公開日:2022-03-28
はじめに
この記事は「アイドル事務所のためのkintone開発」第9回です。
初めてお読みになる方は「アイドル事務所のための kintone 開発 第0回」をお読みください。
「オンラインお話会」のためのアプリ開発の3回目です。前回はトヨクモさんのフォームブリッジ、kviewer を使って「オンラインお話会」の申し込みページを作成しました。
ただ、いまのままではいくつか課題が残っているため今回はそれを解消していこうと思います。
Webhook を使用した予約済み枠の反映
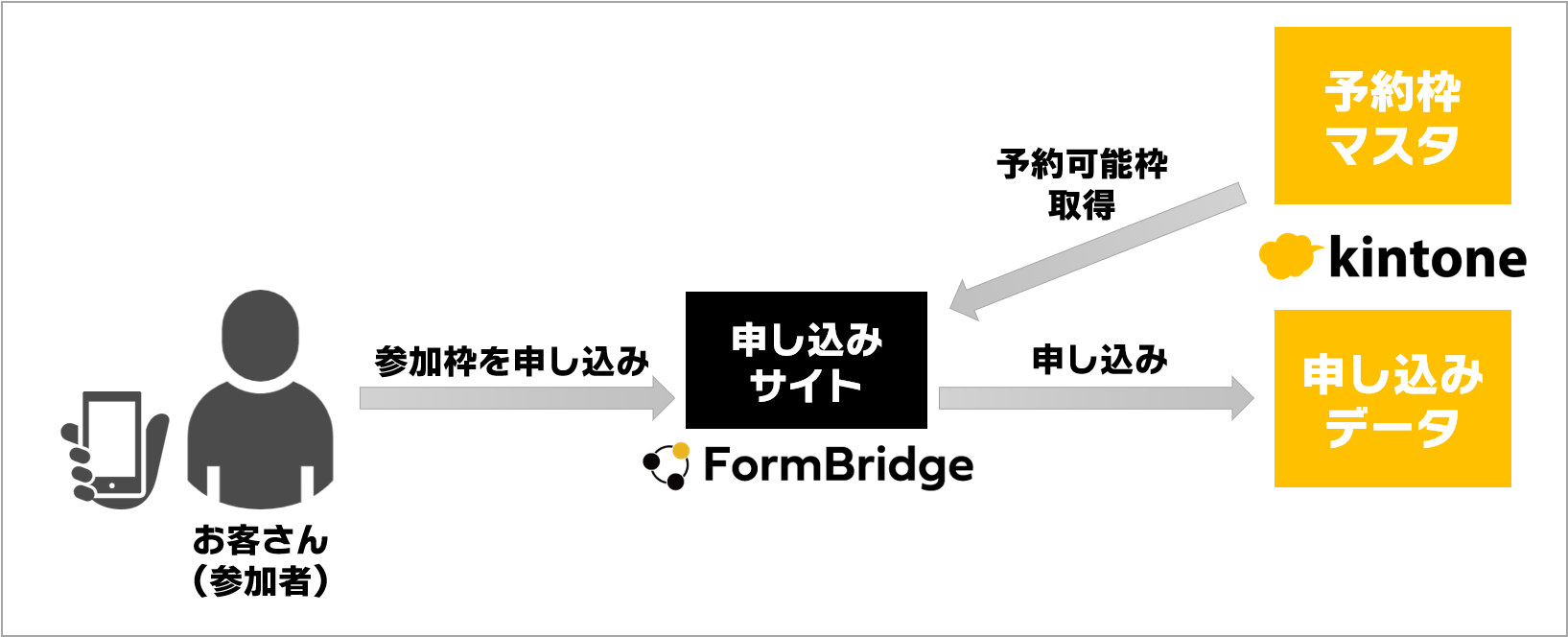
前回の記事でご紹介したとおり申し込みサイトでは、予約枠マスタから予約可能枠を取得し、空いている枠に対して申し込みをします。

申し込み自体は可能になったのですが、いまの仕組みのままだと申し込みデータと予約枠が連動しておらず、同じ予約枠に対して複数の申し込み(重複予約)ができてしまいます。
そのため、申し込みがあったら『オンラインお話会 申し込みデータ』にデータを登録するだけではなく、『オンラインお話会 予約枠マスタ』アプリで該当の予約枠を「予約済み」に変更する必要があります。
Webhook とは?
これを実現するために使う技術が「Webhook」です。あまり馴染みのない機能だと思いますので改めて kintone のヘルプを見てみましょう。

う~ん、わかったようなわからないような気持ちになりますよね。「通知」という言葉が分かりづらいのですが、少し技術的に言い換えると HTTP(S) の通信で JSON データを外部に送信する機能と言えます。
そして、このヘルプの記載はちょっと説明不足では?と思ってしまうのですが、Webhook を使えばプログラムが書けなくても簡単に外部のサービスと連携できるように読み取れてしまうのですが、実際にはそんなことはありません。
繰り返しになりますが、Webhook から送信されるのは以下のような JSON と呼ばれる形式のデータです。
{
“id”: “e21d7a44-0470-41ca-819b-79cd0d63fcd7”,
“type”: “ADD_RECORD”,
“app”: {
“id”: “210”,
“name”: “Webhookテスト”
},
“record”: {
“レコード番号”: {
“type”: “RECORD_NUMBER”,
“value”: “1”
},
“作成者”: {
“type”: “CREATOR”,
“value”: {
“code”: “customine”,
“name”: “粕田 舞”
}
},
“文字列__1行_”: {
“type”: “SINGLE_LINE_TEXT”,
“value”: “こんにちは、世界!”
},
“作成日時”: {
“type”: “CREATED_TIME”,
“value”: “2022-03-21T10:44:00Z”
}
},
“recordTitle”: “こんにちは、世界!”,
“url”: “https://xxxxxxxx.cybozu.com/k/210/show#record=1“
}
↑少し省略していますがこういうやつです。なんとなく kintone のレコードっぽい情報があるのはわかっていただけるかと思います。
基本的にはこの JSON データをそのまま外部のサービスに送っても使うことはできず、外部のサービスで利用できる形に加工する必要があります。kintone のヘルプでは Zapier が例として紹介されていますが、Zapier に限らず Webhook を受け取って連携先サービスにデータを渡す仕組みが必要となります。
Webhook を使用する理由
さて、「Webhook とは何か?」を理解していただいたところで、今回何故 Webhook を使う必要があるか?という点について説明します。
一般的に、(全てではないですが)ほとんどのプラグインや JavaScript のプログラムは「ユーザーが kintone の画面で操作した」ことをきっかけに動きます。しかし、フォームブリッジの画面は kintone の画面ではないため、プラグインや Java Script のプログラムを使ってもフォームブリッジからデータが登録されたことをきっかけに『オンラインお話会 予約枠マスタ』アプリの情報を書き換える、ということができません。
そこで「kintone から送信された Webhook を受け取り、『オンラインお話会 予約枠マスタ』アプリを書き換える」という仕組みが必要になります。そこで、gusuku Customine(以下カスタマイン)の出番となります。
カスタマインには kintone の Webhook をきっかけに処理を実行する仕組みがあり、これを使うと kintone アプリにレコード登録をしたり、すでにあるレコードを更新することができます。
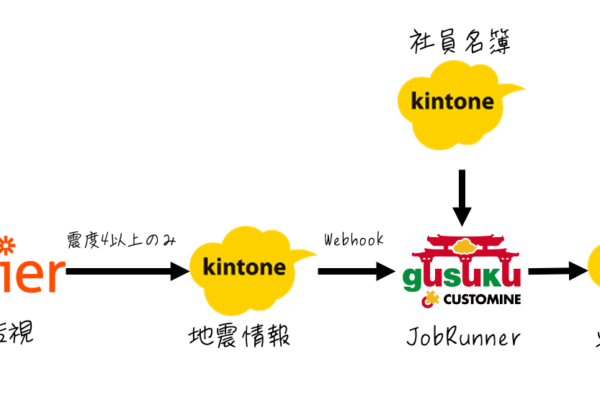
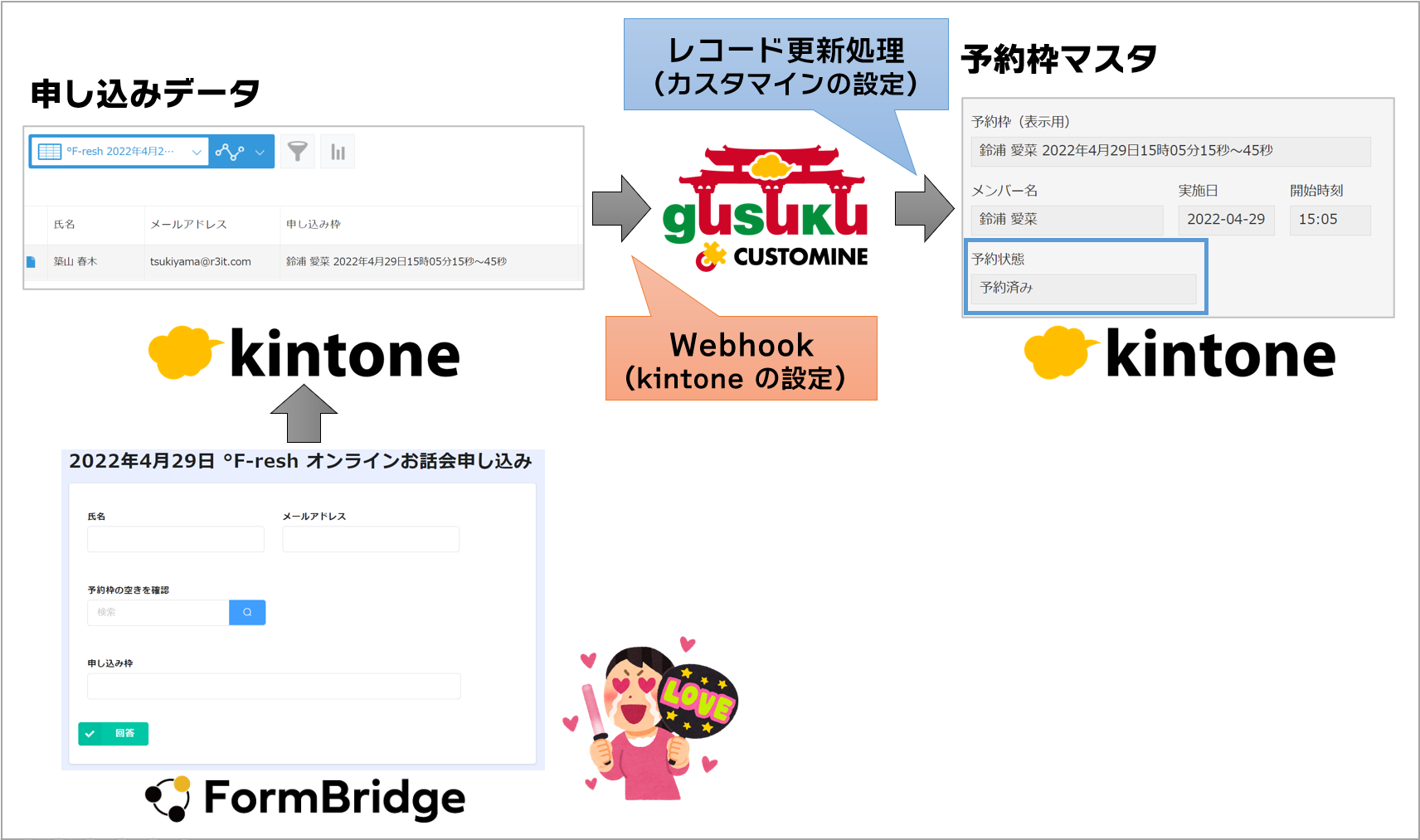
これらを組み合わせると以下のような流れとなります。
1.ユーザー(お客さん)がフォームブリッジから申し込みをする
2.フォームブリッジ経由で kintone (『オンラインお話会 申し込みデータ』アプリ)にデータが登録される
3.2. を契機に kintone の Webhook がカスタマインが動いているサーバ(機能的な正式名称ではありませんが、便宜的に「gusuku サーバ」とします)に送信される
4.Webhook を受け取った gusuku サーバで処理が動き、『オンラインお話会 予約枠マスタ』を書き換える
このような流れになります。以下に概念を図にしたものも貼っておきます。

kintone・カスタマインの設定
さて、ようやく設定に入ります。
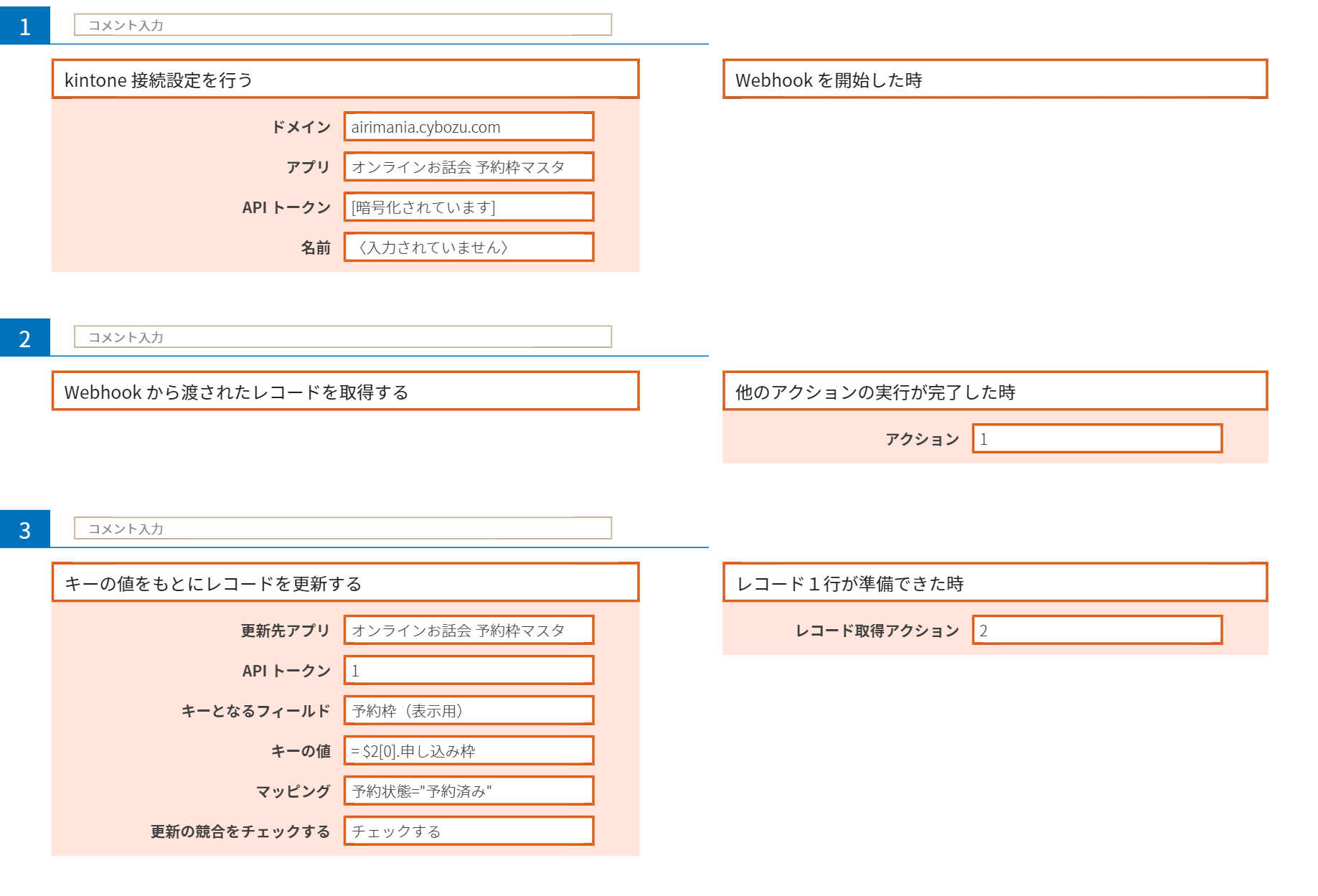
まずはカスタマイン側の設定を行います。

設定はかなりシンプルです。Webhook を受け取ったら同じキー(申し込み枠
)を持つ『オンラインお話会 予約枠マスタ』のレコードを「予約済み」に更新するだけの処理です。
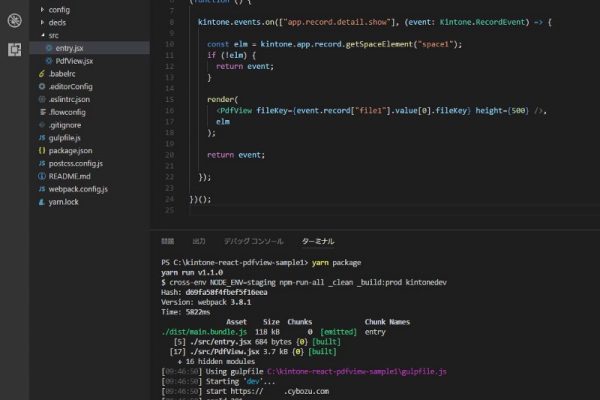
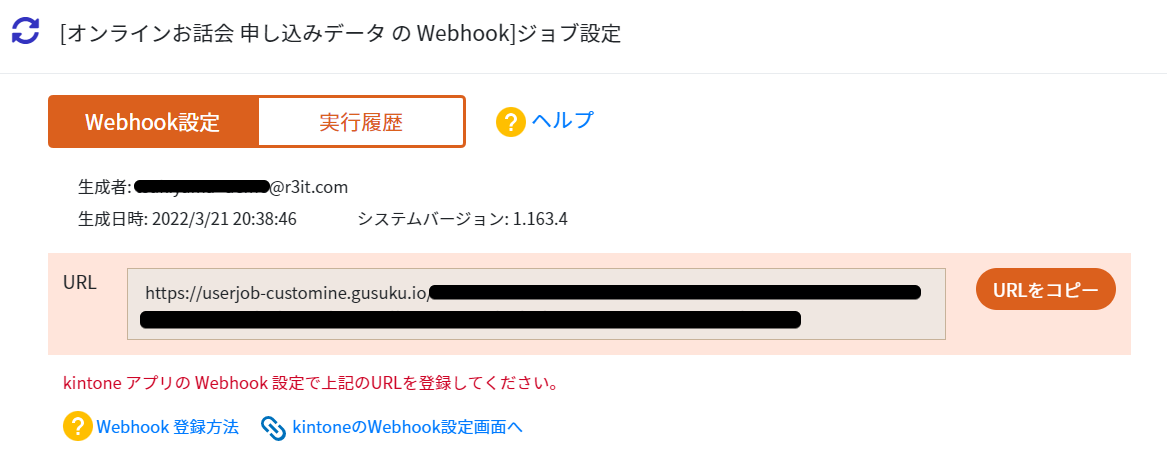
続いて、kintone 側で Webhook の設定を行います。カスタマインで処理を作成したら、以下のように作成したジョブを呼び出すための URL が生成されるので、これを kintone の Webhook 設定に貼り付けるだけです。

これで設定は完了です。
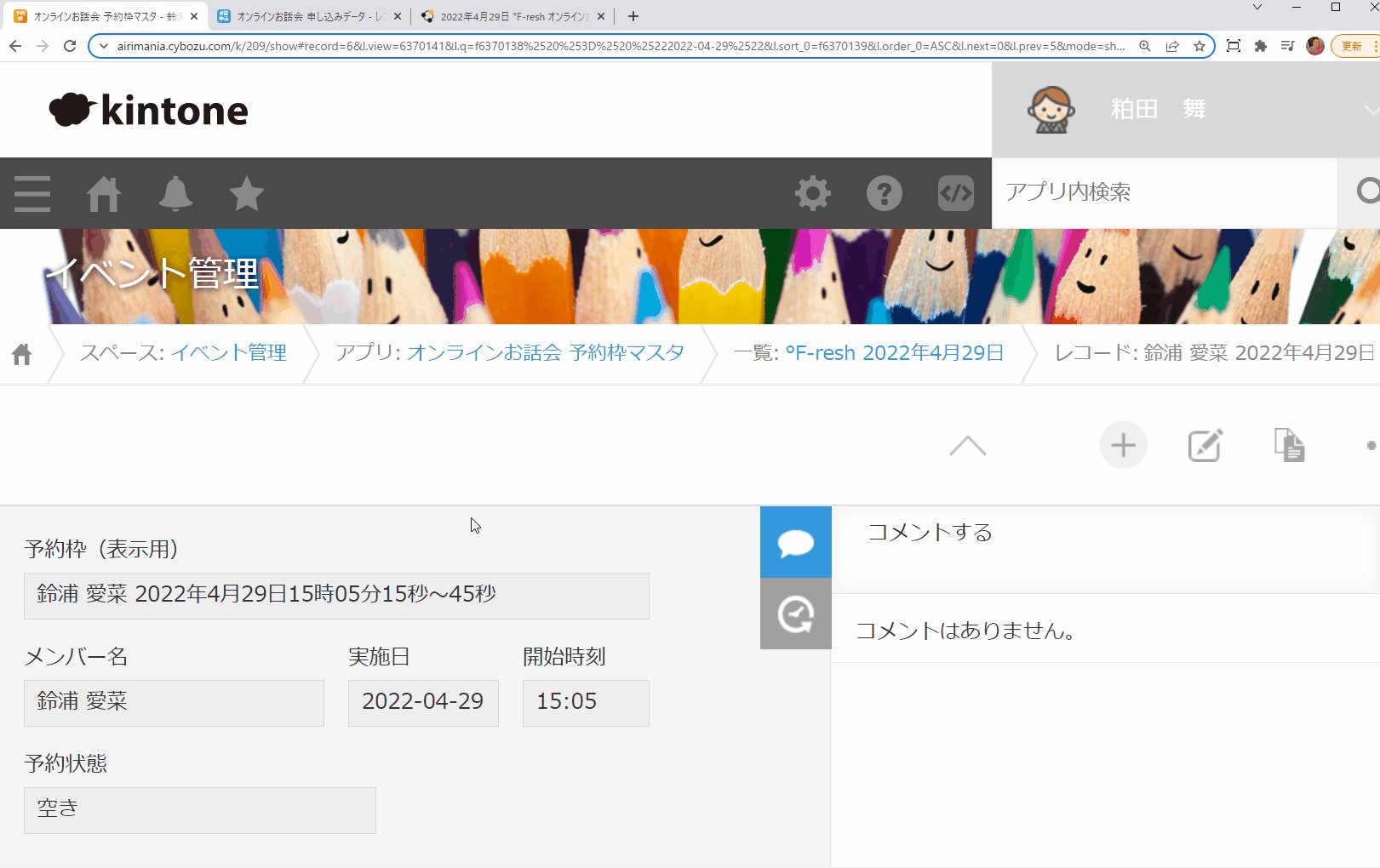
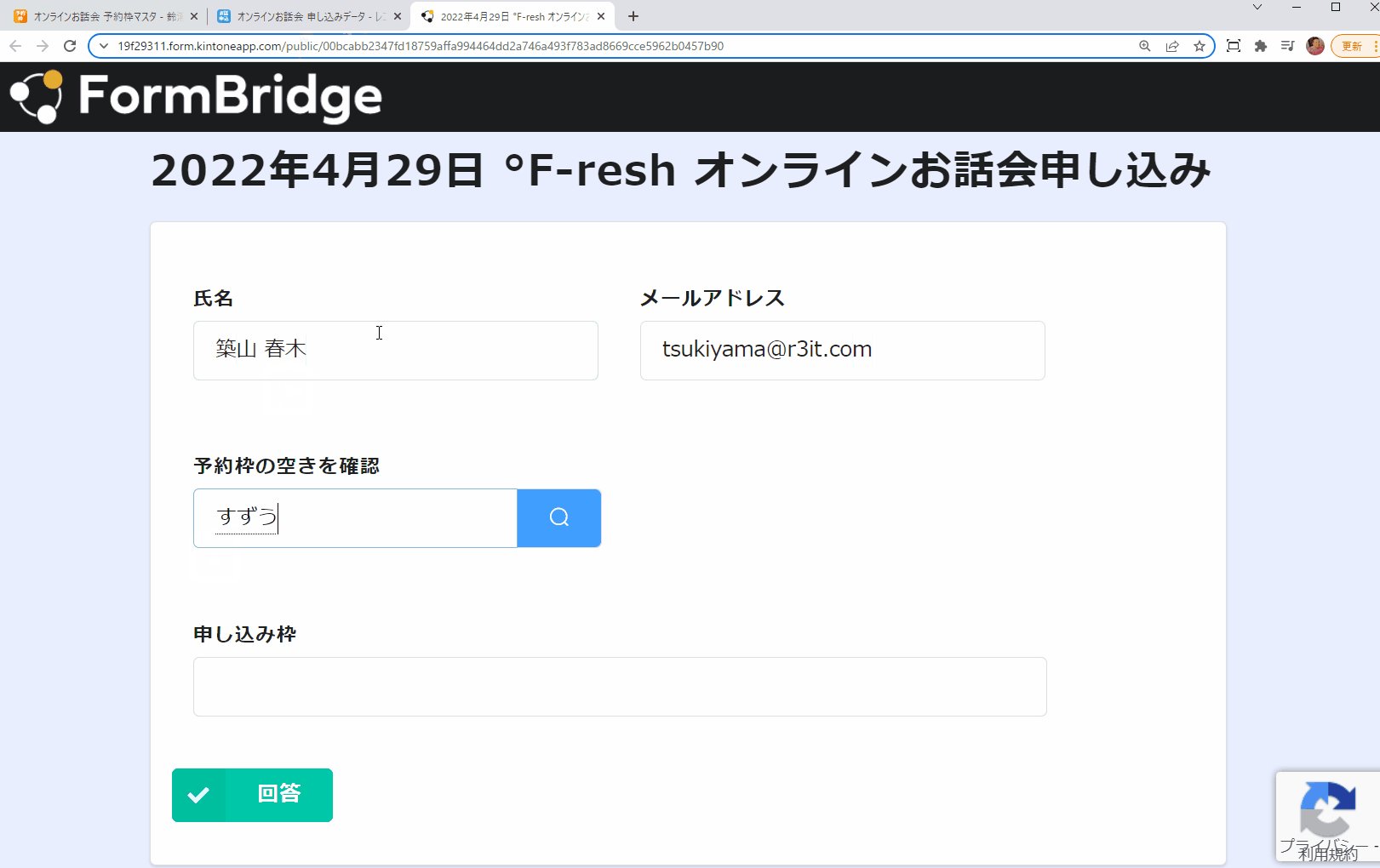
では、実際にフォームブリッジからデータを登録してみましょう。

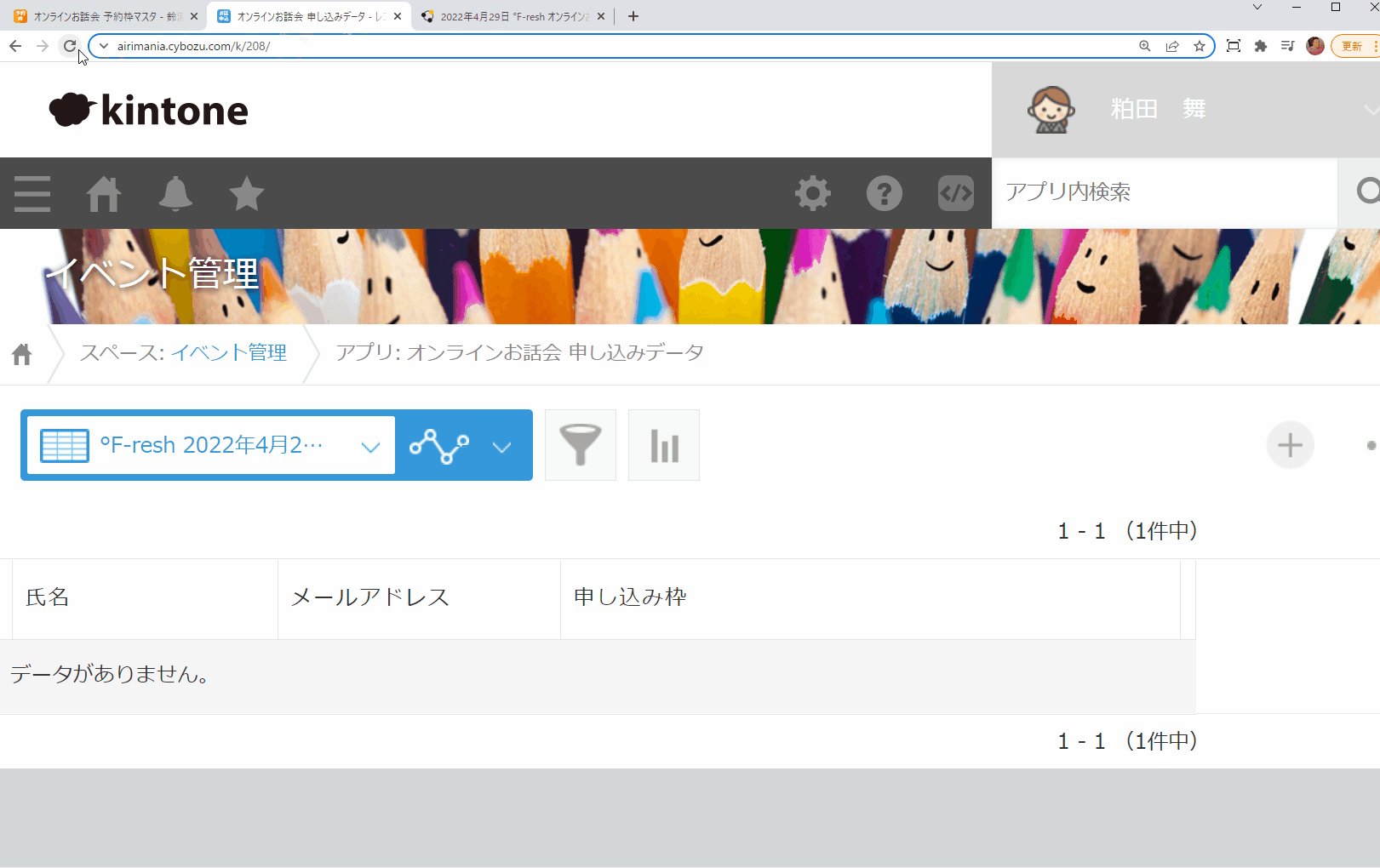
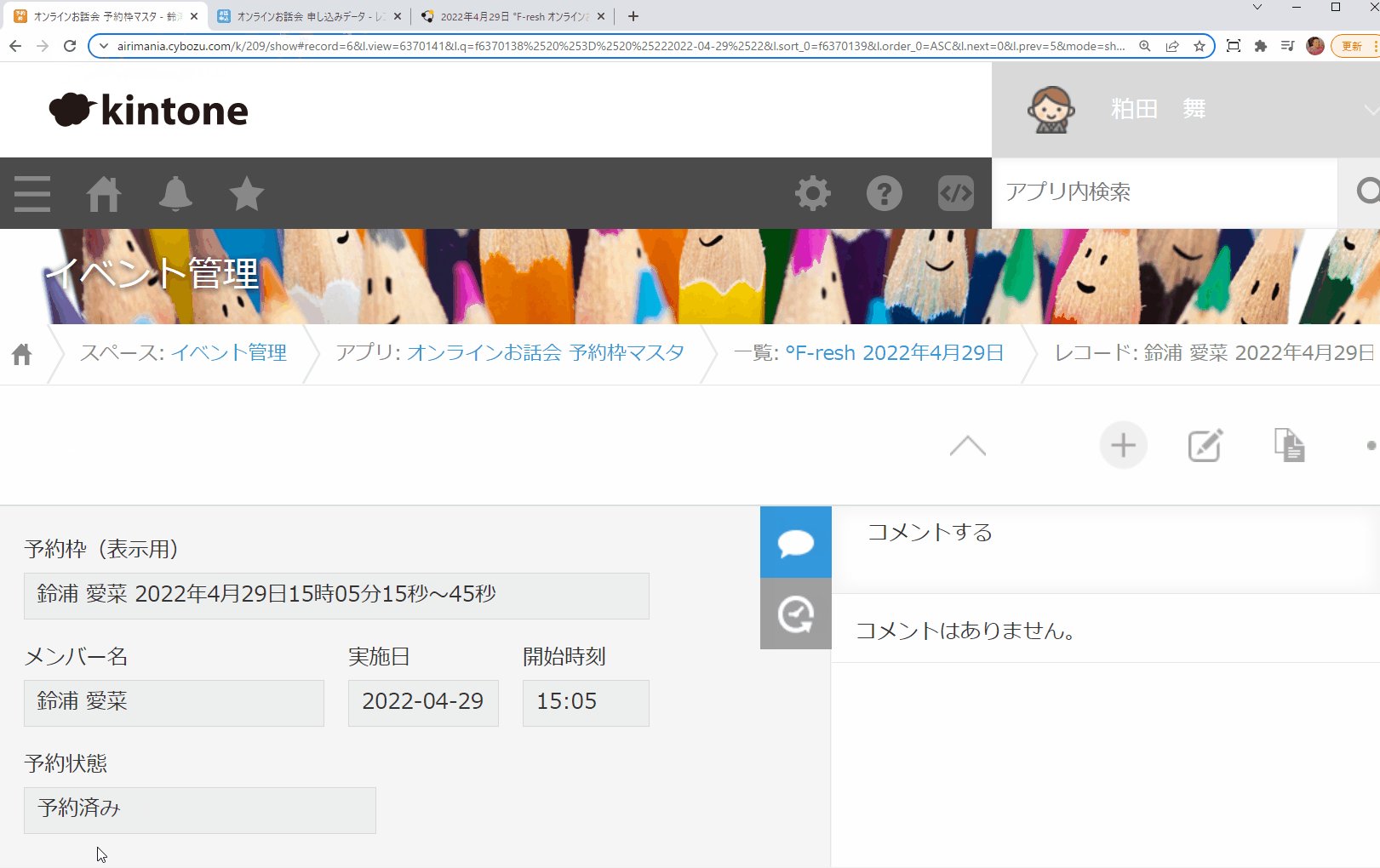
ちゃんと申し込みしたデータが「予約済み」に変更され、上手く行ったみたいですね。
これで重複予約を防ぐことができそうです。
次回へ続く
重複予約についてはこれで解消することができました。しかし、Webhook の説明が思っていた以上に長くなってしまったので、次回予告で触れていた「予約枠の登録(レコードの作成)は手作業でやるととても大変」という課題まで解決できませんでした。そこで、次回はこの課題を解決していきたいと思います。
では、また来週!
投稿者プロフィール
- gusuku シリーズのエンドユーザー様への提案・パートナー様への支援をメインに活動しています
最新の投稿
 gusuku2025年3月28日アイドルオタクのためのシステム開発 vol.3
gusuku2025年3月28日アイドルオタクのためのシステム開発 vol.3 kintone2025年2月28日アイドルオタクのためのシステム開発 vol.2
kintone2025年2月28日アイドルオタクのためのシステム開発 vol.2 kintone2025年1月31日アイドルオタクのためのシステム開発 vol.1
kintone2025年1月31日アイドルオタクのためのシステム開発 vol.1 gusuku2024年12月26日懺悔と言い訳と有言実行
gusuku2024年12月26日懺悔と言い訳と有言実行