公開日:2023-08-24
はじめに
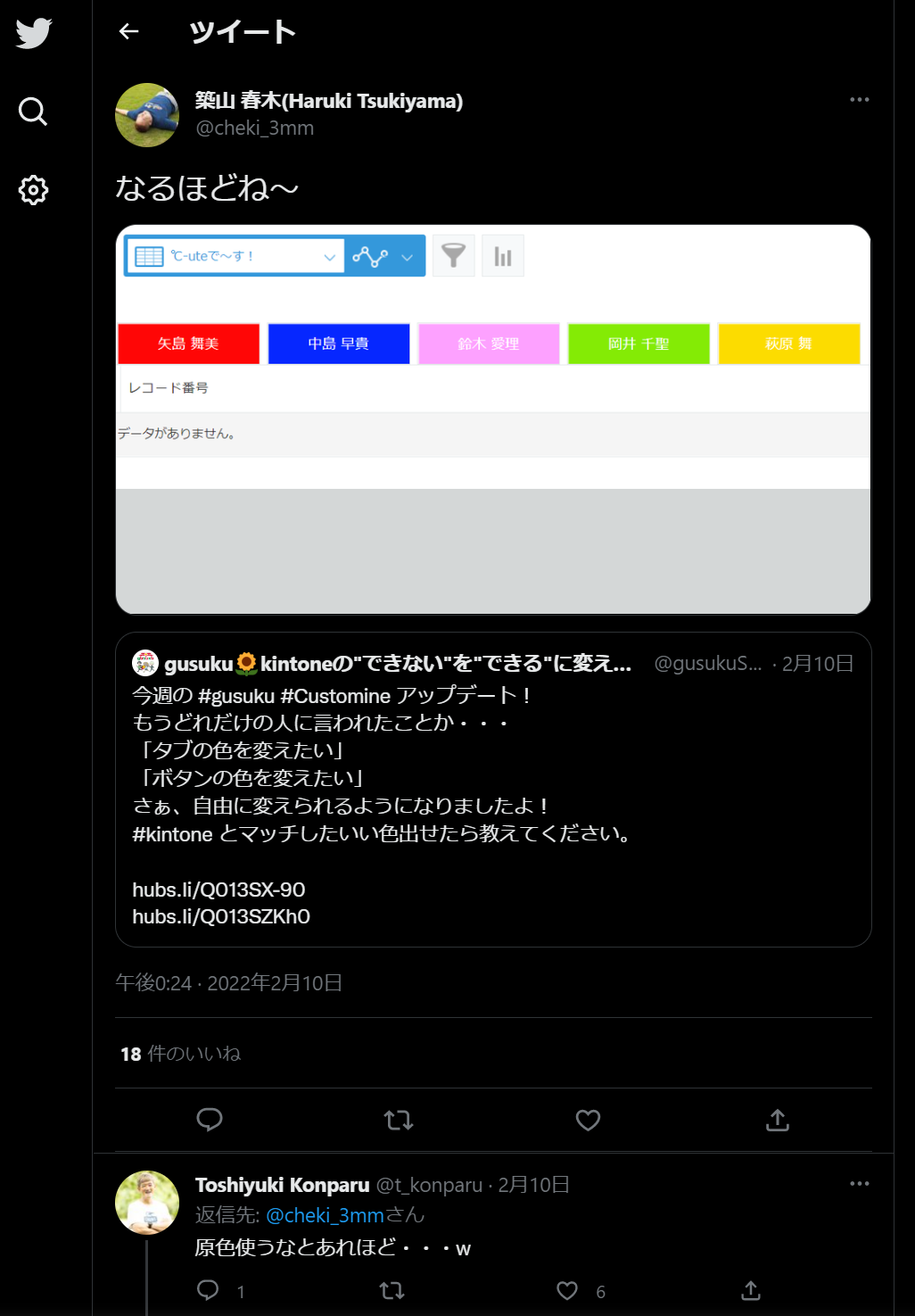
以前、へーしゃのある人とある人がTwitterでこんなやり取りをしてました。(その頃私はまだ入社前だったわけですが。)

元々こんなやり取りが発生したのは、kintoneのカスタマインでのカスタマイズで、アプリに色が設定できる機能が増えた事によるのですが、さて、なぜUIの配色において、原色は避けた方が良いのでしょうか?
結論から言ってしまうと、だいたい40人に1人ぐらいは原色が見分けにくい人がおられるからなんですよね。
ここらへんの背景と、いろんな人にやさしい色設計について今回は探っていきたいと思います。
色が「視える」メカニズムについて
人は眼で周辺の物体の色を見ています。(物体を見るときはその物体の反射光を見ているし、ディスプレイなどだとそのディスプレイが放つ光を見ていますね。)
現在ではこの光や色を見る、センサーに当たる細胞が網膜に存在することがわかっており、色を見分ける細胞(正確には錐体細胞と言います)3種類(赤、緑、青)と、光の強弱を見分ける細胞(正確には杆体細胞といいます)があるそうです。
たとえばこんな写真がインターネットには上がっていますね。
https://www.nikonsmallworld.com/galleries/2018-photomicrography-competition/human-retina (ニコン社の2018年顕微鏡写真コンペティションでの写真だそうです。)
遺伝的な理由によりこの「色を見分ける」細胞、特に赤色を見分けるL錐体と呼ばれている錐体細胞が、先天的に少ない/ない人が男性に一定数いると言われています。
統計的には男性20人に1人はいるそうです。(なので40人に1人ぐらい という比率になります。)クラスに1人ぐらいはいる計算になる…っていわれると急に実感がわいてきますね。なお男性のみ顕著に多いのは遺伝的な理由だそうで。)
色のバリアフリー(カラーユニバーサルデザイン)について
最近は、情報をあらゆる人に普遍的にアクセスできるようにしよう!という流れがどんどん強くなっているように感じます。
例えばkintone SIGNPOSTでも「0-03 開かれた情報」として定義されていますが、この論点の一つとも言えるかもしれません。
実際、最近はこういった色のバリアフリーに関するトピックは「カラーユニバーサルデザイン」というキーワードで一般的に情報が得られるようになっており、いろんな団体が「カラーユニバーサルデザインガイド」という名前で色設計に関する情報を掲載してくれていたりもします。
例:東京都さんのガイドライン
東京都カラーユニバーサルデザインガイドライン 東京都福祉保健局 (tokyo.lg.jp)
なぜこんな話を書こうと思ったのか
実は私がR3に入社する前に、グラフィック社さんという会社がカラーユニバーサルデザインに関する解説書を発行されており、面白いなーと思って購入
そのあとその解説書の範囲が色彩検定UC級として試験制度化されたので、せっかくだし受けるか と思って受験して受かった(ついでに3級も受けて受かった)という経緯で、こういったガイドラインがある事を知っており、有資格者でもあったのですが、そういえばつっきーとこんぱるさんがTwitterでこんなやり取りしてたな… と思って、今回深堀りした内容を書いてみました。
実際に学び、試験を受けてみて知識定着を図るのも良いですね。
参考にしたもの
色彩検定UC級のテキスト
網膜 – Wikipedia
錐体細胞 – Wikipedia
桿体細胞 – Wikipedia
投稿者プロフィール
- ドキュメントを書いています。また、たまにISMSと向き合っています。
最新の投稿
 gusuku2025年4月11日2地点の緯度経度から(おおよその)距離を計算してみよう
gusuku2025年4月11日2地点の緯度経度から(おおよその)距離を計算してみよう kintone2025年2月17日kintoneエキスパート試験の実績登録を組み上げる際に考えていた事
kintone2025年2月17日kintoneエキスパート試験の実績登録を組み上げる際に考えていた事 community2025年1月29日第十一回技術書同人誌博覧会(技書博11)に行ってきました!
community2025年1月29日第十一回技術書同人誌博覧会(技書博11)に行ってきました! kintone2025年1月8日カスタマイズスペシャリストに挑戦した時のポイントをふりかえってみた
kintone2025年1月8日カスタマイズスペシャリストに挑戦した時のポイントをふりかえってみた