公開日:2023-12-10
この記事は Customine Advent Calendar 2023 の10日目の記事です。
こんにちは、にらです。
先日実家に帰省した際に氷点下にまで冷え込んだ朝の森を散歩していたら、「kintoneとカスタマインで神経衰弱ゲームを作れるのでは…?」と思い立ったので作ってみました。
写真は散歩中に撮ったものです。
早朝に雪が降ったようで、日陰には少しだけ雪が残っていました。

神経衰弱ってそういえばどんなゲーム?
有名なゲームではありますが、念のためにおさらいしておきたいと思います。
おおむね下記のようなゲームだと思います。
- プレイヤーは複数名
- ★と★、〇と〇、のようにペアとなるカードを複数使用する
- カードを裏返しにして置き、プレイヤーは自分のターンで2枚カードをめくる
- カードを2枚めくった結果、2枚とも同じカードであればめくったプレイヤーの得点になる
- 得点を得たプレイヤーは、続いてカードをめくることができる
- 2枚めくったカードが違うカードだった場合は、自分のターンは終わり
- 得点にならなかったカードは、また裏返しにする
- カードをめくった時は、プレイヤー全員がめくったカードを見ることができる
- 全てのカードがオープンになった時点でゲームは終了、得点が多いプレイヤーの勝ち
今回は、プレイヤーは2名固定でゲームの開始時に名前を入力してもらい、プレイヤーを識別できるようにします。
また、カードの配置をランダムで作ることも考えたのですが、今回は固定のデッキを作成し、開始時に選ばせるようにしました。
さらに、この神経衰弱はプレイヤーが物理的に一緒にいる状態で遊ぶことを前提にしています。
別の場所にいても遊べるように、「レコード編集画面をロックする」を使ったカスタマイズも考えたのですが、
まだちょっと中途半端な状態ですので、いつかきっと実装したいと思います。いつかきっと…!
こちらが出来上がりです
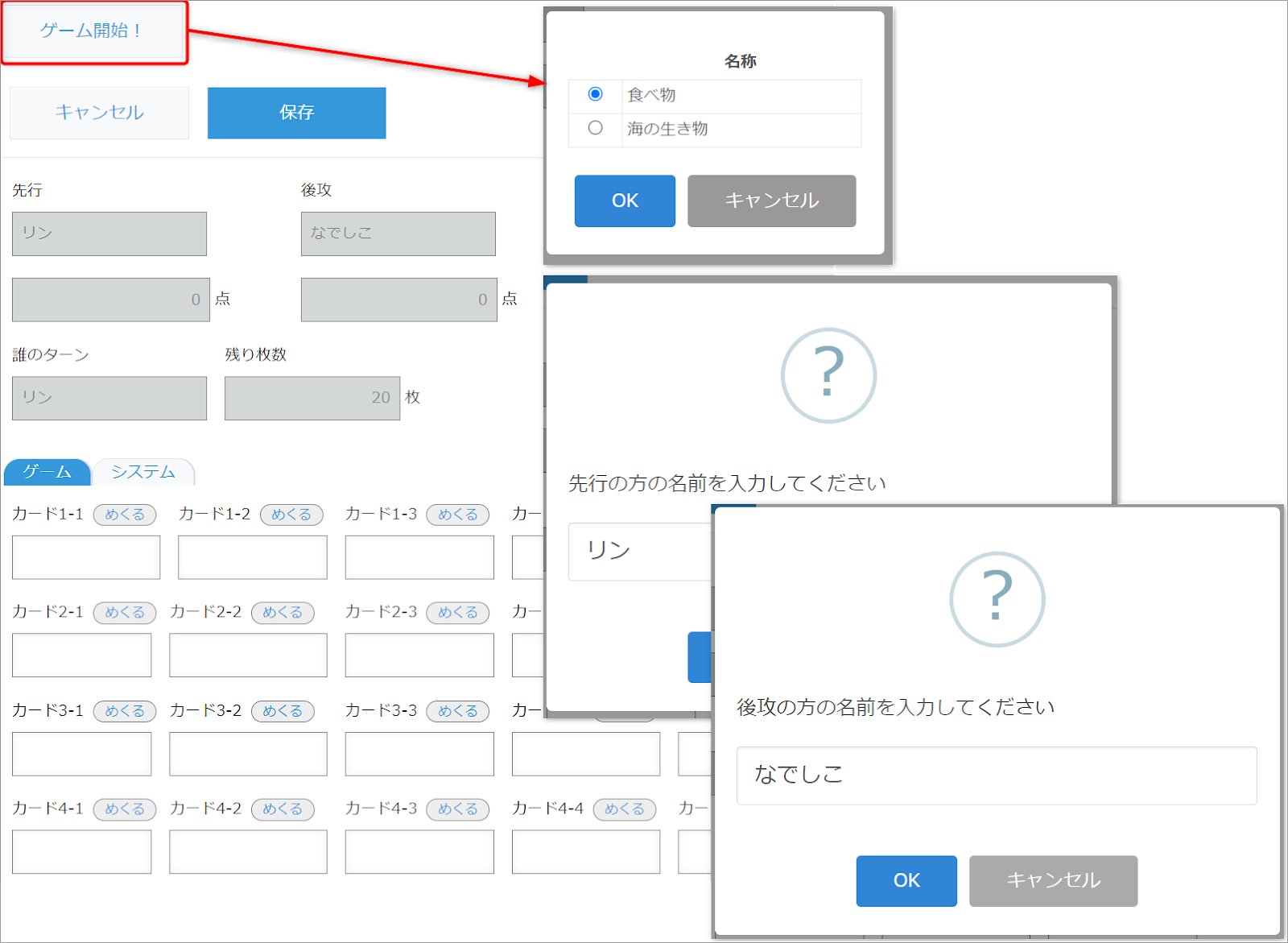
ゲームは追加画面・編集画面で行います。
「ゲーム開始」ボタンをクリックするとカードが配られ、先行と後攻のプレイヤーの名前をダイアログで入力するとゲームが開始します。

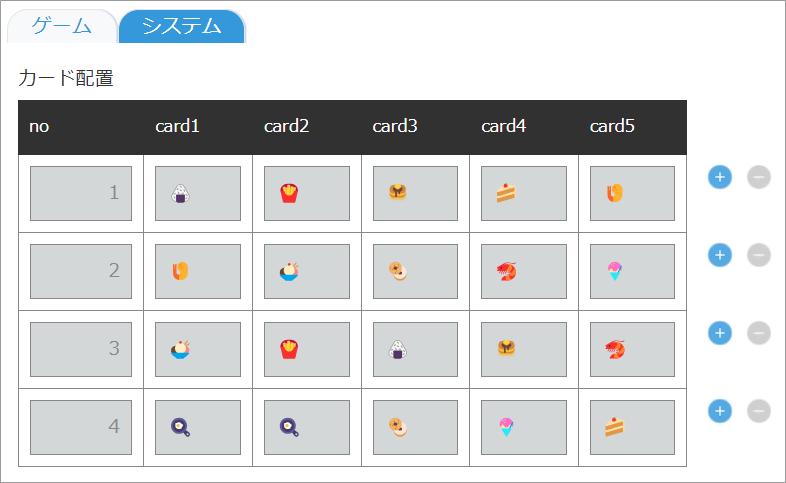
配られたカードは、「システム」タブに隠してあります。

また、「システム」タブにはゲームを制御するためのフィールドやテーブルも配置しました。
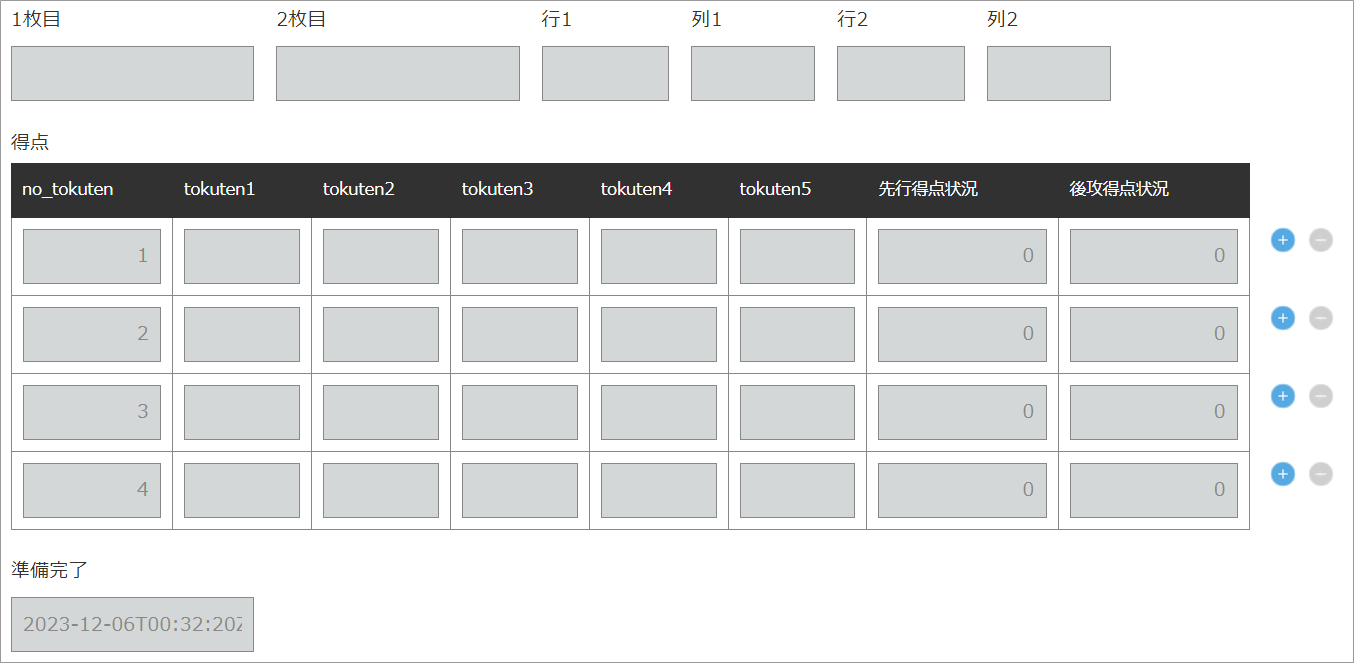
「カード配置」テーブルで配られたカードを管理し、「得点」テーブルで先行・後攻のどちらのプレイヤーがカードを取ったのかを管理します。

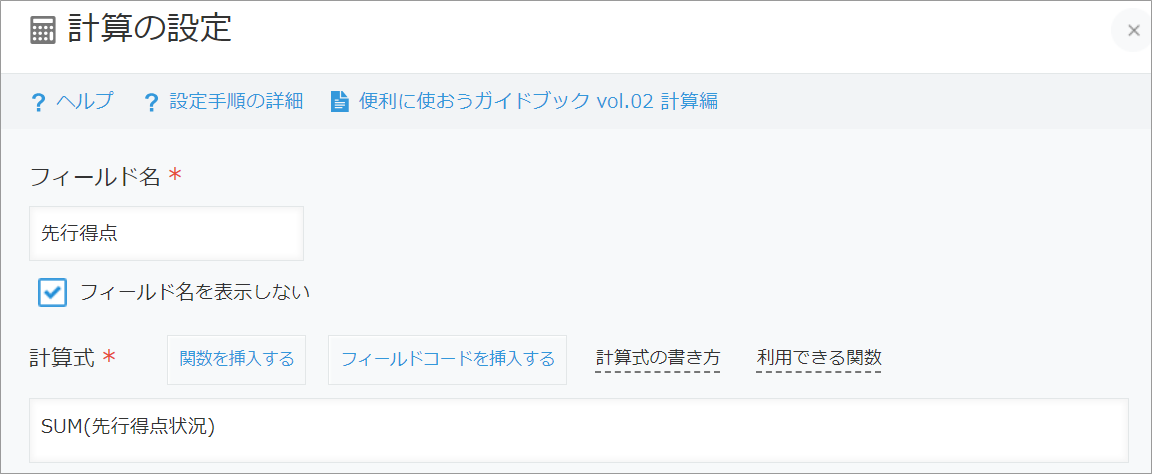
ちなみに、得点の計算は kintone の計算フィールドで行っています。
テーブル内のフィールドに各プレイヤーの名前が入っていれば「1」、入っていなければ「0」として加算していきます。

そして、テーブル行ごとの得点を合計し、プレイヤーごとの得点を計算して表示します。

カードを取ったプレイヤーの名前をテーブルにセットする部分は、カスタマイズで実現します。
ゲーム開始とカスタマイズ
今回のゲームは、追加画面または編集画面でプレイします。
選びがちな詳細画面を選ばなかった主な理由としては、カードをめくった時のなどの制御で「フィールドの値を編集して値が変わった時」を使いたかったことと、ゲームの制御にテーブルを使用するため、詳細画面でテーブルの特定行へ値セットを行う事が困難だという理由から、それらを簡単に行える追加画面・編集画面を選びました。
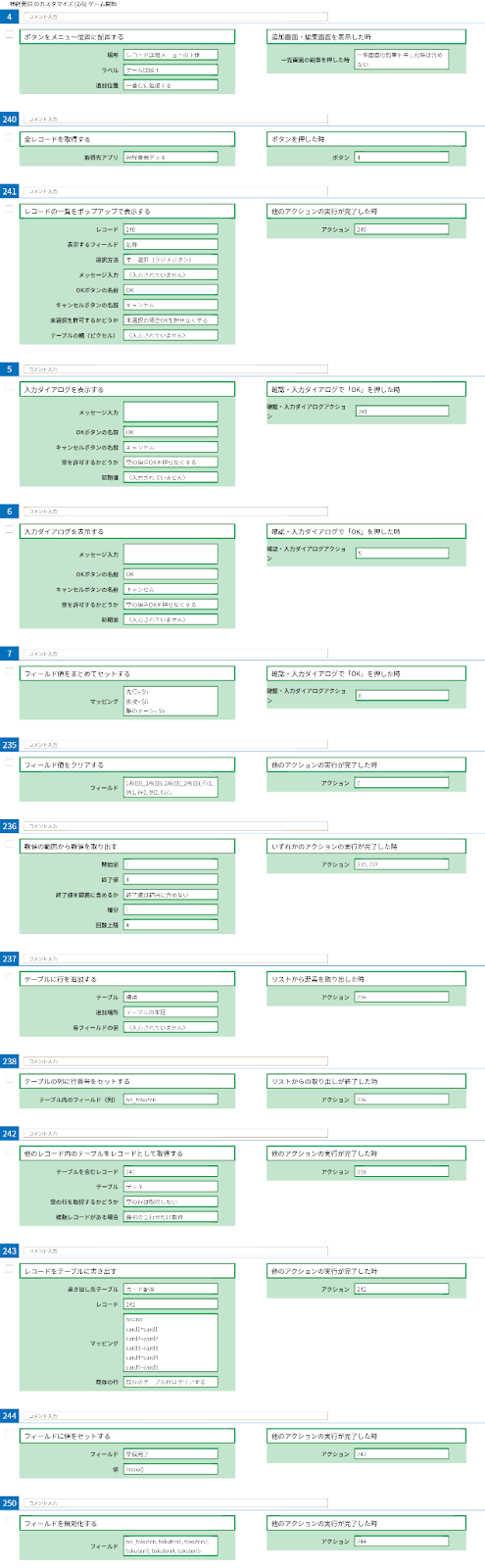
さて、「ゲーム開始」ボタンを押したときのカスタマイズは以下の通りです。
なお、今回のカスタマイズではすべてのバグを取り切れていないので、全く同じカスタマイズを作成いただいても完璧には動かないかもしれません。。
ボタンをクリックすると、別アプリの「神経衰弱デッキ」アプリからレコードを取得してデッキを選ばせ、「デッキ」テーブルに書き出しています。
また、プレイヤーの名前を入力ダイアログで入力させ、フィールドにセットします。
準備が完了したら、デッキを操作で黄なようにフィールドを無効化し、「準備完了」フィールドに現在時刻をセットすることで、別のページのカスタマイズに準備が完了したことを知らせます。

ゲーム中のボタン制御
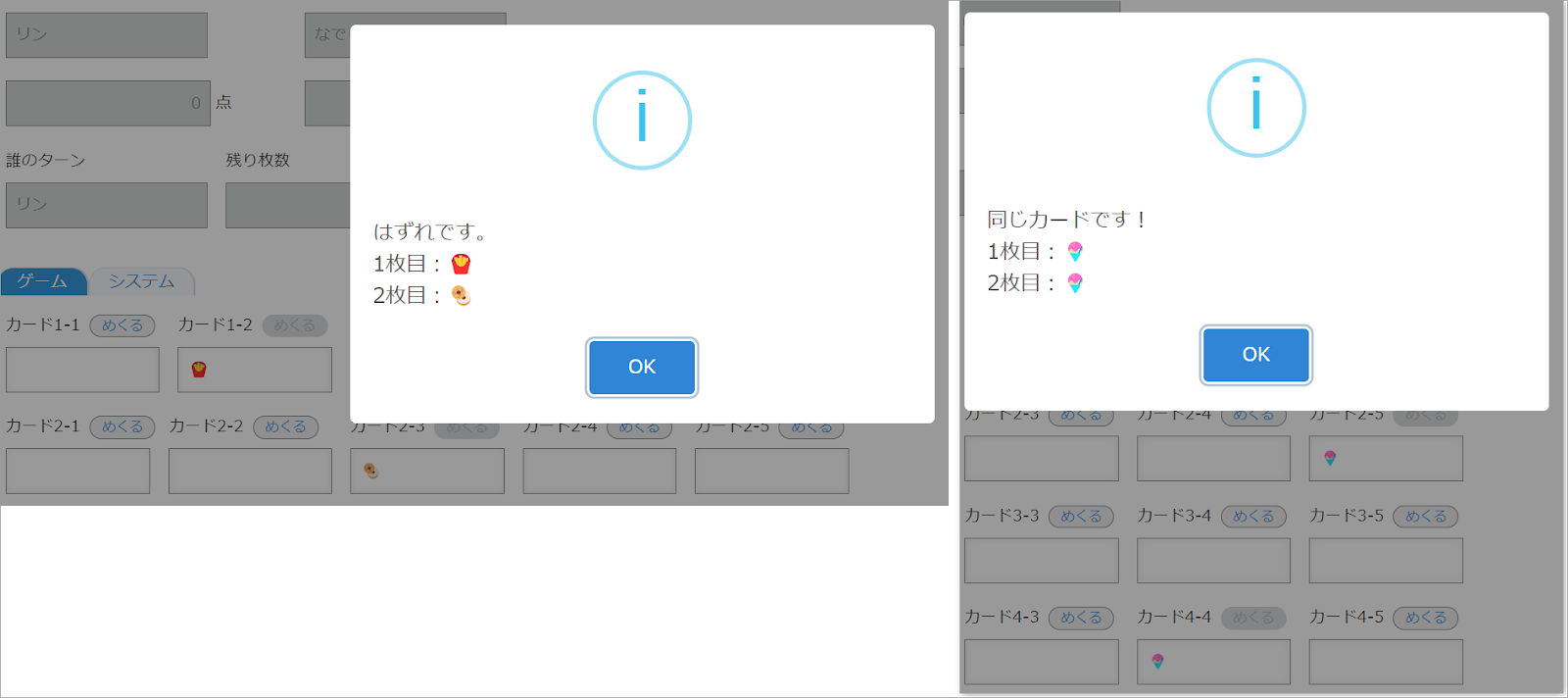
各プレイヤーがフィールドの横の「めくる」ボタンをクリックすると、めくったカードのマークが表示されます。
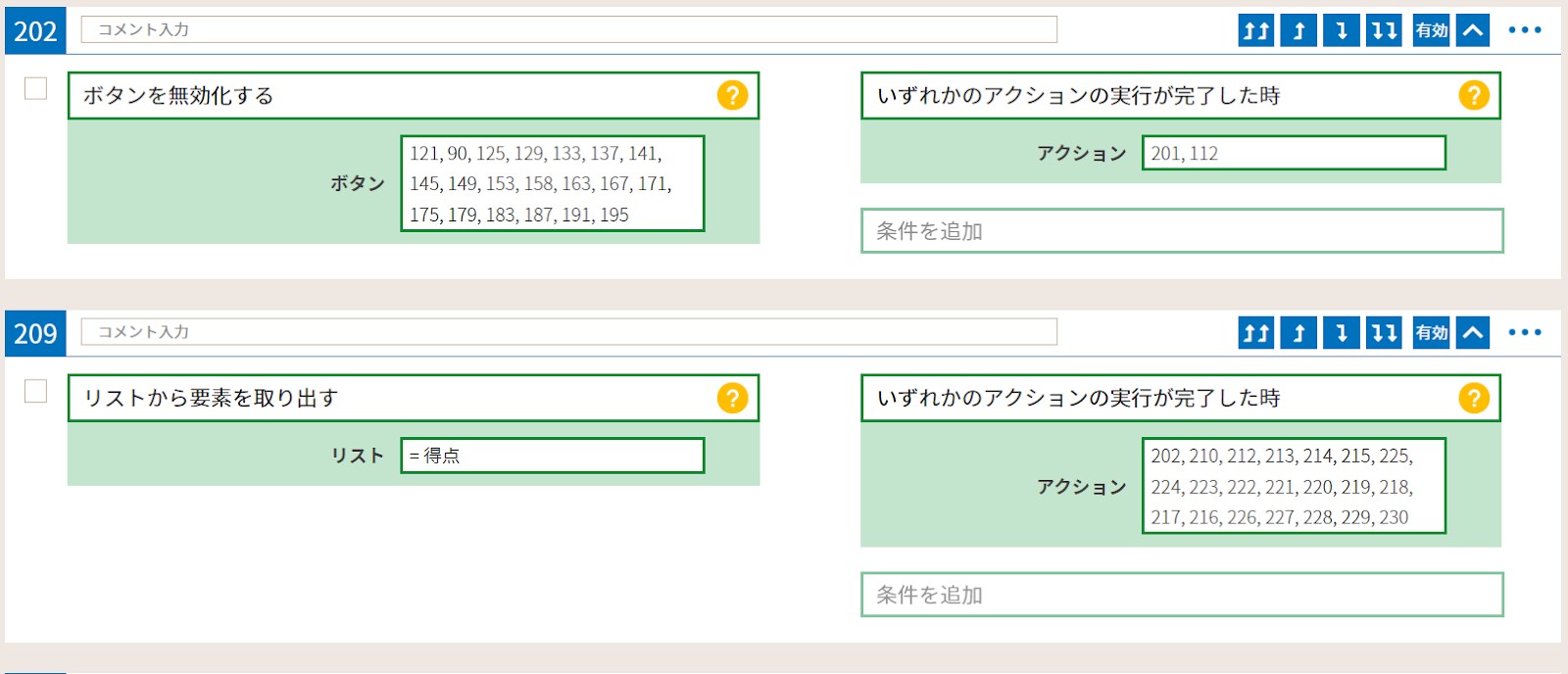
また、直前にめくったカードを再度めくれないように、ボタンを無効化しています。
さらに、2枚目のカードをめくり、異なるカードであれば「はずれです。」と表示、同じカードであれば「同じカードです!」と表示して、得点にプレイヤー名をセットします。

プレイヤーが取ったカードの場所に、プレイヤー名がセットされます。

そして、この得点テーブルに値が入ったフィールドのボタンは無効化して押せなくなり、かつ取得済みのフィールドにはオープン済みのカードのマークが表示されます。

この辺りのカスタマイズは非常に泥臭く、ボタン毎にカスタマイズを作成していますのでとんでもない長さになってしまいました。。
全てがボタンに関するカスタマイズなので、ページを分けられなかったのです。。。

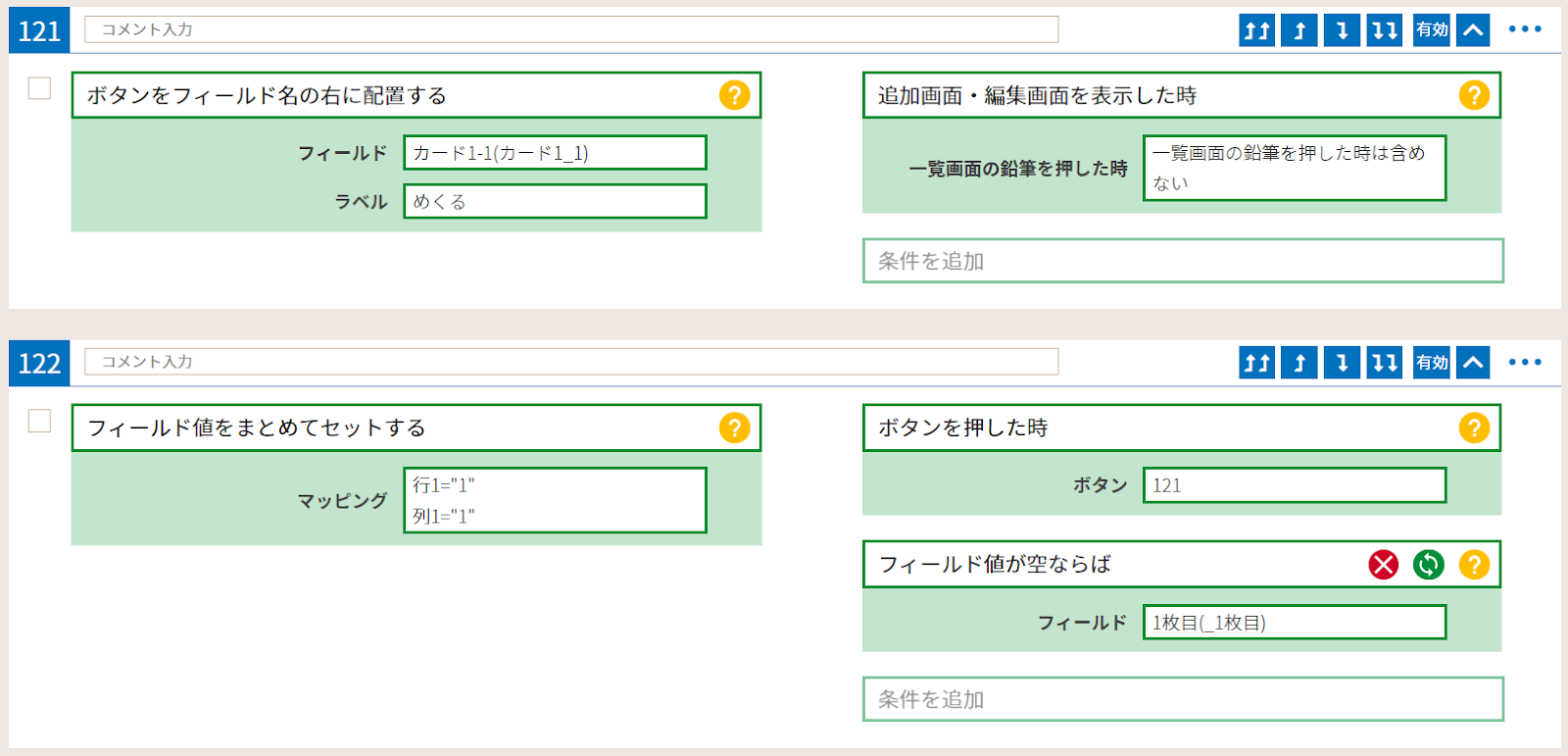
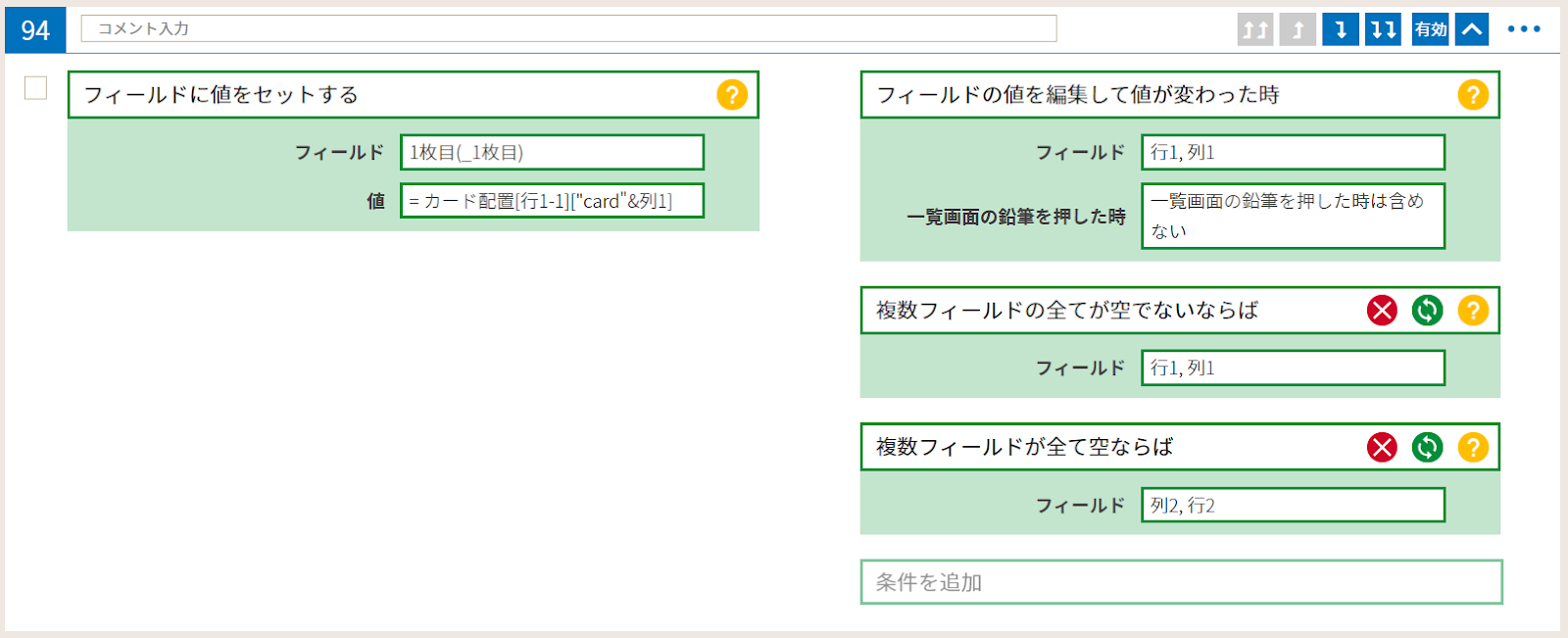
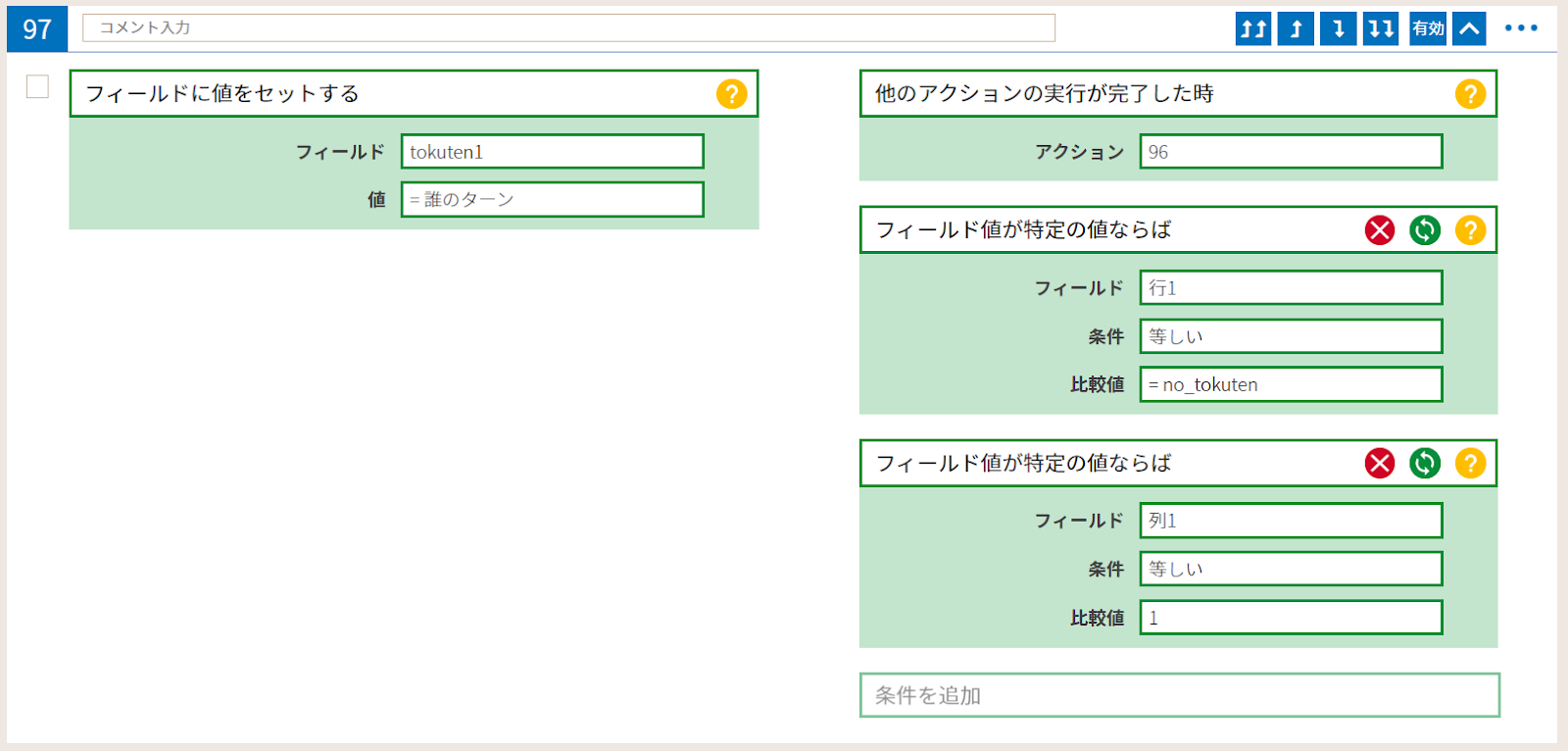
一部だけご紹介しますと、「めくる」ボタンをクリックすると、1枚目のカードであれば「行1」「列1」、2枚目のカードであれば「行2」「列2」フィールドに値をセットし、

「行1」「列1」フィールドの値が変わったときに、「カード配置」テーブルから、押されたボタンの場所の値を「1枚目」「2枚目」フィールドにセットしています。

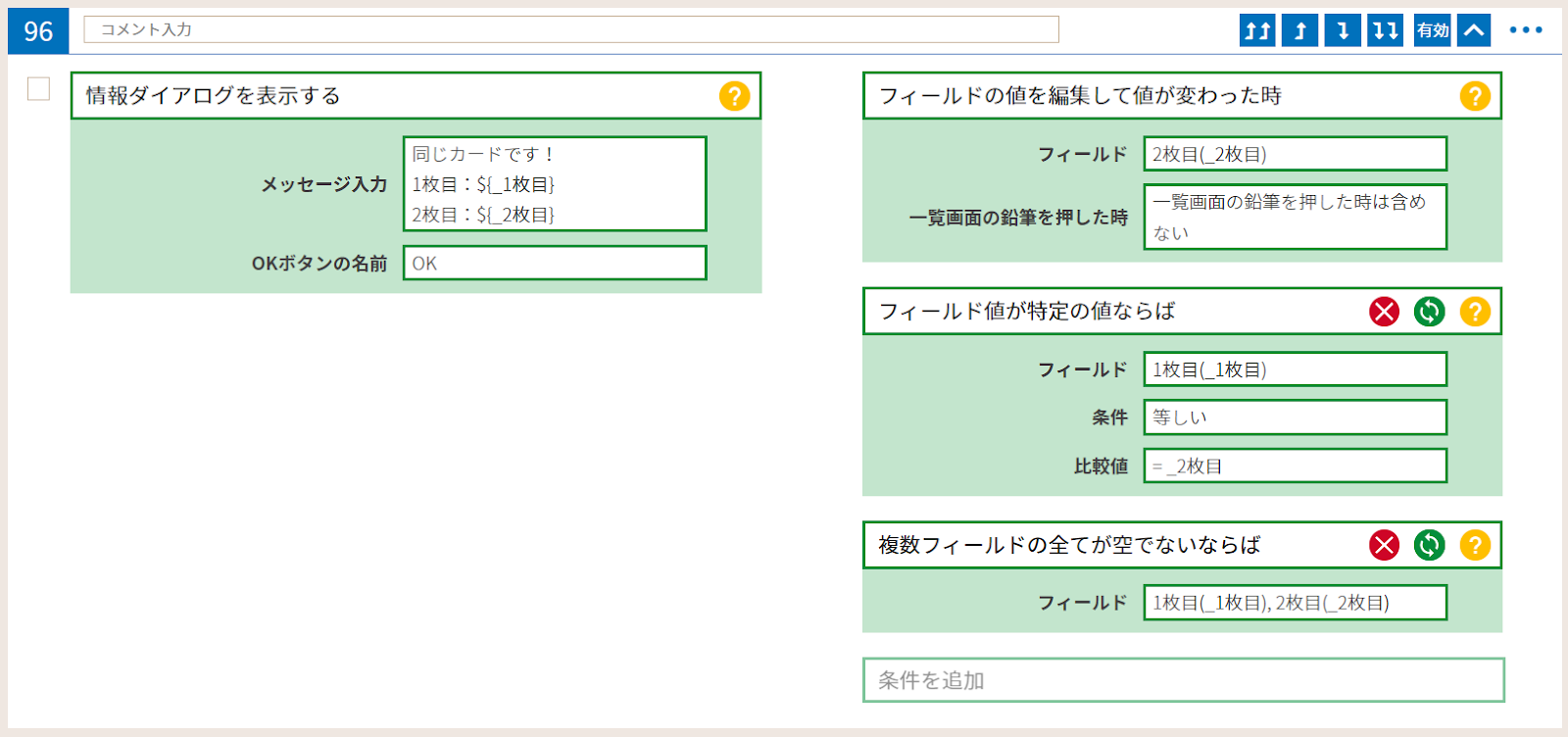
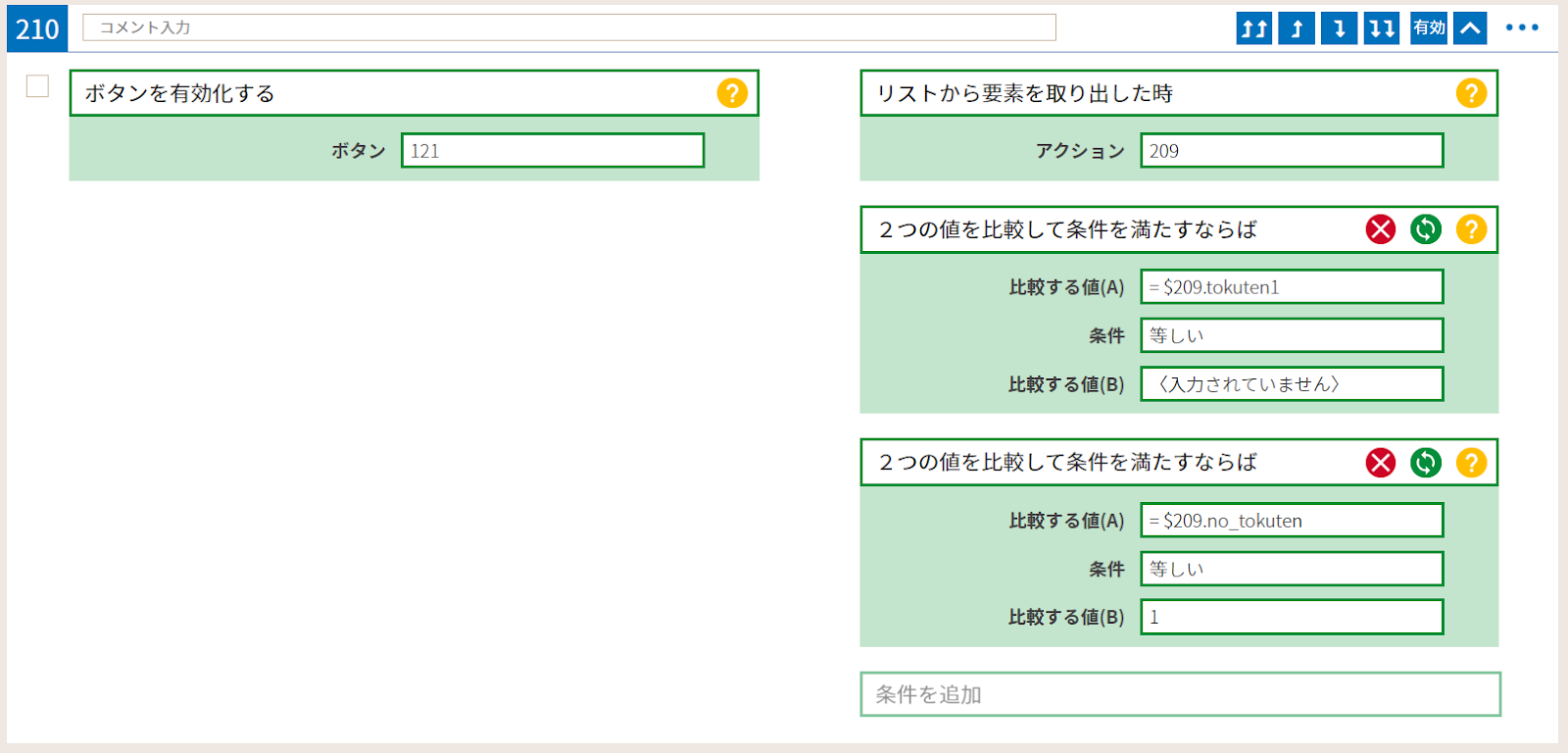
そして、1枚目と2枚目のカードが同じであればその旨ダイアログで表示し、

得点テーブルに名前をセットしたり、

ボタンの有効化・無効化を行ったりしています。


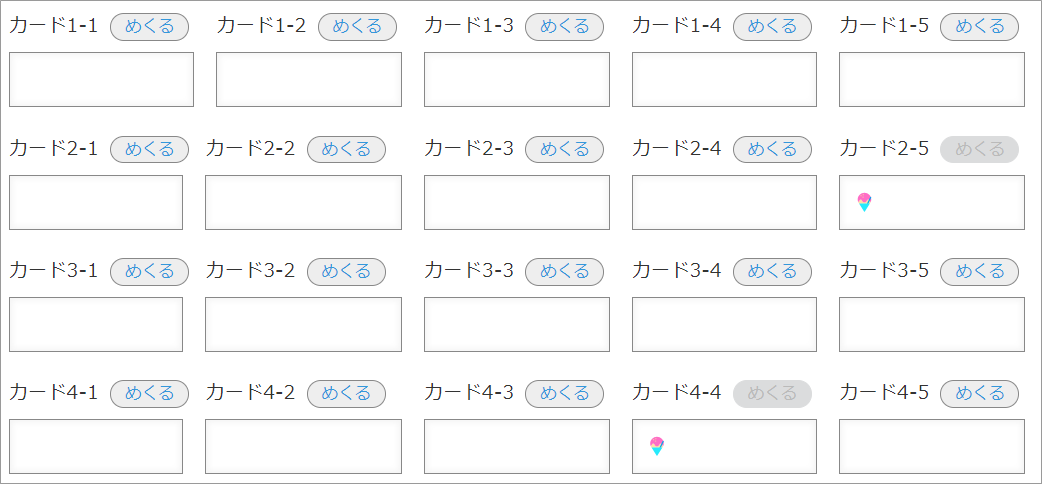
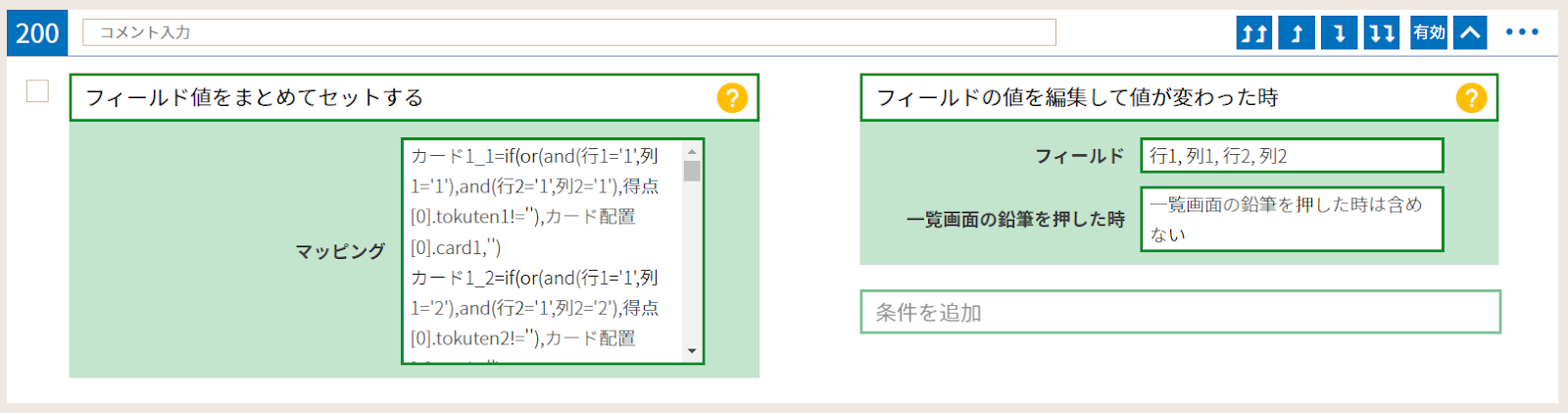
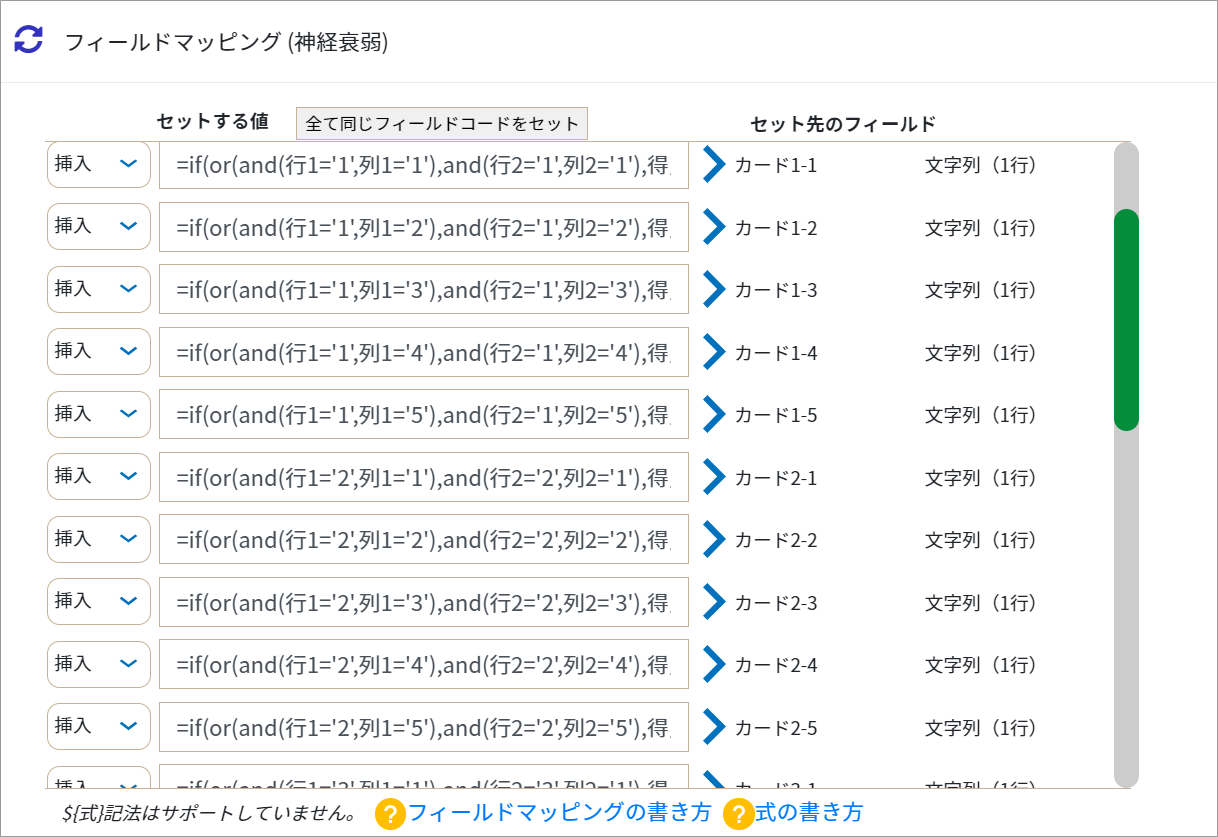
こちらは、オープン済みのカードのマークを表示するカスタマイズです。

以下のようにマッピングを行って、得点テーブルに値が入っていれば、カード配置テーブルの同じ場所にあるマークをセットするようにしています。
=if(or(and(行1=’1′,列1=’1′),and(行2=’1′,列2=’1′),得点[0].tokuten1!=”),カード配置[0].card1,”)
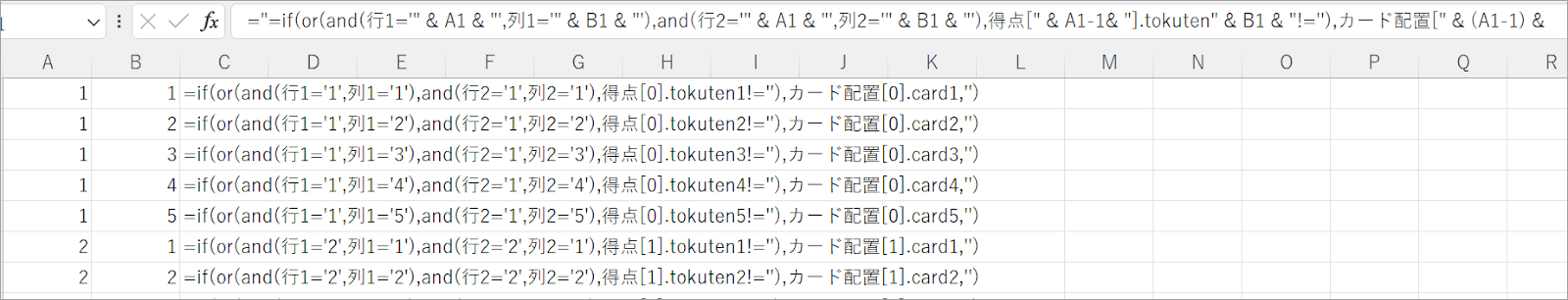
この式を、行と列の指定を変えてすべてのフィールドに指定しています。

なお、このとき一つひとつ式を作るのが大変だったので、Excelのお力をお借りしました。

ゲームの終了
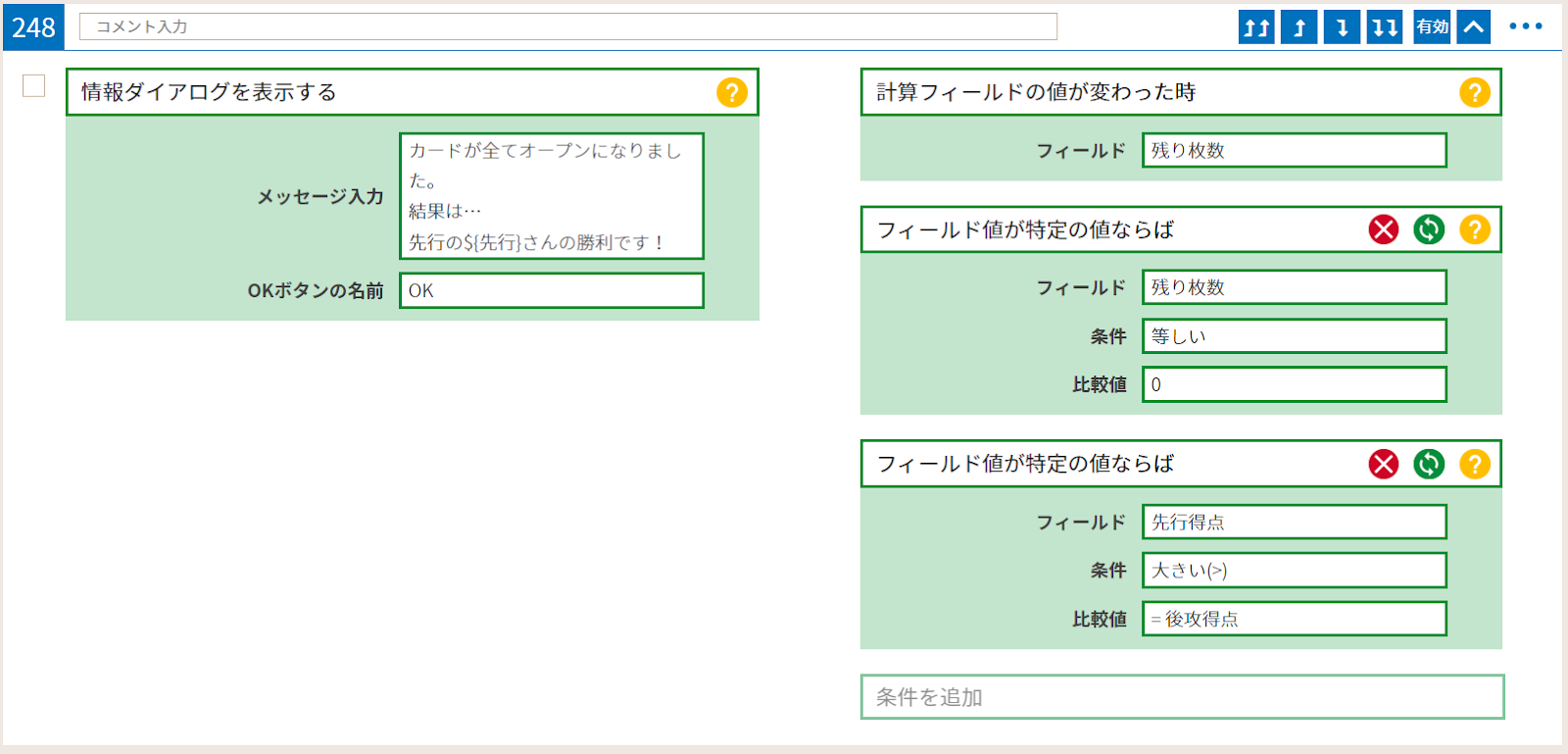
全てのカードがオープンになると、プレイヤーの得点をもとに結果を表示します。

計算フィールド「残り枚数」が「0」になったときに結果表示するようにカスタマイズしています。
こちらのアクションの他に、後攻のプレイヤーが買ったときと、引き分けのアクションも作りました。

これで一通り遊べるようになりました…!
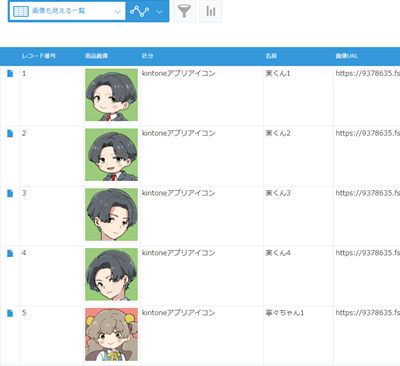
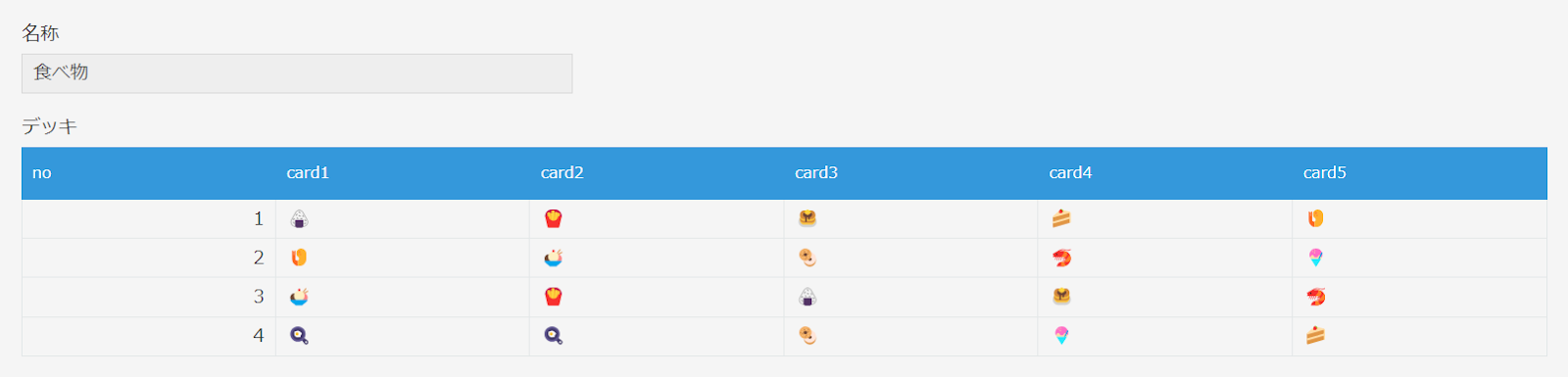
ちなみにデッキはこんな感じです
1つのデッキにつき1レコードで、テーブルとしてカードを持っています。

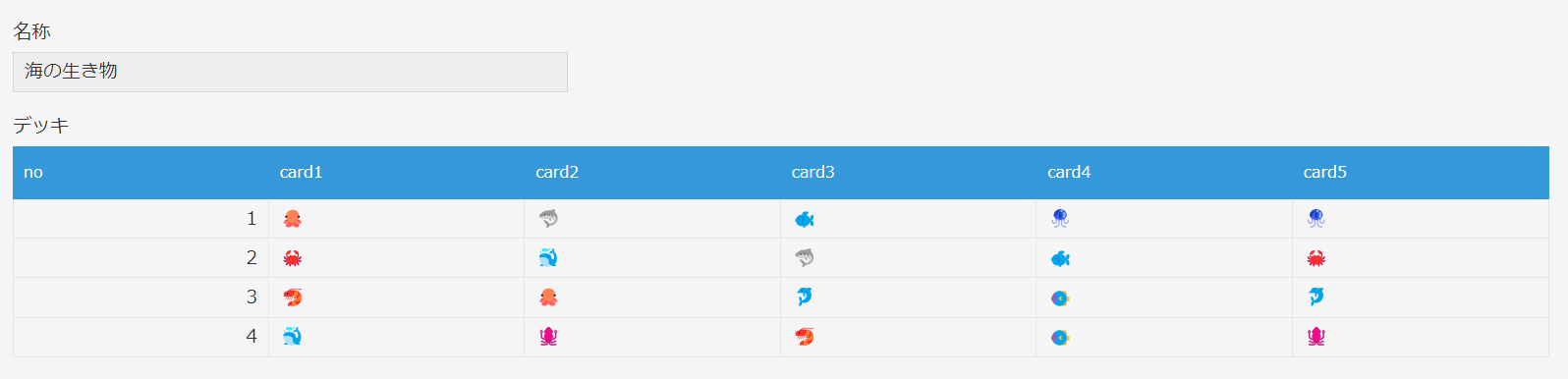
せっかく作ったので海の生き物も。

終わりに
軽い気持ちで作り始めた神経衰弱ですが、ボタンの数だけアクションを作らなければならない点でくじけそうになったものの、楽しくカスタマイズできました!
他にもやりたいことがたくさんありますし、もっと無駄のないカスタマイズにならなかったのか…など、
作れば作るほど気になるところが出てきて終わらないのですが、今回はここまでとさせていただきます。
皆様も、ホリデーシーズンのお供に神経衰弱ゲームを楽しんでみてくださいね!
投稿者プロフィール
-
gusukuのチャットサポートの中の人です。
kintone認定資格は5冠。
趣味はキャンプ、最近登山もはじめました。