公開日:
Amplify DataStore をご存じですか? Amplify DataStore は デバイス間でデータを同期でき、かつ、オフラインでも利用できるデータストアです。
Amplify DataStore は AWS が提供している Amplify Framework の一部ですが、必ずしも AWS を必要としません。クラウドへの接続や AWS アカウントを持っていない場合でも、スタンドアロンのローカル・データストアとして使用できます。しかし、Amplify DataStore を AWS AppSync に接続すれば、自動的に複数のデバイス間でデータをクラウドと同期し、競合があれば解決してくれます。
※ 参考 2020/10 Amplify DataStore に新機能 “Selective Sync” が追加されました!
順序立てて、まずは AWS なしで、Amplify DataStore をスタンドアロンで使えるところを見てみましょう。
今回は Ionic を使用します。

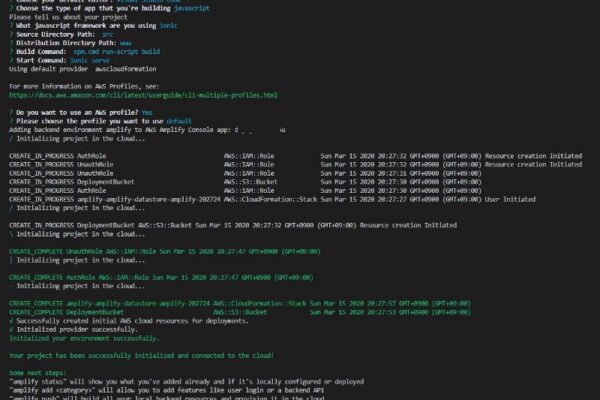
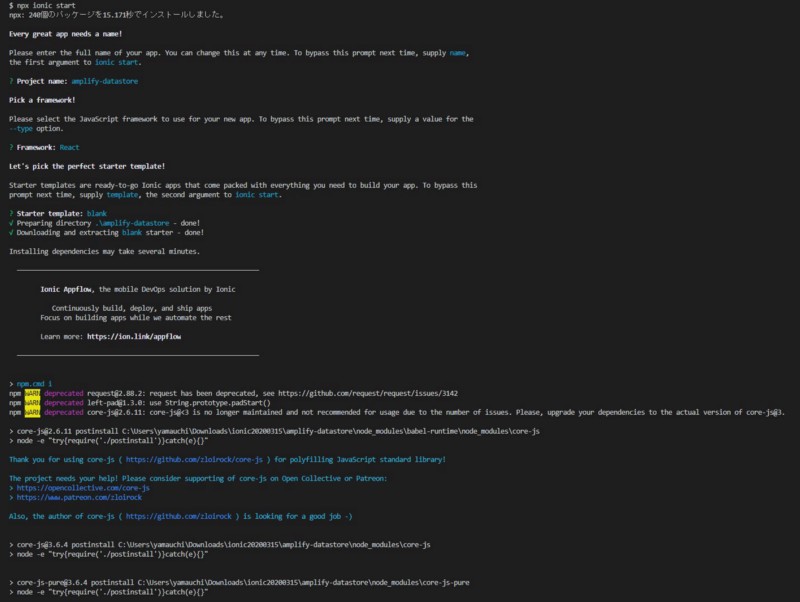
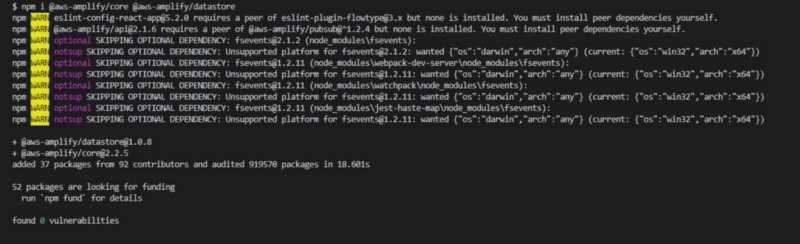
Amplify DataStore をインストールします。

model のファイルを追加します。これらのファイルをどうやって作れば良いのかという疑問(作り方)がありますが、それはあとで説明するとして、今回は出来合いのファイルを使用します。
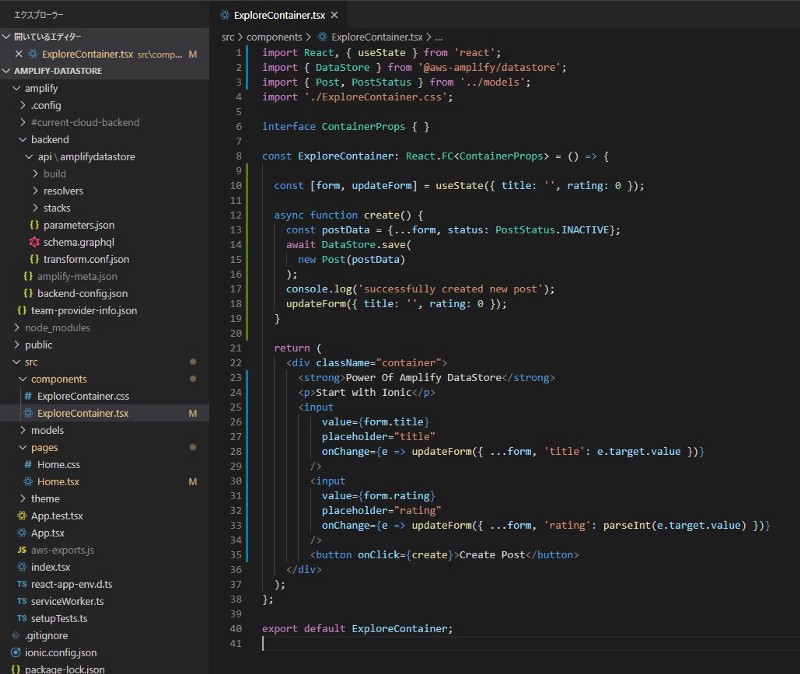
最後に Amplify DataStore を使用するコードを書きます。
まずは Amplify DataStore にデータを入れるだけのコードを見てみましょう。

import React, { useState } from ‘react’;
import { DataStore } from ‘@aws-amplify/datastore‘;
import { Post, PostStatus } from ‘../models‘;
import ‘./ExploreContainer.css’;
interface ContainerProps { }
const ExploreContainer: React.FC = () => {
const [form, updateForm] = useState({ title: ”, rating: 0 });
async function create() {
const postData = {…form, status: PostStatus.INACTIVE};
await DataStore.save(
new Post(postData)
);
console.log(‘successfully created new post’);
updateForm({ title: ”, rating: 0 });
}
return (
<div className=”container”>
<strong>Power Of Amplify DataStore</strong>
<p>Start with Ionic</p>
<input
value={form.title}
placeholder=”title”
onChange={e => updateForm({ …form, ‘title’: e.target.value })}
/>
<input
value={form.rating}
placeholder=”rating”
onChange={e => updateForm({ …form, ‘rating’: parseInt(e.target.value) })}
/>
<button onClick={create}>Create Post</button>
</div>
);
};
export default ExploreContainer;
ここまでのファイルは https://github.com/r3-yamauchi/amplify-datastore-ionic-sample/tree/6eb5caa59cbad1ec23b424a992e972263b29974e に置いているので、ここからダウンロードして試していただくこともできます。
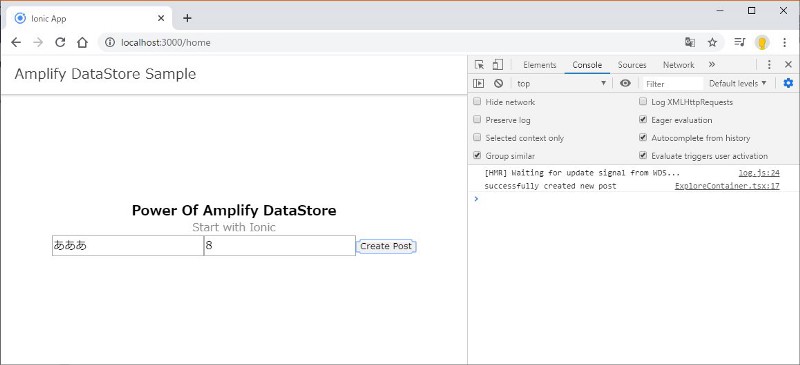
npm start で実行します。

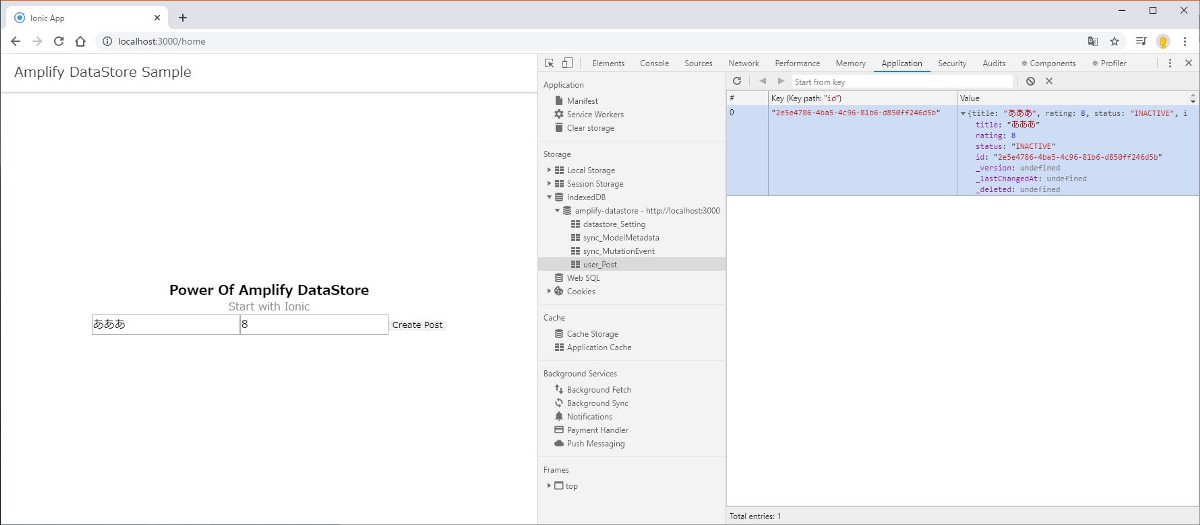
タイトルと rating に数値を入れて「Create Post」をクリックすると IndexedDB に値が入ることが分かります。

簡単でしたね。DataStore.save すれば Amplify DataStore にデータを保存することが出来ます。
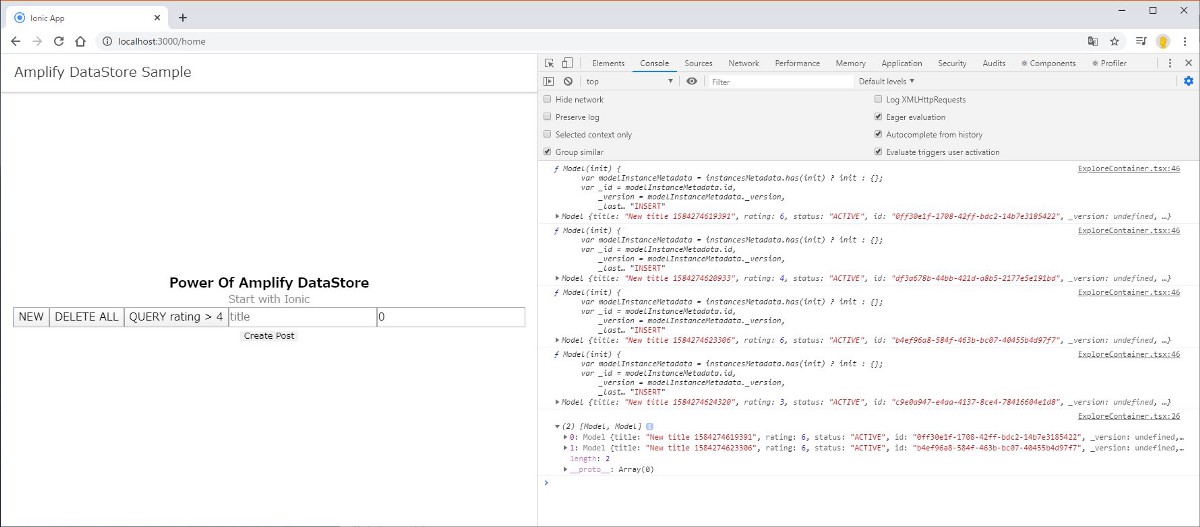
DataStore を検索するのは DataStore.query で出来ます。 rating の値が 4 よりも大きいデータを抽出してみましょう。
const posts = await DataStore.query(Post, c => c.rating(‘gt‘, 4));
完全なコードは https://github.com/r3-yamauchi/amplify-datastore-ionic-sample/blob/master/src/components/ExploreContainer.tsx に置いています。

データを更新するのは
await DataStore.save(
Post.copyOf(original, updated => {
updated.title = `title ${Date.now()}`;
})
);
削除するのは DataStore.delete で出来ます。
Amplify DataStore が簡単に扱えることを体感したところで、次回は AWS に繋いで Amplify DataStore がネットワーク接続が利用可能であれば AWS AppSync を使用してデータを透過的に同期してくれるところを見ていきます。