公開日:2018-12-17
この記事は、kintone Advent Calendar 2018の12月17日分としての記事です。

思考の整理方法
みなさん仕事(だけではないですが)で、思考を整理したいことってあると思います。様々な方法がありますが、思考の整理方法の1つとしてマインドマップと言われる手法があります。
マインドマップの詳細は、上のリンク先に任せるとして、私は結構マインドマップが好きで、自分の考えを整理したりするときにマインドマップを使います。
普段は、1人で考えればいいので、Macで使えるMindNodeというアプリを使っています。
ただ、チームでブレインストーミングするようにみんなで思考を発散・整理させたいときには、マインドマップを共同編集したくなります。
世の中にはそういうサービスもありまして、そういうのを使えばいいんですが、そこは、Kintonian(USではkintone使う人をこう呼びます)なのでkintoneでできんもんかと考えるわけです。
やってみた
私のことをご存知の方は、最近私が、gusuku Customineの宣伝ばかりしていますので、寝ても覚めても「No-Code! No-Code!」って言っていることはご存知かと思いますが、実はプログラムもかけるということをたまには思い出していただくためにも、ちょっとやってみました。
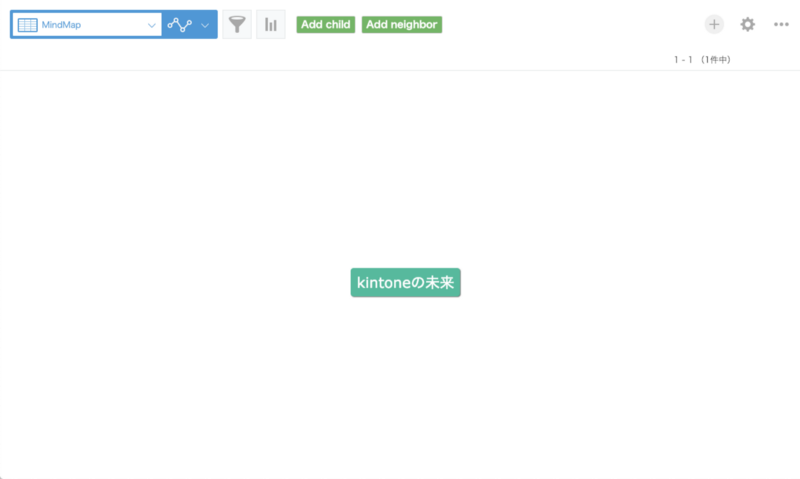
マインドマップの表示には、JsMindを利用しましょう。

はい、できました。まだ真ん中のノードしかないですね。上にボタンをつけたので、これを押すとノードが追加できます。
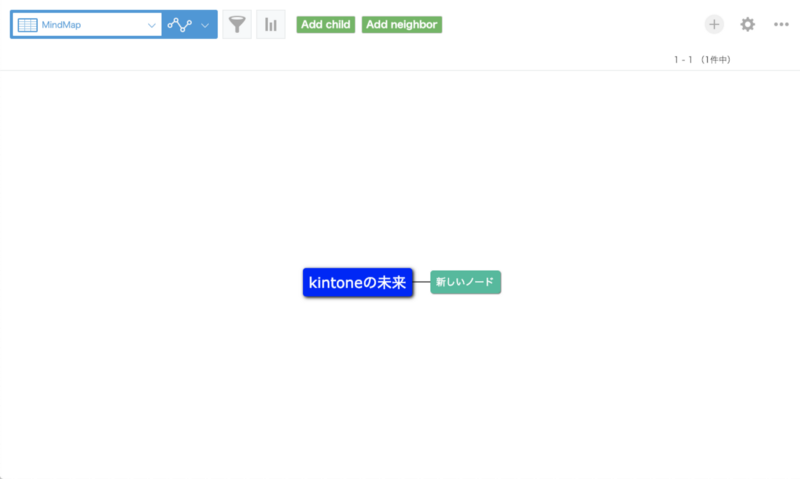
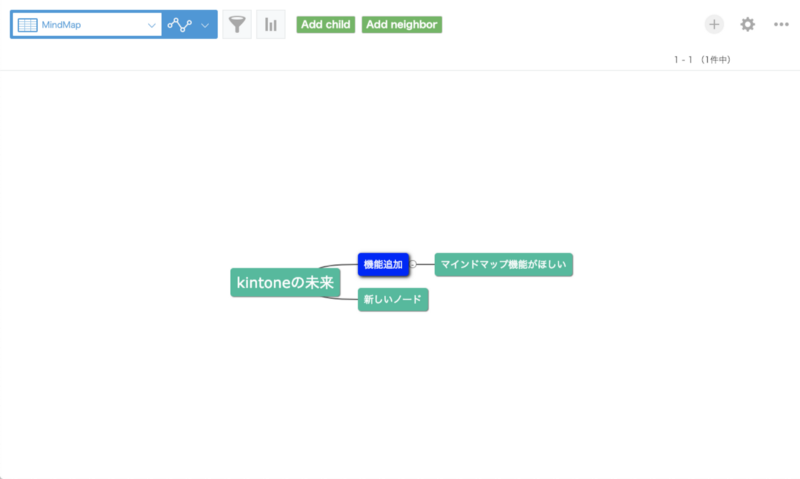
「Add child」を押すと子ノードができます。

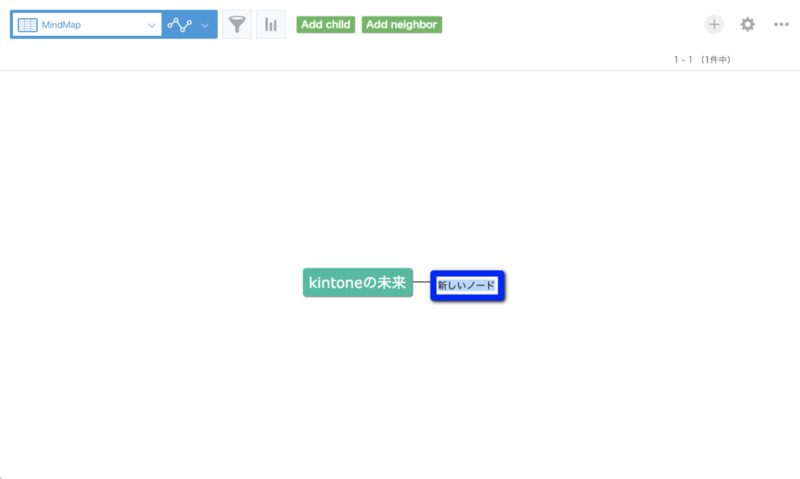
できましたね。「新しいノード」って書いてあるので、ダブルクリックして編集します。

編集モードになりましたね、こんな感じで子ノードを追加していくとこうなります。

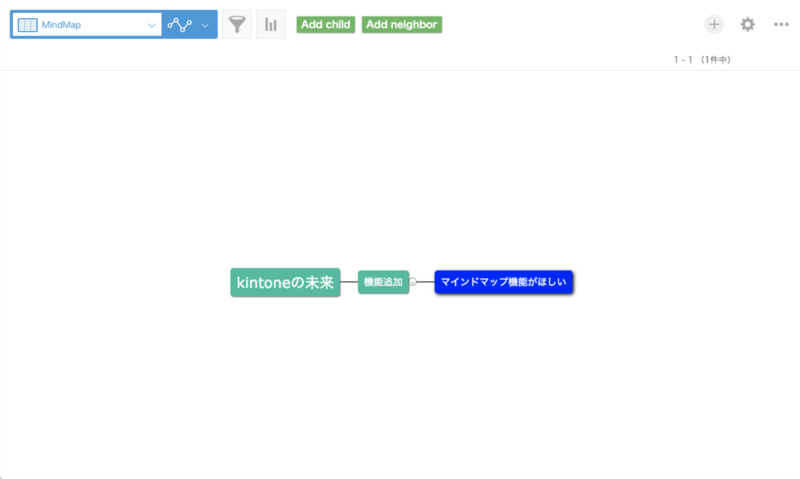
これだと、子ノードばっかりで一方向に伸びていくだけなので、「Add neighbor」をやってみましょう。

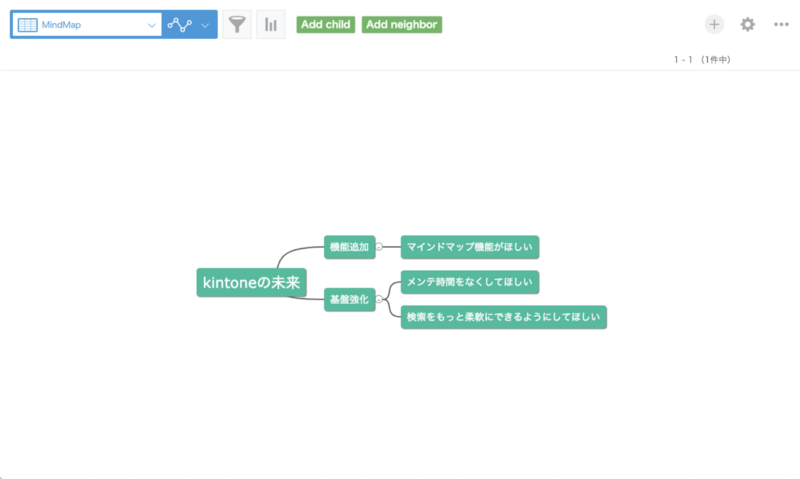
兄弟ノードが増えましたね、さて更に編集していきます。

マインドマップっぽくなってきました。
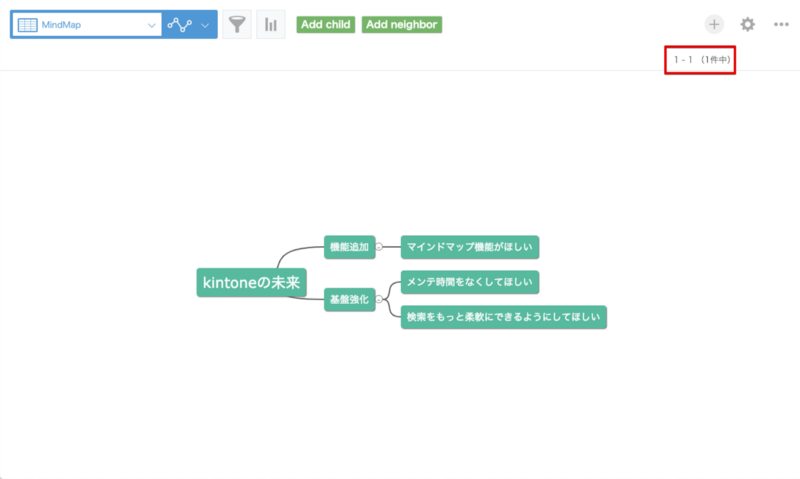
これだけだと、ただ画面で編集しているだけですが、ここで右上に表示されている(以下の画像で赤枠で囲んである)レコード数をみてみましょう。編集している間は、1–1になっています。

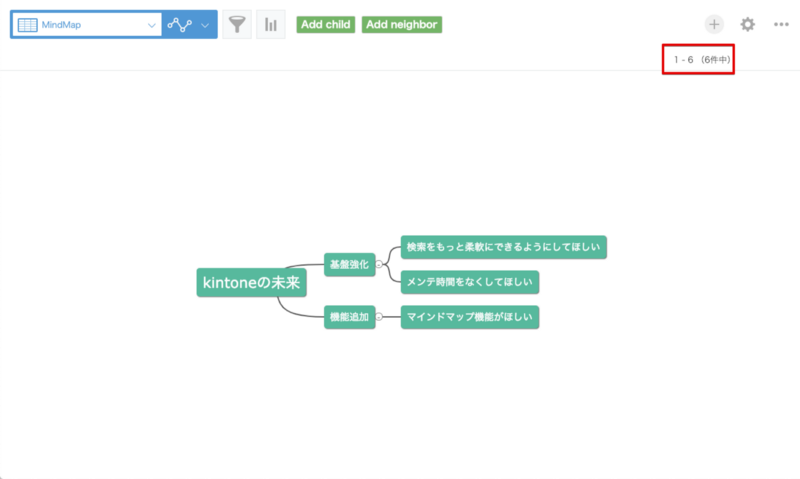
ちょっとブラウザをリロードしてみましょう。

お、1–6になりましたね。実はノードを追加したり編集するたびにkintoneのレコードを追加・編集するようにしてあります。
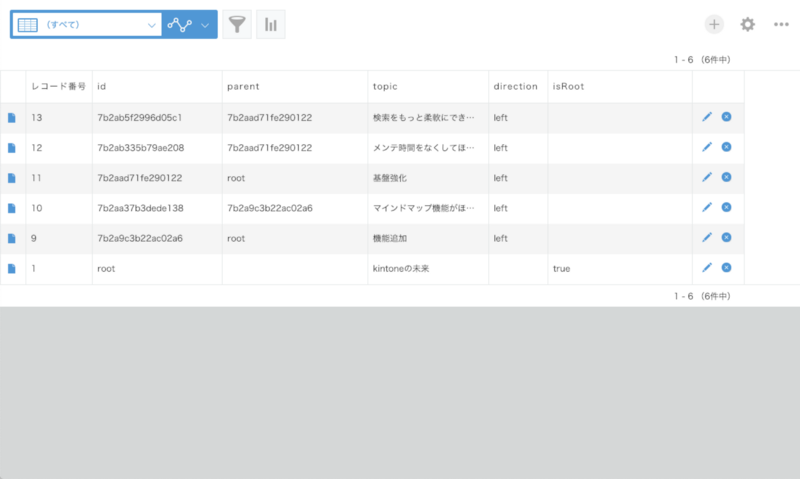
kintoneの普通の一覧をみてみましょう。

レコードできてますね。
各ノードがkintoneの1つ1つのレコードになっているので、チームで共同編集しても同じノードで編集が競合しない限りは問題なく編集できるはずです。
#まとまると強い
さくっと作っただけなので、このままでは実用に耐えないですが、kintoneだとデータのハンドリングが簡単なので、こういうことも簡単にできるのが面白いですね。
kintoneはグループウェアとしての側面がかなりあるので、こういった方法でチームの思考をまとめるのも面白いですよね。まさに思考も#まとまると強いです。
これちゃんと作ってチームで使いたいなぁと思うのですが、ほしい人いますか???
この記事のPageViewが、500を超えたら製品化考えますので、拡散お願いします。
ということで、kintone Advent Calendar 2018の12月17日分でした。
投稿者プロフィール
-
"gusukuシリーズプロダクトマネージャー
ノーコード(No-Code)の有効性に着目し、kintoneとgusukuシリーズの普及のため全国を飛び回っています。"






