公開日:2023-12-13
この記事は Customine Advent Calendar 2023 の13日目の記事です。
こんにちは、あさがです。
kintoneの「グラフ/集計表」の機能を使うと、グラフやクロス集計表を作る事ができます。
クロス集計表はそこそこ便利に使えるのですが、指定できるフィールド数に制限があったり、細かい分析となると難しいケースが多い印象です。
そのようなケースでは、Excelのピボットテーブルで集計したくなる時がありますが、kintoneのデータをCSVで書き出してから、ピボットテーブルの設定を行う必要があり、ちょっと面倒です。
そこで、なるべく簡単な操作でkintoneのデータをExcelのピボットテーブルで集計できないか、Customineの「Excelを出力する」を使ってトライしてみました。
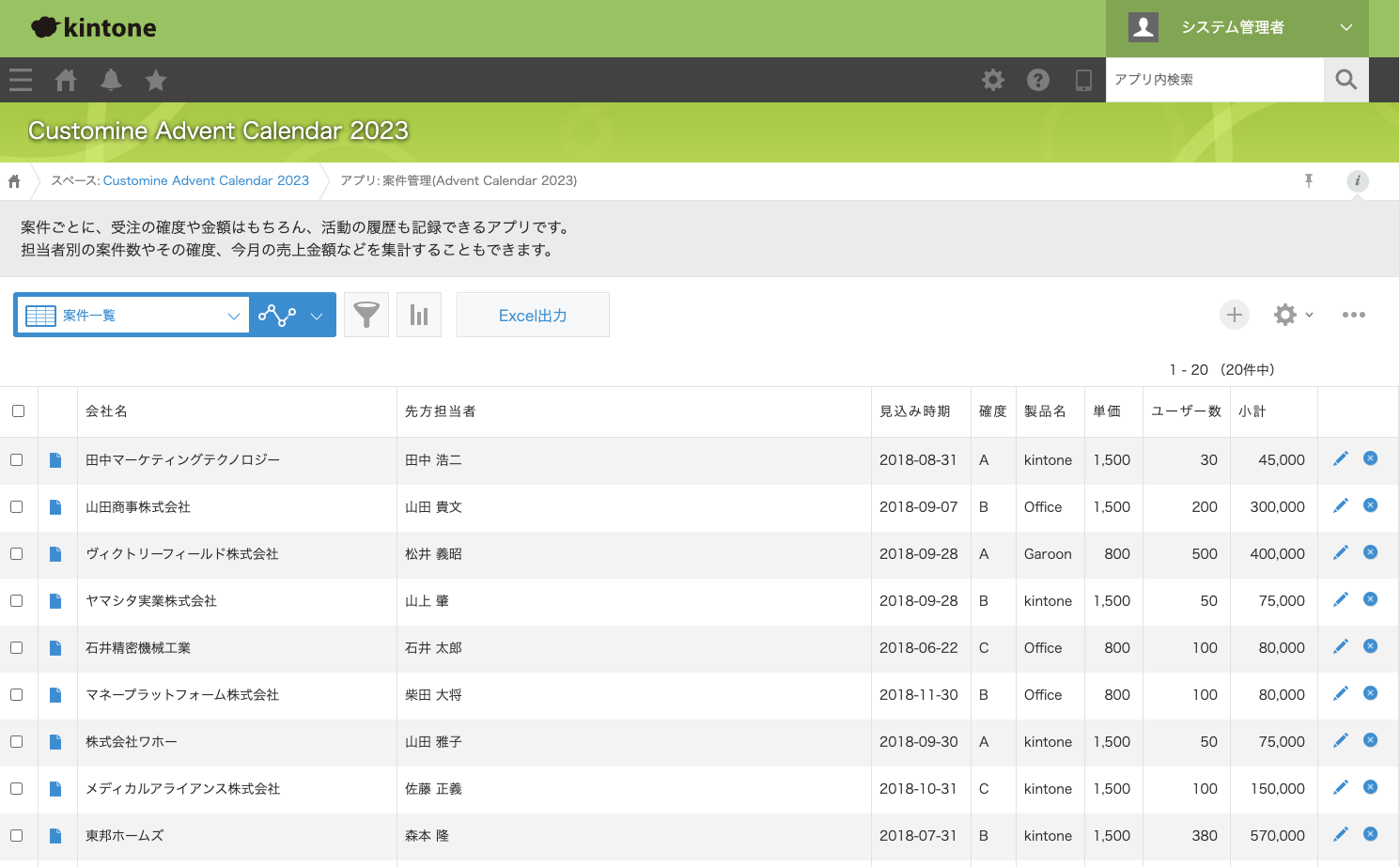
操作としては、kintoneの一覧画面で「出力」ボタンをクリックしたら、一覧のレコードをピボットテーブルで集計したExcelファイルがダウンロードされる事をイメージしています。
kintoneアプリに保存されているレコードを一覧形式で出力する事は簡単にできますので、この方法を使います。
では、設定を進めてみます。
1.「Excelを出力する」で利用するテンプレートを作る
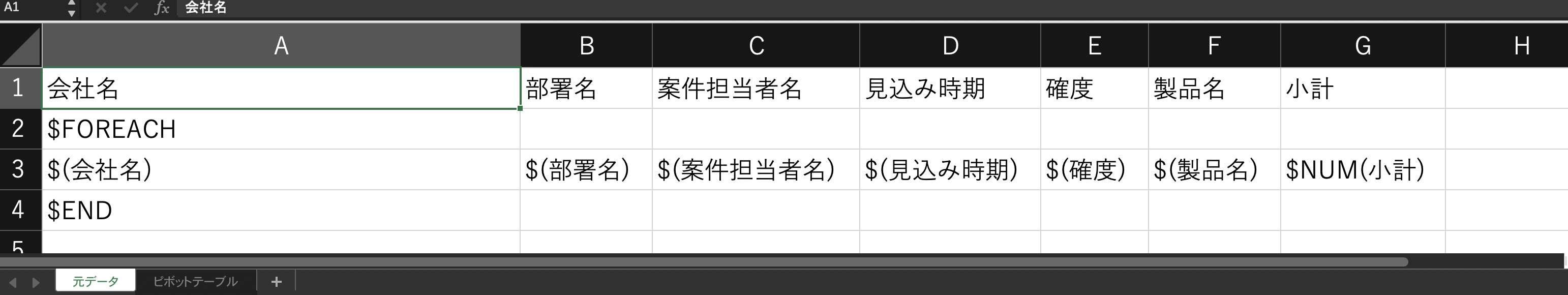
最初に空のExcelファイルを用意し、テンプレートを作ります。
「元データ」シートに先程の「案件管理一覧」と同じように、kintoneのレコードが一覧出力されるようにしておきます。

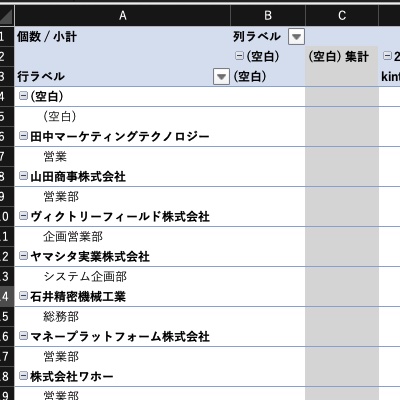
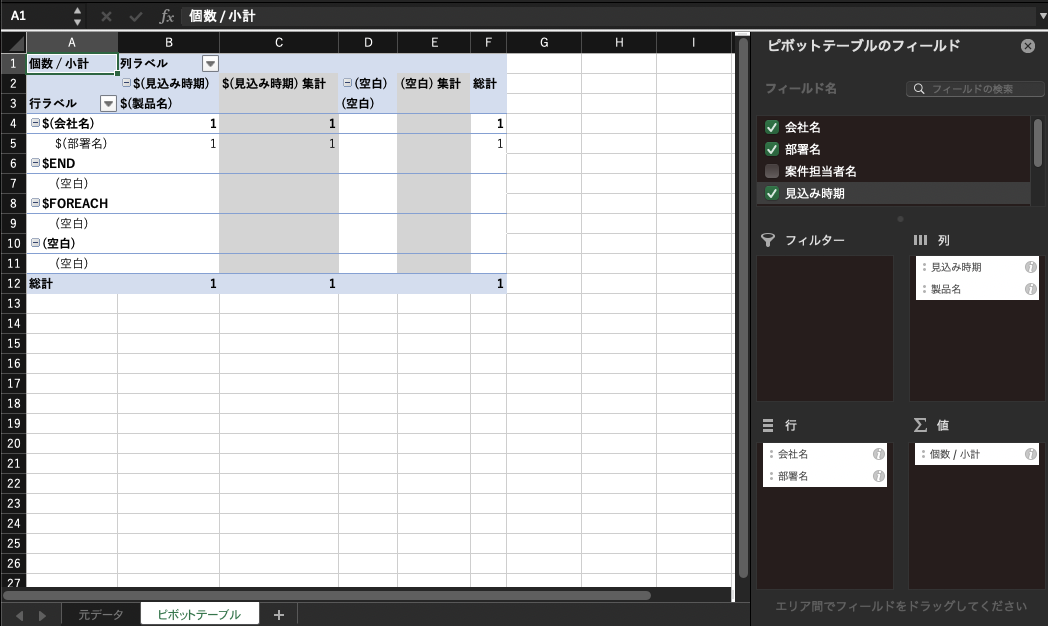
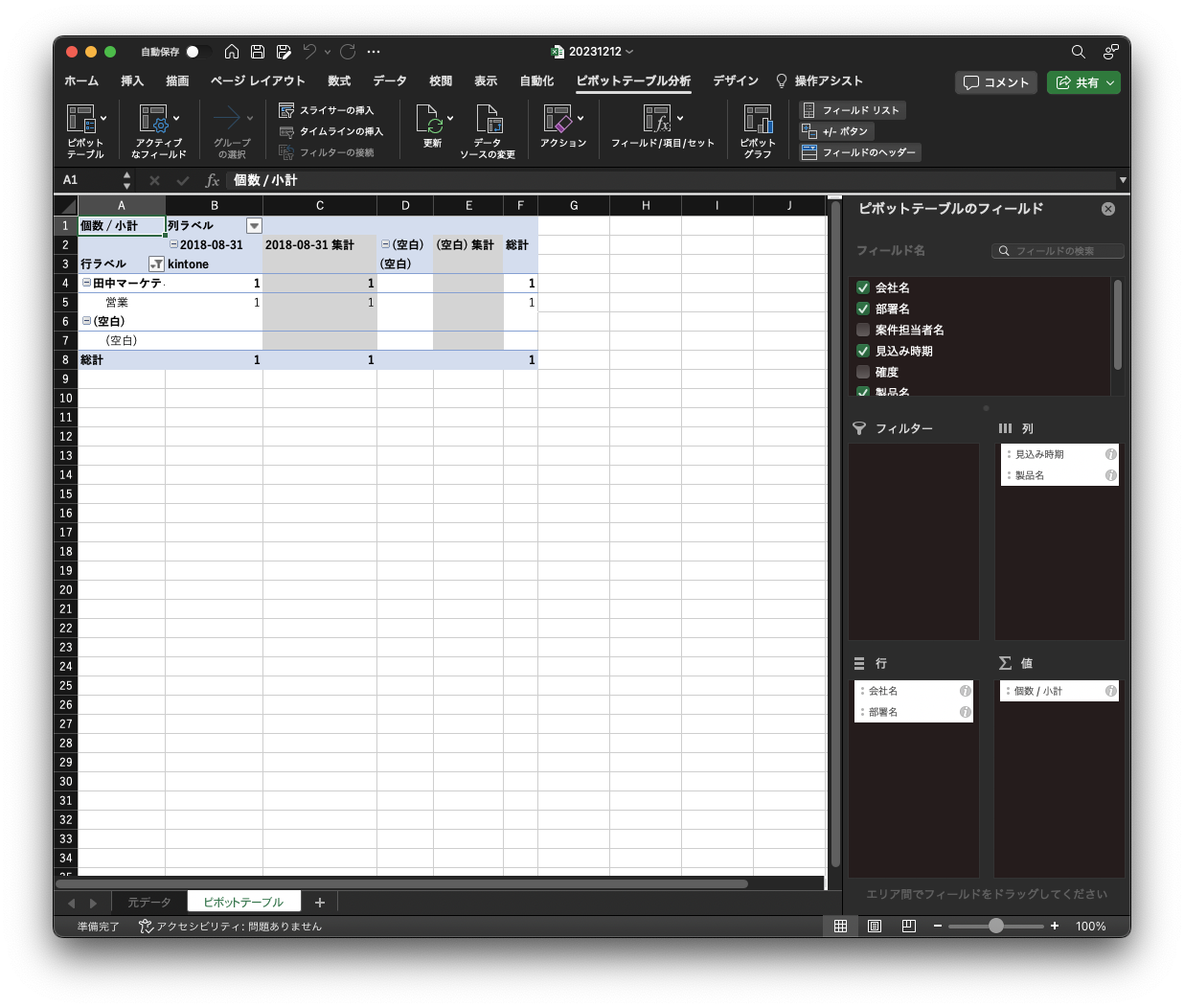
「ピボットテーブル」シートを追加し、ピボットテーブルの設定を行います。(データソースとして「元データ」シートを参照します)

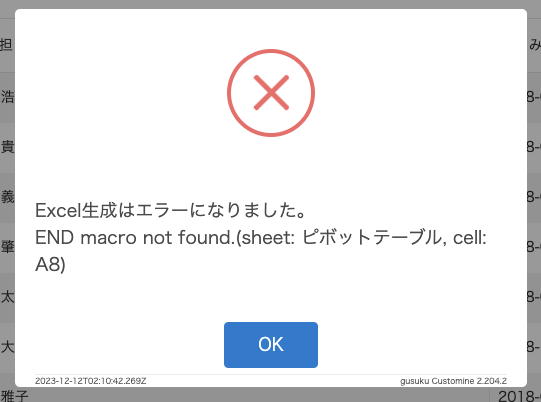
この状態のテンプレートでExcel出力を実行するとエラーが発生してしまいました。(順番が前後してますが、Customineのカスタマイズを作って試しました)

ピボットテーブルの設定を見ると6行目に$END、8行目に$FOREACHと出力されています。
この部分をCustomineが帳票テンプレートの設定だと認識したようで、$ENDの後に$FOREACHが存在する状態となるので、テンプレートの構文エラーとなったようです。
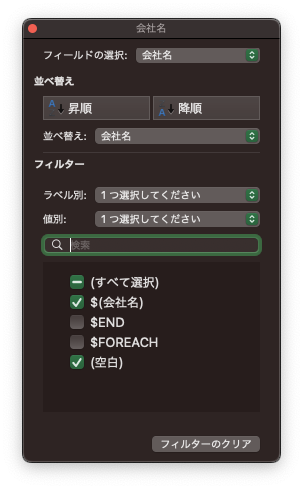
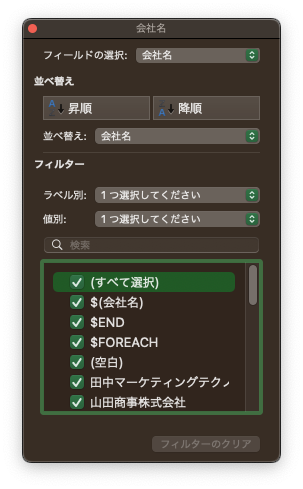
行ラベルのフィルターで$ENDと$FOREACHを外してみます。

2. Customineのカスタマイズ
最初に記載した 一覧画面から一覧表Excelを作る を参考にカスタマイズを設定します。
こんな感じで一覧にボタンが表示され、Excel出力ができるようになります。

以上の設定で「Excelを出力する」で出力されたExcelファイルを開けば、ピボットテーブルで集計された状態になります❗
と思いきや、全てのレコードが集計対象にはなりません?

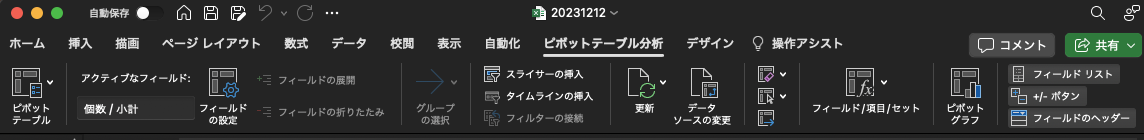
Excelのメニューから「更新」ボタンをクリックし、データソースを更新してあげる必要がありました。

更に行ラベルのフィルターですべて表示されるようにします。

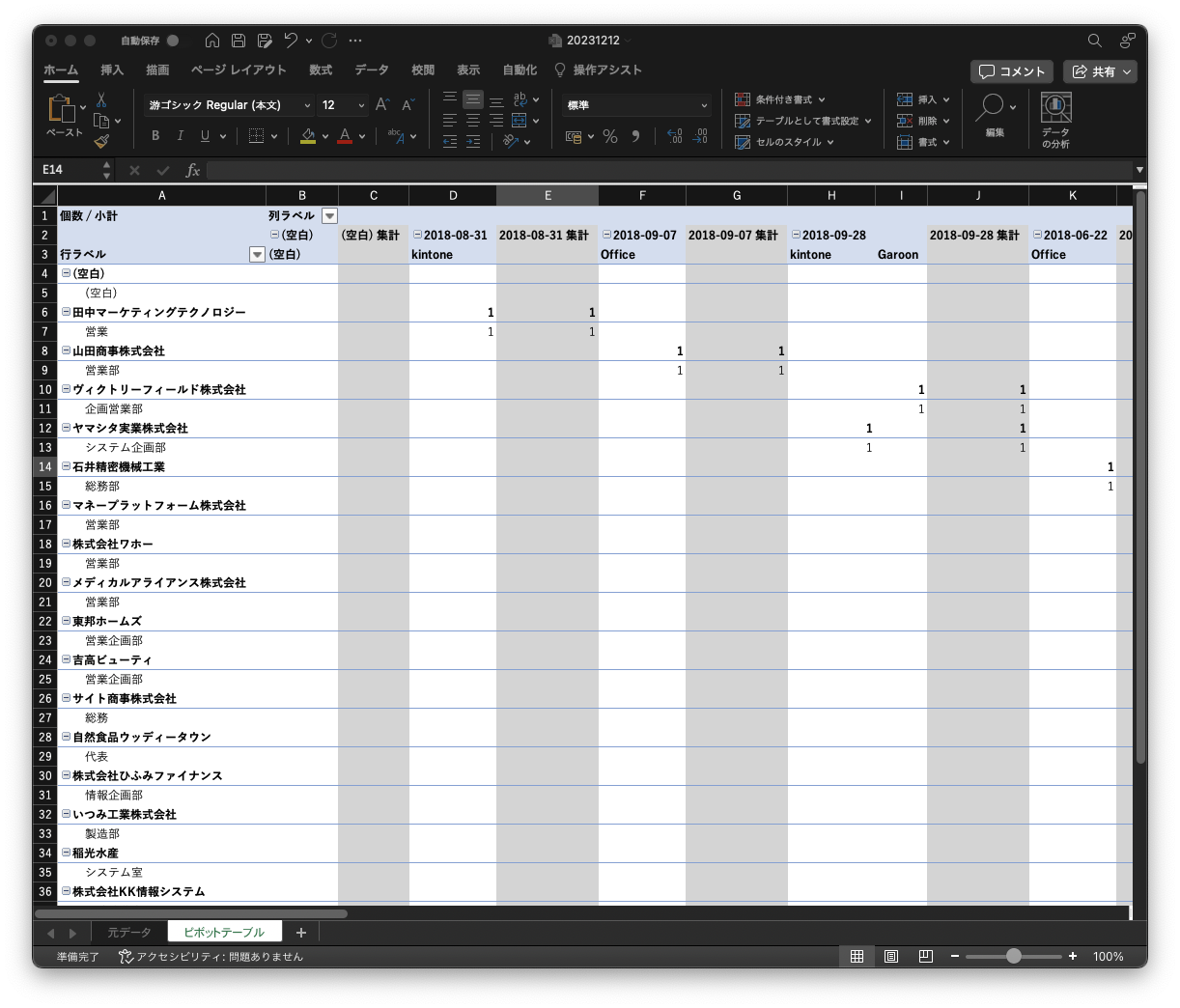
これで無事に表示されました?

1クリックで出力というところまではいきませんでしたが、同様の事を試そうとされた方の参考になれば幸いです。
※ MacのExcelで試しています
投稿者プロフィール
- kintoneを活用したシステム開発(だけ)をやってます。kintone認定資格5冠。