公開日:2022-07-27
第2回カスタマインはじめました。
こんにちは。ほりです。
はじめてのカスタマインシリーズ第2回です。このシリーズは簡単なカスタマイズを楽しみながら、カスタマインを使う時に気をつけることなどをお伝えする連載となっております。
ちなみに第1回はこちらです。
カスタマインはじめました。第1回|R3 Cloud Journey
第1回目では、とにかく何かカスタマイズを動かそう!という気持ち一つで書きました。 第2回目の今回は、第1回目のカスタマイズに少し手を加えてみようかなと思います!
どこを変えましょう?
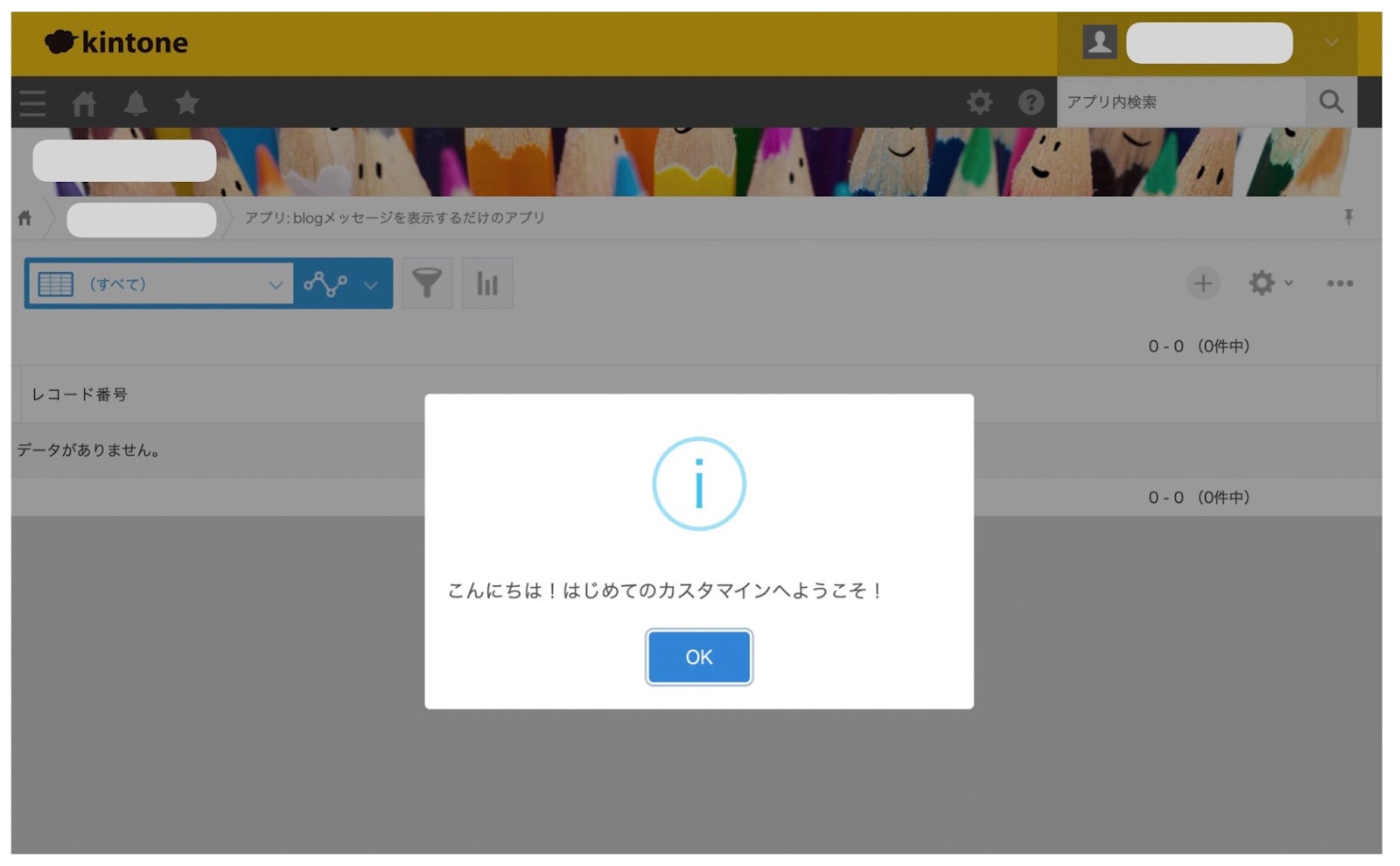
1回目はアプリを開いたらメッセージを出す、という超!シンプルなカスタマイズに挑戦しました。カスタマインのやることも1つだけでしたね。

このカスタマイズをベースに考えます。 そうだなぁ・・・メッセージが1つだけだとつまらないから、ログインユーザーによってメッセージを出し分けるカスタマイズなんてどうでしょう?ユーザーが田中さんだったら「田中さん、こんにちは!」、ユーザが高橋さんだったら「高橋さん、こんにちは!」というイメージです。
うんうん、はじめてでも簡単そう!これでいきましょう!
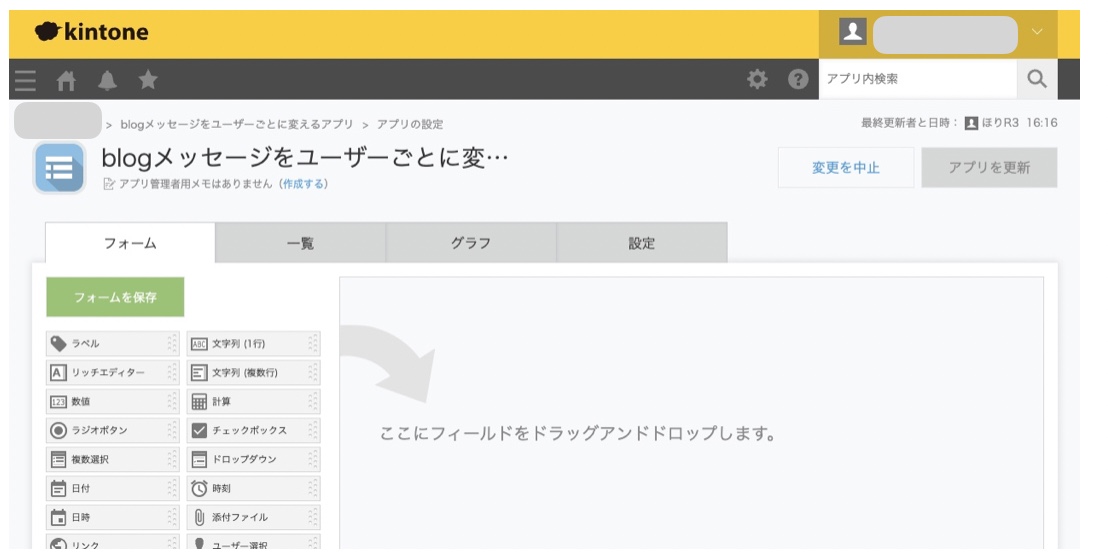
kintoneアプリの準備
今回も、kintoneアプリ側はシンプルに何もない空のアプリを用意します。

カスタマイズ、その前に。
まずはやりたいことの整理をします。ここを飛ばしていきなりカスタマイズを始めると、高確率でつまずきます(;´д`)あるある…
やりたいことを書き出しましょう。このときは処理の順番は考えなくていいです。
- アプリを開いたらメッセージを出す
- メッセージはログインユーザーごとに変わる
アプリを開いたらメッセージを出すはもうできているので、メッセージはログインユーザーごとに変わるの方をもう少し細かく考えていきます。
やり方がわからなかったらサポートサイトを見てみるべし。
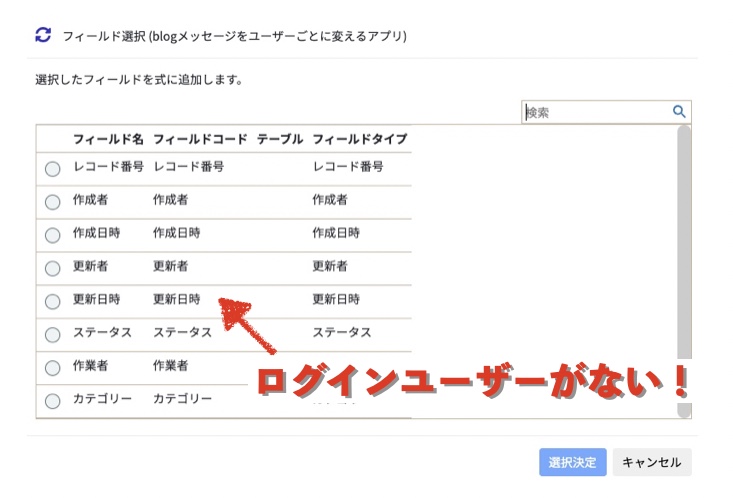
第一回で用意した情報ダイアログ表示のカスタマイズでログインユーザーを表示できたらいいんですが…

フィールド選択ダイアログを見ると、どうやらログインユーザーは選べないようです。残念(;ω;)
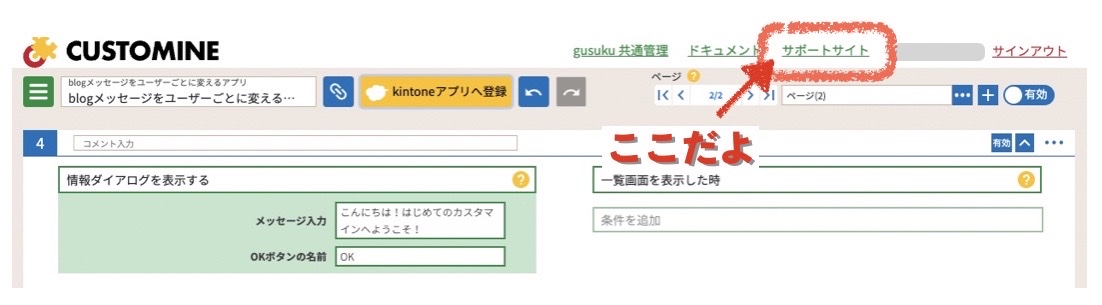
困ったので サポートサイト を見てみます。右上のリンクから行けるので一度見てみてね〜

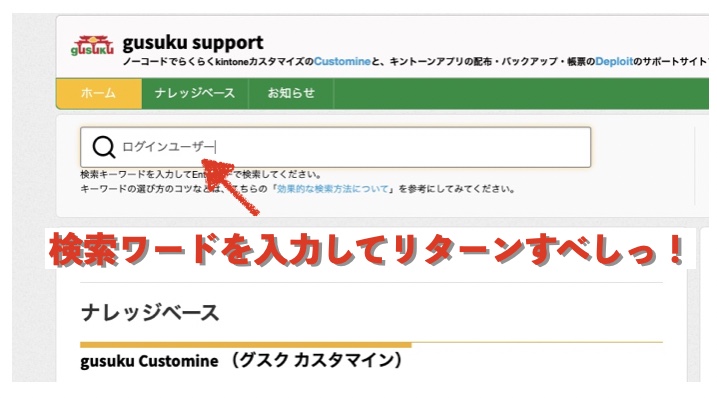
サポートサイトを開きましたら、念を込めて検索窓に入力します!
ログインユーザー名の出し方教えてケロ〜〜〜

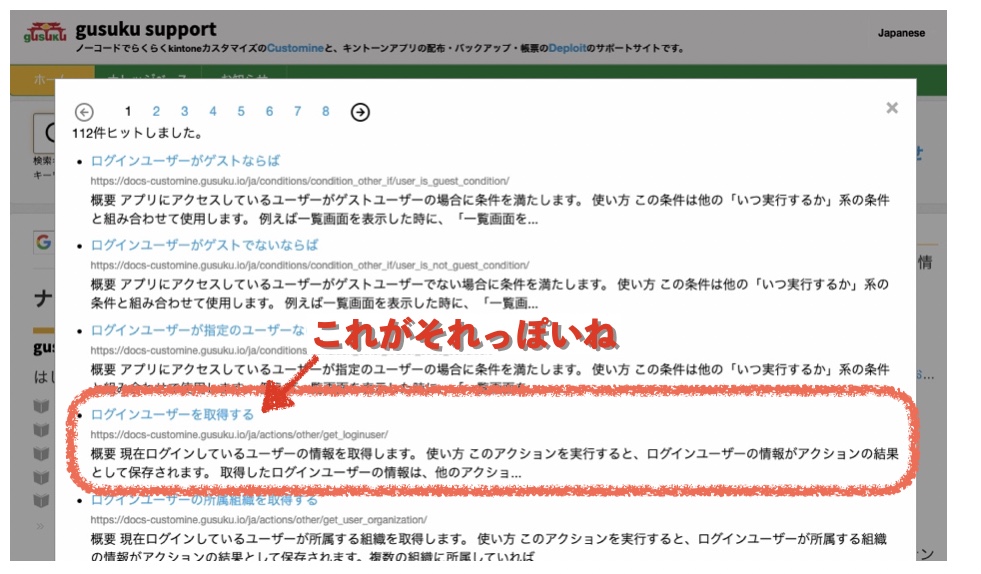
どれどれ…たくさん結果がヒットしましたよ。 (ちなみに、検索結果は記事作成当時のものです。今後変わる可能性がありますのでご了承ください。)
お、この「ログインユーザーを取得する」というのがそれっぽいですね。見てみましょう。

このページを見てみると(画像は省略します)、”やること”の中に「ログインユーザーを取得する」というのがあるらしいのがわかりました。 この”やること”を使えば、カスタマイン上でログインユーザー情報を取得できそうです!
Let’s カスタマイズ!
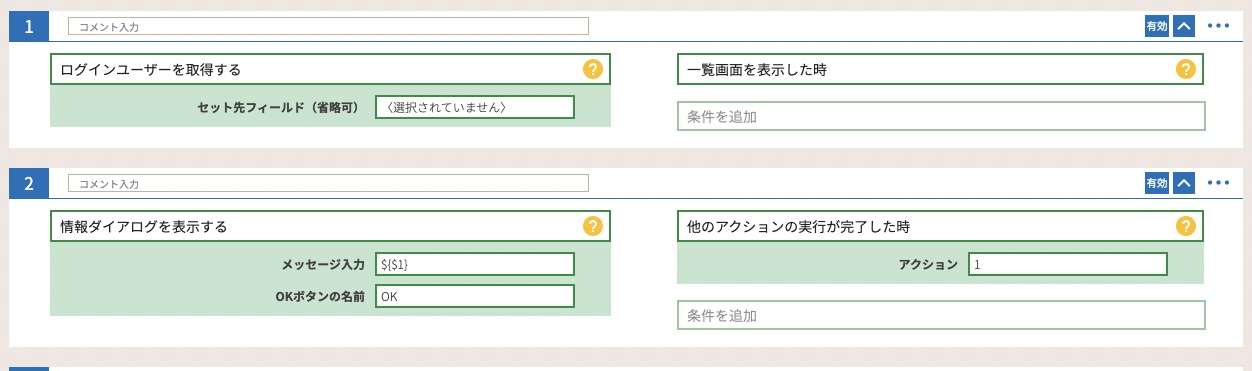
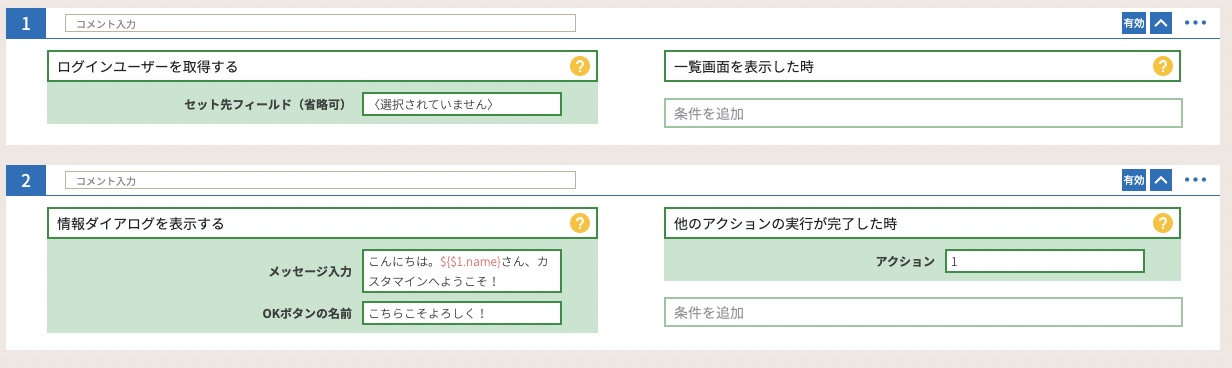
さて、上で調べた”ログインユーザーを取得する”を使って、次のようなカスタマイズを設定してみました。

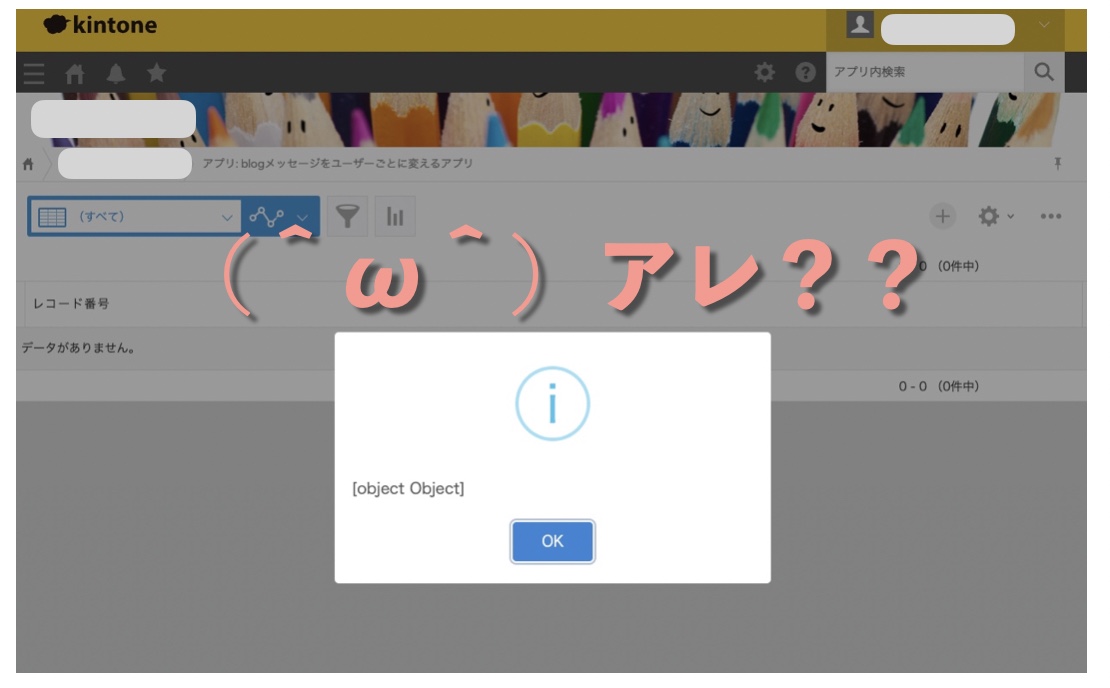
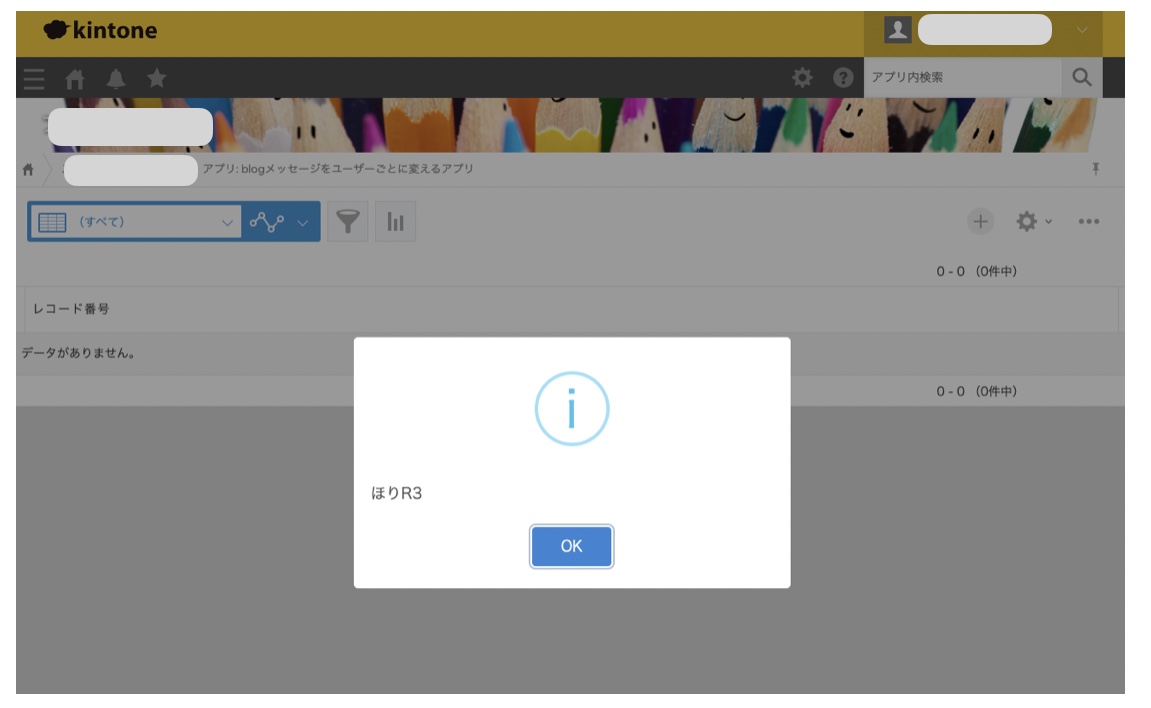
さあさあ、早速アプリを見てみましょう!ワクワク♪ あ、第一回でやりましたけども、[kintoneアプリへ登録]ボタンを押すのを忘れずに。kintoneの方もリロード(Webページの更新)をしておくと安心ですね( ´ ▽ ` )

これは…明らかに失敗しているッ!!!
いやいやいや、本当はお名前が出てくる予定だったんですよ。でもこれは多分(いや絶対)間違ってますね。改めて説明ページを見てみます。

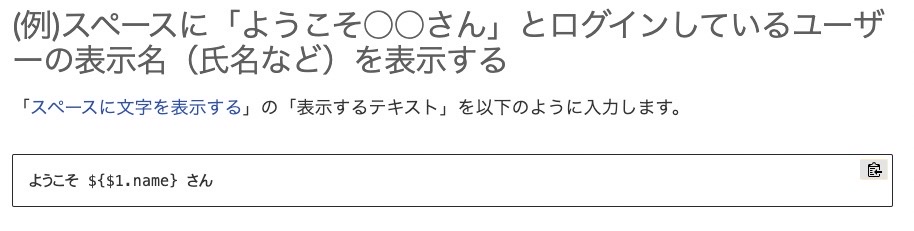
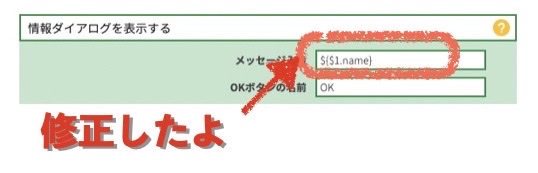
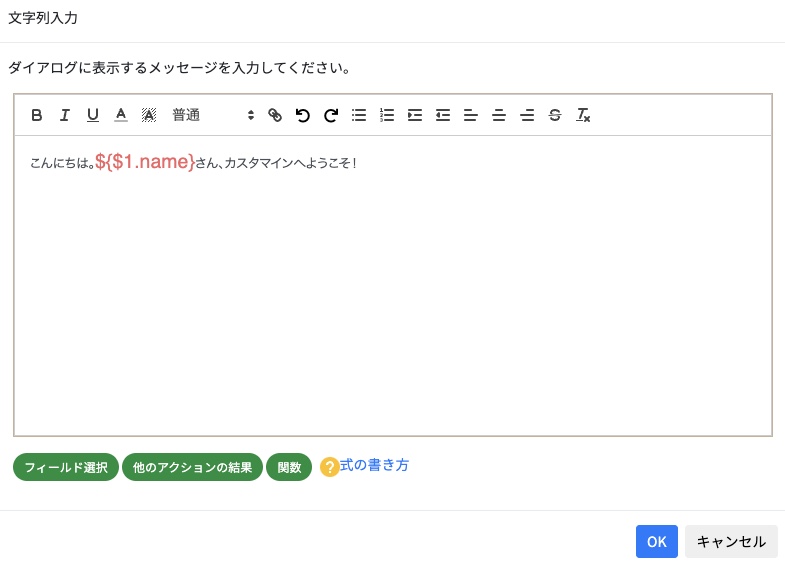
なるほどね! ${$1.name}みたいな形にしないとダメと。φ(・・

ハイッ!これでいかがでしょう?

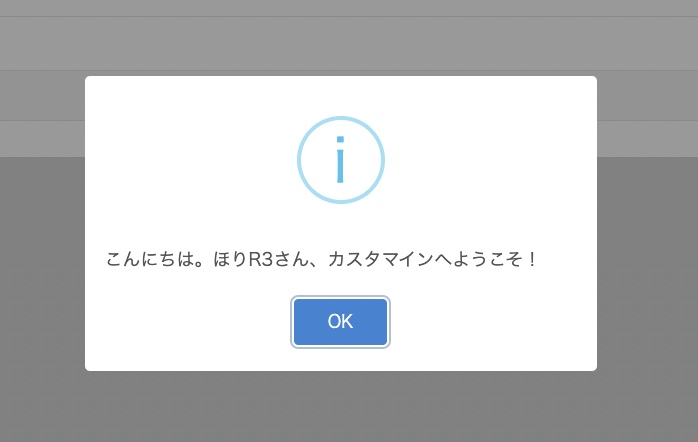
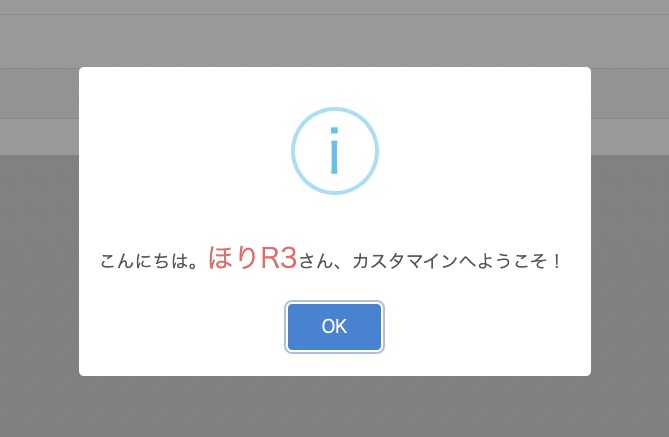
おおお〜〜〜出ました!(テスト環境なのでユーザー名がアレなのはさておき)
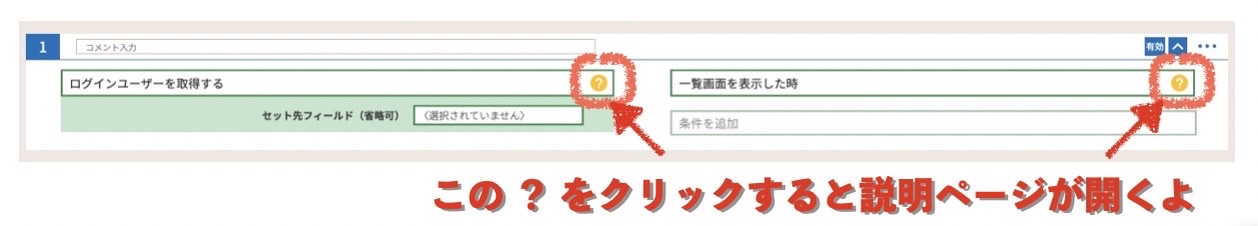
「?」マークも活用してね
今回、うまくいかなかったときに、元々調べていたサポートサイトを再度確認しましたが、”やること”や”条件”の右側に小さい「?」のマークがあるので、そちらをクリックしても”やること”の説明ページが開きます。ぜひご活用ください(*´ω`*)

かっこよくします
名前だけだとちょっとカッコ悪いので、もう少し見栄えを良くしたいですよね。
- 「こんにちは。〜〜さん。はじめてのカスタマインへようこそ!」というメッセージにする。
- 名前の文字の色を変えつつサイズも少し大きめにする。
- ボタンは「こちらこそよろしく」に変える
こんな感じに変えてみます。 登録した”やること”を少し変更したらできそうですね。
ここでポイントなのが、この3つを一度に変えようとしないことです。慣れたら一度にやった方が早いと思いますが、ここは『はじめてのカスタマイン』の世界、1つずつ着実に確認しながらやっていきます!
まず1つめ。

つぎに2つめ。

さいご3つめ。

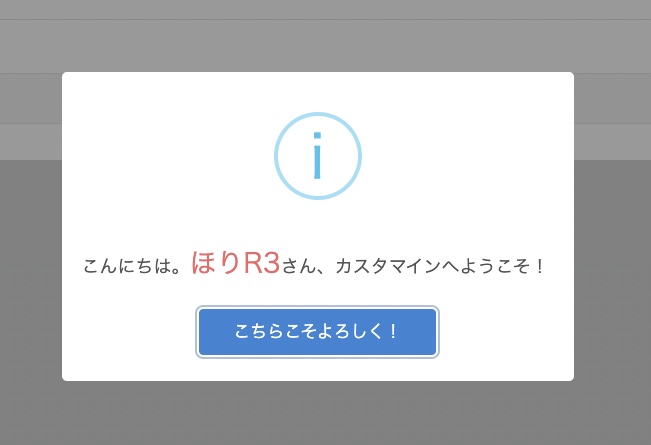
最終的にはこういう形になりました。追加のカスタマイズは1つの”やること”だけで完結できましたね(´ω`)

メッセージのところはこういう形になりました。

まとめ
今回は第1回目のカスタマイズを元に少しだけ変更してみました。カスタマイズをやっていて感じるのは、慌てず騒がず、1つずつ確実に確認しながら設定してみることが大事ということです。
ついついあれもこれもと欲張ってしまいがちですが、落ち着いて1つずつ取り掛かるのが良いと思います!
次回は別のカスタマイズに挑戦しようと思います。それでは、また〜
投稿者プロフィール
-
kintoneが好き過ぎる、自称帳票まにあ。
テクニカルサポートチーム所属。
「仕事をITでたのしく」をモットーに岡山県倉敷市から完全リモートワークしております!
最新の投稿
 gusuku2025年4月22日狩猟ギルドの在庫管理 その2
gusuku2025年4月22日狩猟ギルドの在庫管理 その2 kintone2025年4月8日狩猟ギルドの在庫管理 その1
kintone2025年4月8日狩猟ギルドの在庫管理 その1 gusuku2025年3月25日あなたの帳票はいつ出すの?〜カスタマイン帳票サービスセンターより〜その2
gusuku2025年3月25日あなたの帳票はいつ出すの?〜カスタマイン帳票サービスセンターより〜その2 gusuku2025年3月11日あなたの帳票はどのタイプ?〜カスタマイン帳票サービスセンターより〜
gusuku2025年3月11日あなたの帳票はどのタイプ?〜カスタマイン帳票サービスセンターより〜