公開日:2025-02-21
はじめに
サポートチームの沖@65.0kg/22.9%(↓Down)です。
先月のブログはいかがだったでしょうか? デプロイットを使うことで手作業が減って安定した継続的な開発が可能ということがお試しいただけたと思います。
・・・もしかして、まだお試しいただけてない・・・?
デプロイットはフリーで10アプリまで試せますので、サインアップしてお試しくださいね。
アプリにカスタマインでカスタマイズをしていても配布できるの?
はい、デプロイットで配布できる項目にはJavaScript/CSSも含まれます。ですのでカスタマインのカスタマイズも配布可能です。
ただ、デプロイットプロジェクトに対してカスタマイズをする必要があります。同じアプリでもカスタマインプロジェクトでカスタマイズをしている場合はカスタマイズの移行作業が必要になります。
通常のJavaScriptのカスタマイズだと、他アプリからレコードを取得するような処理があると配布によって対象アプリIDが変わるので対応する仕組みが必要です。開発されている方だとイメージしやすいと思いますが、定義ファイルを用意してアプリIDを環境別に保存しておき、JavaScript側からはその定義を参照するという仕組みが一般的かと思います。
カスタマインとデプロイットを組み合わせて正しい手順で配布すれば、先ほどのアプリIDの問題なども自動的に変換されますので、環境の違いを意識しなくても大丈夫です。(この仕組みはかなり便利ですので、開発者の方に伝われば。。。)
まぁ、定義の管理が面倒なので、ルックアップを用意しておくとかもありますけどね。(個人的に使っているのは、kintone.app.getLookupTargetAppId() とか)
カスタマイン利用開始手順
こちらのページをご確認いただいて利用を開始してください。
gusuku Deploitユーザー(組織あり)が Customine を利用開始する手順
gusuku Deploitユーザー(組織なし)が Customine を利用開始する手順
こちらのページがカスタマイズ作成の参考になると思います。
Deploitで管理しているアプリに対してCustomineでカスタマイズを行いたい
カスタマインプロジェクトからデプロイットプロジェクトへの移行はこちらを参考にしてください。
カスタマインとデプロイットの重要な点
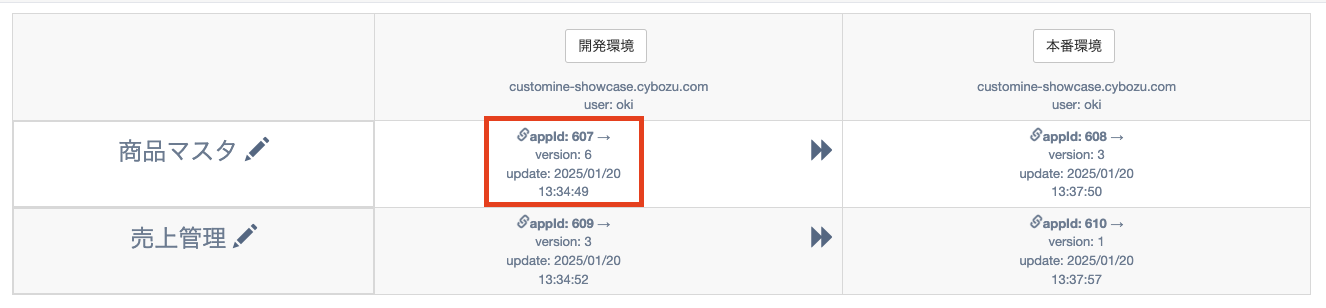
デプロイットのプロジェクトに対してカスタマインでカスタマイズする場合、アプリの設定は一番左の環境にあるアプリから取得します。以下のようなマトリクスの場合で商品マスタをカスタマイズする場合に、選択できるフィールドなどは赤枠のアプリが基準になります。右側の本番環境のアプリにフィールドを追加してもフィールド選択ダイアログでは表示されないのでご注意ください。

ただ、フィールドやプロセス管理の設定などを参照する時の仕様ですので、作成したカスタマイズはどの環境へも直接登録することが可能です。デプロイットプロジェクトの場合は本来の配布手順は以下になりますが、軽微な修正の場合は3番以降のデプロイットの操作を省略する方法もあるとお考えください。(注意点はありますので後述します)
- 開発環境のアプリにフィールドを追加する
- カスタマインから開発環境に登録して動作確認をする
- 動作確認が終わったらデプロイットで取り込む
- デプロイットで開発環境のアプリを取り込み、本番環境に配布する
開発方針と環境の関係
よくある開発の方針としては、
- 開発環境でカスタマイズを作成
- 動作確認後に本番環境に配布
のようになると思います。この場合、デプロイットの設定としては左側を開発環境にしておくとフィールド情報などが開発環境から取得になるのでフィールドの追加とカスタマイズの作成がスムーズに出来ると思います。
ただ、以下のような場合だと少し異なります。
- 軽微な修正は本番環境に直接カスタマイズ
- 時々、大きな修正をする時は開発環境でカスタマイズ後に本番環境に配布
この場合は、左側を本番環境にしておくと、本番環境に対してのカスタマイズがやりやすくなります。大きな修正時には本番環境から開発環境にアプリを配布することでアプリの状態を揃えることも可能です。
ただ、カスタマイズを進めた結果、フィールドの追加や修正が必要になると本番環境のアプリに対して設定をする必要があるため、開発途中なのにフィールドだけは先に存在してしまいます。フィールドはグループに入れておくとか非表示にしておくなどでも対応可能ではありますが、開発環境側でのカスタマイズがよくある方針と比べて面倒になります。
・・・とまぁ、環境の作り方は慣れが必要なのと好みが出そうなので、色々と試すのが一番ですね。
デプロイットのために存在する、カスタマインの「やること」
カスタマインには以下の2つの「やること」があります。
これらは環境毎に値を設定できるので、開発環境だけに「【テスト】」のような文字を設定しておくと、同じ設定のままで開発環境と本番環境でメッセージを出し分けるようなことが可能になります。
また、パスワードの方だと「AWS アクセスキーを設定する」で設定するアクセスキーを開発環境と本番環境で別々に設定することが可能です。
それぞれの「やること」のドキュメントもご確認ください。
「定期実行」や「kintoneカスタマイズのWebhook」の注意点
先程まで、アプリの情報は一番左の環境から取得という事を書いていたと思います。同じような話で、「定期実行」や「kintoneカスタマイズのWebhook」というJob Runnerは一番右の環境だけしか適用出来ません。
「kintoneアプリのカスタマイズ」のように1つのカスタマイズで全ての環境に適用するという事自体が出来ないのでご注意ください。
ですので、「kintone 接続設定を行う」でAPIトークンとアプリの組み合わせが違うという場合は、主に、左の環境のアプリのAPIトークンを入力しているというケースが考えられます。
左にある環境に対してJob Runnerを設定するには、デプロイットプロジェクトではなくカスタマインプロジェクトで作成します。カスタマイズの作成時に「gusukuプロジェクト」を選択する箇所があるので、そこで選択するようにしてください。
これ以降はスルーしてもらっても大丈夫です。ここまで読んでいただいてありがとうございました!


アプリに登録されるJavaScriptのURLの話
以下はこれに関しての補足です。
軽微な修正の場合は3番以降のデプロイットの操作を省略する方法もあるとお考えください。(注意点はありますので後述します)
カスタマインから「kintoneアプリに登録」を押すとアプリにカスタマイズファイルがURLとして追加されます。デプロイットで配布した場合は開発環境と本番環境では同じURLになるので、同一カスタマイズということが見た目でわかります。
カスタマインから「kintoneアプリに登録」を押してそれぞれの環境に登録すると、実はURLが一部変わります。そのためファイルが同一ではないように見えるが、カスタマイズの内容は同じということになります。そのため配布作業を省略した場合は、他の人が見た場合に開発環境と本番環境で違いがあるのでは、と迷う事がありますのでご注意ください。(いや、そこまで気にする人はいないか・・・?)
本当に終わりです! 次回をお楽しみに〜
投稿者プロフィール
-
"サイボウズ公認kintoneエバンジェリスト
カスタマインやデプロイットでも色々とやってます"
最新の投稿
 gusuku2025年4月4日「recordsでWebhook通知」を検知してみよう!
gusuku2025年4月4日「recordsでWebhook通知」を検知してみよう! gusuku2025年3月21日デプロイットの機能を確認しよう レコードのバックアップとリストア編
gusuku2025年3月21日デプロイットの機能を確認しよう レコードのバックアップとリストア編 aws2025年3月7日JAWS DAYS 2025に行ってみた!
aws2025年3月7日JAWS DAYS 2025に行ってみた! gusuku2025年2月21日デプロイットの機能を確認しよう カスタマイン連携編
gusuku2025年2月21日デプロイットの機能を確認しよう カスタマイン連携編