公開日:2017-07-06
はじめに
本記事は2017年7月7日開催のkintone devCamp セッション「gusukuではじめるデベロッパーフレンドリーなキントーンのアプリ管理~これでキントーンで安心して開発!~」のハンズオン資料です。
gusukuを使ってkintoneアプリ開発で❤️HAPPY ❤️になろう😍
※今回はgusuku中心のハンズオンとなります。kintoneの基本的な操作部分は省略していますのでご了承下さい。
gusukuってなんなのさ
kintoneのアプリ開発をサポートするサービス。
ざっくり言えば、kintone単体だと実現が難しかったり少し手間がかかるような作業を、ブラウザ上から簡単な操作でできるようにしたサービスです。

gusukuの三大機能
gusukuには大きく分けて3つの機能があります。
基本機能をベースに、オプションという位置づけで
- kintoneデータのバックアップ&リストア機能
- Excelを使った帳票出力機能
があります。

- 基本機能
– アプリのフォーム設計情報の管理機能
– デプロイ機能 - オプション機能
– kintoneデータのバックアップ&リストア
– Excel帳票出力(プラグインを利用)
gusukuの基本機能を使ってみる
gusukuはkintoneと同じSaaSです。
ブラウザからアクセスして利用します。
また、原則kintoneとセットで利用するもので、単体では利用できません。
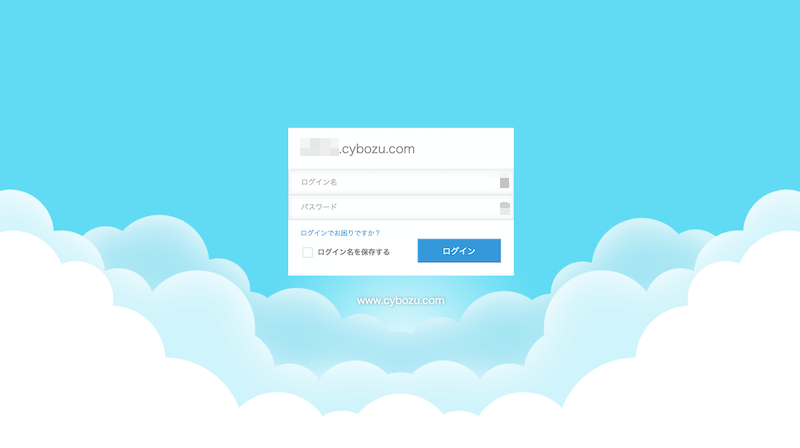
gusuku ログイン画面
gusuku.io
gusuku.ioapp.gusuku.io
ハンズオン教材一式ダウンロード
今回利用する教材はgusukuからダウンロードできます😄
ハンズオン中にできなかった人は是非復習がてら後日やってみて下さい!
gusukuフリーアカウントの新規登録
gusukuのログイン画面からgusukuのアカウントの新規登録を行います。
メールアドレスを利用してアカウントを新規登録する場合は、他者と共有しているメールアドレスはできるだけ避けてください。
自分以外の担当者による誤登録防止のためです。
※共有してるけど他の担当者が勝手に登録することはない!っていう自信がある人は使ってもらってOKです😜

メールアドレスを利用して新規登録する場合、メールアドレスを入力し、**「はじめてgusukuを利用します」にチェックを入れ「サインイン」**をクリックします。
すると以下のようなダイアログが出ますので、メールが届いているかチェックして下さい。

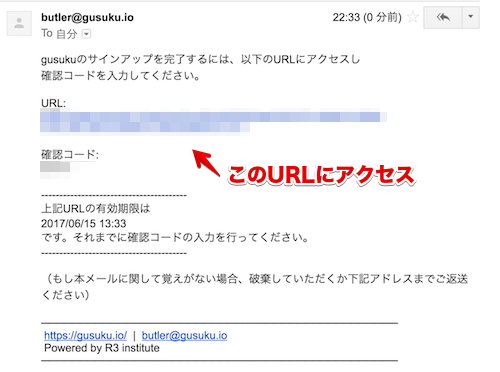
以下のようなメールが届いていれば、メール本文記載のURLをクリック。

メール記載の確認コードと、ログイン用の任意のパスワードを設定してログインします。

ログインできたら、左メニューの中の「ハンズオンサンプルアプリ」をクリックします。

サンプルアプリのダウンロード画面が開きますので、ダウンロードのアイコンからzipを落として展開しておいてください。

gusukuにはログインしたまま、左メニューのMain内**「プロジェクト一覧」**を開いておきます。
教材に含まれているもの
今回教材に含まれているものは下記です。
- handson_sfa.zip(アプリテンプレート)
- gusuku_client.csv([1]顧客情報アプリデータ)
- gusuku_project.csv([2]案件管理アプリデータ)
※本編ではcsvファイルは利用しません。バックアップ/リストアなど試される時にはこのデータをお使い下さい。
gusukuを利用する前の事前準備
各自ご用意されたkintone環境(開発者アカウント)に管理者アカウントでログインして下さい。

スペースを作成
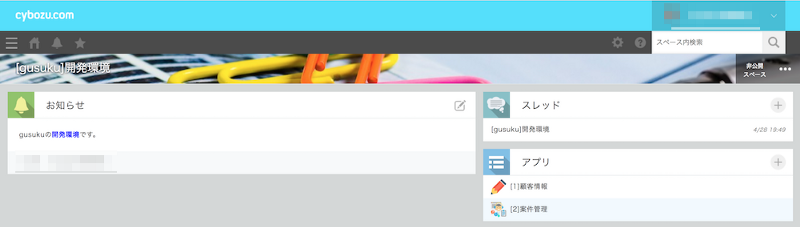
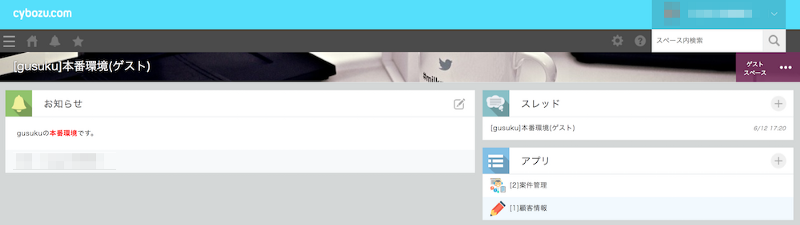
kintoneに**「開発環境」「本番環境」**というスペースを作成します。
※ 実業務では通常のスペースやポータルであるケースもあるかと思います。
※ 今回はハンズオンなので「本番環境」ということがわかりやすいように、ゲストスペースで本番環境を作成します。
* 開発環境: 通常のスペース
* 本番環境: ゲストスペース
開発環境(通常のスペース)

本番環境(ゲストスペース)

開発環境にkintoneアプリを作成
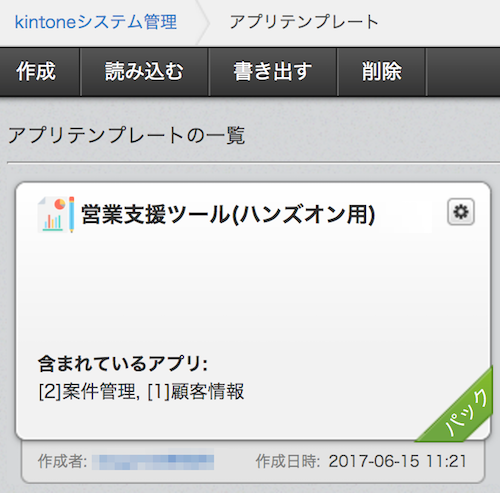
今回は用意したhandson_sfa.zip(アプリテンプレート)を使用します。
アプリテンプレートとして読み込んで、開発環境スペースにアプリを作成してください。

gusukuでプロジェクトを作成する
gusukuにはすでにログインした状態になっていると思います。ログアウトをしている人は再ログインしなおして下さい。
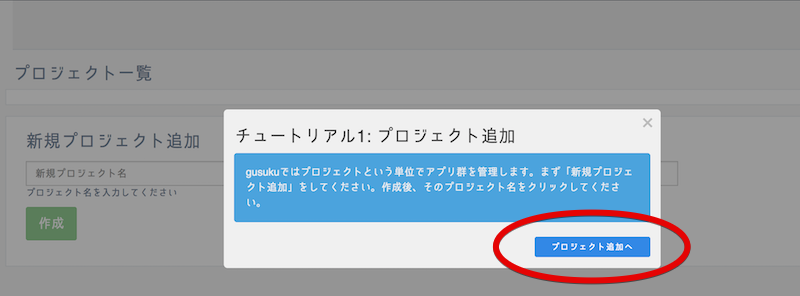
初回は以下のようなチュートリアル画面が表示されます。
この手順に沿って作業を行っていきます。

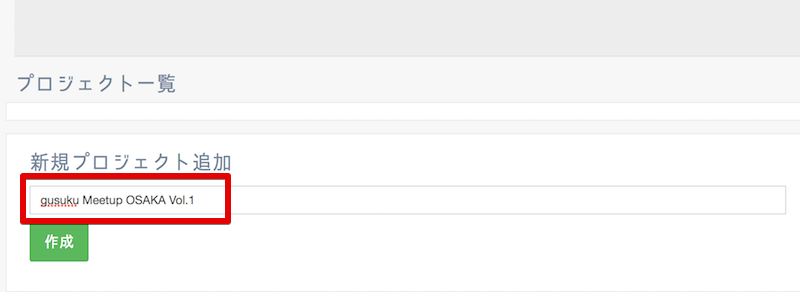
以下の例では、勉強会名をプロジェクト名にしています。

gusukuで環境を作成する
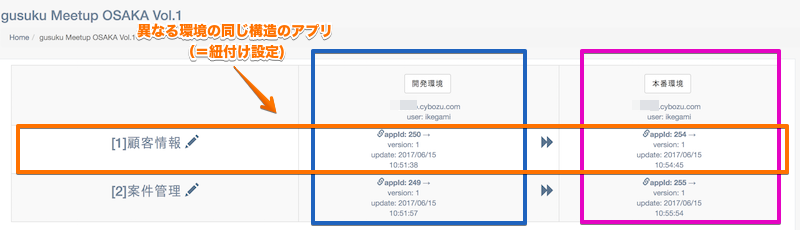
gusukuではkintoneのアプリは**マトリックス(図のような表の中)**で管理されます。

アプリのフォーム設計情報は、このマトリックス上にある範囲で管理されます。
関連レコードやルックアップなど、紐付いているアプリと相関的に見ることができるというのがメリット。
同じ行にあるアプリは
gusukuの管理上**「同一構造のアプリ(=違う環境にある同一アプリ)」**という意味になります。
補足:アプリ単位でもう少しフォームの設計情報を詳しく見たい
- アクセス権がどのように設定されているか
- ルックアップや関連レコードでどのフィールドが紐付いているか…etc
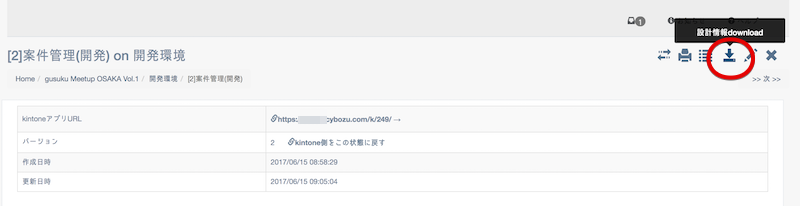
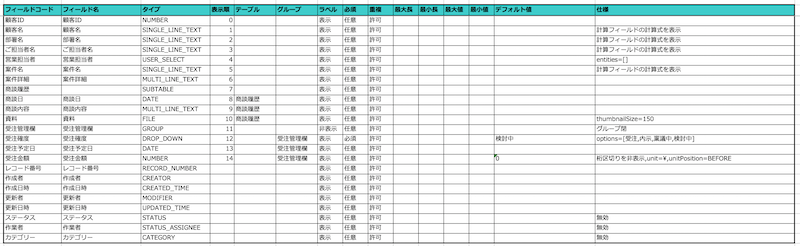
kintoneアプリのフォーム設計情報をExcel形式でダウンロードできます。こんな形で。


JSONオブジェクトをExcelでちょっと見やすくしてるような形ですが、それでもフィールド名やフィールドコード、フィールドタイプなどが一覧で見れるのはJavaScriptでカスタマイズする時などに有効です。
設計情報Excel見ればフィールドコードもフィールドタイプもわかる = kintoneアプリの設定をいちいち確認しなくていいんだぜ!
フィールド名とフィールドコードがパッと見でわかりやすいのはもちろんですが、ルックアップ情報や関連レコード情報でどのアプリに紐付いてたっけ?というのもappidベースになっていて特定しやすいことも使いやすさのひとつ。
kintoneで見ると、アプリ名一緒だけど実は別のスペース上にあるアプリに紐付いてたなんてこともあるからね…
環境作成手順
1.チュートリアルに沿って環境を作成します。

一般的にはシステム開発の流れに沿って**「開発環境 ▶️(ステージング環境) ▶️本番環境」**のような形で作成します。
逆でも動作的には問題ないけど、設計上矢印が左から右の向き➡️なので、合わせてもらうほうがきっとわかりやすいはず
後述しますが、マトリックス上からのアプリの配布は左から右の向き➡️にしかできません。なのでどの環境からどの環境に配布するパターンが多いかをあらかじめ考えて環境の順番を設定するのが良いと思います。
システム開発の考え方では、一般的に開発環境で動作検証済みの状態からステージングに持って行きレビュー、その後本番リリースという流れなので、デモやハンズオンでも「開発環境 ▶️(ステージング環境) ▶️本番環境」という順番で環境を作ることが多いです。
kintone側の環境名(スペース/ゲストスペース/ポータル)とgusuku側の環境名を一致させる必要はありません。
が、たぶん一致させるほうが管理面でもわかりやすいというのはあるかも

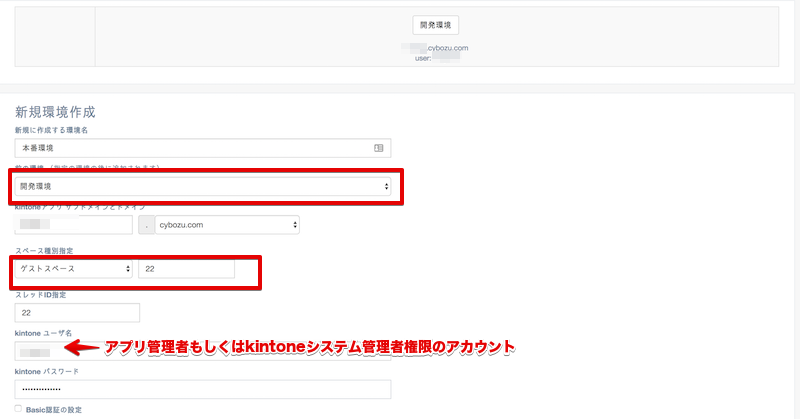
2.環境作成時に、kintoneの環境を登録します。
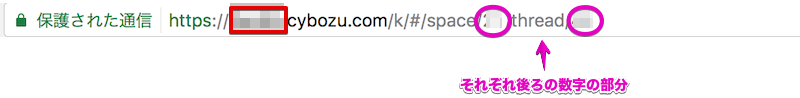
登録で必要なのはkintoneのURLにも含まれている以下の情報。
- kintoneのサブドメイン名
- スペースID
- スレッドID

- kintoneログインユーザー情報
kintoneシステム管理者もしくは最低でもアプリ管理者の権限が付いているユーザーが必要

3.作成した環境の中にkintoneアプリを登録します。

アプリが登録されてはじめて、gusukuで設計情報が管理されます。
登録した時点で、バージョンは**「1」**となります。
これを起点に「アプリの取り込み」や「配布」という作業が行われるごとにバージョンが上がっていきます。

実践1:kintoneアプリをgusukuで配布
開発環境に登録したkintoneアプリを、gusukuを使って本番環境に配布します。
今回は、ルックアップの設定が入っているアプリとなります。
独立しているアプリであれば特に配布する順番は考慮しなくてもOKなのですが、今回はルックアップが設定されているアプリなので、配布する順番が重要になります😃
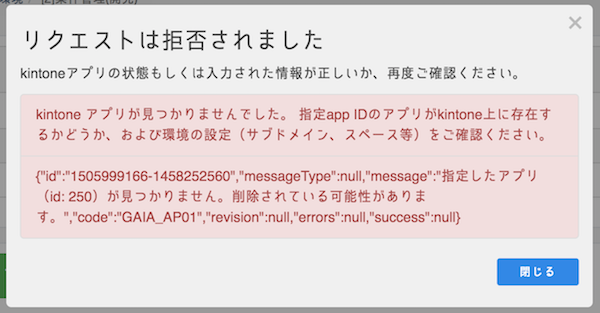
ルックアップで紐付いているアプリの場合はマスタ(参照先)を先に配布しないと、以下のようなエラーが発生します。

マスタ(参照先)のアプリを配布します。
配布する時は2つのパターンがあります。
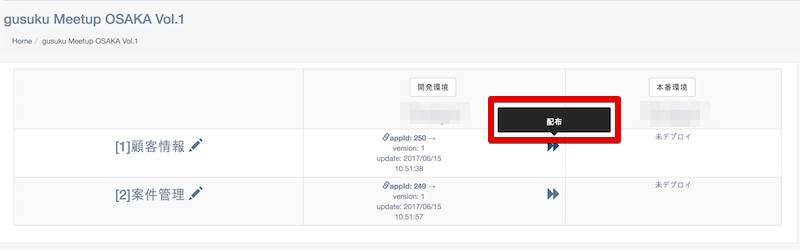
- マトリックス上から直接配布するパターン
- 詳細画面からバージョンを指定して配布するパターン
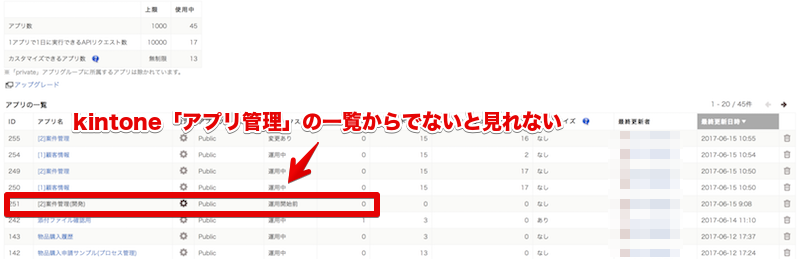
マトリックス上から配布した場合
最新のバージョンで**「即時運用開始」(=アプリが公開された状態)**で配布されます。

詳細画面から配布した場合
「即時運用開始」にするかどうかを選択できます。

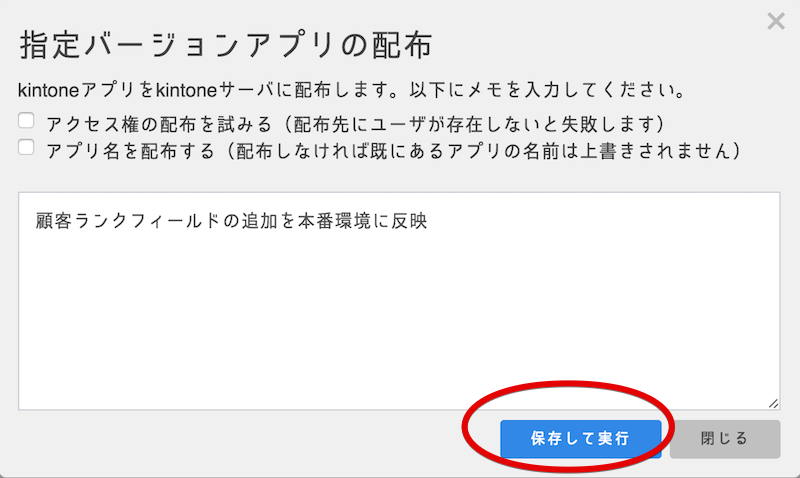
詳細画面からの配布では以下のようにメモの入力が必要となります。
メモは各自が何の作業を行ったかわかるように任意の内容で入力してもらえばOKです。

メモを入力し**「保存して実行」**をクリックします。
チェックを入れなかった場合は**「運用開始前」(=アプリが公開された状態)**の状態となり、アプリは指定したスペース上には公開されない状態です。

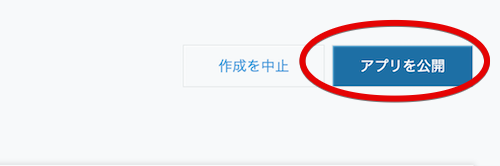
その場合は、kintoneの設定画面から**「アプリを公開」**をクリックしてもらう必要があります。

初回の配布の時は配布先にはアプリがない状態なので、「即時運用開始」で問題ないです
実践2:kintoneアプリの変更点をgusukuで適用
kintoneアプリでフィールドを追加(変更作業)
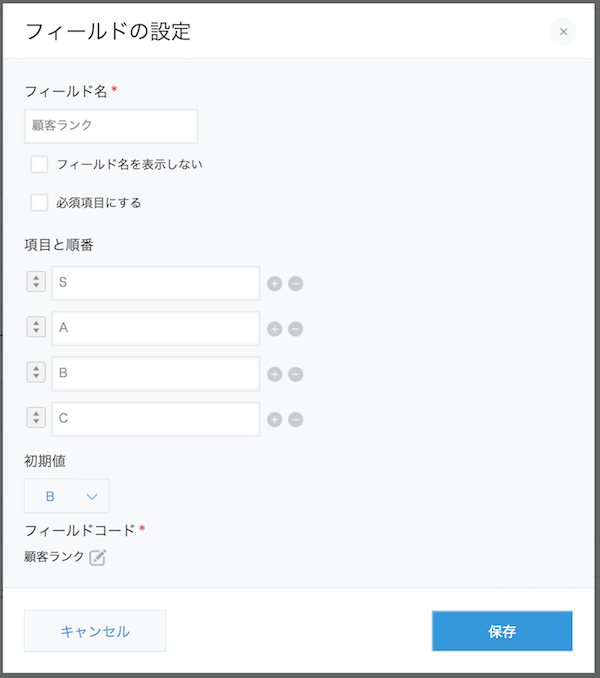
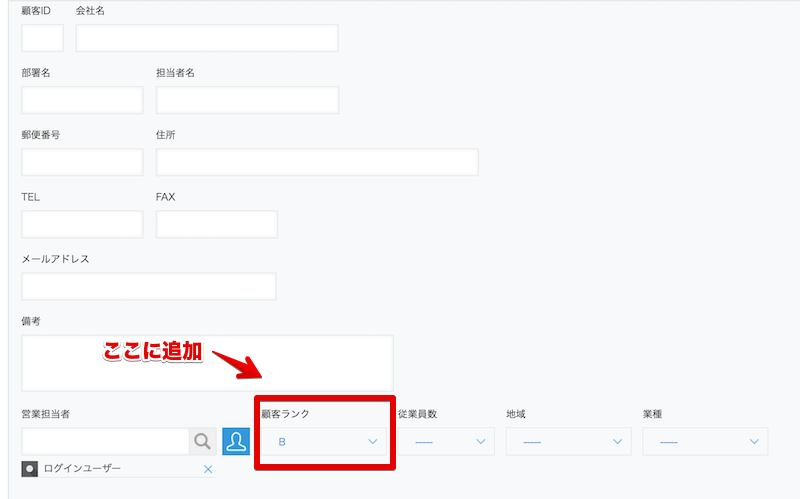
開発環境の[1]顧客情報アプリに「顧客ランク」というフィールドを追加して保存します。

- フィールドタイプ: ドロップダウン
- 項目と順番&初期値: 図を参照
- フィールドコード: フィールド名と同一

gusukuにアプリの変更点を取り込む
kintoneの変更箇所は、gusukuで**「アプリの取り込み」**という作業を行うことではじめてgusukuで管理されます。
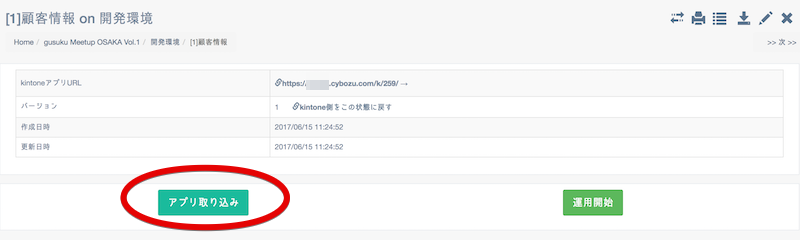
gusukuでアプリの詳細画面を開き「アプリ取り込み」をクリックします。

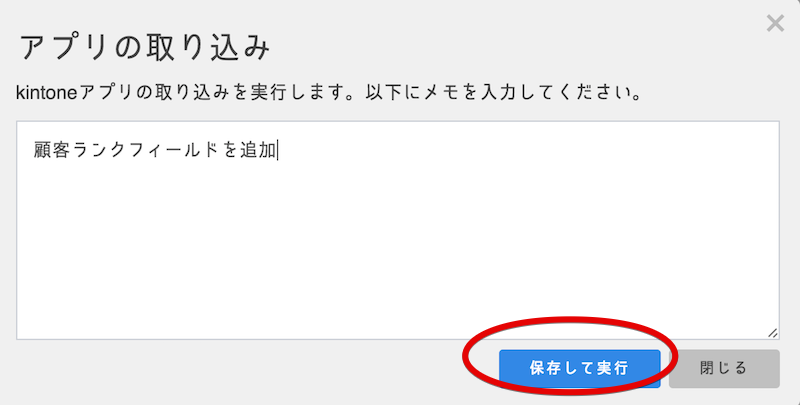
「アプリの取り込み」というポップアップ画面が出てきたら、変更内容を追記して「保存して実行」をクリックします。

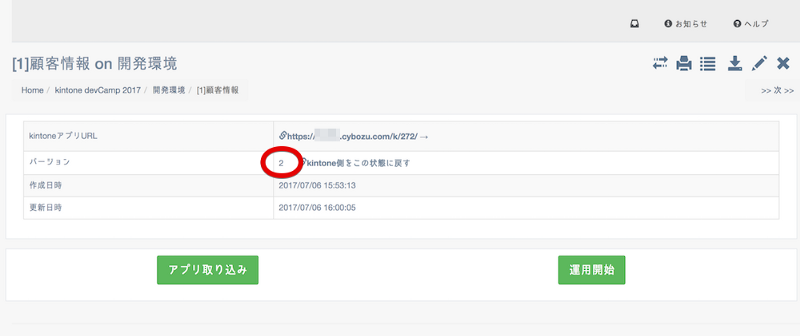
すると、バージョンが**「2」**に上がりました。

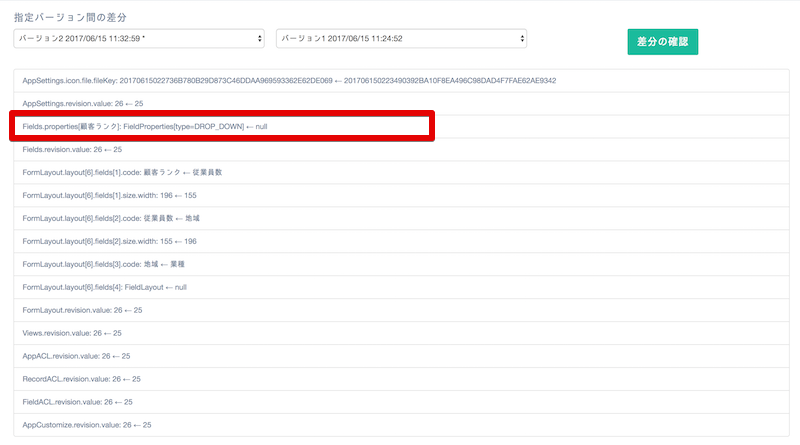
バージョンが上がると、過去のバージョンとの差分表示ができます。
Fields.properties[顧客ランク]: FieldProperties[type=DROP_DOWN] が追加されたフィールド。

JSONで取得したオブジェクトの差分を見せているだけなので、一見するとちょっとわかりにくいかも。
ここは今後もうちょっとわかりやすい表記になるかもしれない。
取り込んだ変更点を含めてアプリを配布する
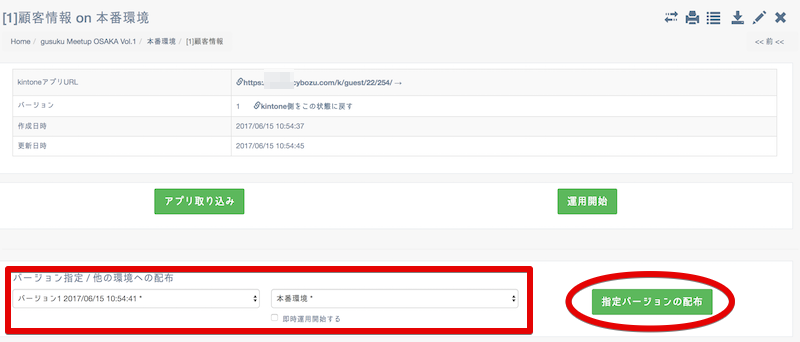
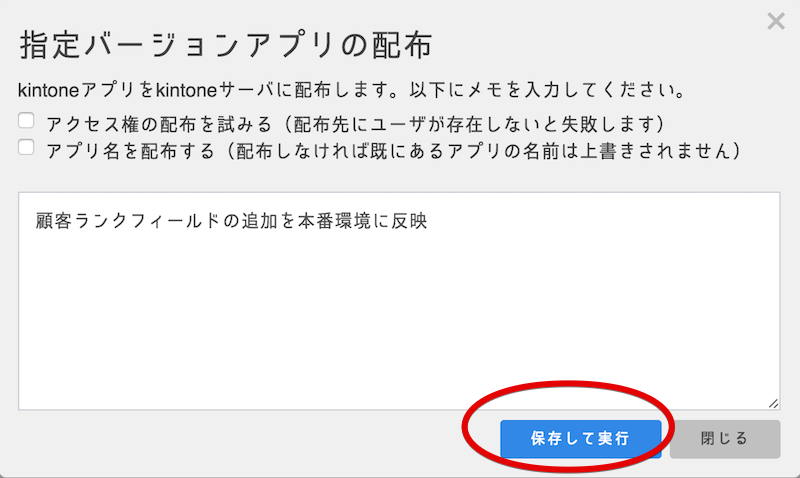
「アプリ取り込み」と同じ詳細画面の「バージョン指定 / 他の環境への配布」で「本番環境」を選択し、**「即時運用開始」**にチェックを入れます。
アクセス権などを設定しているアプリの場合は、図の「アクセス権の配布を試みる」のチェックが必要となります(今回は不要)

メモを入力して**「保存して実行」**をクリックします。
kintoneで変更点が適用されたかチェック
本番環境のアプリの設定を確認して、「顧客ランク」フィールドが追加されていることを確認して下さい。
時間がある人は、開発環境のアプリにアクセス権などを設定して、本番環境にアクセス権を配布できるか試してみて下さいね😆❤️
gusukuはkintone APIの制約に縛られてしまうところもあるので、いろいろ試してみるとgusukuだけではなくてkintone APIにも詳しくなれちゃうかもしれません💡
そういう点でも、ディベロッパーフレンドリーなサービスですよ👌❤️
投稿者プロフィール