公開日:2025-04-07

こんにちは!
システム開発グループのかっつんです。
先日受験したkintoneの資格試験で、カイゼンマネジメントエキスパートとシステムデザインエキスパートに無事合格することができました!
これらの試験では、kintoneで継続的な業務改善を進めるための”道しるべ”として、サイボウズさんが提供している「kintone SIGNPOST」の知識が問われます。
kintone SIGNPOSTの「設計と構築」のステップには「図に描く」というパターンが登場します。
業務フロー図やアプリ構成図は、PowerPointやExcelなどで作れますが、結構大変じゃないですか?
そこで、今回は便利な作図ツールである『draw.io』についてご紹介します。
と、その前に…
本記事は「draw.ioなにそれ?」という方向けに、まずは使ってみることをコンセプトに「使い方」について記載しています。
kintoneにおけるアプリ群(システム)をどのように設計していけばよいか、については弊社・金春(こんぱる)の記事をご参照ください。(動画による解説も付いており、非常に分かりやすいです。)
1. draw.ioとは?
draw.ioは以下の特徴をもった作図ツールです。
- 無料&アカウント登録不要:誰でもすぐに利用開始できます。
- ブラウザベース:インストール不要で、Webブラウザから直接利用可能です。
- クラウド保存対応:GoogleドライブやOneDriveに図を保存できます。
- 豊富なテンプレートと図形:多様な図形やテンプレートが用意されており、効率的な作図が可能です。
2. draw.ioの始め方
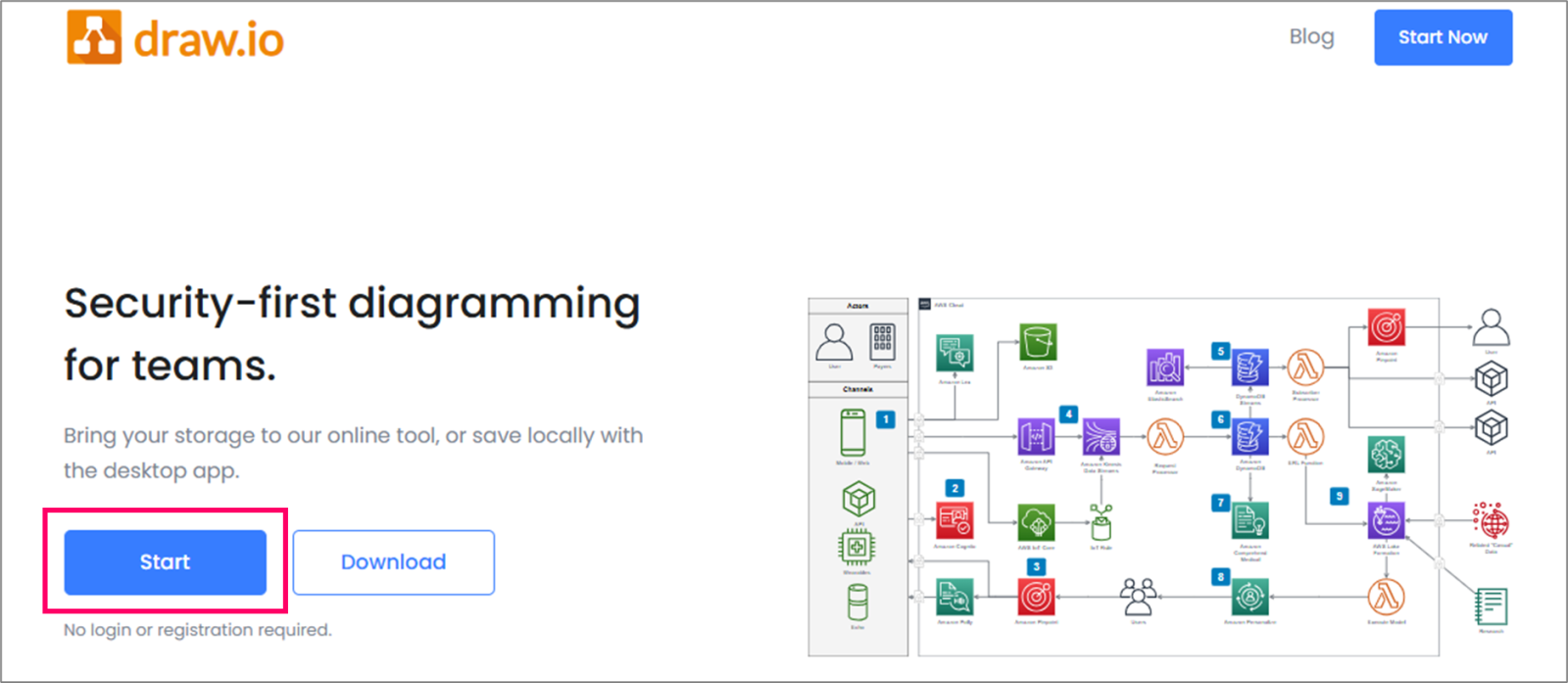
▶ STEP 1:Webサイトにアクセス
https://www.diagrams.net/ にアクセスし、「Start」をクリックします。
※英語かよ…と思われた方、安心してください! 中に入れば日本語です!

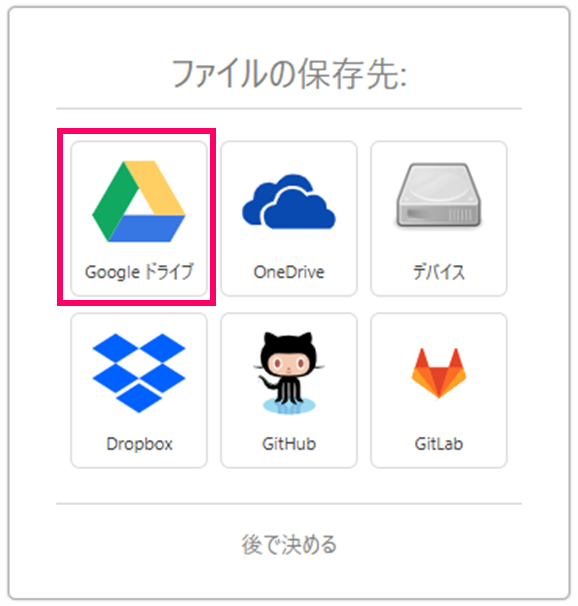
▶ STEP2:ファイルの保存先を選択
ファイルの保存先の選択ウィンドウが表示されます。
今回は「Google ドライブ」を選択します。
ポイント!
- オンラインストレージに保存をしておく方が、共有や共同編集をする際に便利です。
- バックアップが自動で取られるのも良いですね。

その後、選択した保存先によっては、認証を求められますので、認証作業を通してください。
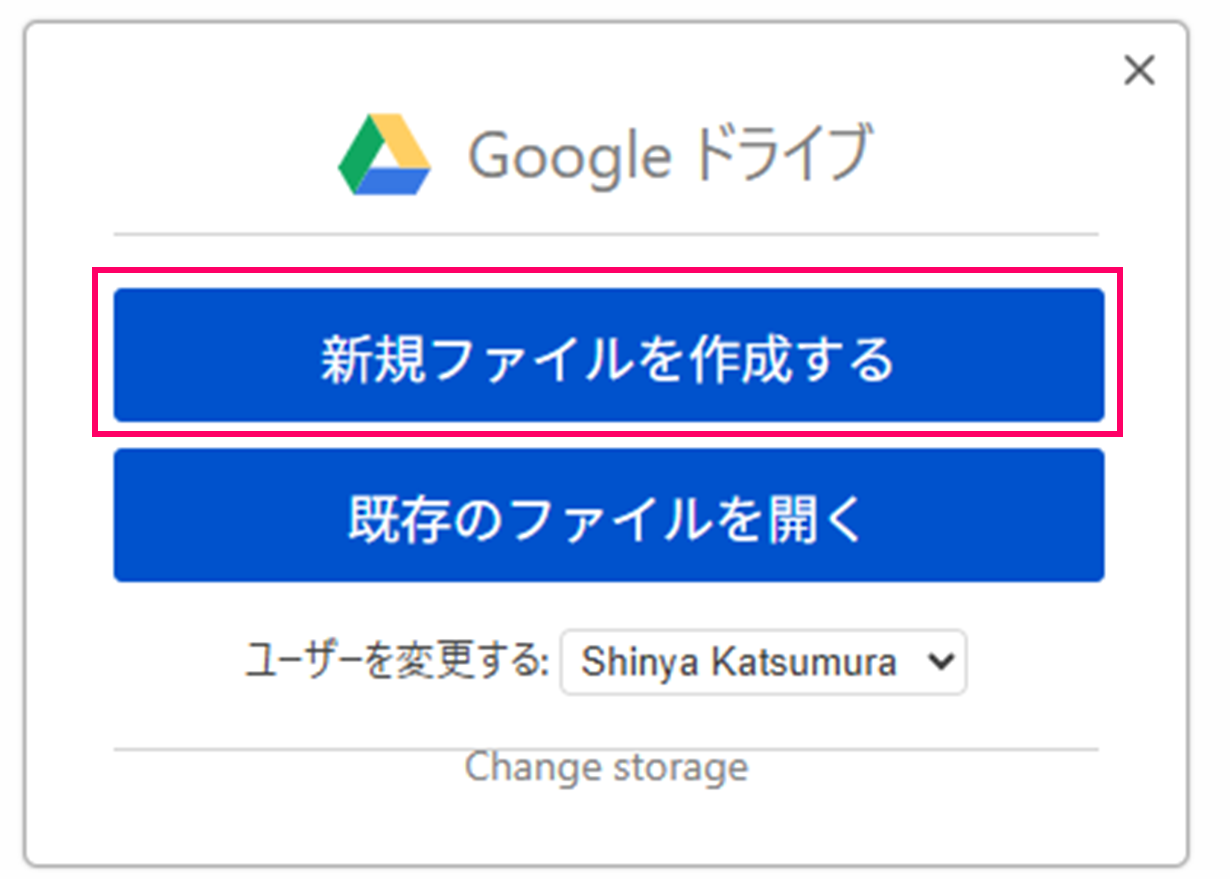
▶ STEP 3:新規ファイルの作成
「新規ファイルを作成する」を選択してください。
(保存しているファイルを開く際は、この時に「既存のファイルを開く」を選択します。)

次にテンプレートの選択画面が表示されます。
今回は「白紙ファイル」のまま、「作成する」をクリックします。

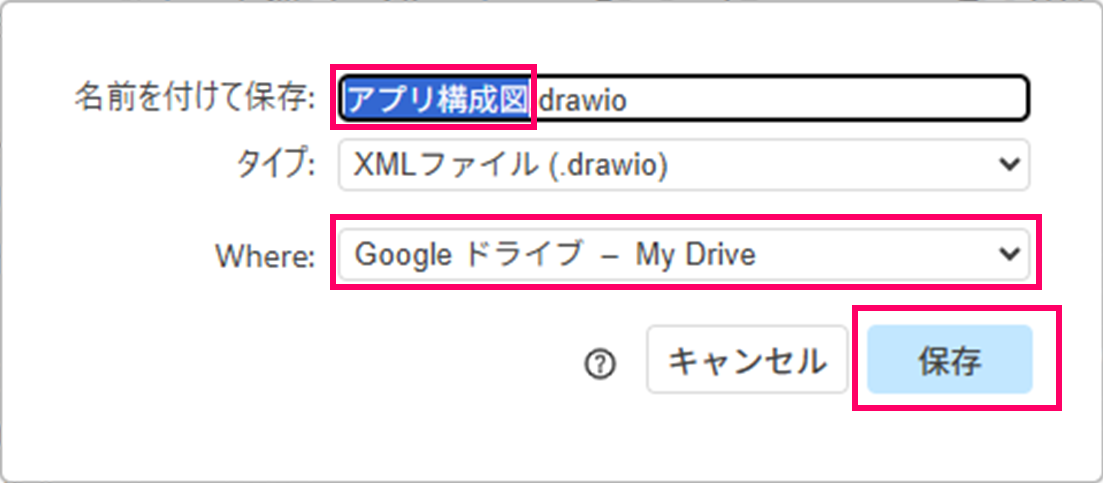
名前を付けて、保存先を選び保存します。
この時、タイプは「XMLファイル(.drawio)」のままにしてください。

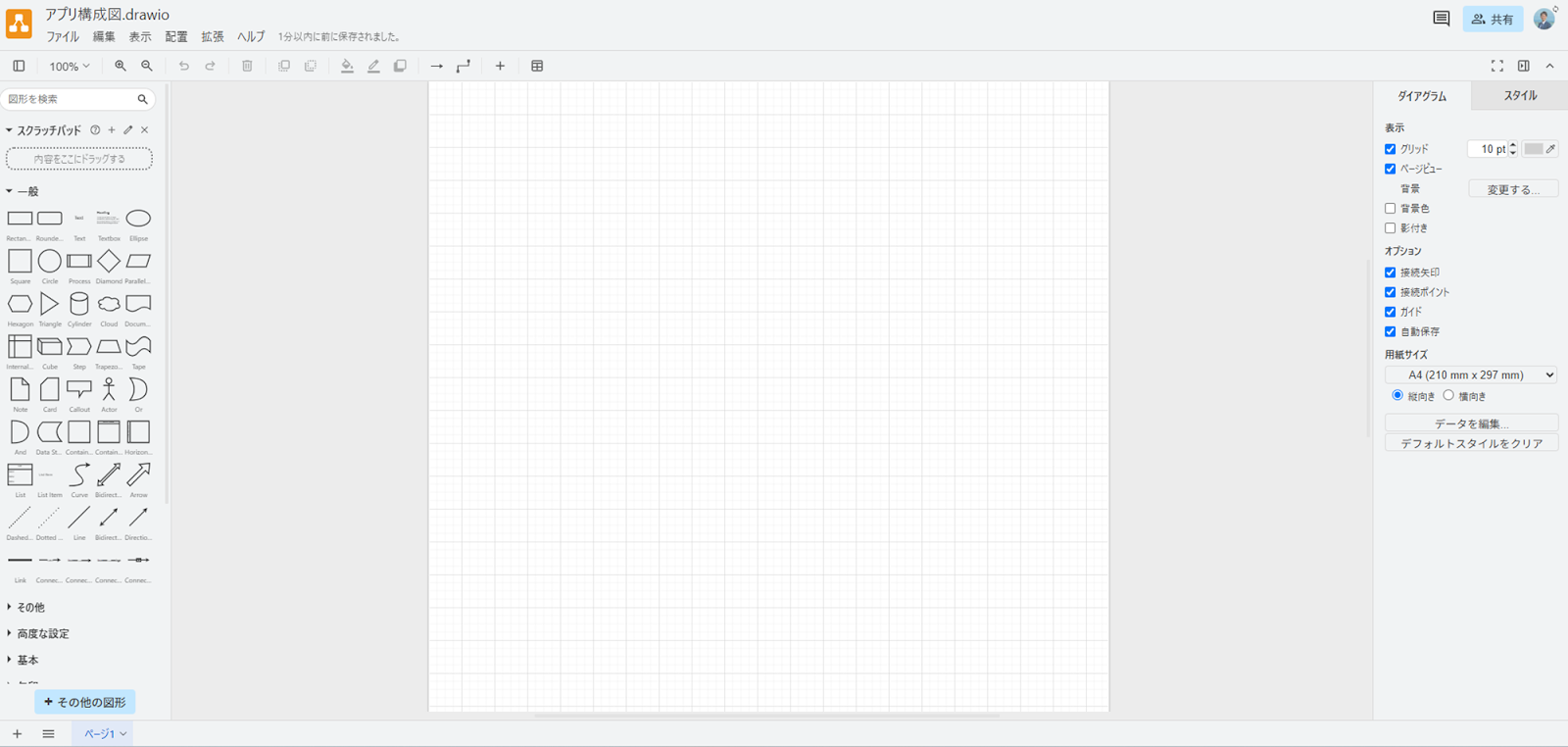
▶ すると…
ドーン!
この画面で作図を行っていきます🎉

3. この4つを知れば、とりあえず使える!
▶ 1:左側パネルから図形を出す
ドラッグしてもいいですし、クリックするだけでも挿入できます。
左側パネルの一番下「+その他の図形」から様々なアイコンが使えます!
よく使うものはパネルに出すこともできます。(表示されるウィンドウでチェックボックスにチェックを付けます。)

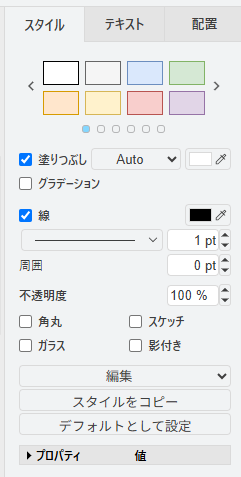
▶ 2:右側パネルで書式を設定
左側パネルから出したオブジェクトを選択すると、そのオブジェクトの書式(背景色、枠線など)の設定ができます。

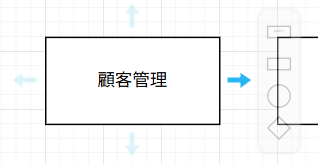
▶ 3:オブジェクトを線でつなぐ
この作業がdraw.ioで一番便利だと思う機能です。
オブジェクトにカーソルを当てると上下左右に矢印が出ます。
この矢印から線を出して、他のオブジェクトに繋げることができます。

▶ 4:ダブルクリックでテキストを挿入
何もオブジェクトがないところで、ダブルクリックをすると、テキストを含めた基本的な図形を選ぶポップアップが表示されます。
ここからテキストを出すのが一番早いかと思います。

4. ER図の作成
ER図(エンティティ関係図)は、データベース設計において、データの構造やテーブル間の関係を視覚的に表現する図です。
上述の解説記事「kintoneでのデータベース設計の基礎」においても登場するため、併せてご紹介します。
※以下、分かりやすさを重視し、厳密なER図ではないことをご了承ください。
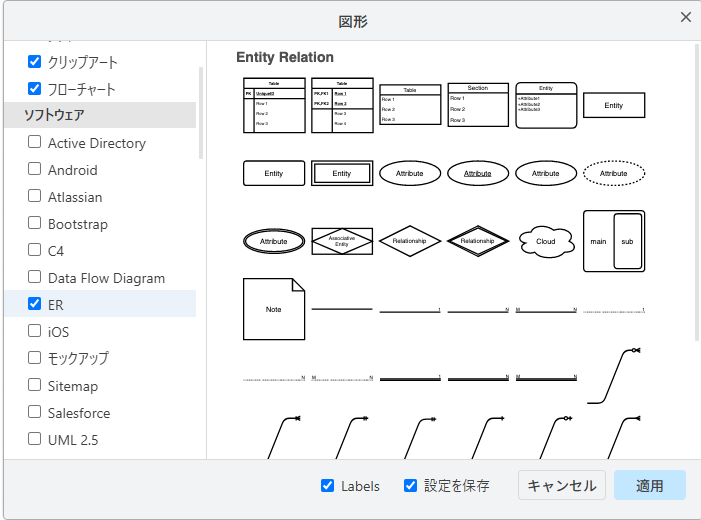
▶ STEP 1:ER図に関係する図形選択パネルを追加
左側のパネル下部にある「+その他の図形」をクリックします。
表示されたリストの「ソフトウェア」カテゴリーにある「ER」にチェックを入れ、「適用」をクリックします。

すると、左側パネルからすぐにER図に関連したオブジェクトを選択できます。

▶ STEP 2:エンティティ(テーブル)の配置
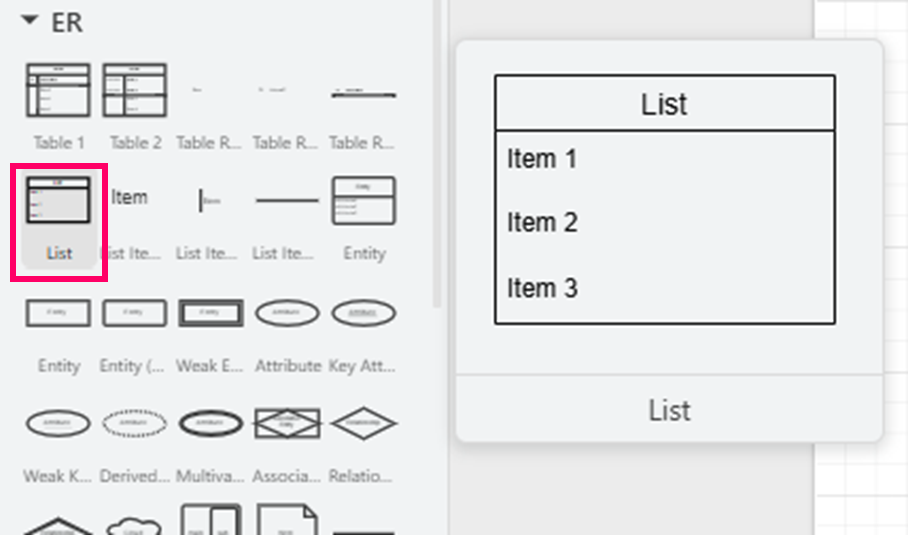
好みのオブジェクトを選択します。
個人的には以下「List」がシンプルで使いやすくて好きです。

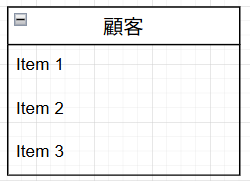
タイトル部分にER図のエンティティを書きます。
エンティティとは、「顧客」「注文」「商品」などのデータのまとまりのことです。
kintoneで例えるなら“1つのアプリそのもの”がエンティティです。

▶ STEP 3:属性(フィールド)の追加
配置したエンティティ内に、フィールドをリストアップします。
例えば、顧客エンティティの場合、「顧客ID」「会社名」「担当者名」などのフィールドを追加します。
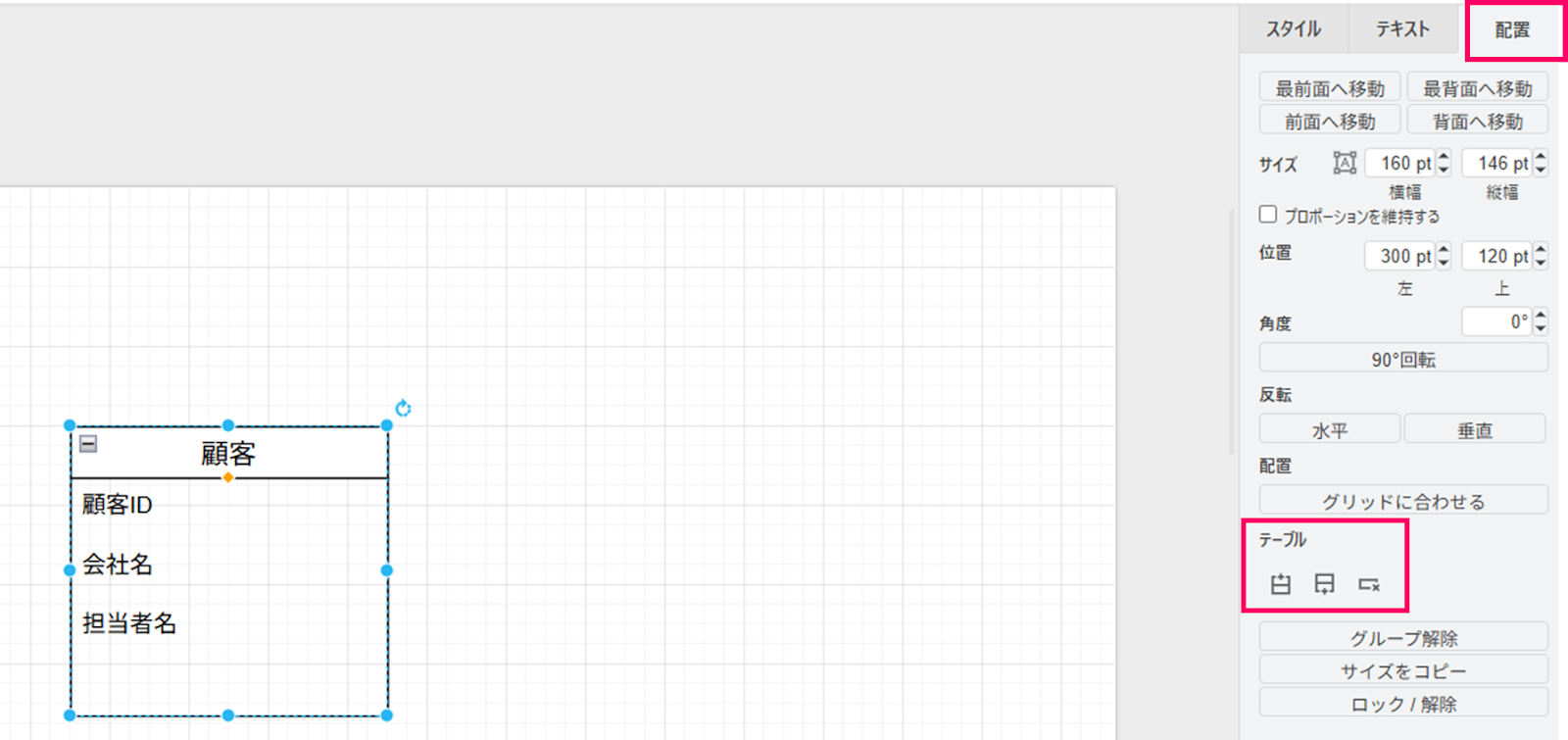
なお、テーブルの行を追加・削除する際は、右側パネルの「配置」タブにある「テーブル」から設定すると便利です。

▶ STEP 4:主キー・外部キーの設定
※主キー、外部キーとは?については、冒頭でご紹介した記事をご参照ください。
- 各エンティティの主キーとなるフィールドには、「主キー」を表現します。
- 分かればOKです。今回は分かりやすいように「(主キー)」と書きましたが、一般的には Primary Keyの略で「(PK)」と表します。
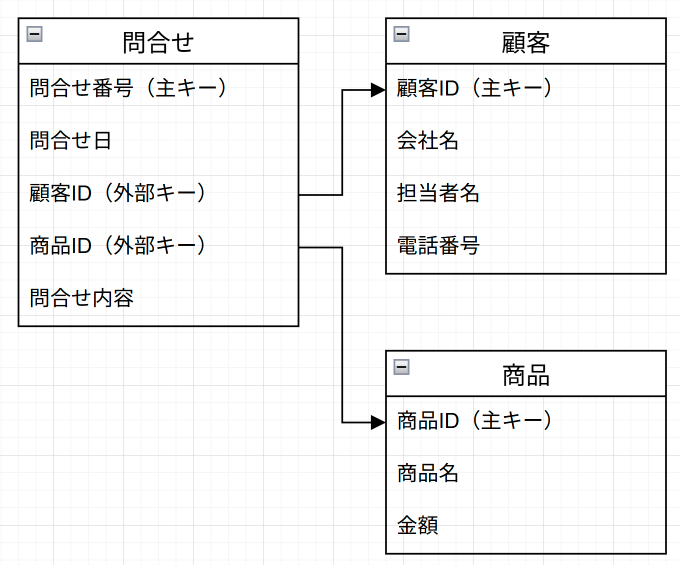
- 次にエンティティ間の関係性を示すために、外部キー(FK:Foreign Key)を設定し、対応するフィールドを線でつなぎます。

ポイント!
- この時、ポイントは「多対多」の関係になっていないか、チェックすることです。
- 「1対多」や「1対1」であれば、主キーと外部キーで確実に紐付けすることができますが、「多対多」の場合は「1対多」となるよう分解する必要があります。
▼多対多の分解について、補足説明を見てみる?👀
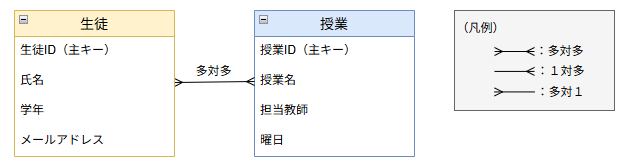
例えば、「生徒」と「授業」という2つのエンティティ(情報のまとまり)を考えてみましょう。
1人の生徒は複数の授業を受けることができ、また、1つの授業も複数の生徒が受ける可能性がありますよね?
このような関係は 「多対多」 と呼ばれます。

ただし、「多対多」のままでは、主キーや外部キーだけで正しくデータを紐づけるのが難しいため、kintoneのようなツールでは、少し工夫が必要です。
💡どうすればいいか?
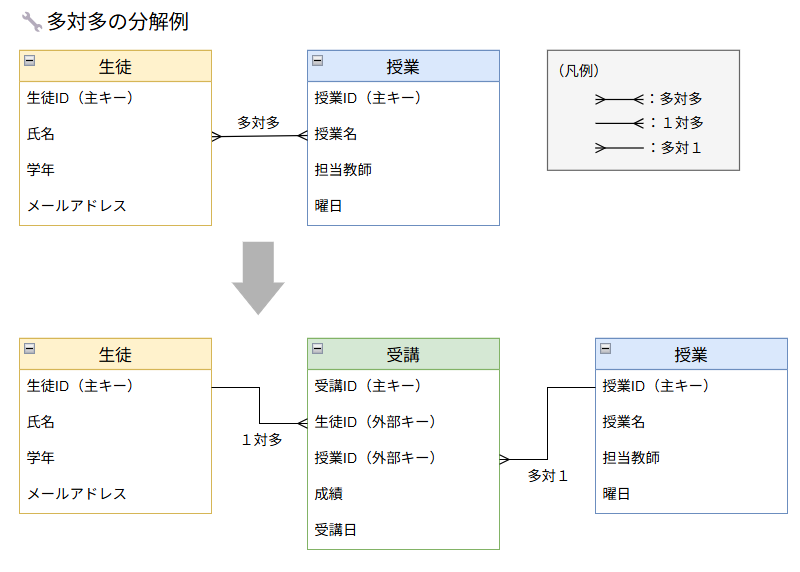
この「多対多」の関係を、「1対多」×2つの関係に分解します。
具体例:
- 生徒
- 授業
この2つの間に「受講」という 中間テーブルを用意して分解します。
こうすることで、「生徒:受講」は「1対多」(1人の生徒は複数受講する)、「授業:受講」も「1対多」(1つの授業は複数受講される)というふうに整理できます。

このように整理をしていくと、kintone基本機能でアプリ間を連携できる「ルックアップ」、「関連レコード」、「アプリアクション」について頭の中で整理しやすくなるかと思います。
5. 図の共有と活用方法
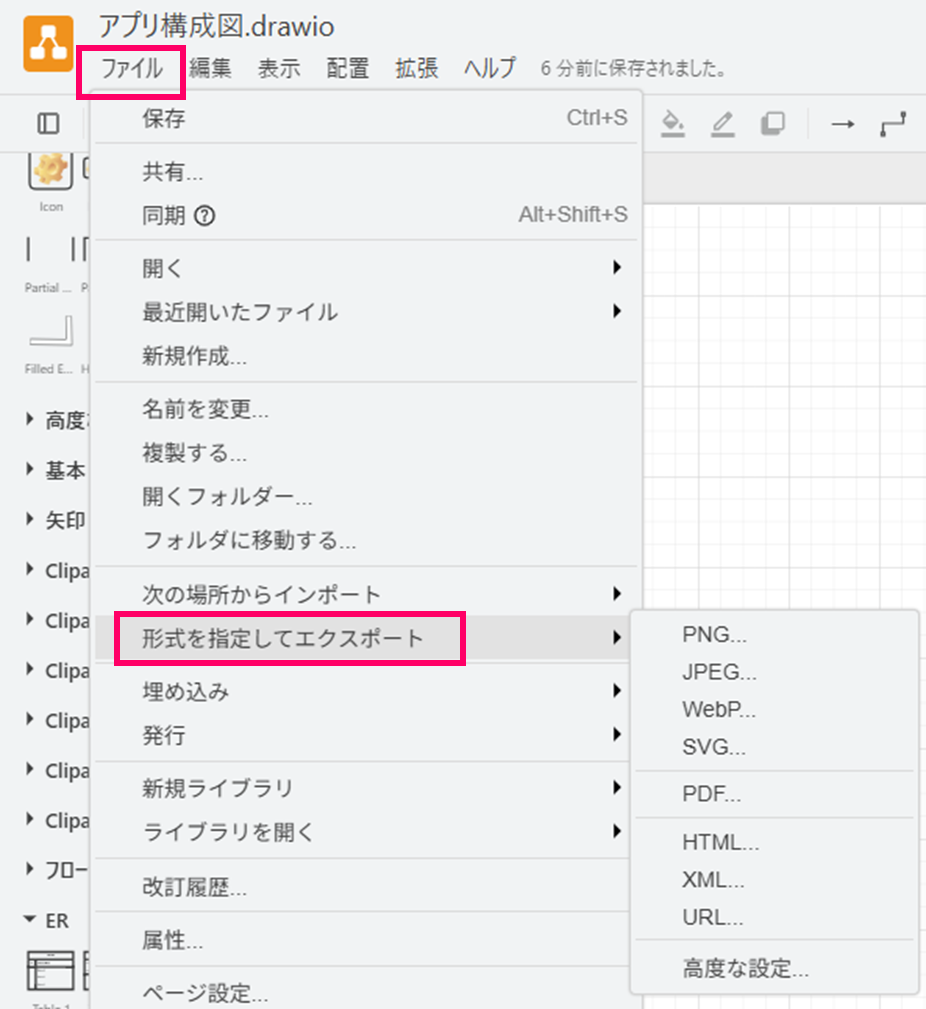
▶ 画像やPDFとしてエクスポート
メニューの「ファイル」>「形式を指定してエクスポート」から、PNGやPDF形式で図をエクスポートできます。
エクスポートしたファイルにて、社内資料やプレゼンテーション資料に組み込むことが可能です。

▶ URLでの共有
「ファイル」>「発行」>「リンク」を選択すると、図の閲覧用URLを生成できます。
このURLを共有することで、他のメンバーと図を簡単に共有できます。
▶ クラウドストレージでの共同編集
GoogleドライブやOneDriveに図を保存することで、チームメンバーと共同編集が可能になります。
権限設定を適切に行い、編集者や閲覧者を管理しましょう。
6. kintone活用のさらなる一歩:「キミノマホロ for kintone」
kintoneを活用した業務改善やシステム開発を検討されている方向けに、アールスリーインスティテュートでは「キミノマホロ for kintone」を提供しています。
このサービスは、kintoneを用いた業務改善やシステム開発を支援するもので、作業内容がメニュー化されており、必要なメニューを選択するだけで最適な支援体制を組むことができます。
- 「アールスリーに開発を任せる」
- 「アールスリーの支援を受けながら内製化を進める」
両方の選択が可能です。

必要なものを、必要なだけ。
業務改善の新しいカタチ。
kintoneを活用した業務改善・システム開発サービス
kintoneを活用した業務改善・システム開発サービス
7. おわりに
draw.ioを使えば、kintoneアプリの構成やデータのつながりを“見える化”して、チーム内の理解をグッと深めることにも役立ちます。
「まずは一枚描いてみる」から始めて、業務改善の一歩を踏み出してみませんか?
投稿者プロフィール

-
システム開発グループ所属。
滋賀県の琵琶湖近くに生息しています。
kintone CERTIFIED
┗ カイゼンマネジメントエキスパート
┗ システムデザインエキスパート