公開日:2022-04-04
はじめに
この記事は「アイドル事務所のためのkintone開発」第10回です。
初めてお読みになる方は「アイドル事務所のための kintone 開発 第0回」をお読みください。
「オンラインお話会」のためのアプリ開発の 4 回目です。前回は kintone の Webhook とカスタマインを使用して、フォームブリッジからデータが入ったときに直ちに空き枠をブロックするカスタマイズを作成しました。
今回は、前回できなかった部分に手を付けていきます。
課題の確認
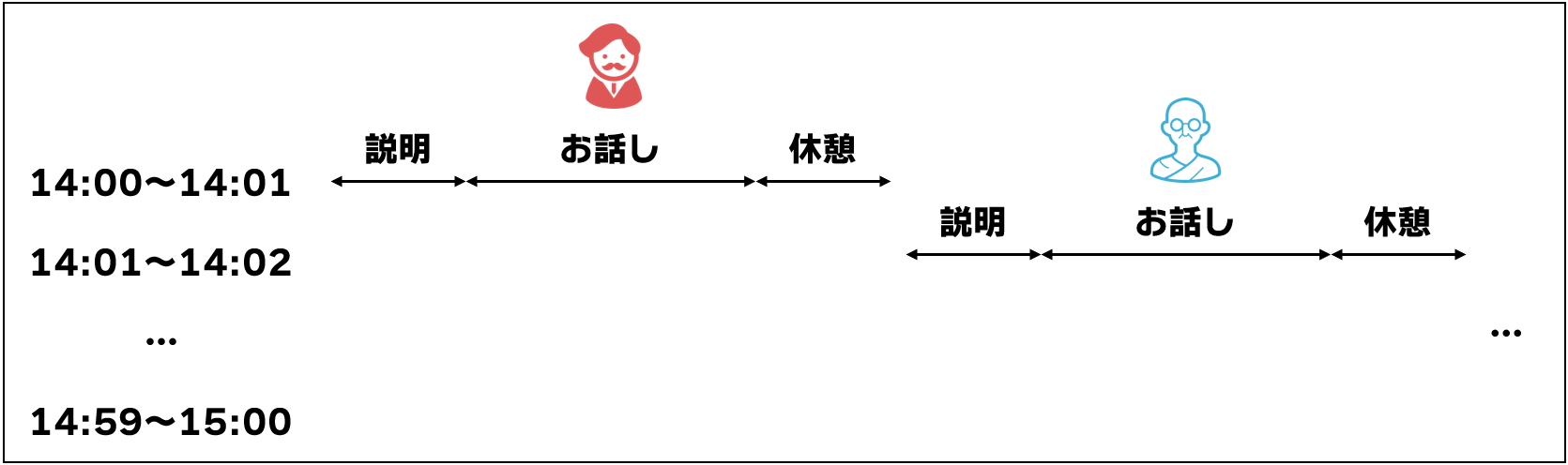
オンラインお話し会は、1時間~2時間行われ、だいたい1枠が1分になります。(詳しくは第7回参照)

そのため、5人グループで2時間行った場合、60 × 5 × 2 = 600 件ものレコード登録が必要です。しかもこれを1件のミス無く終えるのはとても大変です。
そこで自動化を検討しましょう。
たくさんの予約枠(レコード)の一括登録
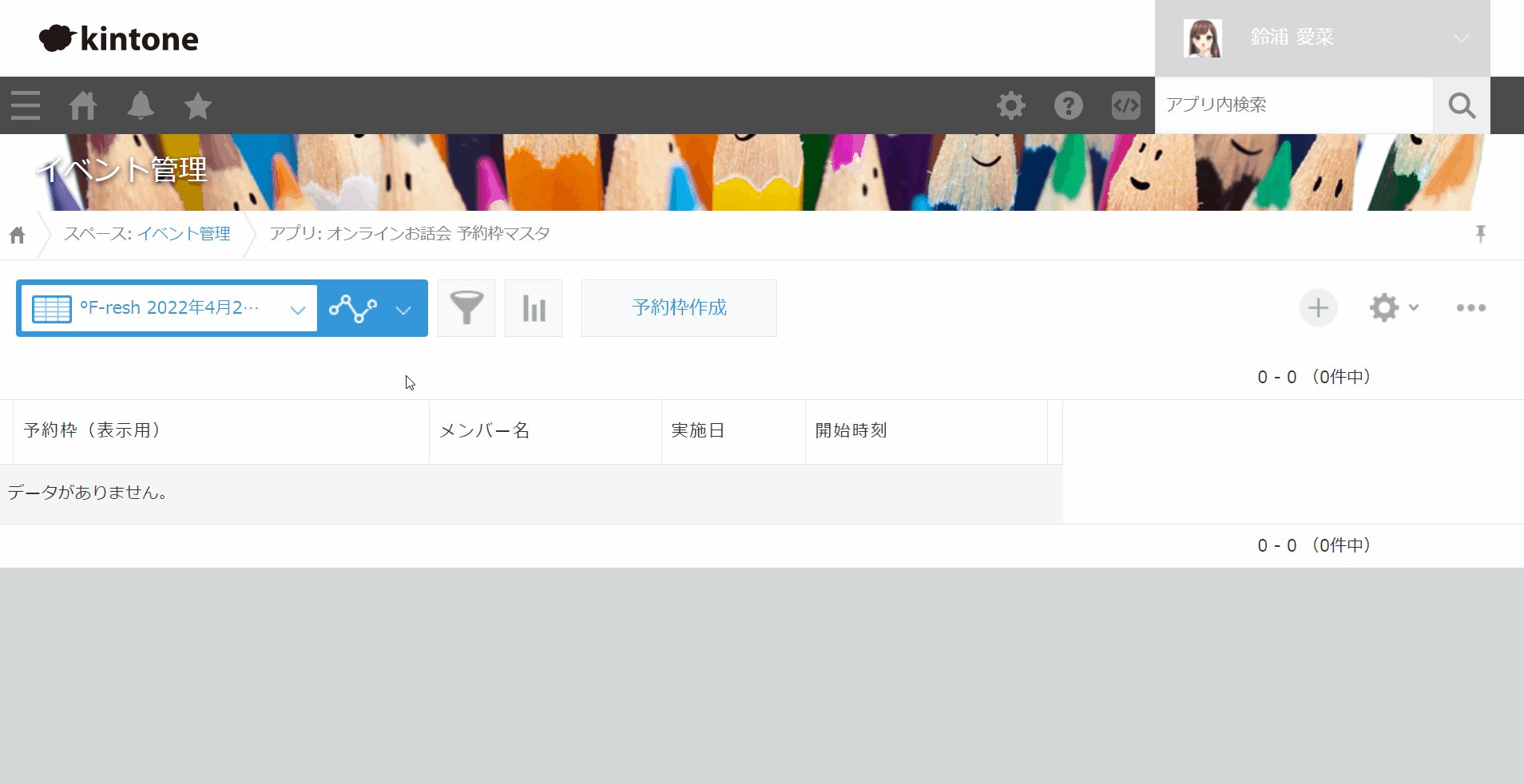
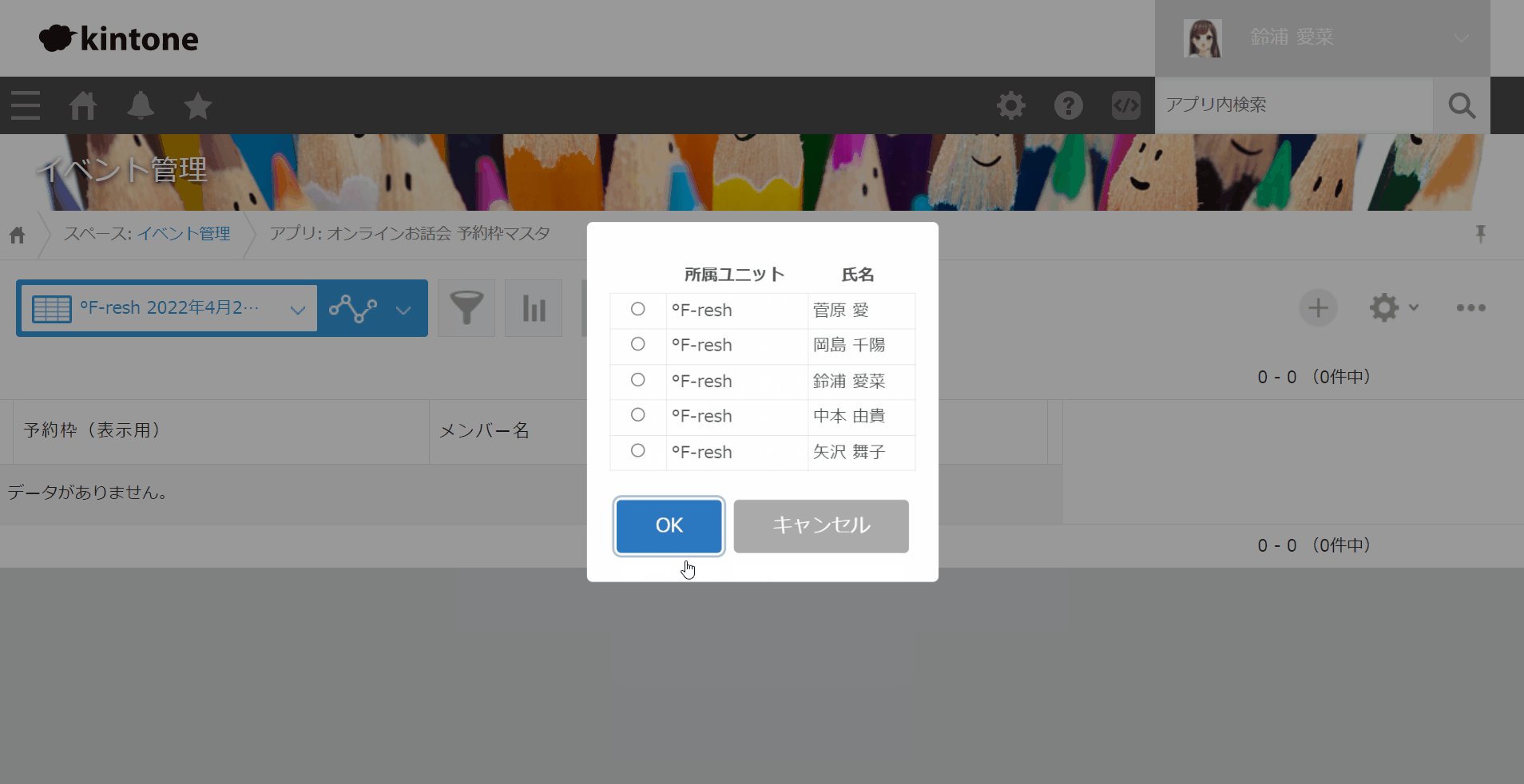
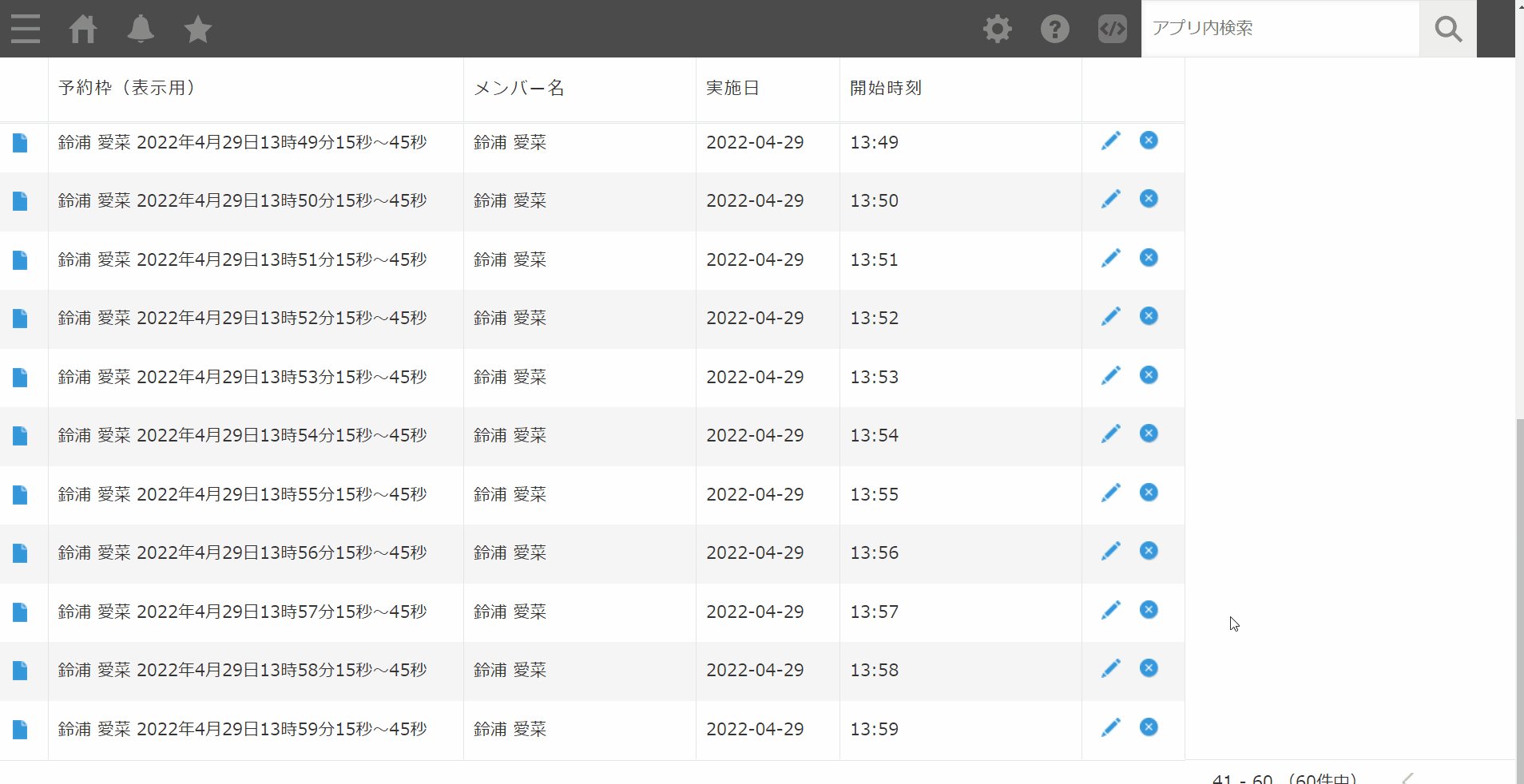
これは概念を説明するより出来上がったものを見ていただいた方がわかりやすいと思いますので、先に完成形をお見せします。

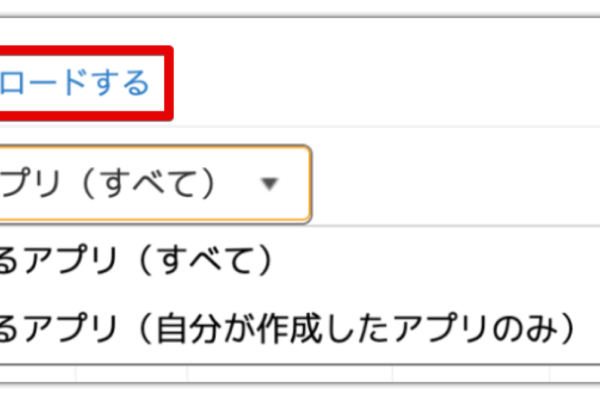
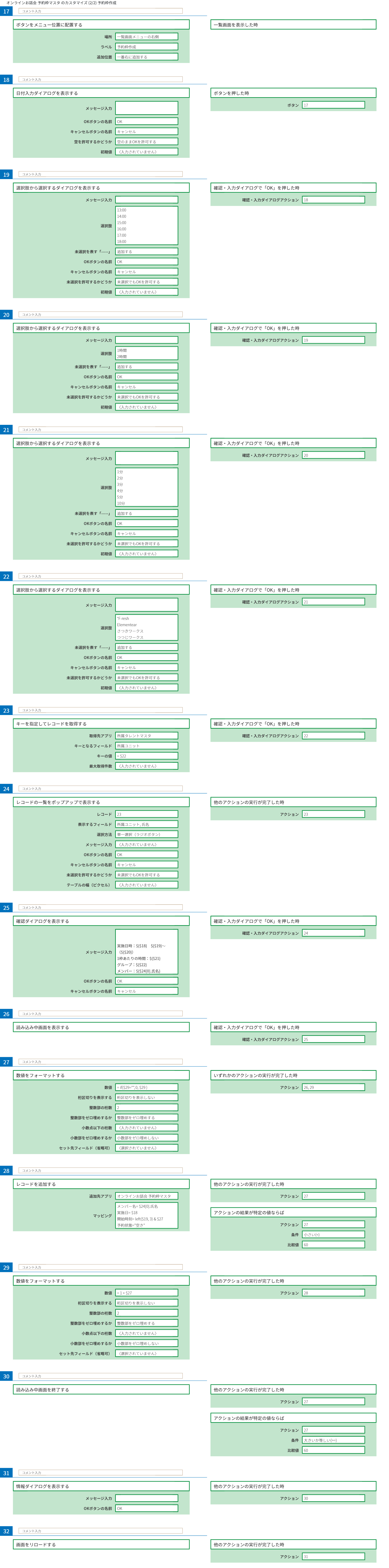
これは全部カスタマインで作ったものです。処理自体はかなり複雑なので初めて見る方には難しいかと思いますが、ざっくり説明しますと必要な情報をダイアログで確認して、最後にループ処理でレコードを一気に(この例だと60件分)作成しています。

上記がカスタマイズ例ですが、あまり大量の(数千件~)のレコードを一度に作成すると API 消費量が増えるだけでなく、kintone に多大な負荷をかけることになるので同じようなカスタマイズを作成される方は気をつけてください。
次回へ続く
これで大量の予約枠の一括作成もできました。「オンラインお話し会」の連載が長くなってきましたが、だいぶ必要な機能ができてきた気がします。
まだ次回何を作るか決めていませんが、そろそろ「オンラインお話し会」も大詰めです。
では、また来週!
投稿者プロフィール
- gusuku シリーズのエンドユーザー様への提案・パートナー様への支援をメインに活動しています
最新の投稿
 gusuku2025年3月28日アイドルオタクのためのシステム開発 vol.3
gusuku2025年3月28日アイドルオタクのためのシステム開発 vol.3 kintone2025年2月28日アイドルオタクのためのシステム開発 vol.2
kintone2025年2月28日アイドルオタクのためのシステム開発 vol.2 kintone2025年1月31日アイドルオタクのためのシステム開発 vol.1
kintone2025年1月31日アイドルオタクのためのシステム開発 vol.1 gusuku2024年12月26日懺悔と言い訳と有言実行
gusuku2024年12月26日懺悔と言い訳と有言実行