公開日:2021-01-22
こんにちは!デザイナーのくーらです。
CybozuDaysが落ち着いてまたいつもの開発の日常に戻ってきたのですが、まだまだビッグニュースをお届きしたいと思います。
gusuku Customine(グスク カスタマイン)は1月28日に新機能「Job Runner(ジョブランナー)」(バッチ処理とWebhookができるようになります)が追加されます!
当日にリリース発表会も開催する予定となりますので、ぜひぜひご視聴いただけると嬉しいです。
https://r3it.doorkeeper.jp/events/116415
新しく追加されたJobRunnerのUIUXデザインをもちろん自分が手をかけておりますが、作りながら少し懐かしいことも思い出したのでCustomineのUIUXデザインの小話でもしようかなと思いました。
Customineというサービスを知る、使ってみる
R3入社、「kintone」と、そして当時開発中の「カスタマイン」と出会う
2018年の春にR3に入社していて、その時すぐぱるる(上司)に「今開発中のkintone用のウェブサービスがあって手伝って欲しい」と言われていました。
当時の自分はkintoneについてハッカソンでデータベースとして使うことだけで、システム開発についても全く触れたことなかったため、結構長い間に宇宙猫状態でした。
今までやったことなかった「システム開発」系UI
R3入社まで参画したプロジェクトも本当にたくさんあってそれぞれ違うチャレンジにはなったので(スマホやの操作画面、家電系のアナログ操作パネル、しゃべる掃除機の音声インターフェイス、民泊の予約Web&アプリ、ホテルの遠隔チェックインアプリ、ロボットとコミュニケーション用のディスプレイ&モーションインターフェイス、Webサイトのデザイン…など)、それなりにUXデザイナーとしての経験は積んでいました。今回の「システム開発のためのシステム」は初めて関わるものとして、これは上手くできるのかと少しドキドキしました。
Customineも同じ原理でUIを検討する
自分の経験したデザインは大体、画面から音声、モーションまでのユーザーインターフェースをデザイン、検証、実装することですが、意外とどこでも原理は同じであることを知りました。
Customineの軸となる部分は、「XXの時」に「XXをやる」というロジックなので、それをウェブで配置、選択、修正できるようになるのは最初の課題でした。幸いわたしがジョインした前に担当のエンジニアさんからすでにUIの雛形ができていましたので、それを踏まえてユーザーの操作を補完していくのが課題でした。
最初にできたプロトタイプ部分は、Customineのカスタマイズ一覧と、設定部分画面だけでした。ユーザーがCustomineを使っているうちにどの順番を踏まれていくのを検討しないといけません。
雛形以外もたくさんのアイディアを出してみる
Customineの操作画面はいま「アクション」+「条件」のかたちで落ち着いたが、最初には左右分割式だけじゃなく、プログラミングのビジュアル化するときによくある「ブロック式」、「ノード式」ともデザイン案を作ってみました。
こうして複数案を出すことでサービスの可能性が更に広がると思うし、採用されなくてもなにかのインスピレーションとして残していたら良いなと思いました。
ターゲットユーザーと機能要件を洗い出し、操作遷移→画面遷移を具体的に作る
ターゲットユーザーと「ノーコード」
幸い自分はできればコードを書きたくない、まさかの「ノーコードユーザー」でしたので、ノーコードのことや、プログラミング画面をGUIに変換するにあたってどうすれば理解しやすくなるのかについて考えることができました。
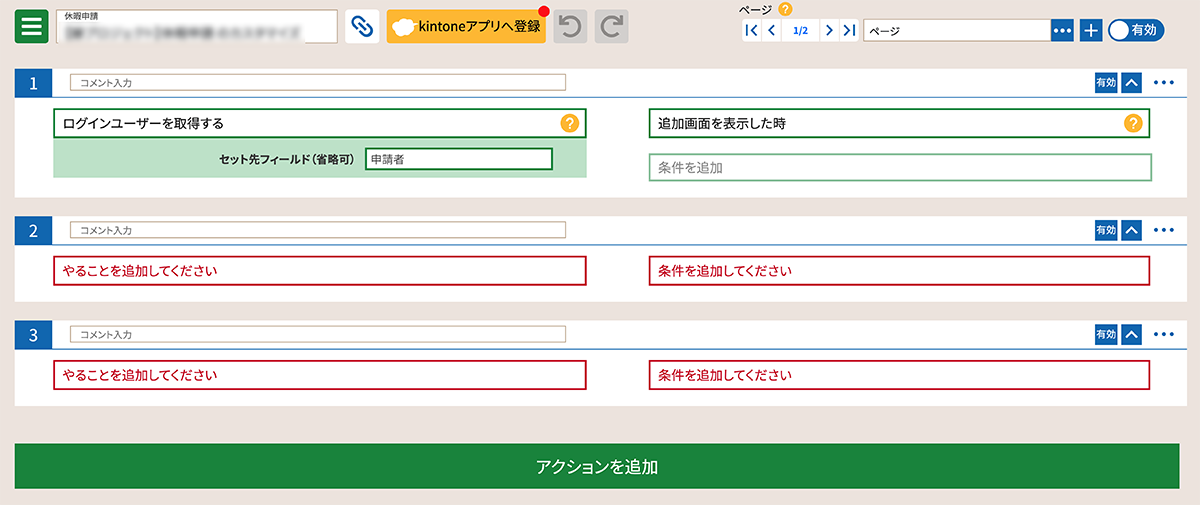
例えば、開発当時、開発者以外あんまり使わない語彙や専門用語が多かったので、それを全部できれば一般人に理解できる言語に直して、ルール化しました。元々Customineの設定を「●●●(社外秘)」という専門用語で表したのですが、あんまりにも理解しづらいので「アクション」「やること」「条件」に変えています。
また、「XXの時に」「XXをやる」というロジックなら、条件が左側でやることが右側の方が良いかもしれないと検討した時も、設定する時に「XXをやる」が主体でそれに付随する条件も色々変わる制約もあり、テストをして操作のしやすさから現在の仕様になりました。
また、ブラウザの一画面をできるだけ多くの設定が見えるようになるため、パラメーター設定の部分を畳んだり、縦要素をできるだけ削減するようにしました。
このようなUI小話がかなり多いのですが大体社内で完結してしまって、ブログで共有することでもしかしたらユーザーの方々からも一緒にアイディアを出してくれるではないかと、このブログを書くきっかけにもなっています(*^^*)。

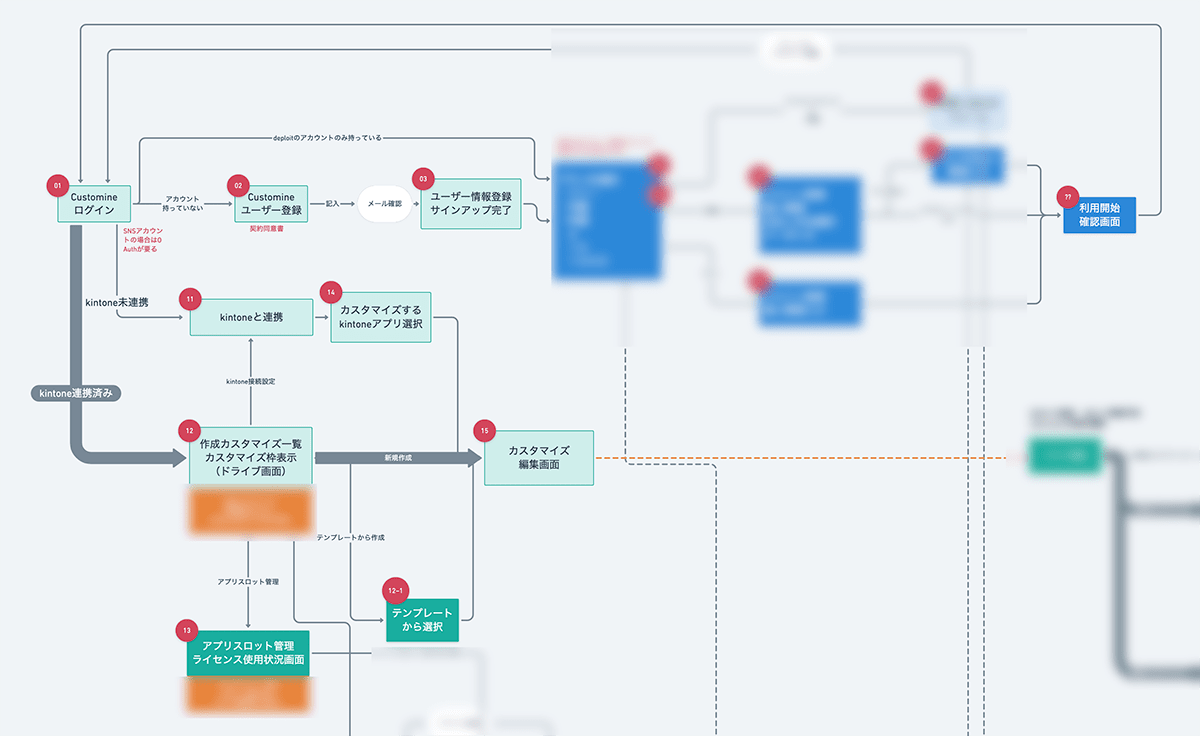
画面遷移を作る
画面遷移を作ることで、ユーザーが目的を達成する最短パスを素早く検討できるのでとても助かります。また、個別に作らないといけない画面の数も分かるので、これをベースでAdobeXdで画面を作るとすぐプロトタイピングができます。
自分はWhimsicalというサービスを使っており、作ったらすぐ他の担当者とシェアできるのが尚更良い。


UI要素のガイドライン化
Customineは、ほぼ毎週新しい機能を追加しており、少しずつマイナーチェンジをしています。最初に作ったデザインはすぐ新たな機能に対応できなくなってしまい、UIのガイドライン化が必要となりました。
まずは、Customineの各UI要素をモジュール化して、スタイルガイドを作りました。各UIパーツのサイズ、形、色などを決めることで、機能追加の際に確認すればすぐに作れるようになりますが、新機能によってスタイルガイドが修正、追加される場合もあります。そこは臨機応変で調整していますが、ガイドがない時よりだいぶ作りやすくなりました。

プロトタイピングツールを活用
画面遷移と画面のワイヤーフレームを作るときに主に使っているツールは以下となります。
- ホワイトボード&ポストイット 考えたらすぐ書き出して、一覧にして全貌がわかる最高なツール
- Whimsical https://whimsical.com/ オンライン共有ができて、秀逸なフローチャート、ワイヤーフレーム、マインドマップなどが作れるサービス
- Adobe Xd もうウェブデザインやUIデザインには欠かせない存在になっています。アップデートとプラグインにより細かい作り込みや、他のサービスと連動することもできるようになりました。これで画面遷移のプロトタイプを作って何度でも繰り返しテストしてどんどんアップグレード行けるので重宝にしています。
- 他にも紙のメモや、iPadの「Concept」というアプリで思いついたアイディアを即座にラフスケッチを書いたりするのも良い。
実装側との共有
開発当初はAdobe Photoshopで画面構成を作って、Extractという機能を使ってオンラインでhtmlとCSSへ変換していたのですが、2019年3月に廃止することによって、2018年内全部Adobe Xdに移行しました。
自分が直にCSSをいじれたら良かったのですが、Customineは少し複雑な構造をしていて下手に触ると中身が崩れてしまいそうなので、デザイン仕様をそのままエンジニアに共有することにしました。
Adobe Xdもどんどん進化していて、プロトタイプの検証からhtml書き出しまでできるようになったので、ありがたくお互いリモートでもかなりスムーズに共有できています。
余談ですが自分はイベント用の発表資料までAdobeXdで作っており、画面遷移のプロトタイプ機能で発表するとかなり良いですよ(*^^*)
最後に
これでCustomineのUIデザインをプロトタイピングしながらちょっとずつアップグレードしていますが、一人作業のためカバーできていないところはもちろんたくさんありますし、まだまだ精進できるところはありますので、Customine開発の方々と、ユーザーの方々からご指導ご鞭撻をよろしくおねがいします。
これを共有することで自分にとっても良い振り返りになるし、メソッドの紹介で誰かの役に立ってたらとても嬉しいです。
また、これからリリースする予定のJob Runnerもよろしくおねがいします!
リリース発表会: https://r3it.doorkeeper.jp/events/116415
投稿者プロフィール
- アールスリーインスティテュート編集部です。
最新の投稿
 life-work2022年10月5日パートタイム社員が沖縄にワーケーションにいってみた
life-work2022年10月5日パートタイム社員が沖縄にワーケーションにいってみた Uncategorized2022年9月2日初めまして〜!
Uncategorized2022年9月2日初めまして〜! life-work2022年6月9日二日間開催の「DesignMattersTokyo」に行ってきました!
life-work2022年6月9日二日間開催の「DesignMattersTokyo」に行ってきました! community2022年1月20日アールスリー最北の地、仙台に引っ越してフルリモートになりました
community2022年1月20日アールスリー最北の地、仙台に引っ越してフルリモートになりました