公開日:2021-06-14
はじめに
皆さんこんにちは、築山です。
突然ですが皆さん、「kintone にアクセスカウンターを付けたい!!!」 そう思ったことはありませんか?
昔懐かしのこういうやつです。

アクセスカウンターを付けたら、そのアプリがどれぐらい使われているのかわかって便利ですし、キリ番踏んだら嬉しいですよね!?
では、作ってみましょう!
まずは簡単な方法で作ってみる
既に公開させていただいている情報として似たような記事があります。
ユーザーの操作ログを記録する
これは該当のアプリへのアクセスがあったら、他アプリに履歴を記録するものなので監査的な目的ではこれが良さそうです。
一方で、シンプルにアクセス数を知りたいだけの目的からすると、上記の記事は他のアプリを使ったりと少し複雑です。
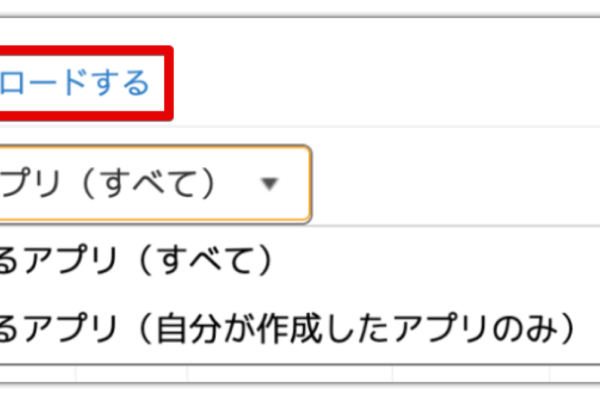
シンプルにアクセス数を表示する場合、以下のカスタマイズで実現できます。

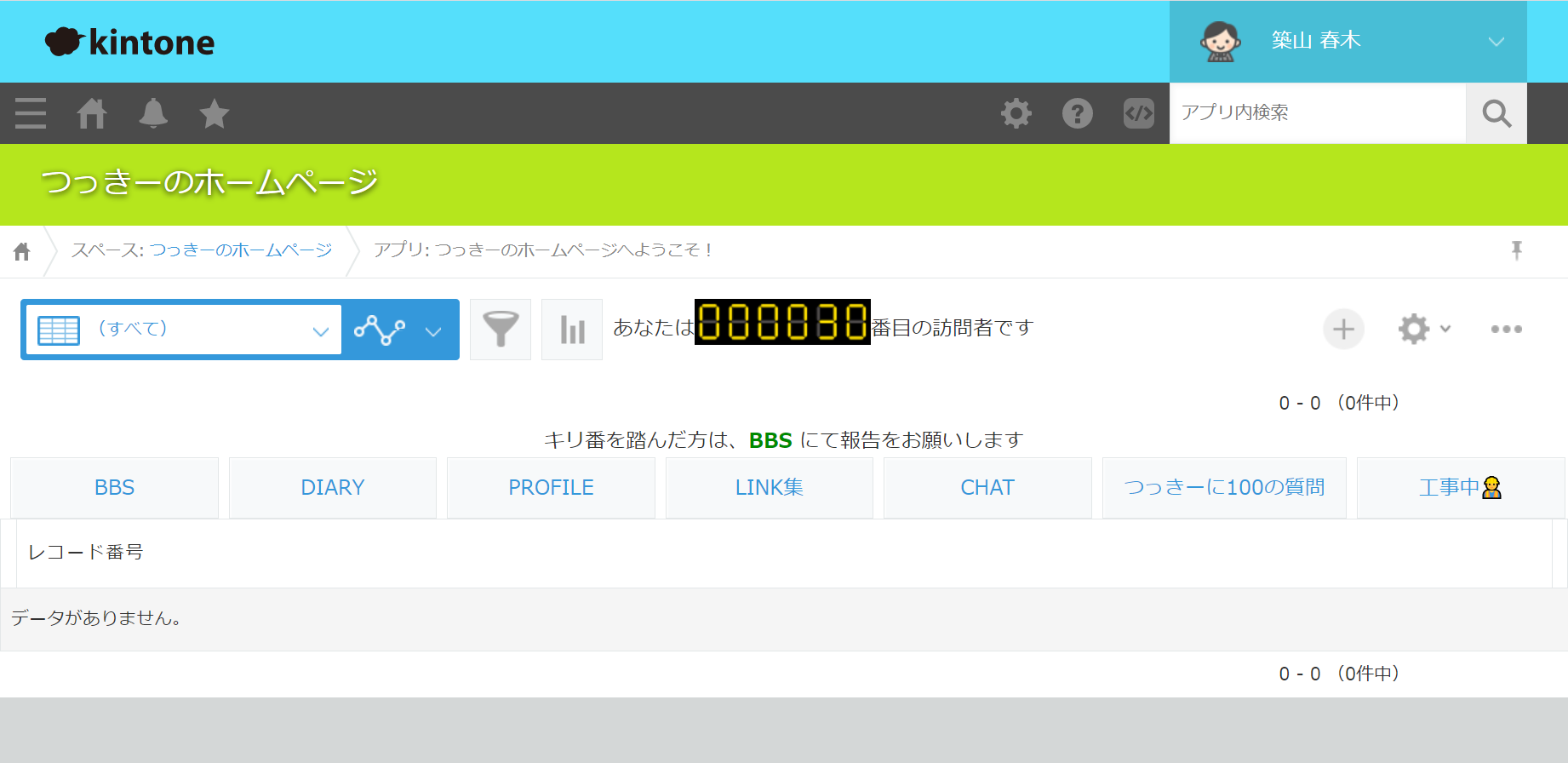
このカスタマイズでは、一覧画面が開かれる度に採番が行われるため結果としてアクセスカウンターの役割を果たせます。
動かしてみるとこんな感じですね。

なんか物足りない!
アクセスカウンターは設置できたはずのになんだか物足りないですよね?
そうですよね、私たちの求めていたのはこれでしたね。

では、皆さんの望んでいるアクセスカウンターを作るためにカスタマインを駆使していきます。
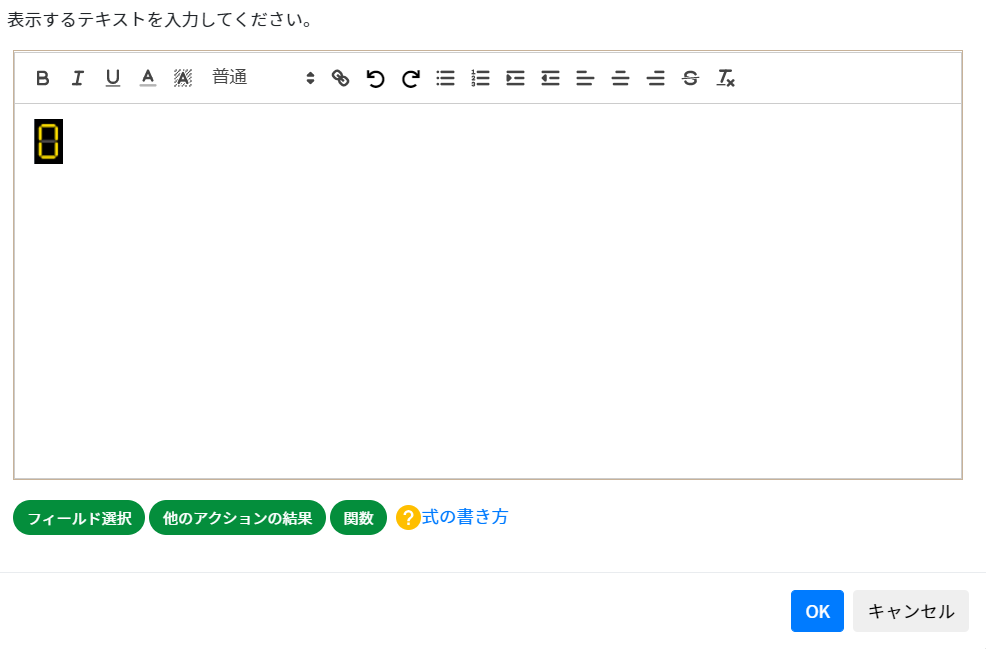
まず、画像を表示する方法です。実は「スペースに文字を表示する」には画像を貼り付けることもできます。ここに貼り付ける画像は kintone 内の添付ファイルではなく、カスタマイズ作成時にパソコンのクリップボードに保持しているものをそのまま貼り付けられます。そのため、手元にカウンター用の画像を用意したらコピーして、あとは貼り付けるだけです。
ということで、まずは0の画像を貼り付けてみました。

これで画像を貼れることはわかりましたが、ここから少し難しくなります。
今回、6桁の数字を表示するアクセスカウンターを作ろうと思いますが、桁ごとにその数字に一致する画像を選択して「スペースに表示する」ということが必要になります。
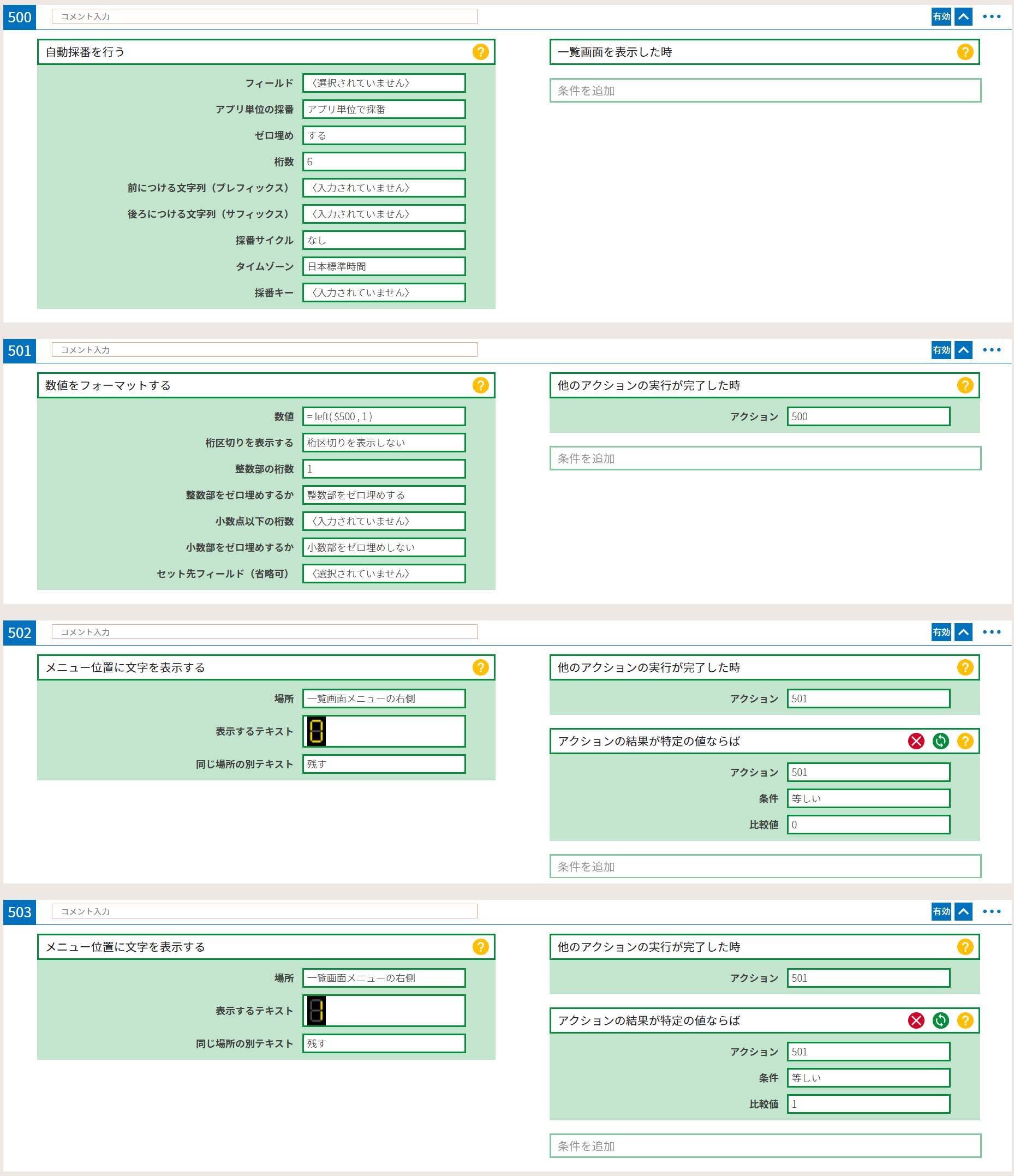
具体的に示すと以下のようなカスタマイズになります。

カスタマイズの内容を簡単に解説します。
500:一覧画面を開いたタイミングで自動採番
501:自動採番の結果のうち、一番左の1桁のみを取得
502:501の結果が0であれば(一番左の1桁が0であれば)、0の画像を表示
503:501の結果が1であれば(一番左の1桁が1であれば)、1の画像を表示
上の例では、0の場合と1の場合だけを表示していますが、0~9 の10文字分同じ処理を作成する必要があります。また、これは一番左の 1 桁の処理だけなので、表示したい桁数分これを繰り返す処理を作成します。
・・・とちょっと手間はかかりますが、そしてできたのがこちらです!

どうですか!?分かりづらいと思ったので動画にもしてみました。
いかがですか?皆さんの欲しかったアクセスカウンターそのものですよね。
業務改善のためのカスタマイズも良いですが、たまにこんな無意味なカスタマイズをしてみるのも楽しいものですね。
是非皆さんも作ってみてください。では!
投稿者プロフィール
- gusuku シリーズのエンドユーザー様への提案・パートナー様への支援をメインに活動しています
最新の投稿
 gusuku2025年3月28日アイドルオタクのためのシステム開発 vol.3
gusuku2025年3月28日アイドルオタクのためのシステム開発 vol.3 kintone2025年2月28日アイドルオタクのためのシステム開発 vol.2
kintone2025年2月28日アイドルオタクのためのシステム開発 vol.2 kintone2025年1月31日アイドルオタクのためのシステム開発 vol.1
kintone2025年1月31日アイドルオタクのためのシステム開発 vol.1 gusuku2024年12月26日懺悔と言い訳と有言実行
gusuku2024年12月26日懺悔と言い訳と有言実行