公開日:2025-02-21
こんにちは、金春です。
Inside Everysiteも今回で3回目となりました。今回からは、gusuku Everysiteの機能や特徴について少しずつご紹介していきたいと思います。
ただし、2025年2月21日現在、本プロダクトは開発中のため、この記事でご紹介する内容は現時点の情報です。リリース版では変更される可能性がありますので、あらかじめご了承ください。
自由さと複雑さはトレードオフ
gusuku Everysiteが目指す「社外DXのプラットフォーム」として重要なのは、ユーザーにとっての自由度です。
- ページのレイアウト
- ページ内のデータ表現力
- ページの挙動
- kintoneなどのデータストアとの連携
- 情報の閲覧権限の制御
これらは、ユーザーの皆さまのご要望にできる限り応えられるよう、自由に設定できることを目指しています。
しかし、自由度を高めると設定が複雑になりがちです。例えば、gusuku Customineは高い自由度を誇る一方で、「設定が難しい」と感じるユーザーもいらっしゃいます。
このバランスを取ることが非常に難しいと感じています。自由にすると複雑になる。複雑さを抑えると、できることが制限される――このせめぎ合いが課題です。
ツリー構造の理解を不要に
Webページとツリー構造の関係
Webページは一般的にHTMLで記述されます。HTMLはデータ構造として深いツリー構造を持ちます。
例えば、以下は弊社ホームページのトップページの一部を抜粋したHTMLコードです。< >で囲まれたタグが親子関係を形成しているのがご覧いただけるかと思います。
<body class="home page-template-default page page-id-839 wp-custom-logo fa_v6_css vk-blocks no-sidebar">
<div id="page" class="site">
<header class="site-header">
<div class="r3-header">
<div class="r3-header-inner">
<div class="r3-header-logo">
<a href="https://www.r3it.com/" class="custom-logo-link" rel="home" aria-current="page">
<img width="95" height="42" src="https://www.r3it.com/wp-content/uploads/2023/07/R3logo.svg" class="custom-logo" alt="アールスリーインスティテュート |R3 Institute" decoding="async" />
</a>
</div>
<div id="site-navigation" class="main-navigation">
<button class="menu-toggle" aria-controls="primary-menu" aria-expanded="false">
<span></span>
<span></span>
<span></span>
</button>
</div>
</div>
</div>
</header>
</div>
.......多くのGUIベースのWebページ作成ツールでは、要素をドラッグ&ドロップで配置するものが多いですが、その多くはHTMLのツリー構造をある程度理解していることを前提としているように感じます。ツリー構造を完全に理解していなくても、行の中に要素を並べるといった親子関係を意識する必要があります。
kintoneのようにフォームを作成するだけであれば、ユーザーがツリー構造を意識する必要はありません。しかし、Webページそのものを作成する場合はそうはいきません。
gusuku Everysiteのターゲットユーザー
gusuku EverysiteはWebデザイナーなどの専門家を対象としたプロダクトではありません。ITの専門家ではないけれども、kintoneを使って業務改善に取り組んでいる方が、その知見を社外に広げられるようにすることを目的としています。
そのため、HTMLやそのツリー構造を意識しなくてもWebページを作成できる仕組みを目指しています。
タイルレイアウト
では、そういった方がWebページを作成する際、どのように考えるかを想像しました。
ページのレイアウトを考えるとき、多くの方は紙のような平面を思い浮かべ、それを区切っていくイメージを持つのではないでしょうか。
- 一番上にヘッダー領域
- 一番下にフッター領域
- メイン領域は左右に分割
- 左側にはメニューなどの細めのエリア
- 右側にはメインコンテンツ
このように考える方が多いと仮定し、gusuku Everysiteではページに要素を追加するのではなく、まずページを区切るインターフェースを採用しました。
平面を切ってレイアウトする
レイアウトの操作を見てみましょう。
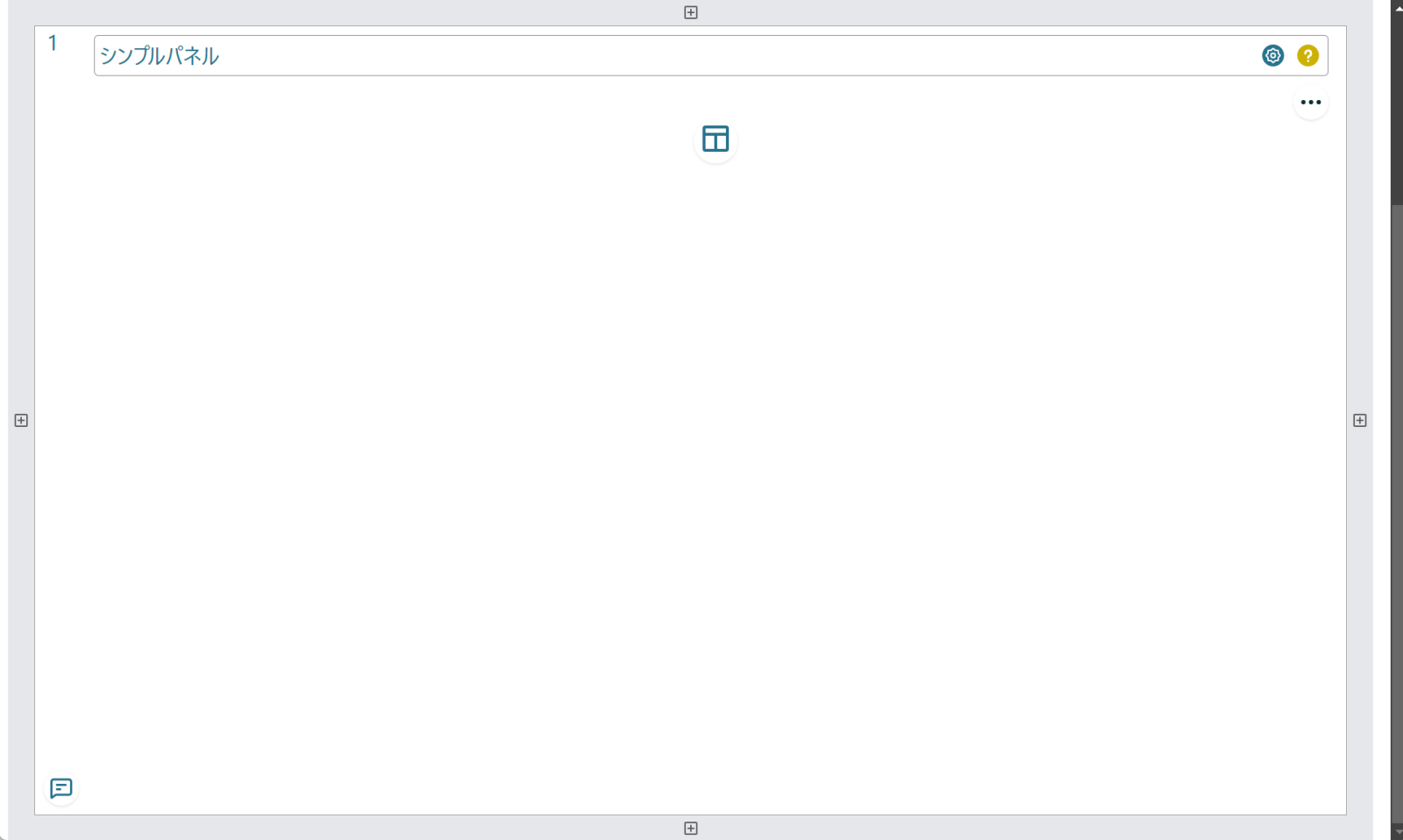
最初は真っ白なページが表示されます。この四角い領域を「タイル」と呼びます。

このタイルを切っていきます。
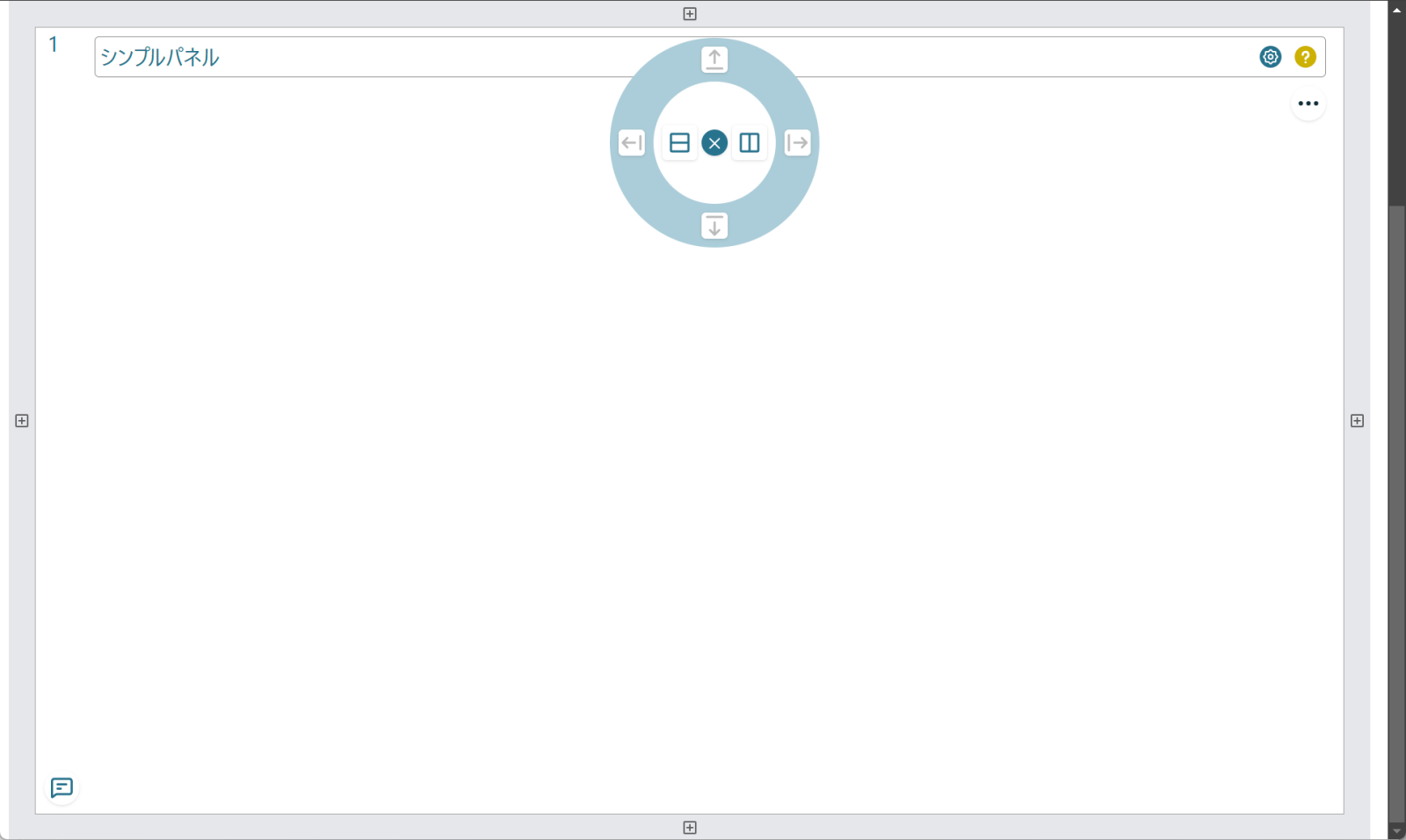
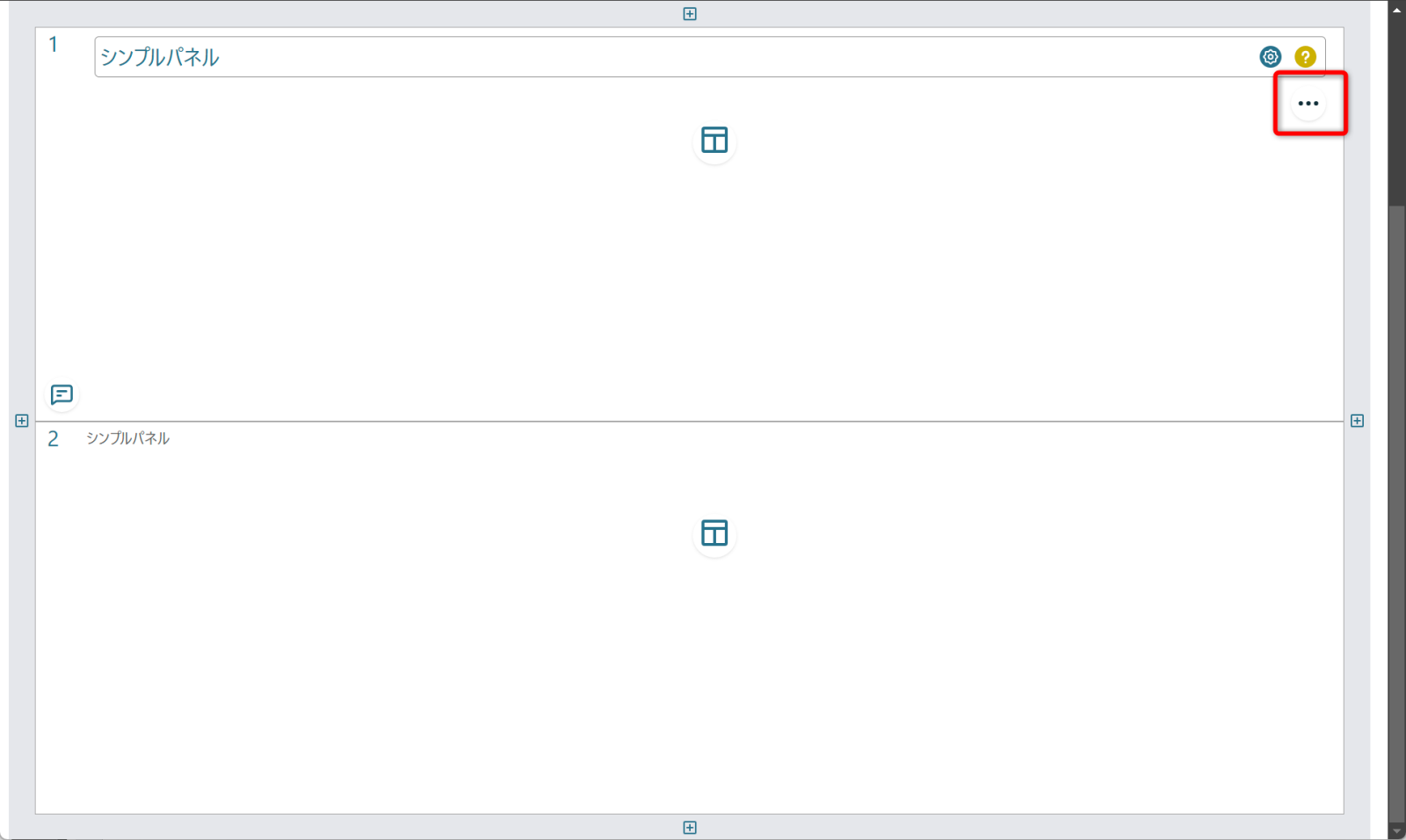
まずヘッダ領域を作りましょう。タイルの真ん中にあるアイコンをクリックする円形のメニューが表示されます。

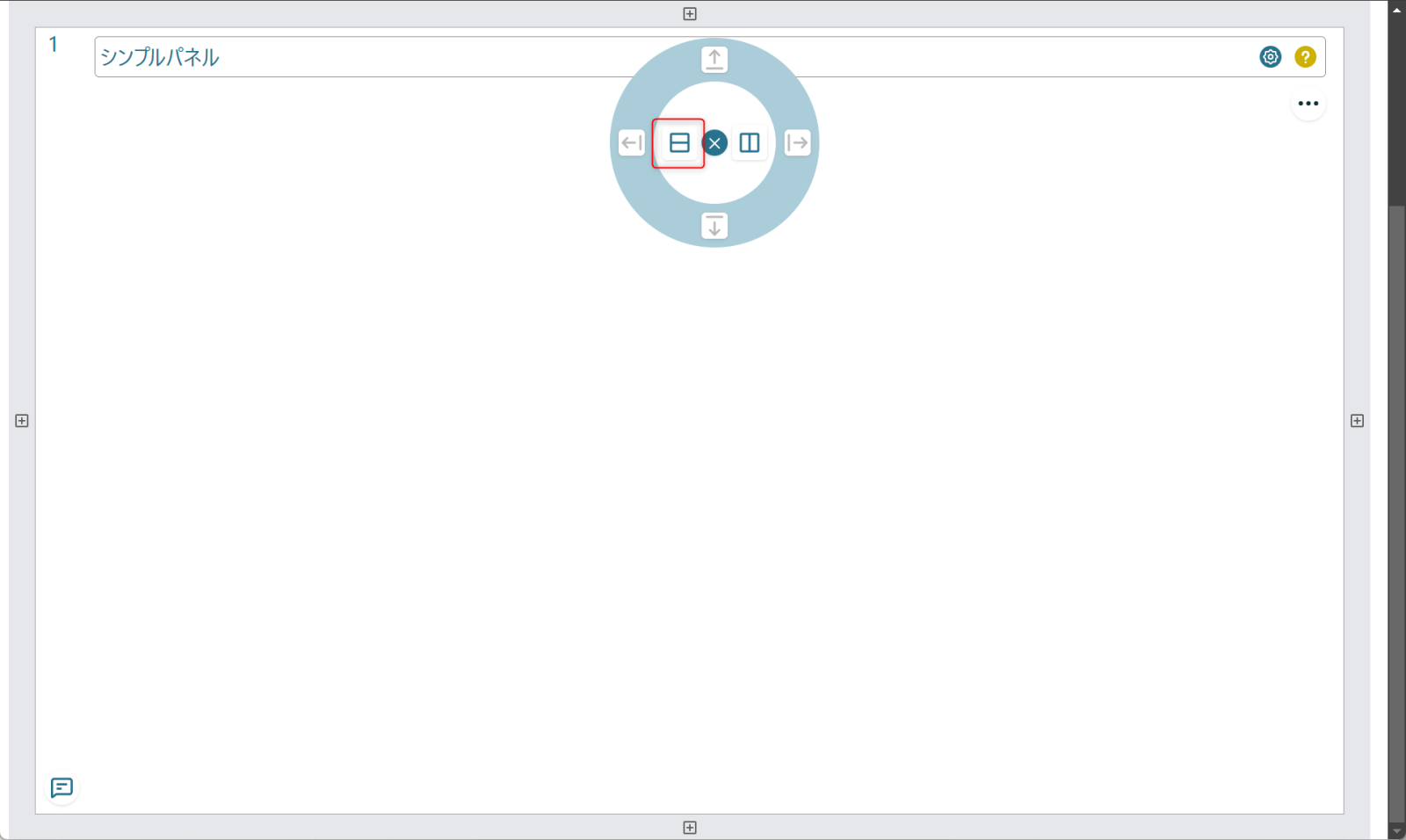
赤で囲っているボタンが、水平に分割するボタンです。

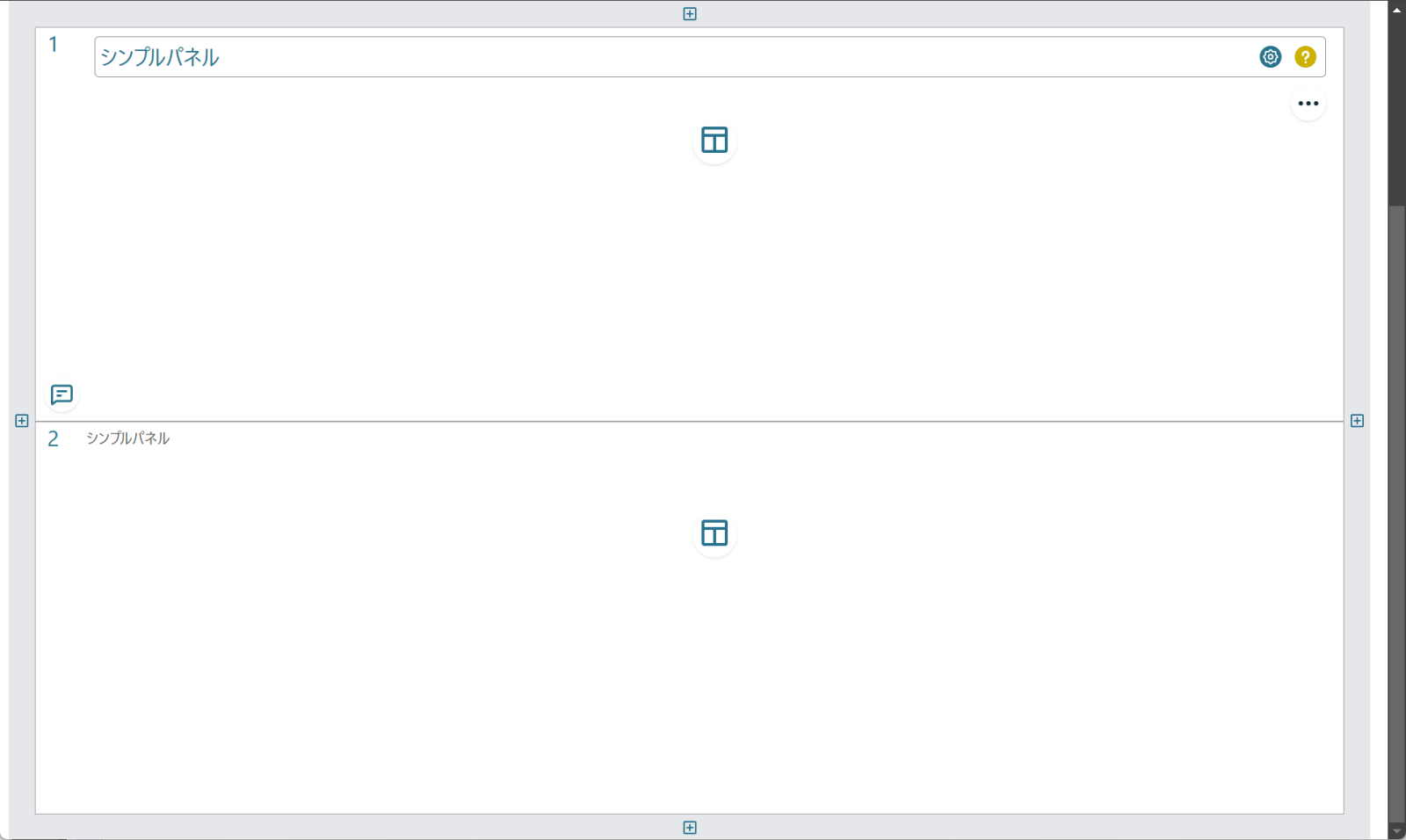
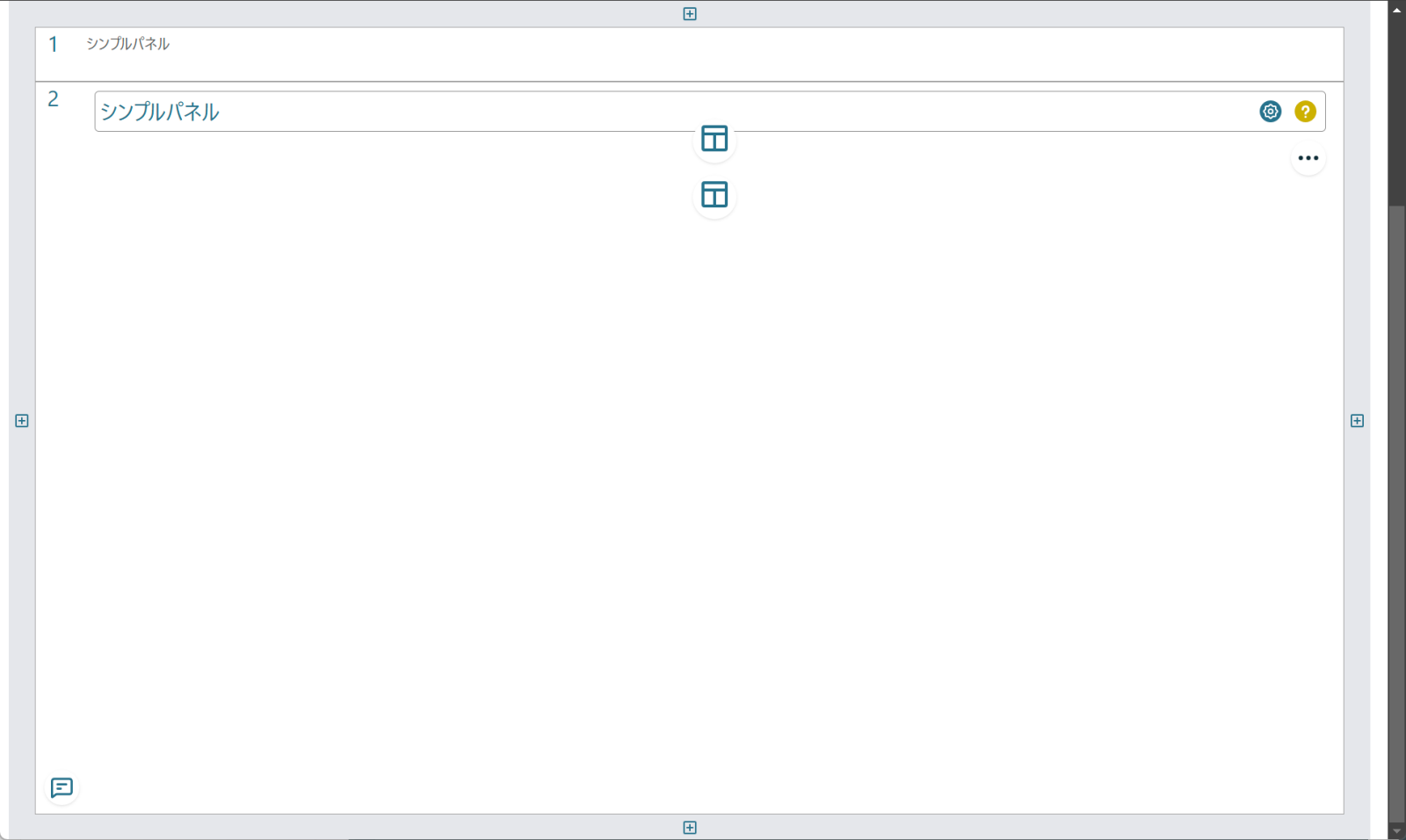
切るとこうなります。

タイルの右隅にある「・・・」を押すとタイルの細かな設定ができます。

細かなレイアウトの設定が可能です。(詳細は現時点では省略します)

タイルの高さを変更すると、こんな感じになります。

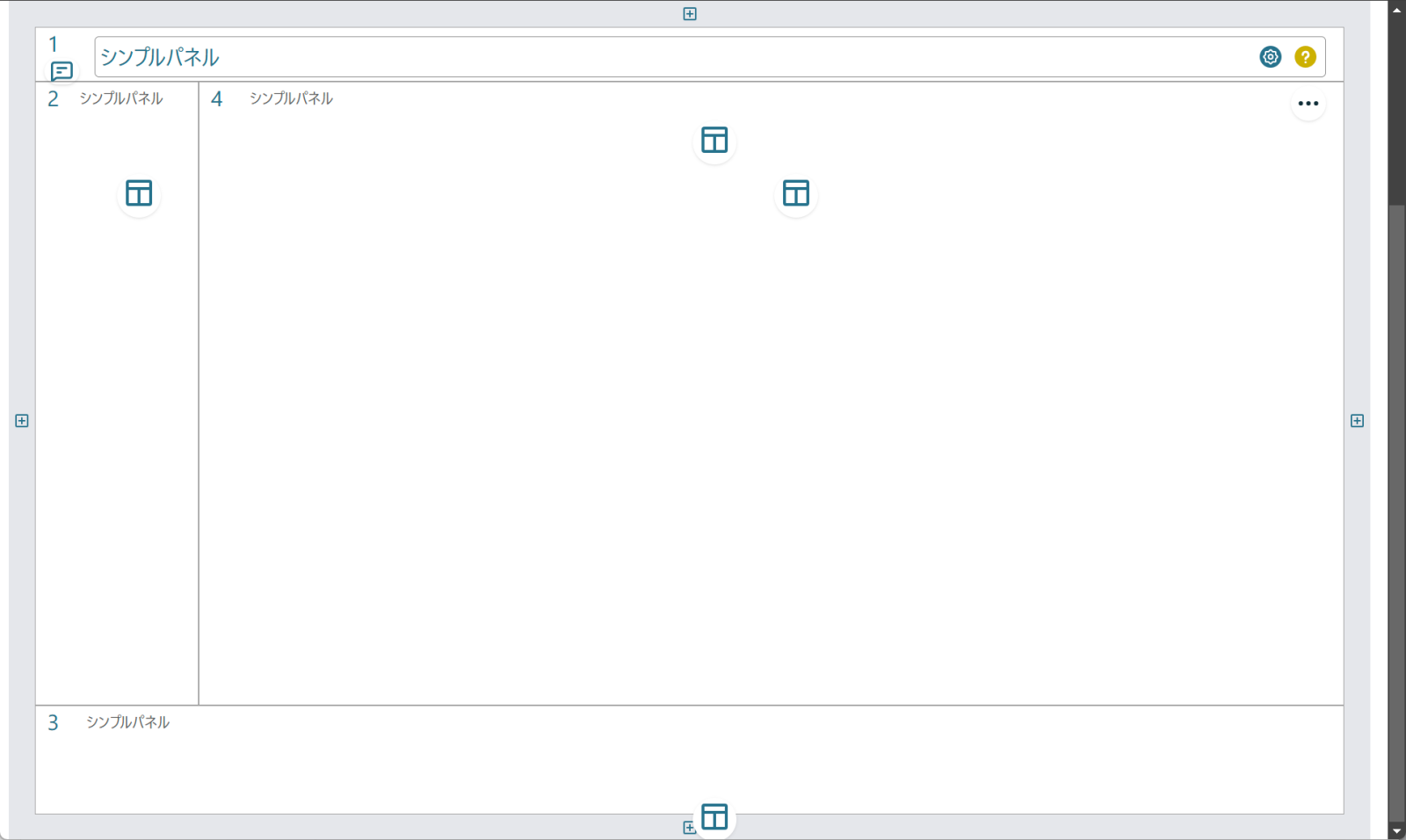
このような操作を繰り返すことでどんどんタイルを切って、レイアウトを作成していきます。

レイアウトが完成したら、各タイルにページに表示する部品(ウィジェット)を配置します。ウィジェットの詳細については、今後の記事でご紹介します。
まとめ
gusuku Everysiteの独自のWebページレイアウト方法についてご紹介しました。最初は少し戸惑うかもしれません(私も最初はそうでした)が、慣れれば頭の中で思い描いたレイアウトを簡単に作成できるようになるはずです。
リリース後には、ぜひ一度お試しください。
なお、現時点ではプレビュー版のリリースは2025年3月末から4月に予定しています。
投稿者プロフィール
-
"gusukuシリーズプロダクトマネージャー
ノーコード(No-Code)の有効性に着目し、kintoneとgusukuシリーズの普及のため全国を飛び回っています。"






