公開日:2020-06-15
こんにちは、金春です。アールスリー社内のkintoneアプリを紹介するシリーズ2回目です。
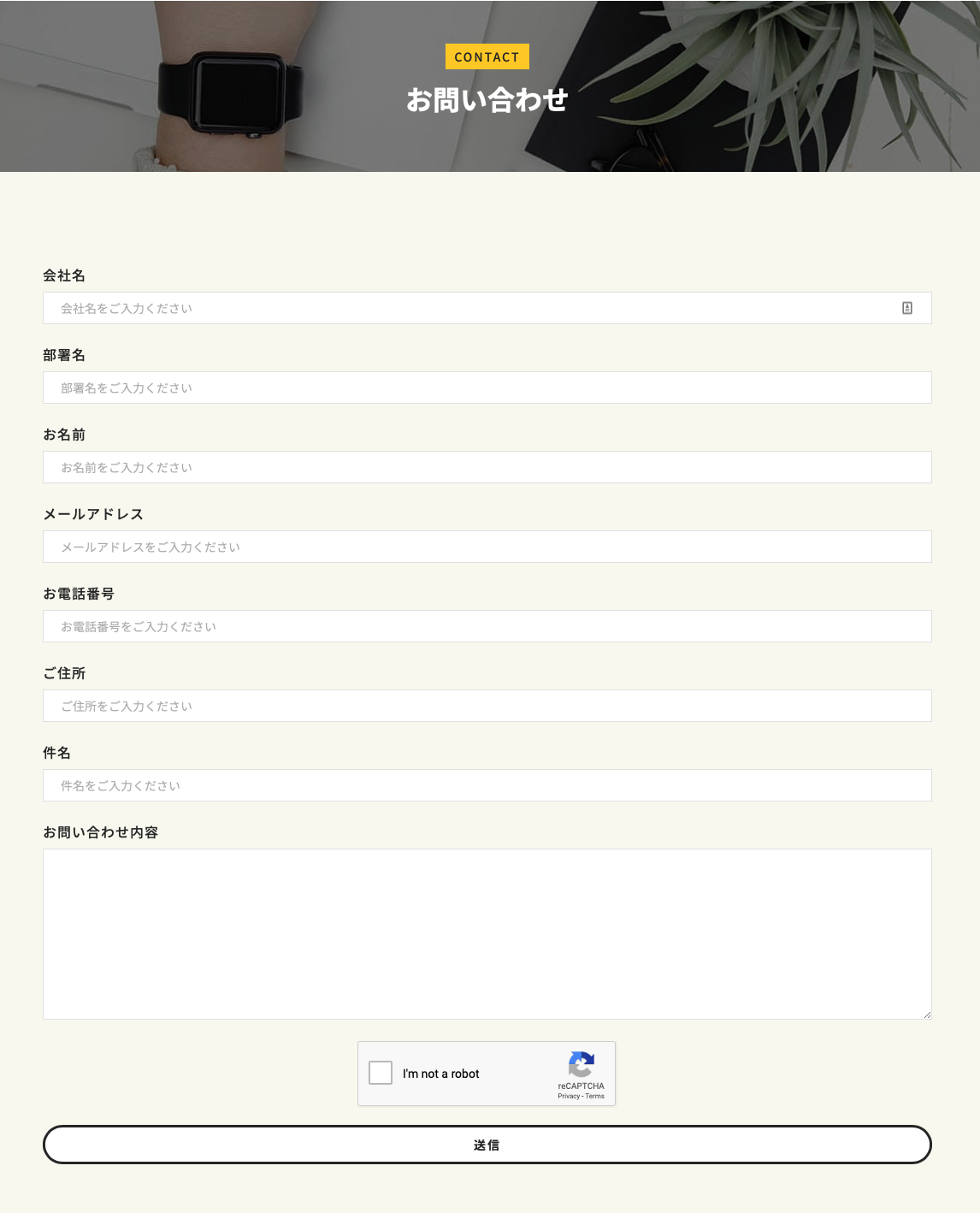
今回は、弊社のホームページにある問合せフォームです。
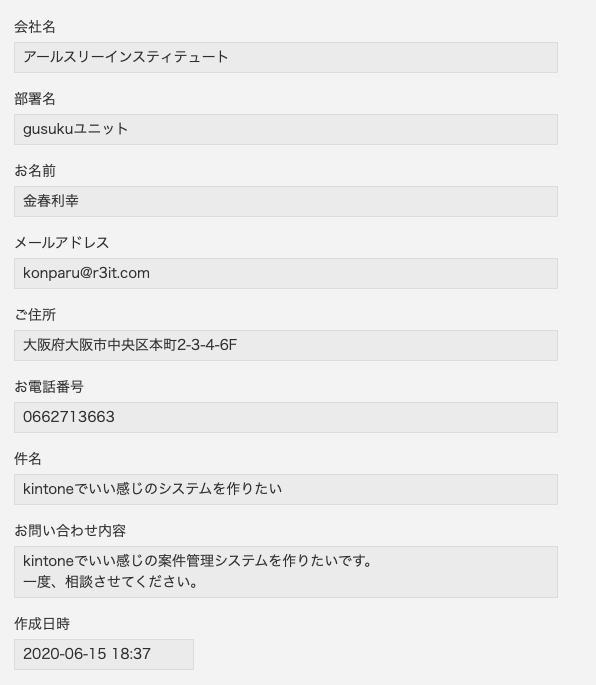
問合せフォーム
弊社のホームページは、webflowというサービス上に構築されています。
この webflow でのホームページ構築の話は、以下の記事をご覧ください。
kintoneで問合せフォームと言えば、トヨクモさんのフォームブリッジを使うという方が多いとは思うのですが、弊社は現在のホームページに使っているwebflowとの親和性など、いくつかの理由により使っていません。

現在のフォームは、webflowが持っているフォーム機能を使っています。デフォルトの状態だとフォームへの入力があるとメールでその内容が送られてきます。ただメールで送られてくるだけだと見逃してしまうことがあります。弊社はお客さんとのやりとりは別として社内業務ではメールを全く使っていません。ですので、担当者によってはメールのチェック頻度が極めて低いのです。
ここで2つの要件が発生します。
- 問合せフォームの内容をkintoneに連携したい
- 問合せが来たらすぐに知りたい(いい感じに通知してほしい)
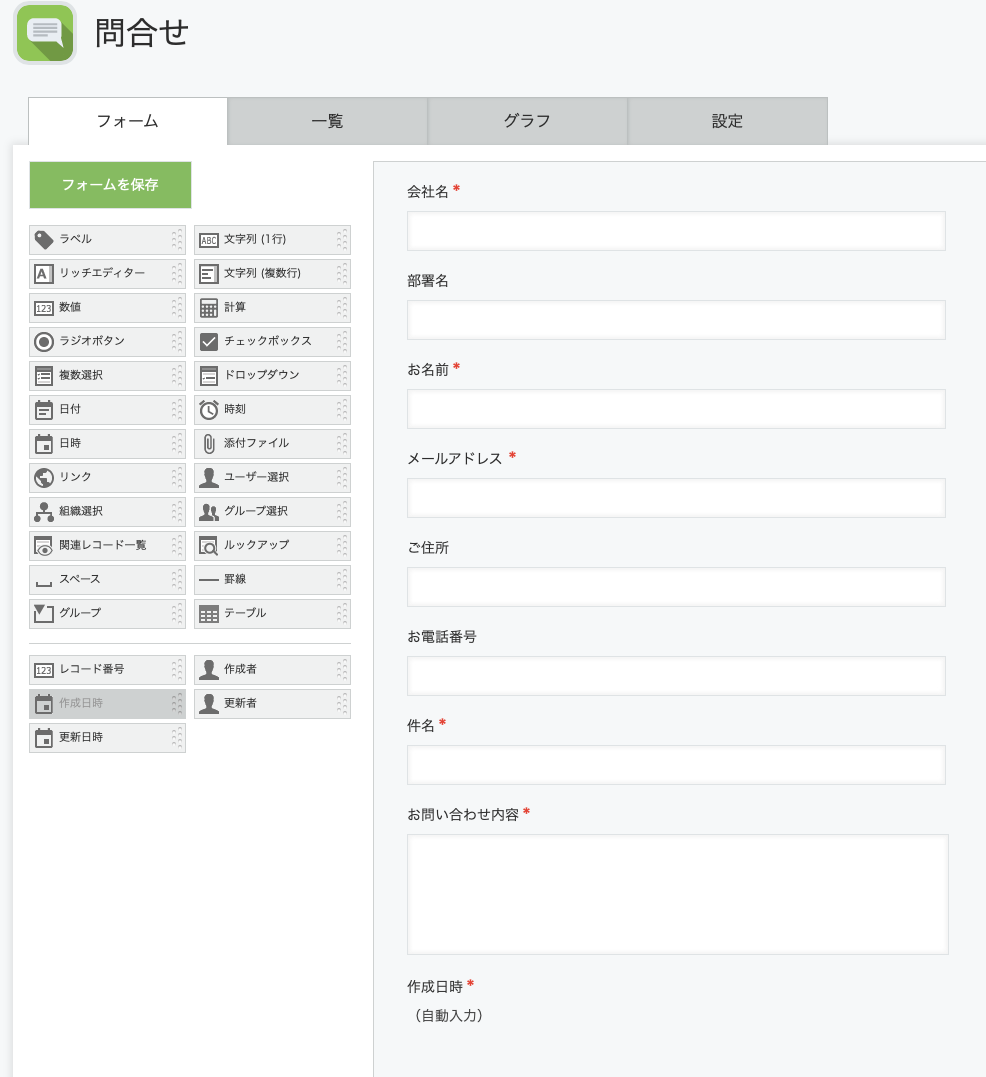
kintoneアプリの準備
問合せの内容を格納するkintoneアプリを作ります。

もうみなさんの予想の範囲を全くでない、なんの変哲もないkintoneアプリです。プラグインもカスタマイズも全く入っていません。標準機能で項目を並べただけのアプリです。
いざ連携!
さて、上の2つの要件を満たすための連携機能を作っていきます。使うのは Zapier です。
Zapierは、弊社が利用している webflow にも slack にも kintone にも対応していますので、これで簡単に連携機能を作ることができます。
上に書いた「問合せが来たらすぐに知りたい」というところですが、kintone の通知でも知ることができるのですが、弊社では最もリアルタイム性の高いコミュニケーションツールとして slack を利用していますので、slack に通知される方が気づきやすいです。
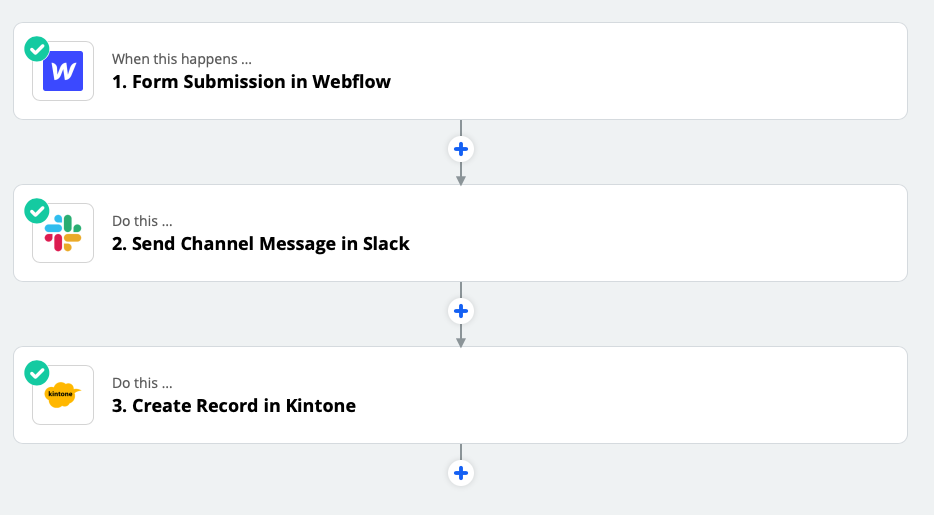
そのため、以下のような設定を行います。

- webflowでフォームの送信があれば、Zapierが起動するようにする
- 送信された内容をslackの問合せ通知用チャンネルに送信する
- さらに、その内容を kintone にレコード追加する
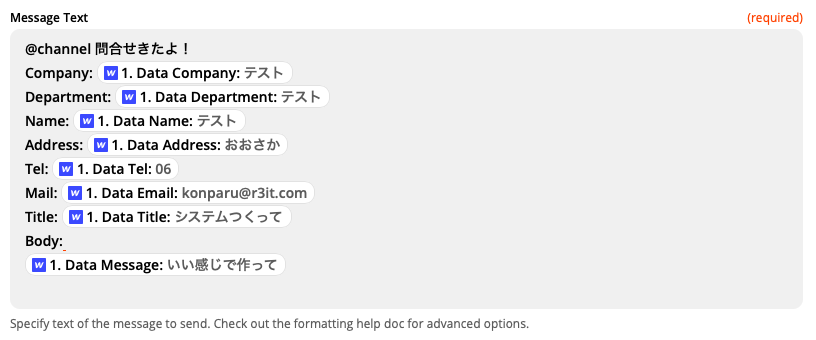
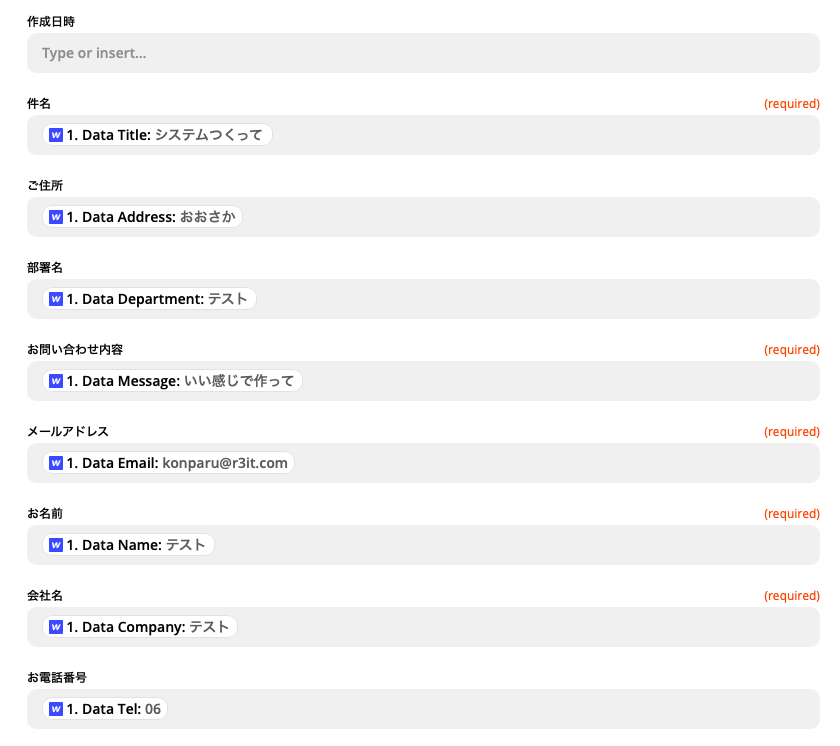
設定はとても簡単で、サンプルデータを取得してくれるのでそれを見ながら、メッセージの内容などを作っていくだけです。


実際の動き
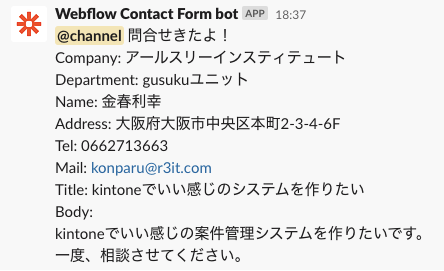
早速試してみましょう〜。問い合わせフォームに次のような内容を書き込みます。

いざ、送信!
するとすぐにslackに通知が来ます。

と、同時にkintoneにもデータが入っています。

簡単ですね〜。全くプログラムを書くことなく設定だけでできてしまいます。
まとめ
弊社では kintone をノーコードでカスタマイズするサービス gusuku Customineを提供していますので、ノーコードの可能性を勉強する意味でも、できる限り仕組みをノーコードで構築するようにしています。
今は様々なサービスを組み合わせることで、昔と比べて極めて少ない開発量でたくさんのことができるようになっています。kintone をお使いの方も kintone だけでなんとかしようとするのではなく、様々なサービスを活用するとできることの幅が一気に広がりますので、トライしてみてください。
当然、それぞれのサービスに料金が発生するわけですが、その料金を払う価値のある仕組みを短時間で構築できます。もし試してみてイマイチなら辞められるというのもサービスのいいところですね。
ぜひ臆することなくトライしてみてください。
投稿者プロフィール
-
"gusukuシリーズプロダクトマネージャー
ノーコード(No-Code)の有効性に着目し、kintoneとgusukuシリーズの普及のため全国を飛び回っています。"