公開日:2018-04-06
GitHubのAWS Samples に https://github.com/aws-samples/aws-amplify-graphql というリポジトリがあります。
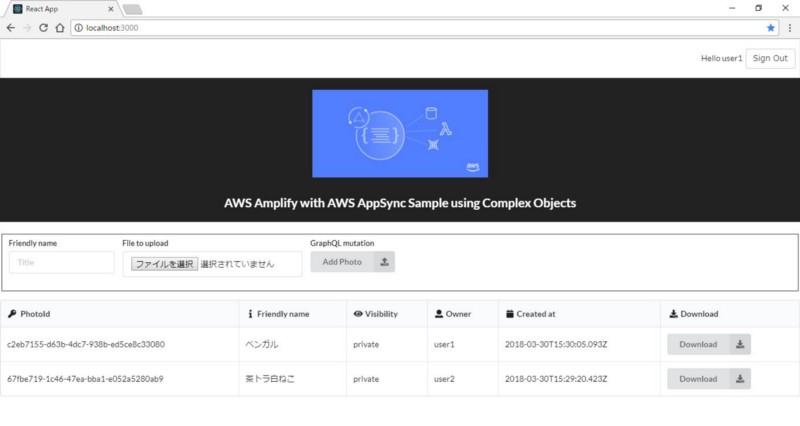
これは AWS AppSync を用いて作られたフォトアルバム Webアプリで、Cognito User Pools, Federated Identities, Amplify, DynamoDB, S3 がシームレスに統合された React製 single-page application (SPA) です。

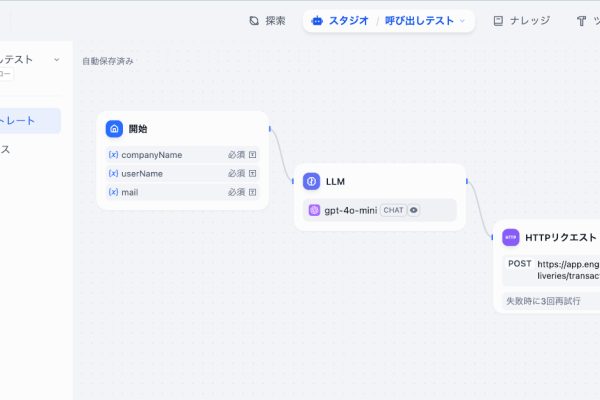
Getting Started の項に書かれている手順に沿って、用意されている GraphQLスキーマとマッピングテンプレートを AppSync に設定していけばアプリケーションが動くようになるので、AppSync (GraphQL) のパワフルさを強く感じられるチュートリアルになっています。
一方、昨年の Serverless Conf 2017 Tokyo の Workshop でも取り上げられた A Cloud Guru: Serverless Workshop という有名なコンテンツがあります。これは AWSのマネジメントサービスと Lambda Function, API Gateway に加え、Auth0 や Firebase といった外部のサービスも組み合わせて 動画共有サイトを作るというものです。先日日本語の書籍も発売されました。
今回は、この Build your own serverless video sharing website の実装手順に倣って、同様のアプリケーションを AWS AppSync や Amplify、 awsmobile-cli を使用して実装する場合は どうなるか、両者を比較してみたいと思います。
レッスン 1 : 動画をエンコードする機能を実装する
ある S3バケットに動画ファイルをアップロードしたら Lambda Function から Amazon Elastic Transcoder を呼び出して動画をエンコードします。
→ AppSync を使用する場合 :
いきなりですが、この手順は AppSyncを使用する場合も全く何も変わりません。AWSのマネジメントサービス、クラウド側のパワーを活用する部分は、これまでと全く同じ方法を使用できます。
レッスン2 : ユーザー認証を実装する
Auth0 , または Cognito User Pools を使用してユーザー認証を実装します。SPAから呼ぶ API は 認証機能を使用するように API Gateway を設定し、SPAにログイン画面を実装します。
→ AppSync を使用する場合 :
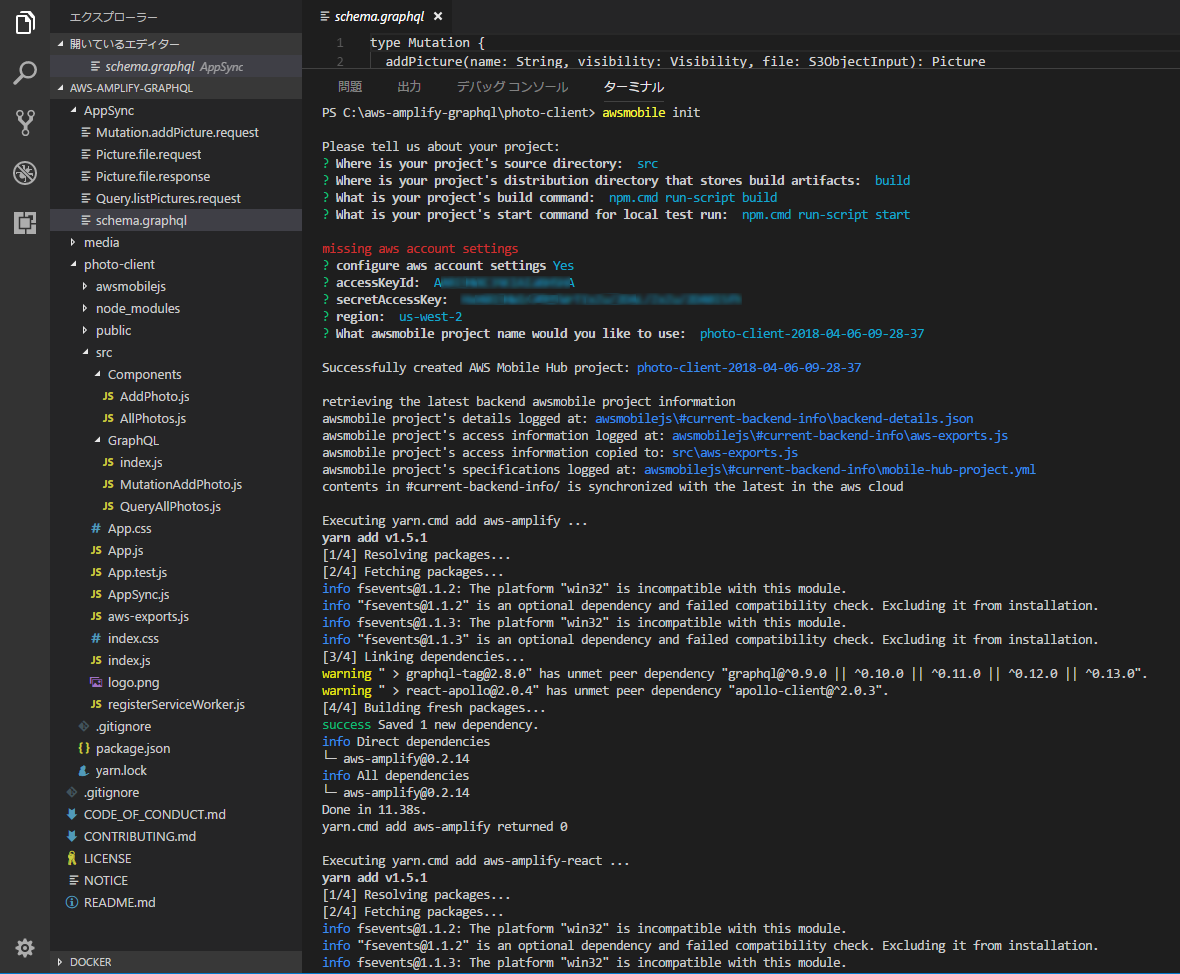
AppSync と直接関係はないのですが、awsmobile-cli というツールを使って
awsmobile user-signin enable
を指定すると、Cognito User Pools, Federated Identities を全自動で設定し、 Amplifyという新しい Javascriptライブラリを使用してログインフローの全てを自動で構築してくれます。
レッスン 3 : Lambda関数を作成し、API Gatewayに認証機能を統合します。
ユーザー情報を取得する関数やカスタム・オーソライザーを実装し、API Gateway を設定して 認証されたユーザーからのみ Lambda関数で実装したロジックを実行できるようにします。
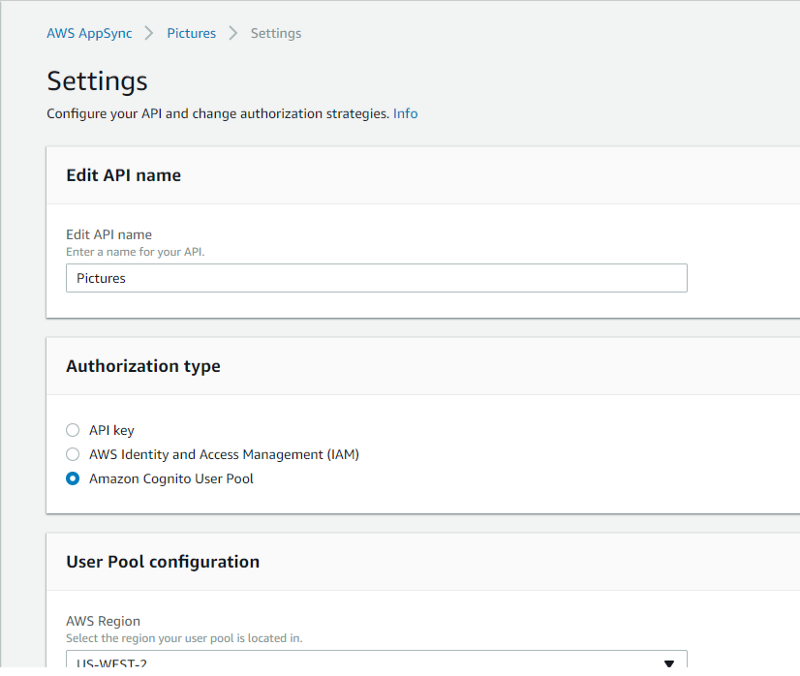
→ AppSync を使用する場合
AppSync の API情報設定画面で認証モードを「AMAZON COGNITO_USER_POOLS」にするようラジオボタンで選ぶだけです。

レッスン4 : S3バケットへファイルをアップロードできるようにします
S3へファイルをアップロードできる権限・ポリシーと Pre-Signed(署名付き) URLを生成して返す Lambda関数を実装します。API Gateway や S3、IAMの設定を⾏い、これらを呼び出せるようにフロントエンドを実装します。
→ AppSync を使用する場合
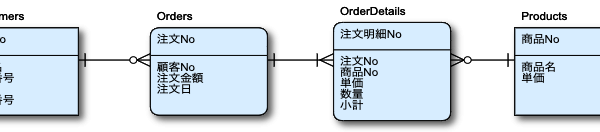
GraphQLスキーマを作成すると、DynamoDB にファイルを管理するテーブルが自動で作成されます。スキーマの一部を変更すると、ファイルを S3に保存することが出来るようになります。
type Picture {
id: ID!
name: String
visibility: Visibility
owner: String
file: S3Object
createdAt: String
}

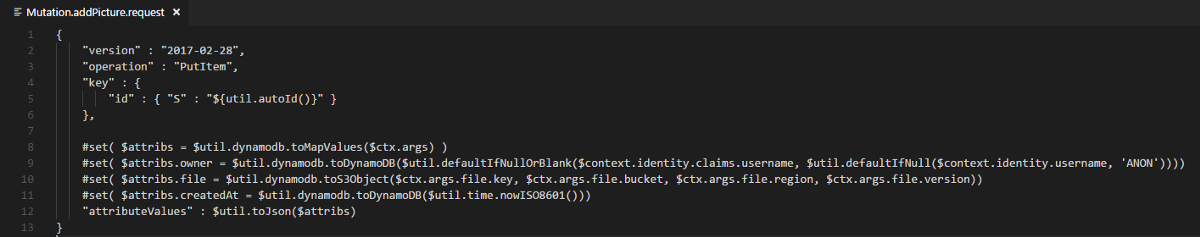
ファイルをアップロードする際に使用されるよう設定する マッピングテンプレート
GraphQL の知識と マッピングテンプレートが必要ですが、よく使用する雛形やサンプルが用意されており難しくはありません。
そして、 S3 や DynamoDB といった 個々の AWSサービスの API を全く使用しないので、これらの知識やコーディングは必要ありません。
フロントエンド技術者は AWSを全く意識する必要がなく、 GraphQLだけを意識して実装すれば、認証されたユーザーだけが S3にファイルをアップロードできる機能を実装出来ます。 AWS側の権限(IAM)についても AppSync が自動で設定してくれます。
レッスン 5 : 動画のトランスコードが完了したらプッシュ通知でフロントエンドの表示を更新する
Firebase や WebSockets 、 MQTT等を使用してフロントエンドへ通知するよう実装します。サーバー側とフロントエンド双方の実装が必要であり、場合によってはサーバーを立てて実装する場合もあります。
→ AppSync を使用する場合
GraphQLで Subscription を実装します。 Subscription については以前に触れたのですが、 AWS AppSync においては
type Subscription {
addedPost: Post
@aws_subscribe(mutations: [“addPost”])
updatedPost: Post
@aws_subscribe(mutations: [“updatePost”])
deletedPost: Post
@aws_subscribe(mutations: [“deletePost”])
}
のように “@aws_subscribe” という識別子を付けて Mutation (データの更新操作)を捕捉するよう指示します。あとはフロント側の コーディングで
“subscribeToMore” を使用するのが一般的です。
こちら などが参考になるでしょう。
いかがでしょうか。
ユーザー認証のように、どのアプリでも必要となる 開発の土台部分は Amplify と awsmobile-cli (AWS Mobile Hub) が scaffold してくれるので、
開発初期・スタートラインのハードルが非常に低くなっています。

S3 と CloudFrontを使ったホスティング(Web公開)も
awsmobile publish
というコマンド一発で行えます。開発者は 本来の仕事、要件の実装に集中し、ガンガン作業を進められます。
GraphQL を上手く使えるようになれば、CRUD機能は(Lambdaなどのサーバー側の実装なしで)簡単に作ることができます。
また、AppSync の スキーマから Lambdaを呼び出すことも出来ますので、これらを上手く組み合わせて効率的にアプリケーションを構築することが出来ると思います。