完成に近づいているのですが、もうちょっと手を入れていきます。
お話し会の実施方法
さて、ここまでずっと触れずに来ましたが、kintone には Web 会議の機能がないためお話し会自体を実施することができません。
実際のオンラインお話し会は、外部の Web 会議の仕組みを API を使用してスマートフォンアプリに組み込んで使用していると思われます。ただ、このブログではさすがにそこまで手間をかけてられないので、スマホアプリを開発せずに実施する方法を考えてみます。
色々調べてみると、Zoom にCreate Meetingという API がありました。
この API を調べてみると、開始時刻、実施時間などをパラメータとして渡すと、戻り値として URL (Web 会議のURL)を返してくれるようです。どうやらこれを使ったらなんとかできそうです。
更に調べてみると、Zapier の apps の中に Zoom 連携のパーツがありました。
これを使えばノーコードで作成できそうです。
Zapier を使った kintone – Zoom 連携
Zapier の使い方はシンプルでトリガー(きっかけとなる動作)とアクション(トリガーによって呼び出される動作)を組み合わせて処理を作成します。
今回は、kintone の「オンラインお話会 申し込みデータ」アプリにレコードが作成されたことをきっかけに、該当の時間の Web 会議予定を作成する処理を作成します。
また、Zoom で Web 会議を作成したら URL が発行されるので、それを kintone のレコードに書き戻したいと思います。
※ここで書き戻しておかないと、お話し会に参加するための URL を調べるために都度、Zoom の管理画面に行く必要があります。
では、上記を満たすことができるように Zapier の設定を作っていきます。
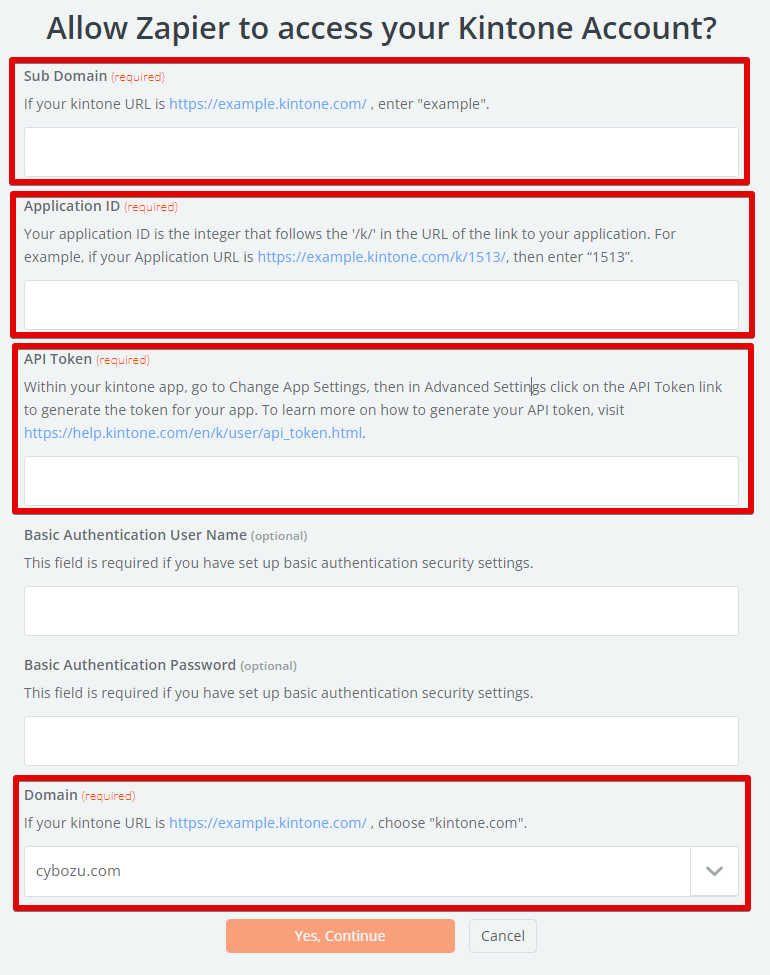
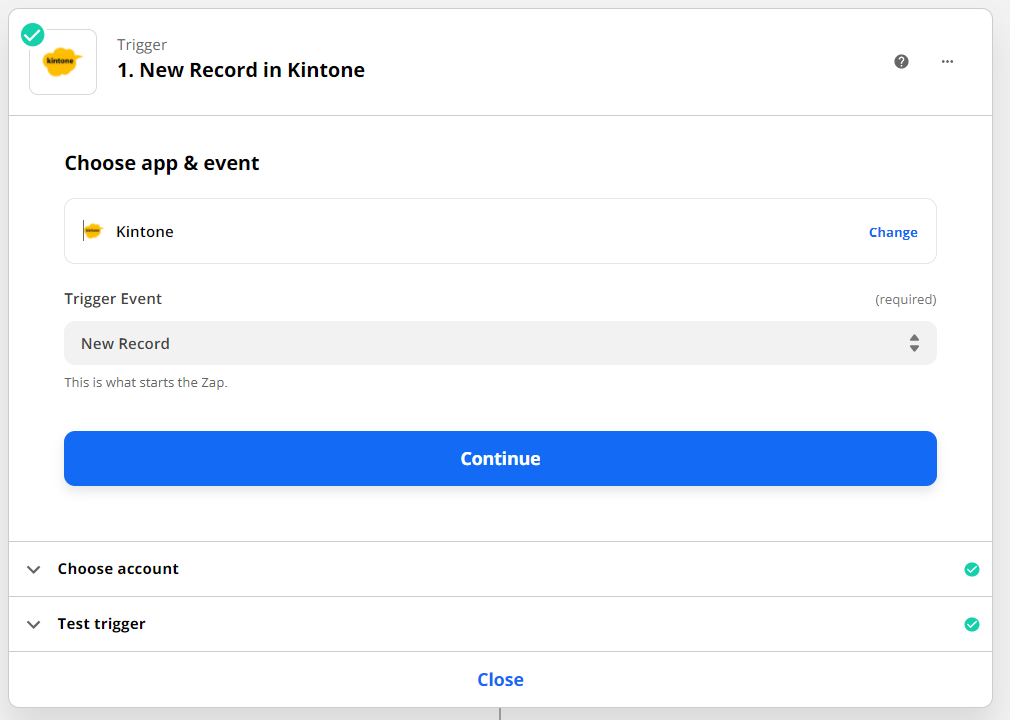
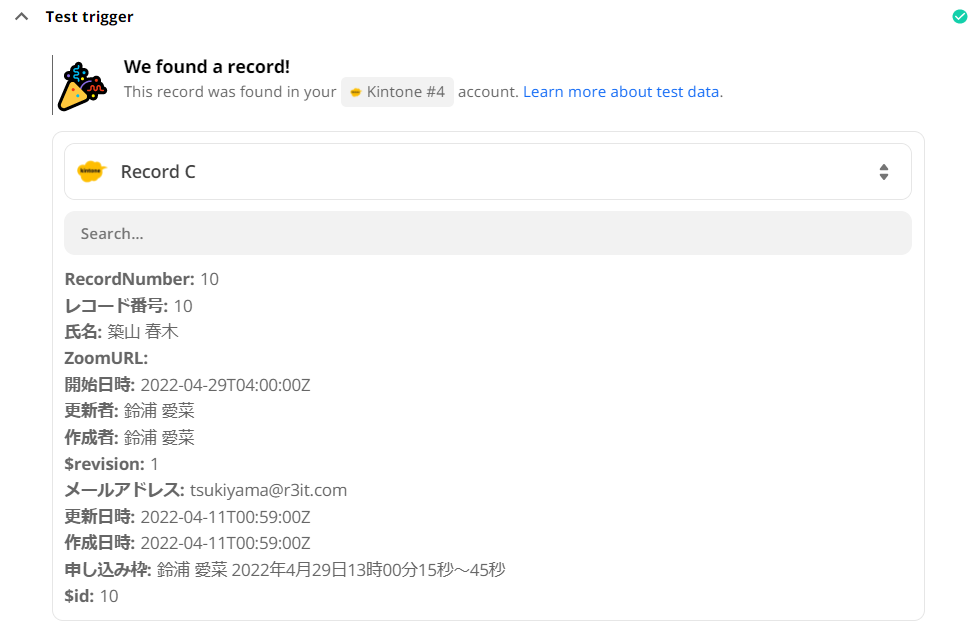
まずは kintone の接続設定を作成し、トリガーの設定です。まずは kintone との接続設定を行い、トリガーは kintone に新しいレコードが作成されたときなので Trigger Event は「New Record」を選びます。


テストをしてみると、以下のように kintone のレコードの情報が取得できました。

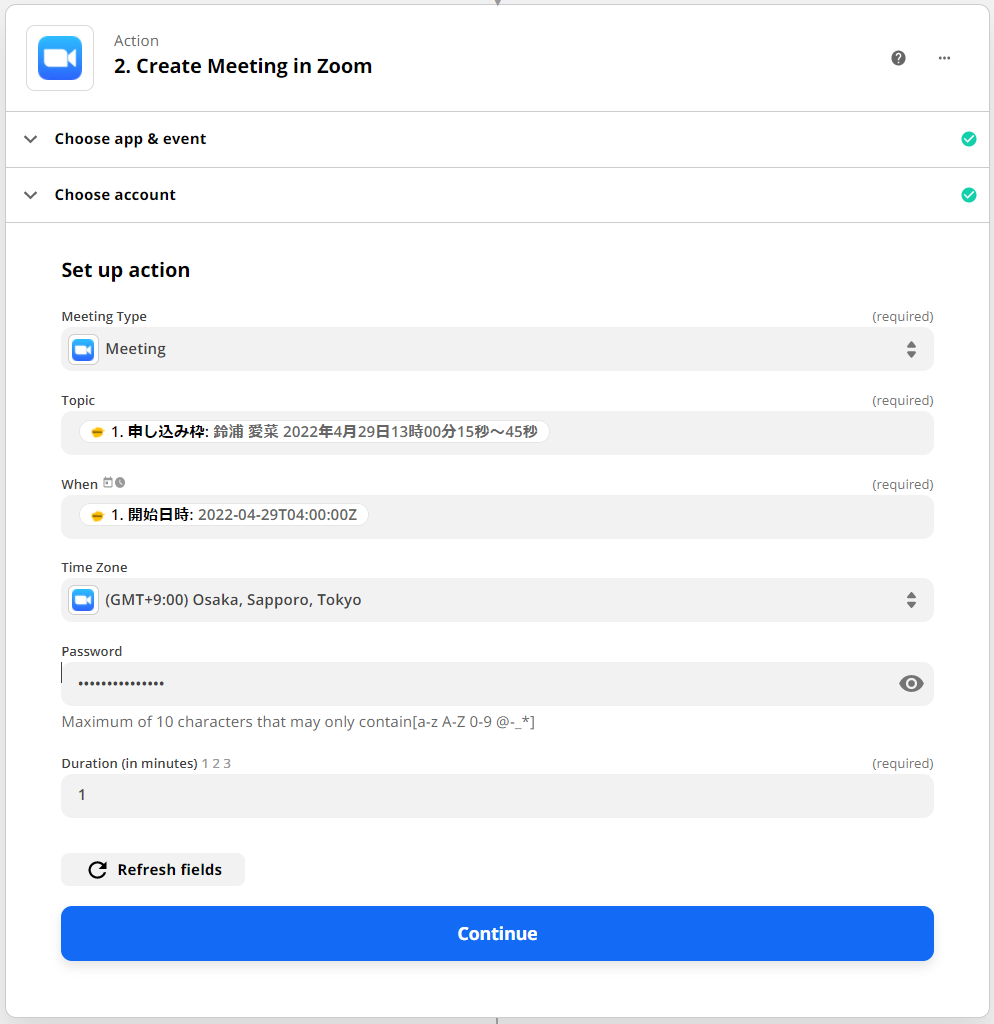
続いて、2番目のアクションとして Zoom の会議予約を行う設定を作成します。
Activon Event に「Create Meeting」を選び、必要なパラメータを設定していきます。Topic のところに会議のタイトルとして kintone の「申し込み枠」フィールドを、When のところに会議の開始時刻として kintone の「開始日時」フィールドを指定します。Duration は会議の実施時間ですので、今回は「1」(1分間)を指定します。

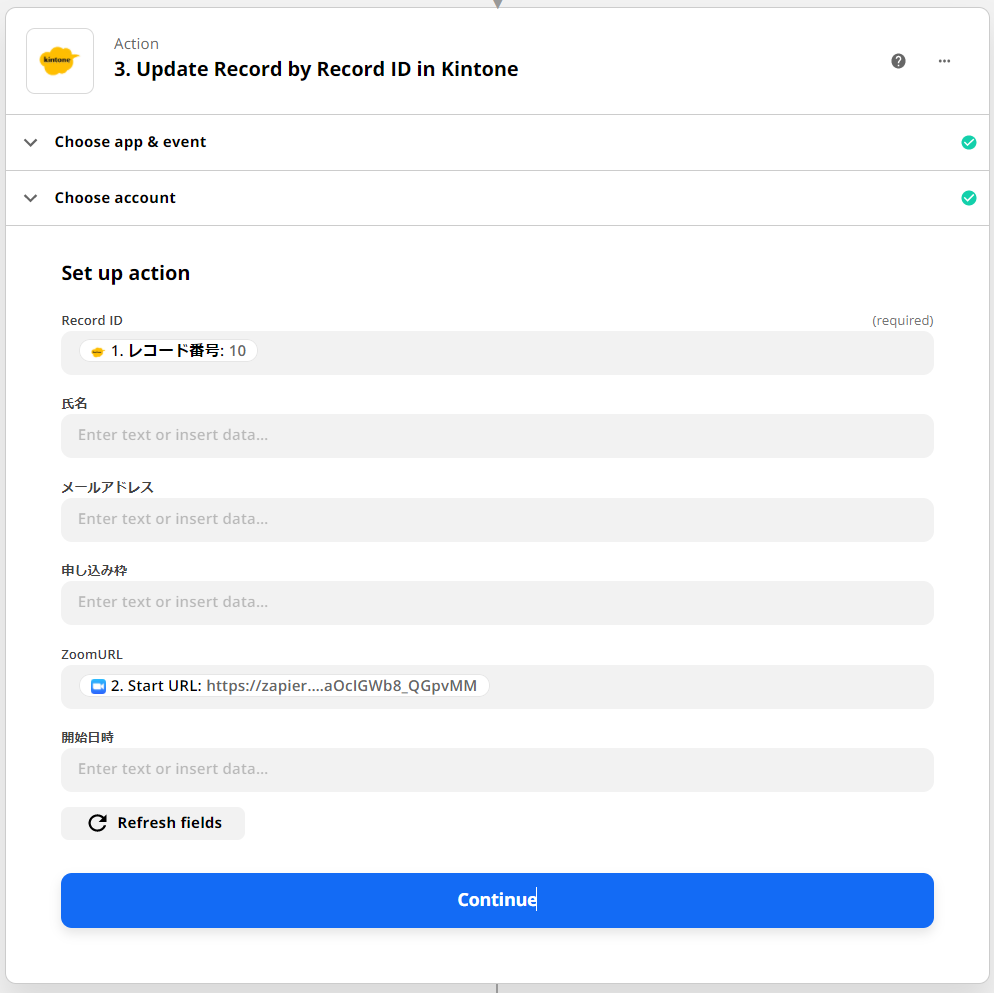
これで Zoom の予約までの流れができました。あとは、作成された Zoom の URL を kintone に書き戻す設定を作成します。

これで処理は作成できました。実際に動かしてみましょう。
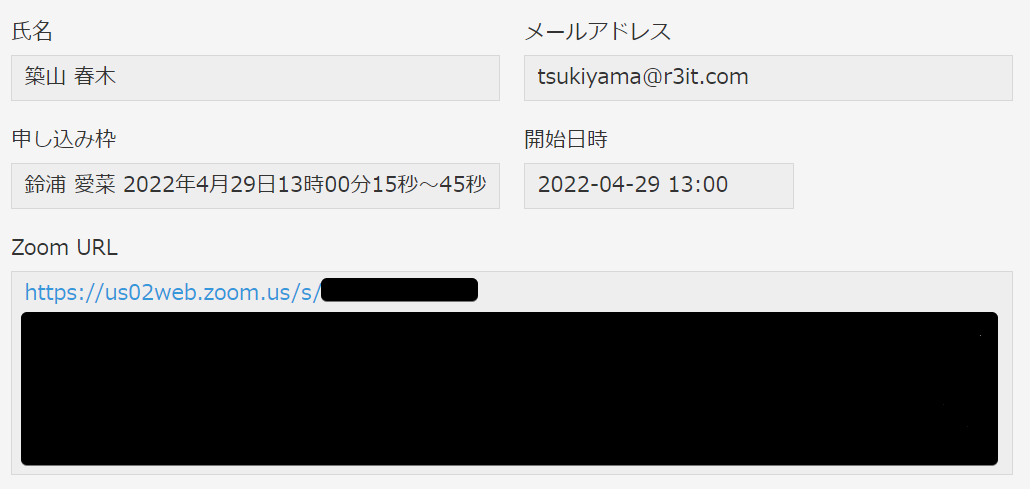
kintone のレコードを見ると Zoom の URL が貼り付けられています。

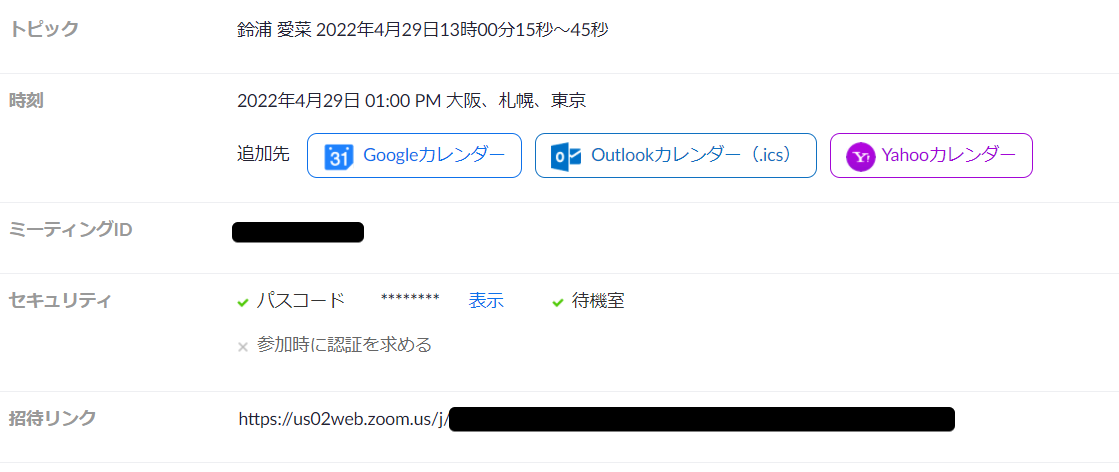
また、Zoom の管理画面でもしっかりと予約ができていました。

これでフォームブリッジ経由で申し込みがあったら、自動で Zoom の URL を発行し、kintone のレコードに Web 会議の URL を書き戻すことまでできました。
次回へ続く
Web 会議の予約まで自動でできたので、オンラインお話し会の仕組みはほぼ出来上がった気がします。
次週は細かい点を修正して、その次の週あたりで完成としたいと思います。
最後までお読みいただき、ありがとうございました。では、また来週!
投稿者プロフィール
- gusuku シリーズのエンドユーザー様への提案・パートナー様への支援をメインに活動しています
最新の投稿
 gusuku2025年3月28日アイドルオタクのためのシステム開発 vol.3
gusuku2025年3月28日アイドルオタクのためのシステム開発 vol.3 kintone2025年2月28日アイドルオタクのためのシステム開発 vol.2
kintone2025年2月28日アイドルオタクのためのシステム開発 vol.2 kintone2025年1月31日アイドルオタクのためのシステム開発 vol.1
kintone2025年1月31日アイドルオタクのためのシステム開発 vol.1 gusuku2024年12月26日懺悔と言い訳と有言実行
gusuku2024年12月26日懺悔と言い訳と有言実行