公開日:2025-03-06
こんにちは、金春です。
Inside Everysiteも4回目です。隔週で執筆しているのですが、お楽しみいただけていますでしょうか?
今回はWebサイトの表示側に焦点を当てて、静的ページと動的ページの違い、gusuku Everysiteでの考え方をご紹介します。
Webのパフォーマンスの問題
みなさんが普段なにげなくアクセスしているWebサイトには、大きくわけて静的なサイトと動的なサイトの2つがあります。
静的なサイト
静的なサイト(静的ページ)は、コンテンツがあらかじめ入った状態でページ(HTML)が用意されており、ブラウザからアクセスがあるとこのHTMLをWebサーバーから返してページを表示するタイプのページです。Webサーバーから見るとすでに生成してあるものを返すだけなので、短時間で処理できます。短時間で処理できるということは、たくさんアクセスが来ても処理できるということになります。
さらにこの方式の場合CDN(Contents Delivery Network)という仕組みが活用できます。
CDNでは、世界中に分散して設置されたエッジサーバーと呼ばれるサーバーにコンテンツを保存(キャッシュ)しておくことで、アクセスしてきたユーザーの最寄りのエッジサーバーからWebページを返すことができます。そうすると、さらにパフォーマンスを上げることができます。
静的サイトは、たこ焼きにたとえると、すでに焼いてあるたこ焼きがあって、それを買うようなイメージです。速いしすぐ食べられますよね?
たこ焼きの場合、冷めてたらがっかりですがWebのようなデジタルデータは冷めないのでよしとします。なお、残念ながらたこ焼きに使えるCDNはありません(笑)

動的なサイト
動的なサイト(動的ページ)は、少し荒いイメージになりますが、Webページ自体には最初はコンテンツが入っておらず、表示するときにはじめて表示するコンテンツ・データをサーバーから取得してWebページを組み立てて表示するタイプのページです。このWebページを組み立てていく方法にはさらに2種類あって、サーバーサイドレンダリングと呼ばれるWebサーバー側でコンテンツ・データを埋め込んだHTMLを返す方法と、Webブラウザからデータの取得元(サーバー)にアクセスしてコンテンツやデータを取得してブラウザ上でページを組み立てる方法があります。
昔は、動的サイトと言えばサーバーサイドレンダリングばかりだったのですが、最近はPCの性能やネットワーク速度もあがったこともあり、Webブラウザ側で行うことがメインです。ただ、それだとWebブラウザの負荷があがりすぎるなどの問題もあり、最近は両方がミックスされたような動作をすることがあります。
いずれにせよ、できあがっているものを表示するのではなく、毎度組み立てる必要があるので、WebサーバーやWebブラウザに負荷がかかります。
ただ、常に最新のデータを表示するには、この方法を取らざるを得なくなるケースが多いです。そして常に最新のデータが必要となるため、コピー(キャッシュ)を分散しておいておくこともできず、前述のCDNが活用しづらいです。
この記事を読んでいる多くの方がkintoneユーザーさんだと思いますが、kintoneはこの2つで言うと動的サイトになります。kintoneに表示されるデータが昨日のデータだと困りますからね(笑)
動的サイトをたこ焼きにたとえると、注文のたびにたこ焼きを焼くイメージになります。動的サイトはこのたこやきを焼くのをいかに速く行うかがとても重要で、どのサイトもエンジニア日々知恵を絞っている部分です。

どっちがいいのか?
静的と動的どっちがいいのか?実はこれには答えがありません。
会社概要のようなめったに変更しないページであれば、静的ページが向いています。
かたや、最新ニュースのようなページは更新頻度が高い場合は動的ページの方が向いています。
つまり要件によってどっちがいいかは変わります。
お腹が空いているのですぐにたこ焼きが食べたいときと焼きたてアツアツのたこ焼きが食べたいときがあるのと同じです。
gusuku Everysiteでの考え方
gusuku Everysiteでは、ページを設定するときに静的か動的かのどちらでもできるようになっています。
しかもページごとの切り替えではなく、ページ内の部分で静的と動的を混在させることができます。
1つのページに様々な情報を掲載する場合に、情報の更新頻度や必要な情報の鮮度に応じて方式を選べます。
静的ページ生成
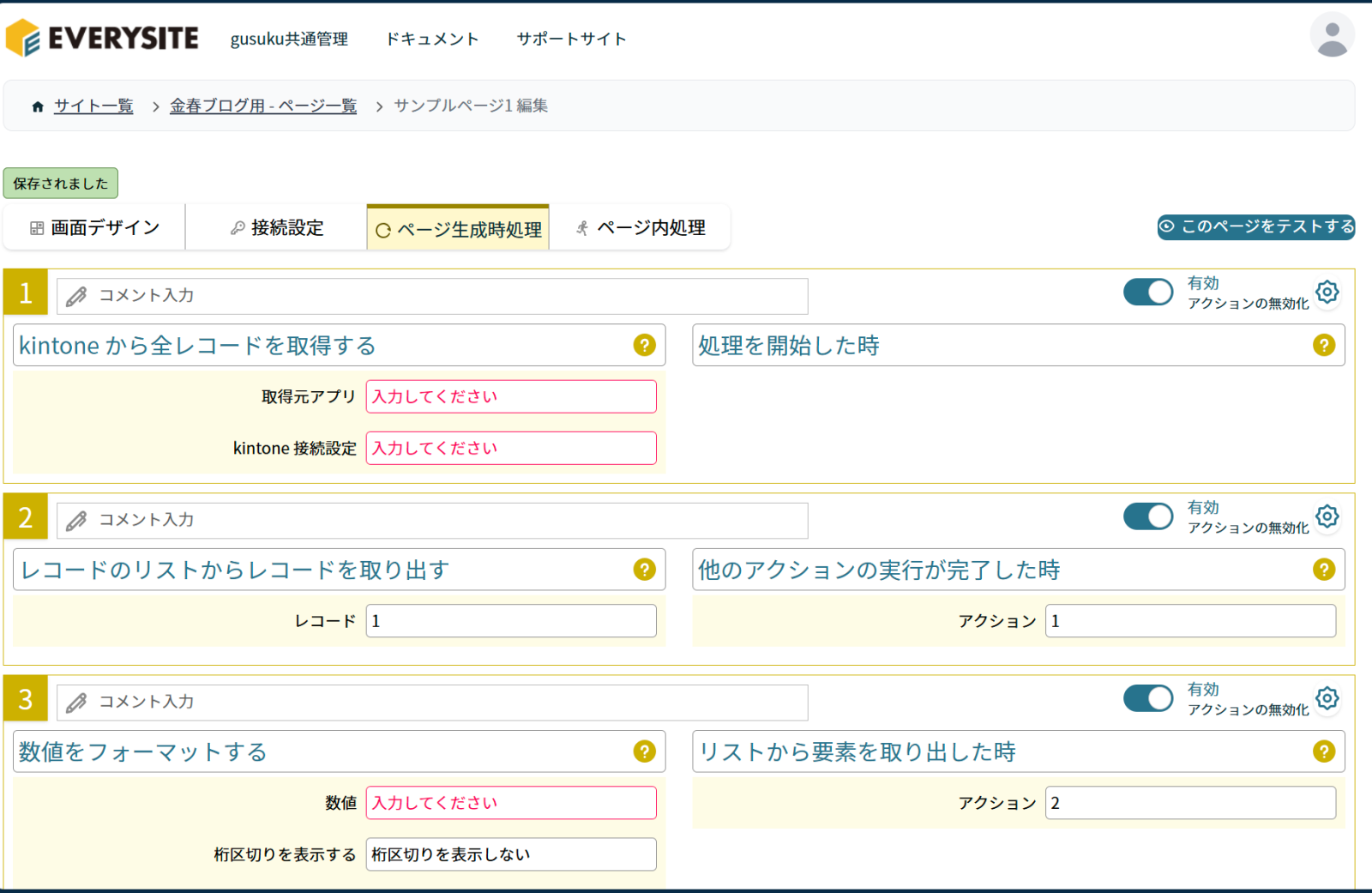
gusuku Everysiteのページ設定に「ページ生成時処理」というものがあります。gusuku Customineをご利用の方ならどこかで見たような画面ですが、これは静的ページを作るときの処理を設定する画面になります。
ここで処理を書くことで、あらかじめページにコンテンツを埋め込んだ状態でページを作成することができます。
これで生成されたページは、CDNを介して配信されるため、非常に高速に配信されます。

動的ページ生成
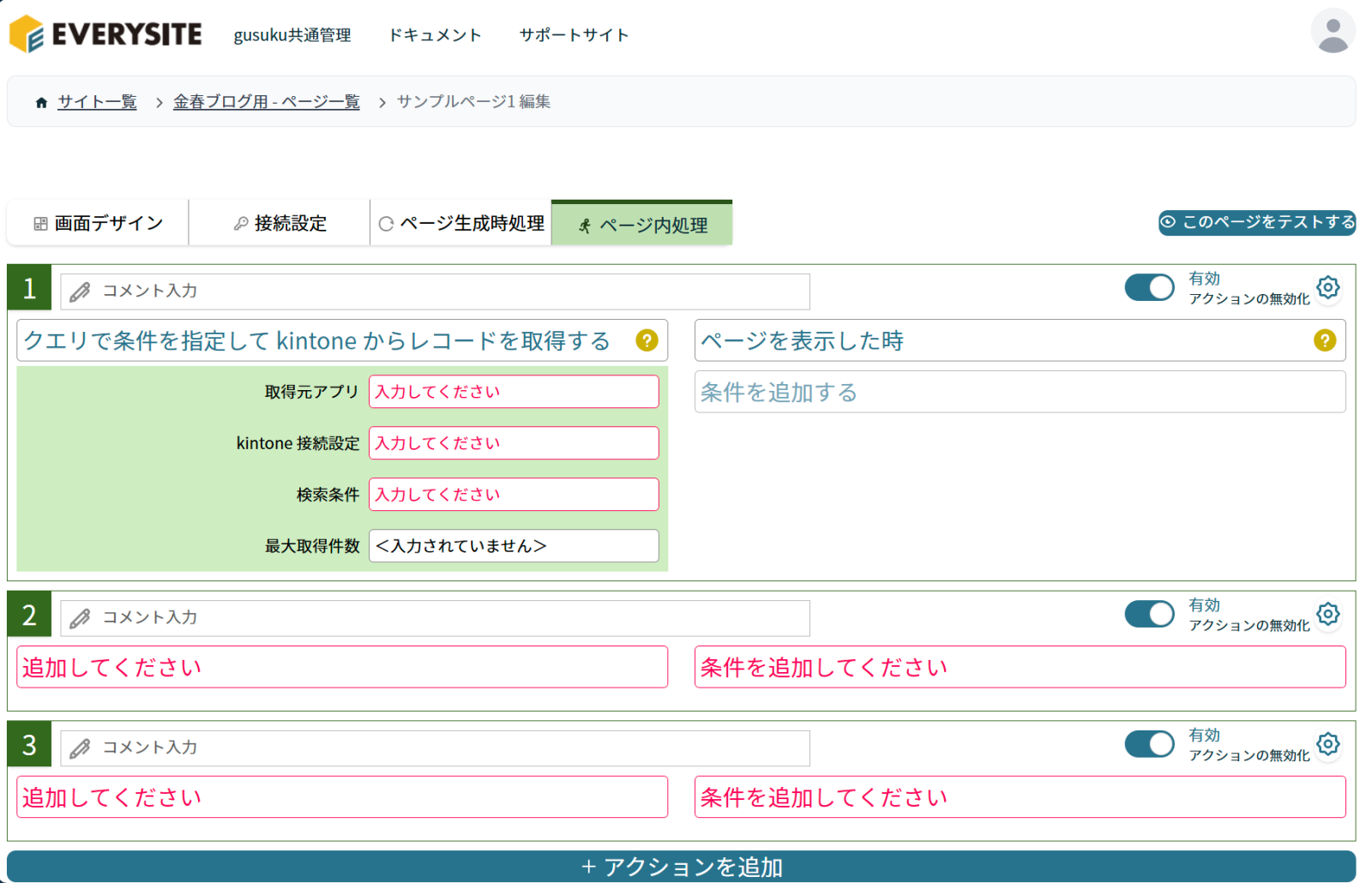
同じページ設定画面には「ページ内処理」という設定もあります。こちらが動的ページ生成(だけではないですが)を担当する設定になります。
こちらの設定は「ページを表示した時」というようなタイミングを起点にkintoneからデータを取得して表示するといったことが可能です。
もちろんタイミングは色々選択できますので「ボタンを押した時」みたいなものも可能です。
こちらの設定でデータを取得してページを表示する場合は、そのタイミングでデータ取得元にデータを取りに行きます。
ただし、たくさんの人が一度に同じページにアクセスしてきた場合、kintoneなどの裏でデータを返してくれるサービスに負荷がかかります。
最悪の場合kintoneが止まってしまうということも起こりうるので、それを防ぐことが大切です。
そのためgusuku Everysiteではプロキシーキャッシュと呼んでいるデータをキャッシュする仕組みをご提供します。
この話は次回以降のどこかで・・・。

まとめ
今回は、Webページの生成方法の種類と、それぞれの特徴について。さらに、それをgusuku Everysiteでどのように実現するかについて解説してみました。
少し難しい話になってしまったかもしれませんが、なんでもリアルタイムで表示するようにすればいいってわけじゃないということだけ、今の時点では理解しておいていただけるとうれしいです。
では、また次回のInside Everysiteで!
投稿者プロフィール
-
"gusukuシリーズプロダクトマネージャー
ノーコード(No-Code)の有効性に着目し、kintoneとgusukuシリーズの普及のため全国を飛び回っています。"