公開日:2022-06-06
はじめに
この記事は「アイドル事務所のためのkintone開発」第13回です。
初めてお読みになる方は「アイドル事務所のための kintone 開発 第0回」をお読みください。
7 回に渡って書いてきた「オンラインお話会」のためのアプリ開発、本日で完結させたいと思います。前回までで各パーツは完成しているので、業務の流れとともに全体像を紹介していきます。
アプリ・連携システム全体像
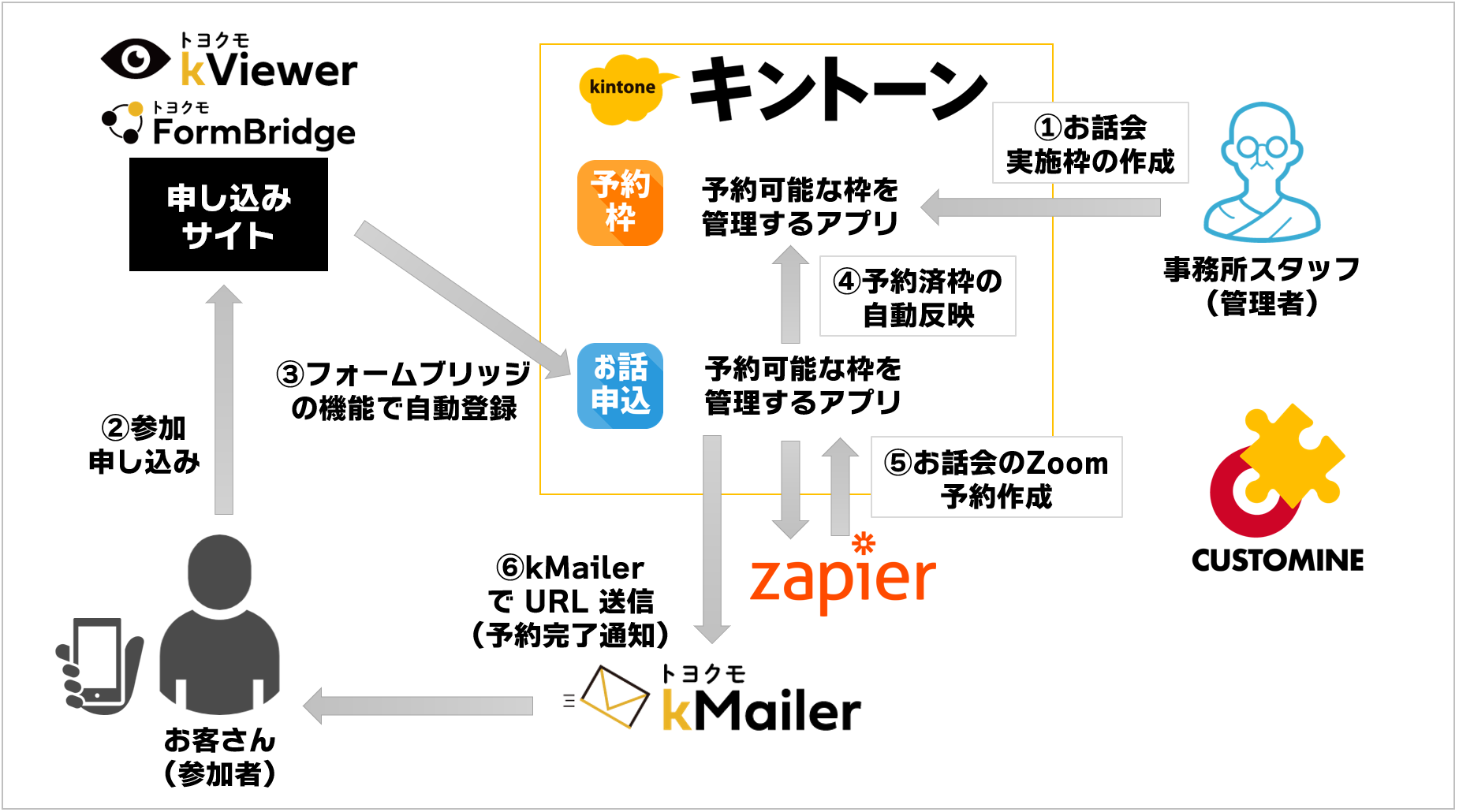
今回作成した仕組みの全体像です。

①②… と振ってある番号の順に業務が流れます。では改めて、順に紹介していきます。
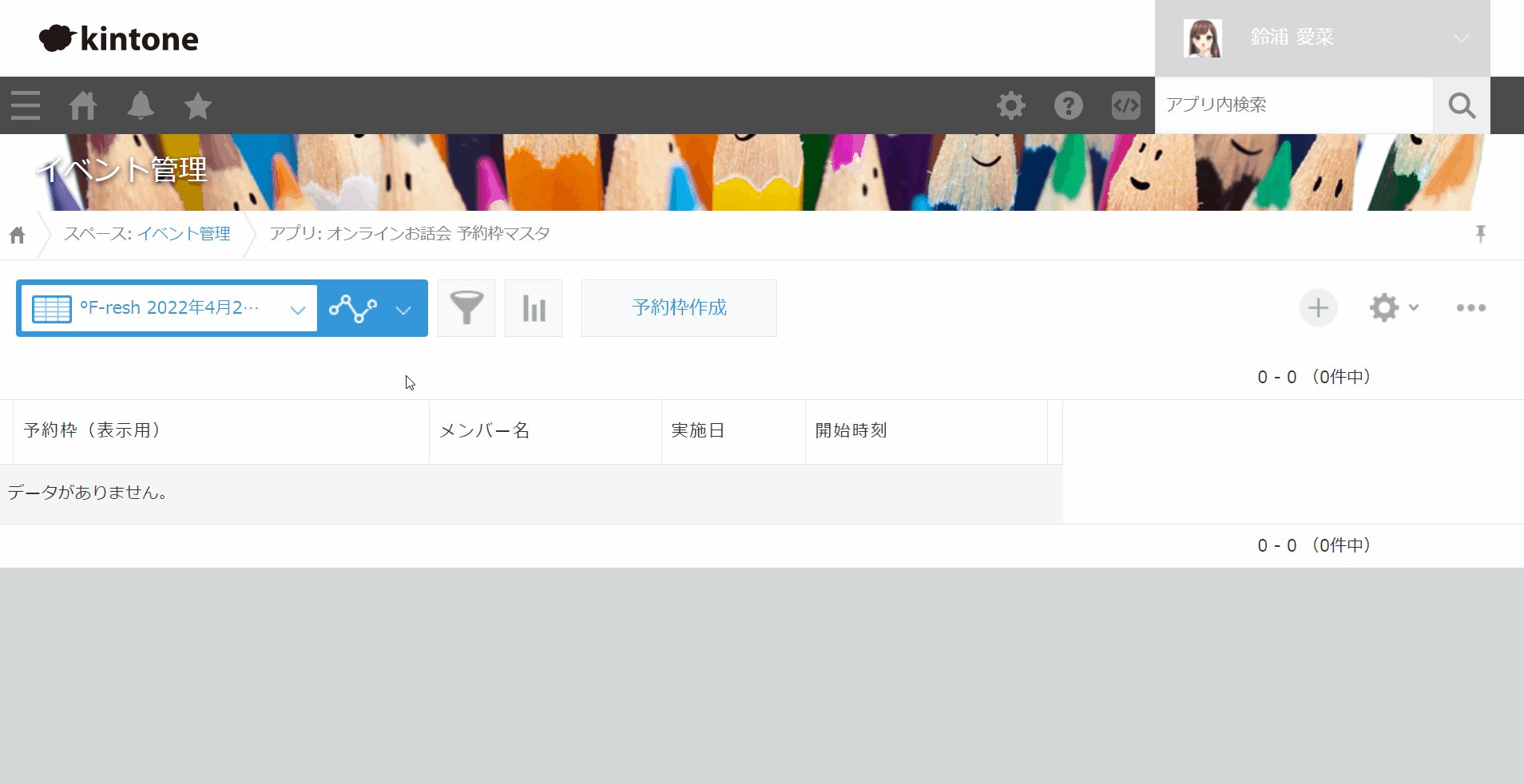
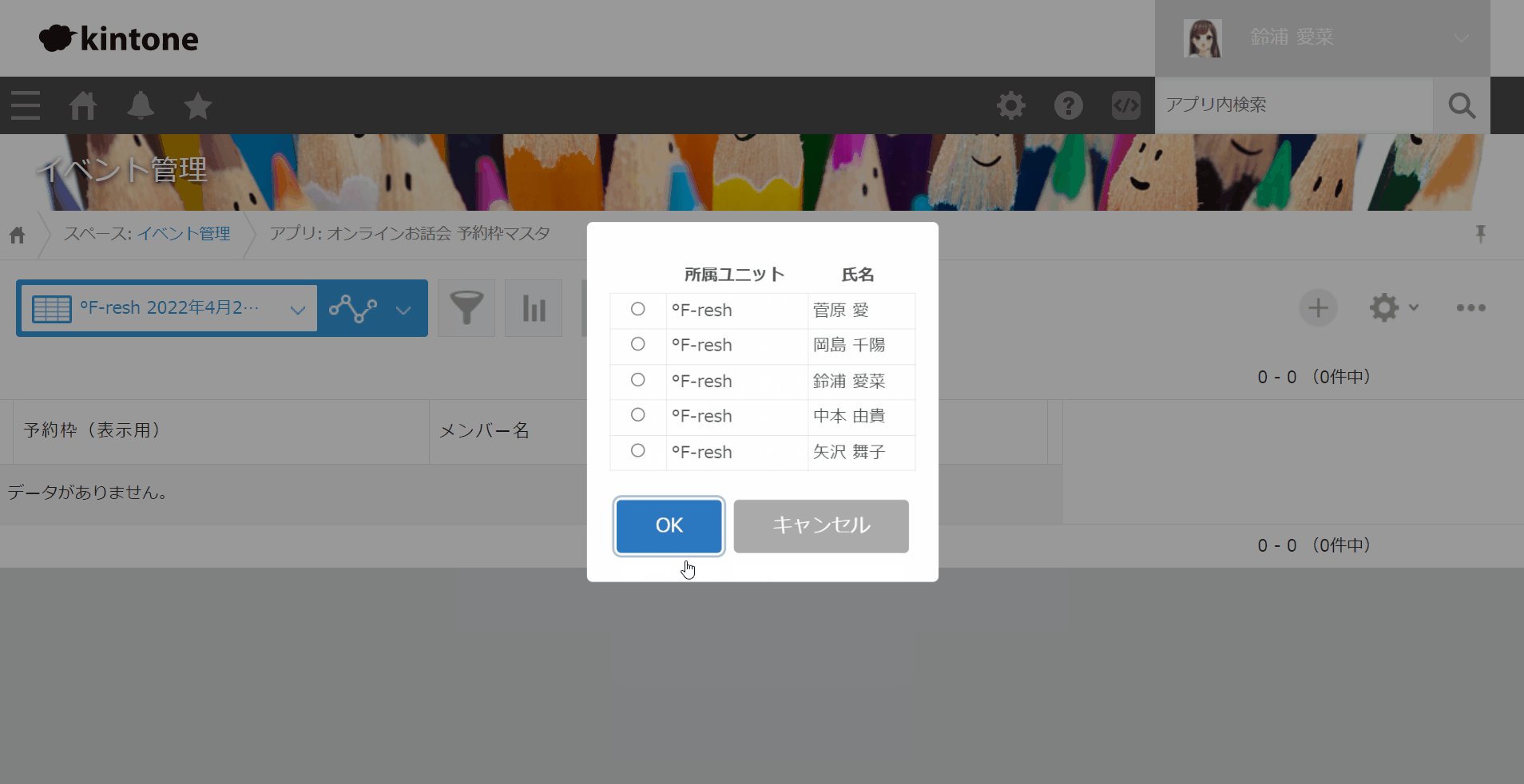
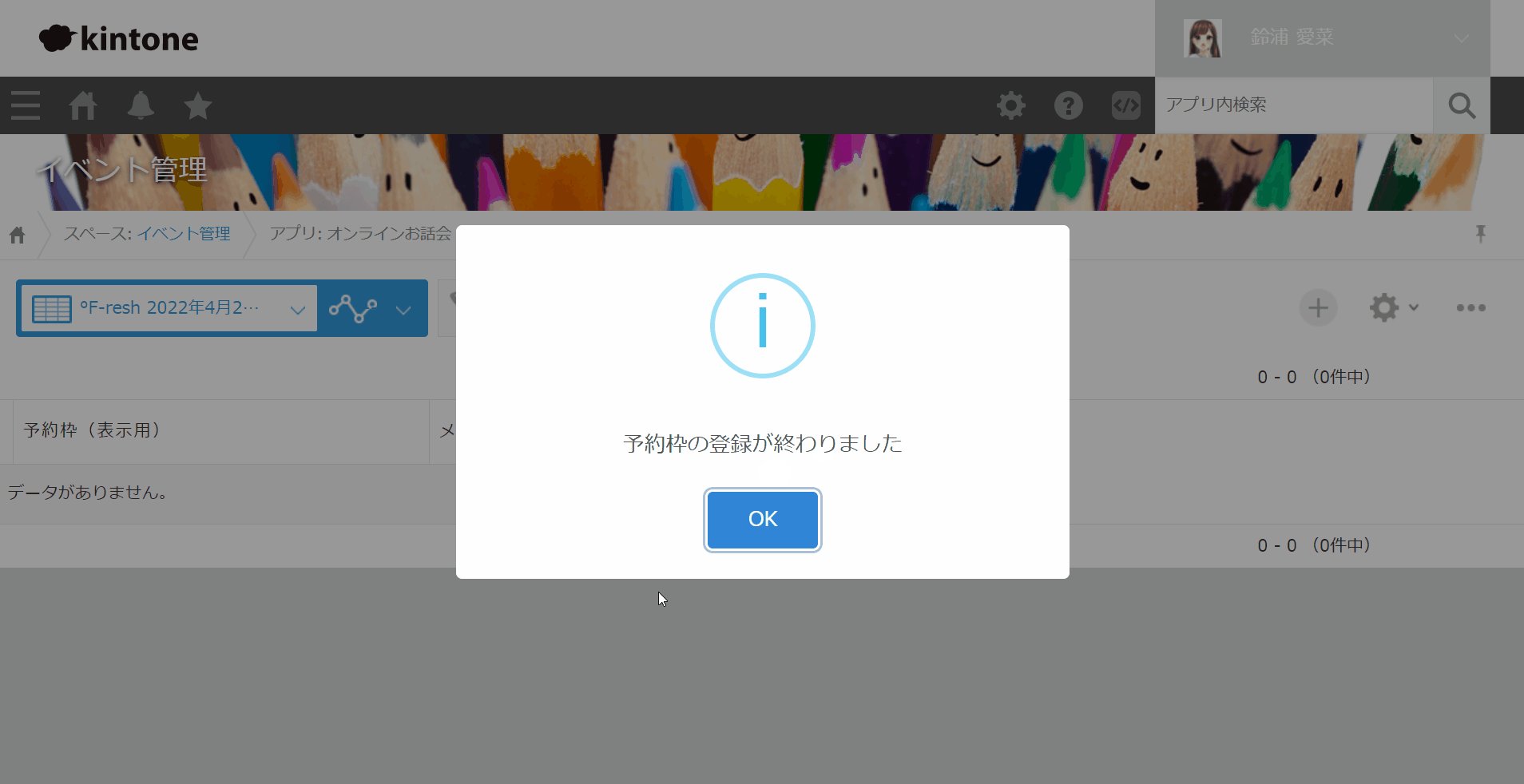
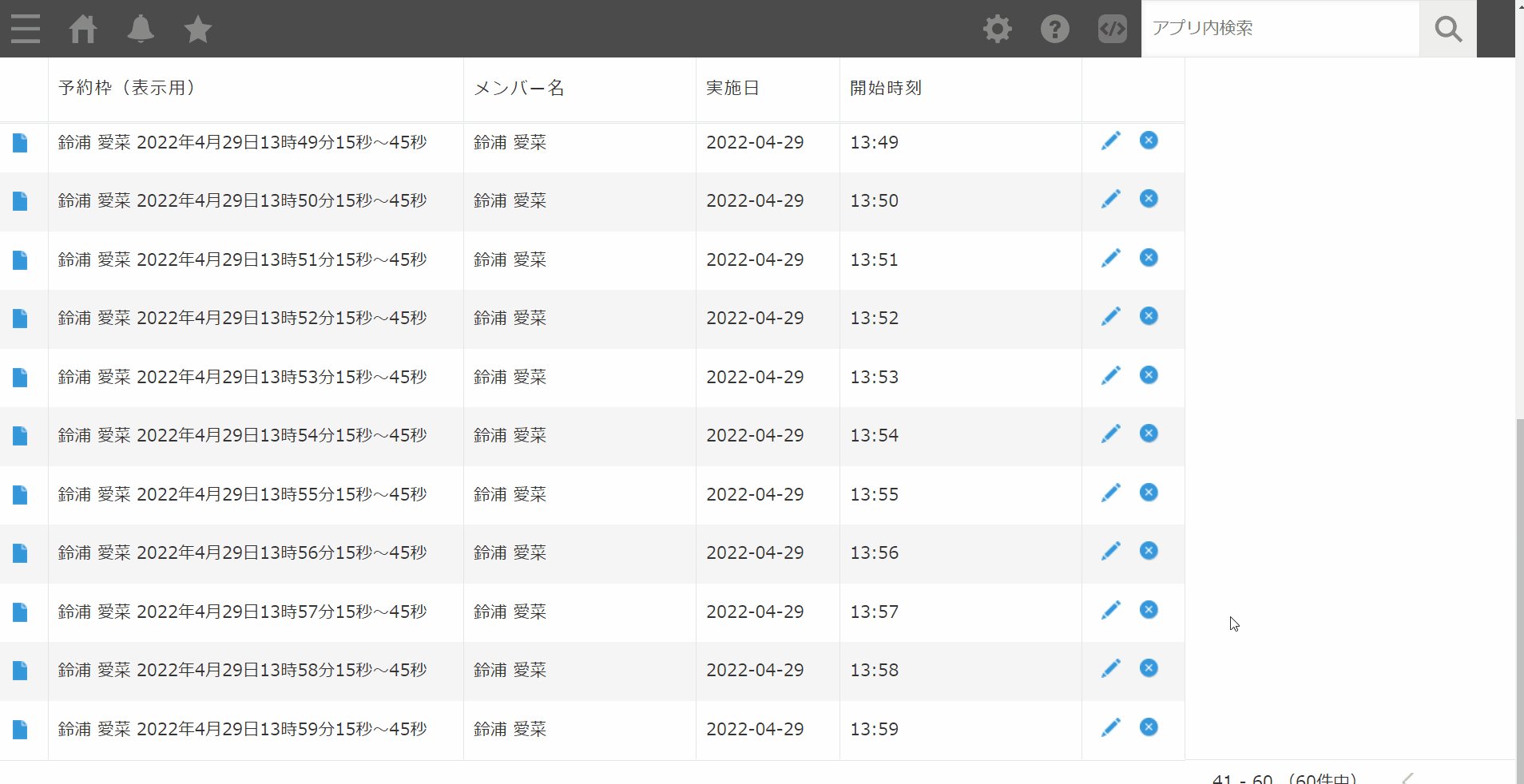
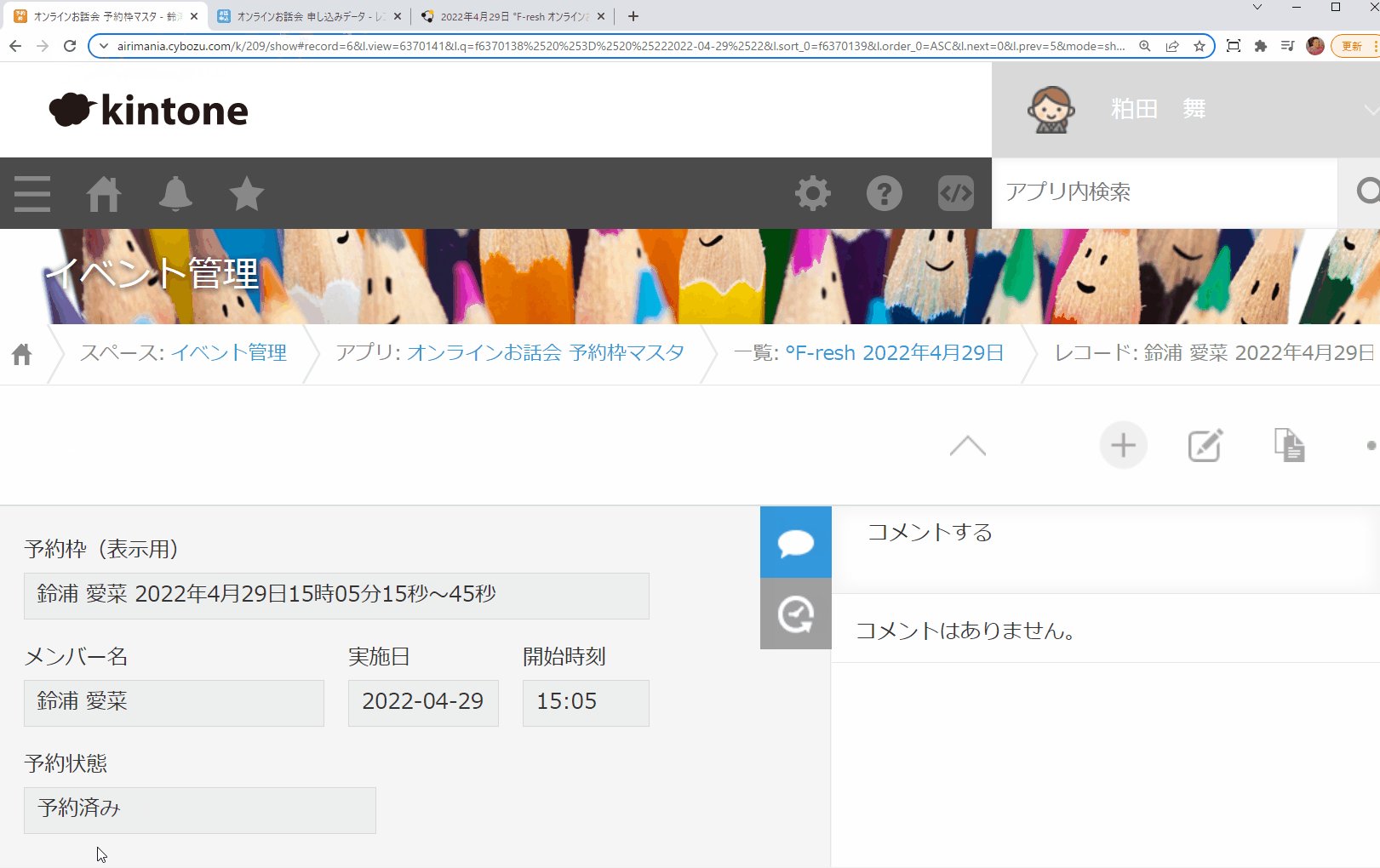
①イベントの実施が決まったら、事務所スタッフが「予約枠」アプリを開き、予約枠を作成します。第10回で紹介した通り、たくさんの予約枠作成は手間がかかるためここをカスタマインで半自動化しています。

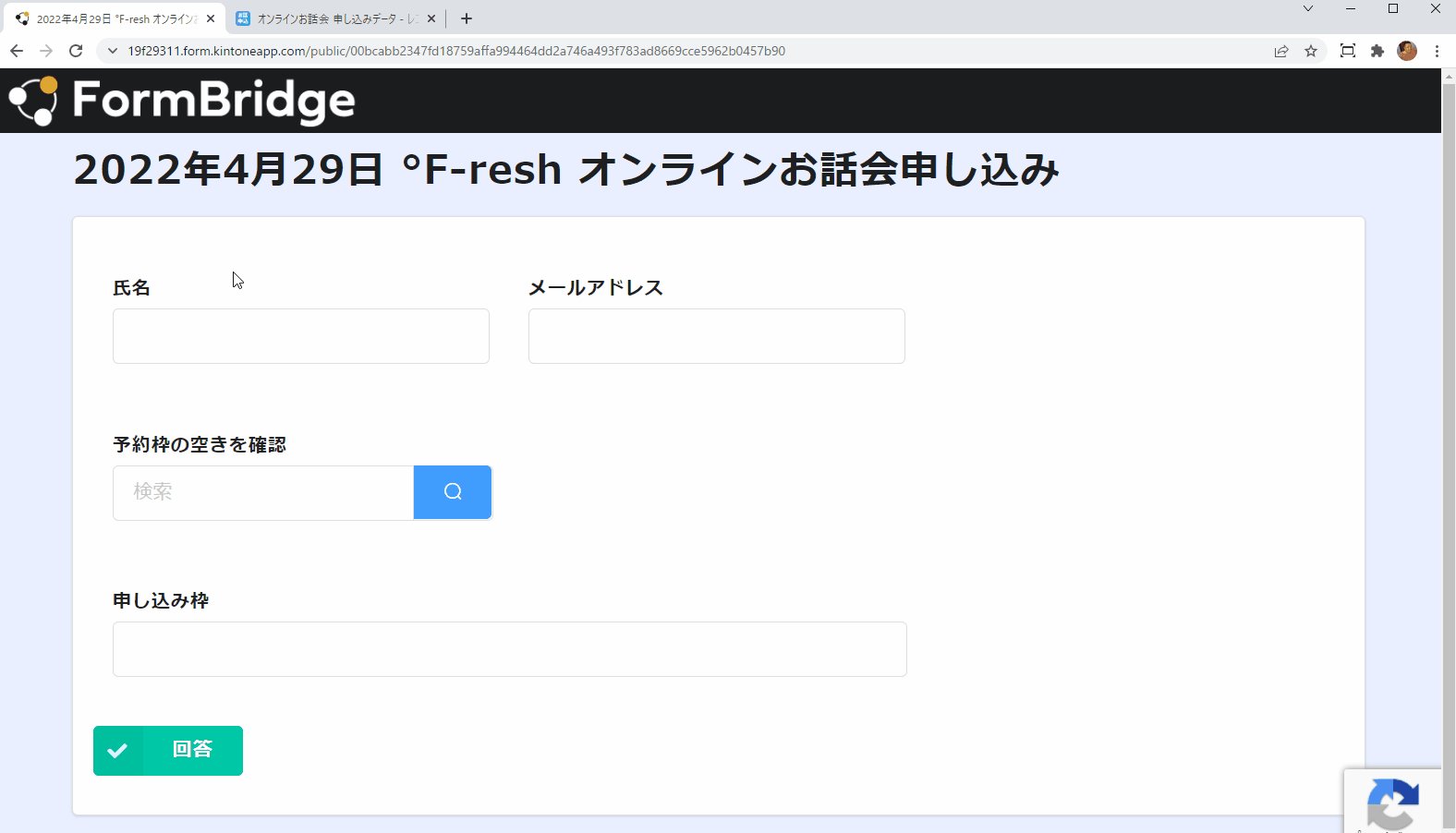
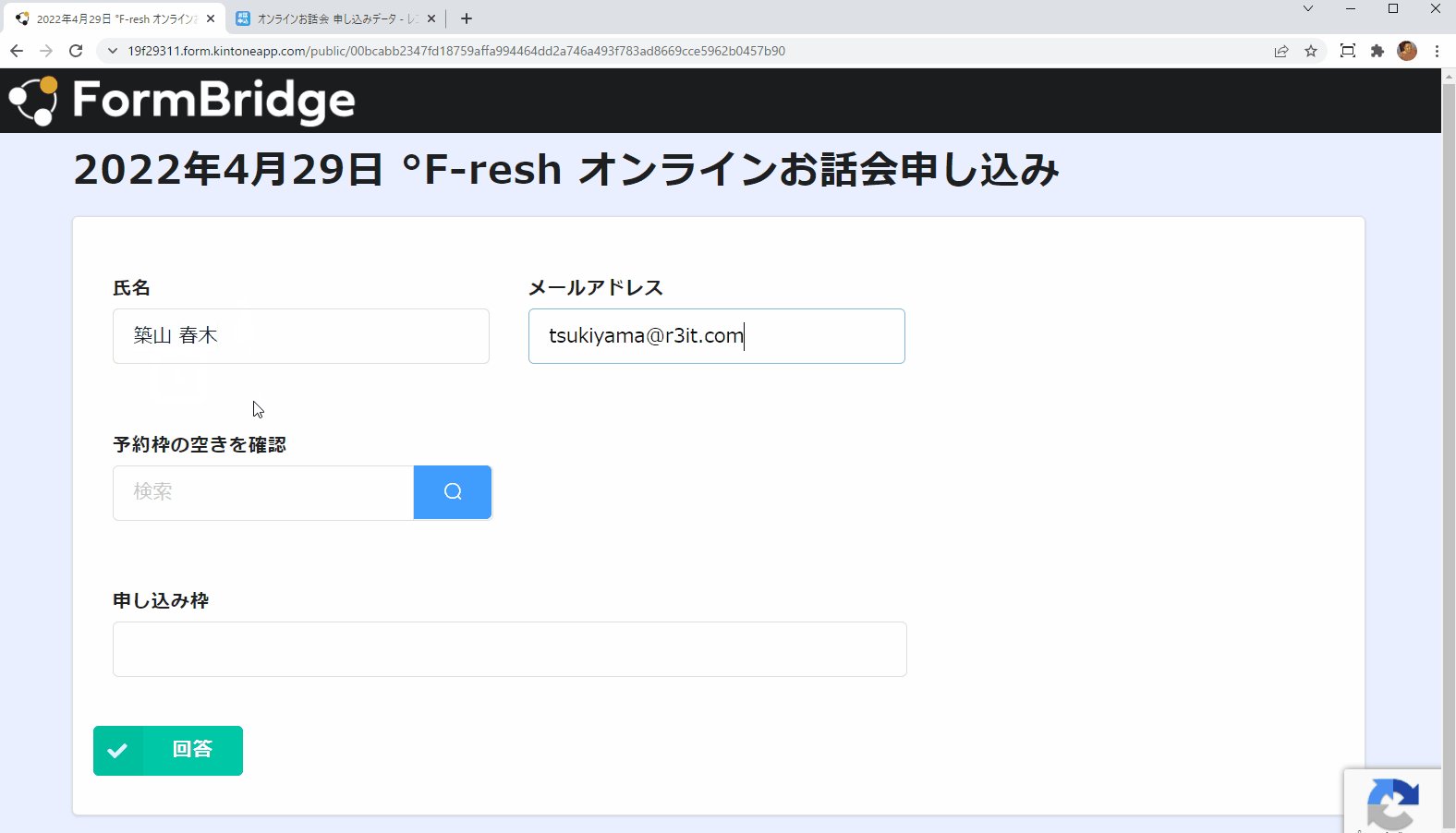
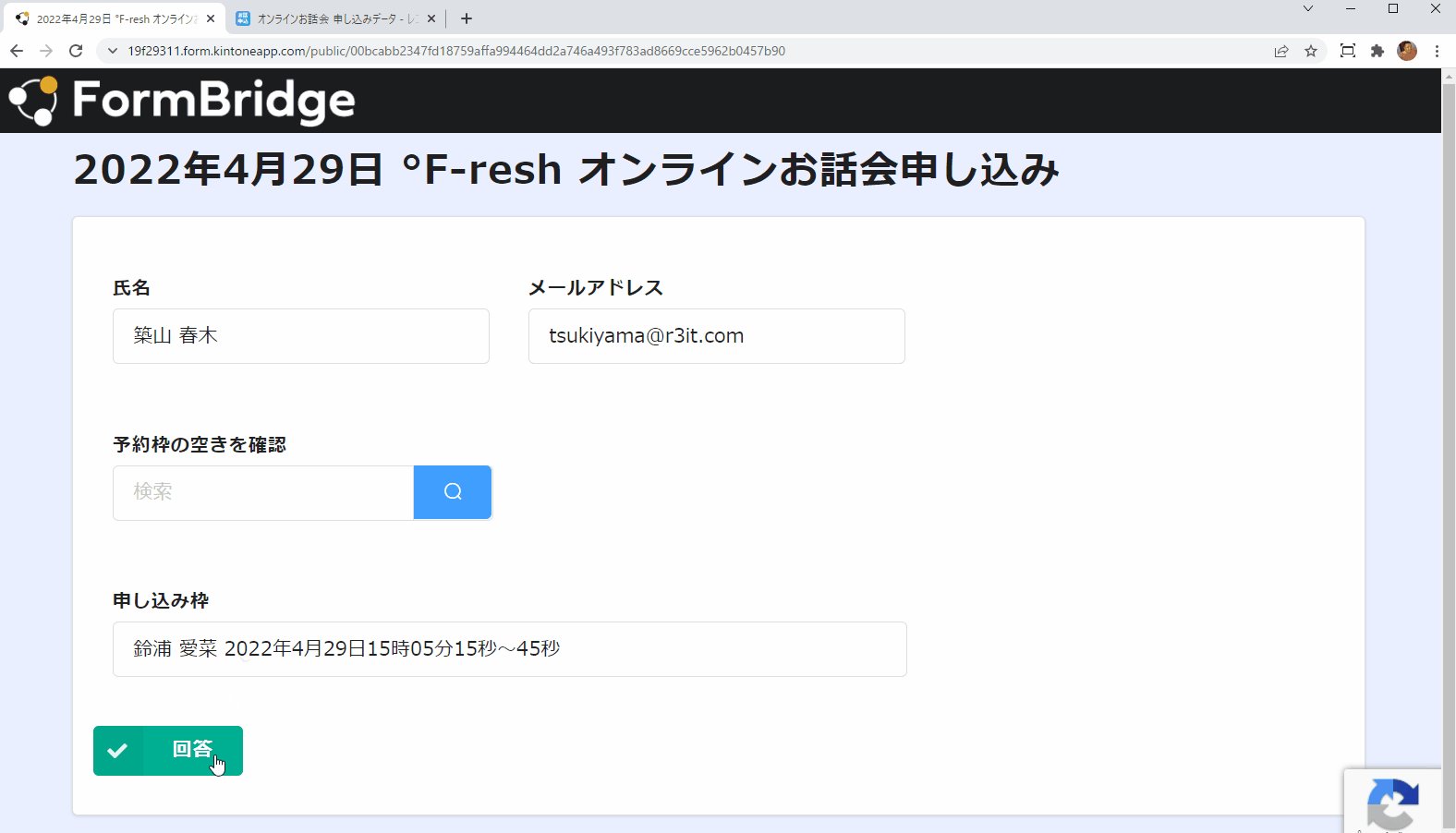
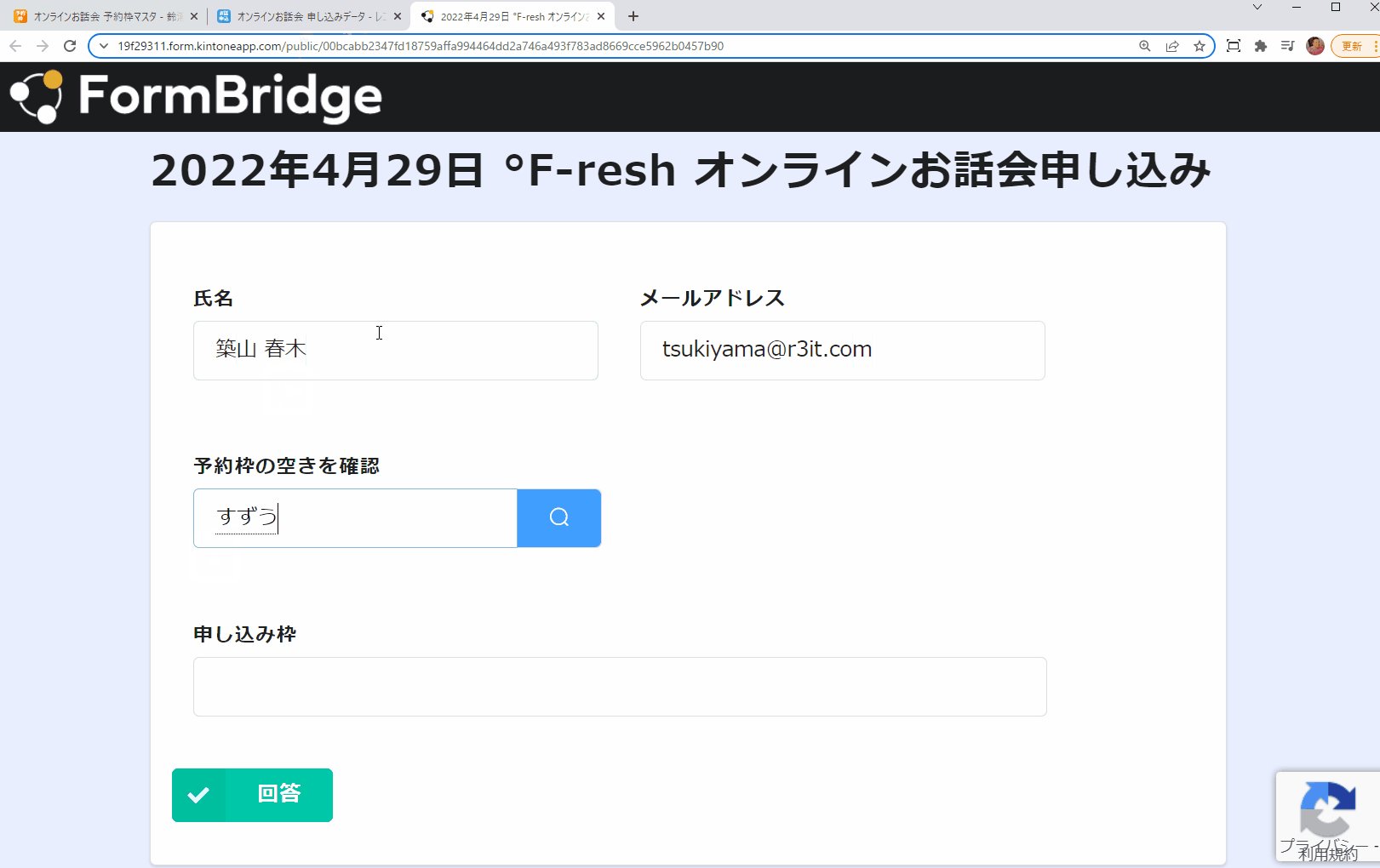
②kViewer + フォームブリッジで作成されたページより参加者が申し込みをします。こちらは第8回で紹介しています。

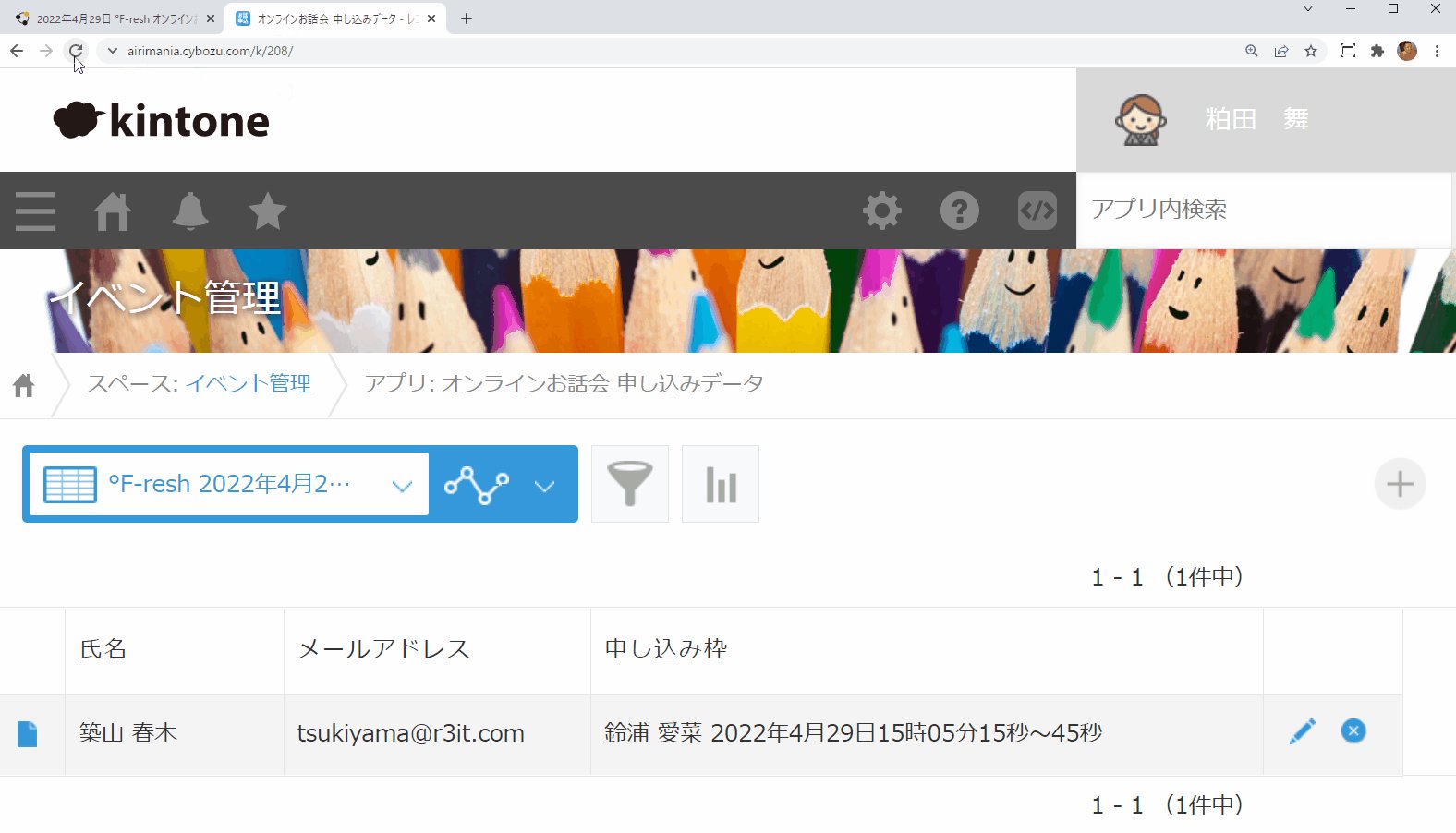
③フォームブリッジの機能により、登録されたデータは自動的に kintone の「お話会申込み」アプリに保存されます。
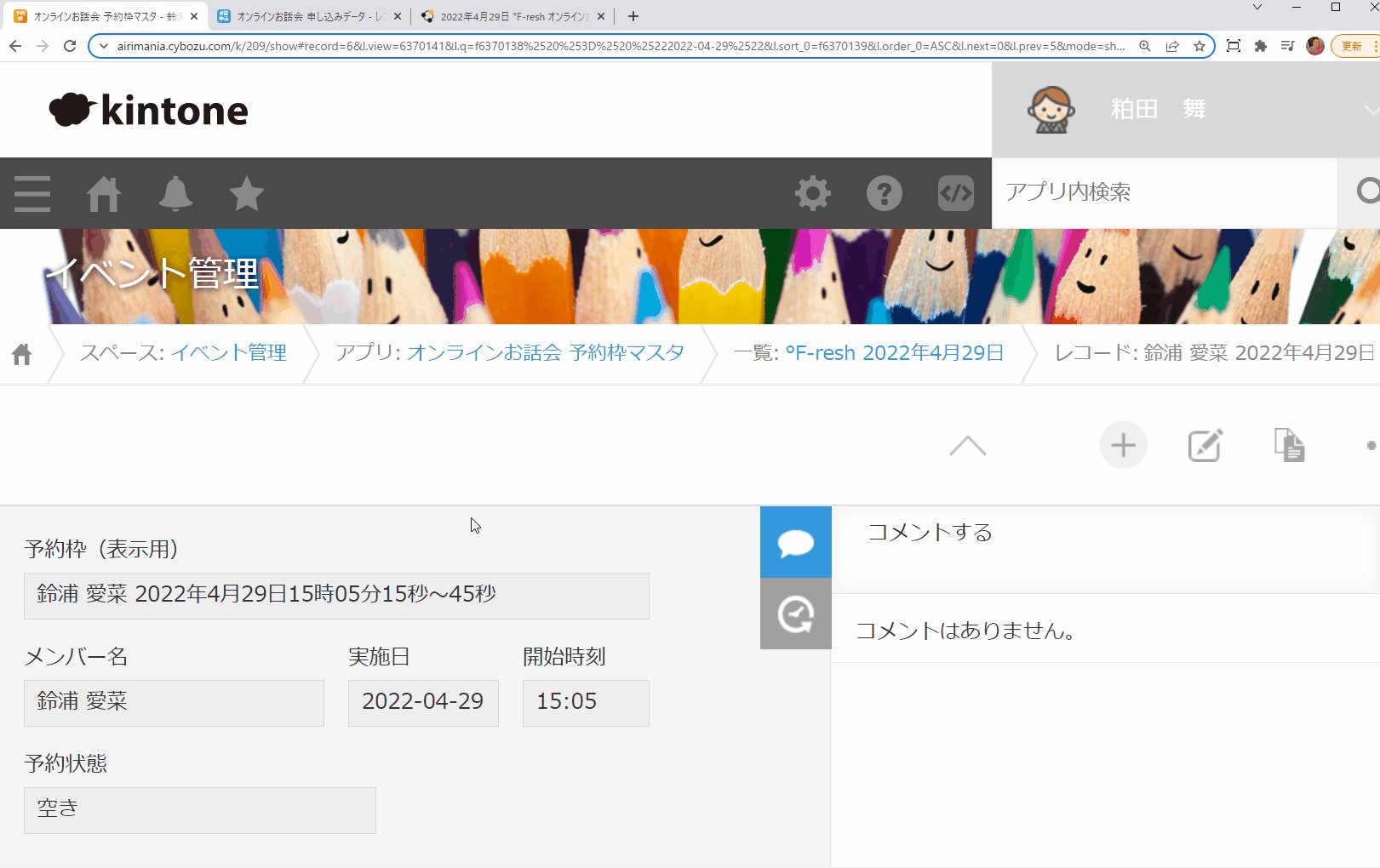
④重複予約ができないようにするため、登録された情報を元に「予約枠」アプリを更新します。こちらは Webhook とカスタマインを組み合わせています。詳しくは第9回をご覧ください。

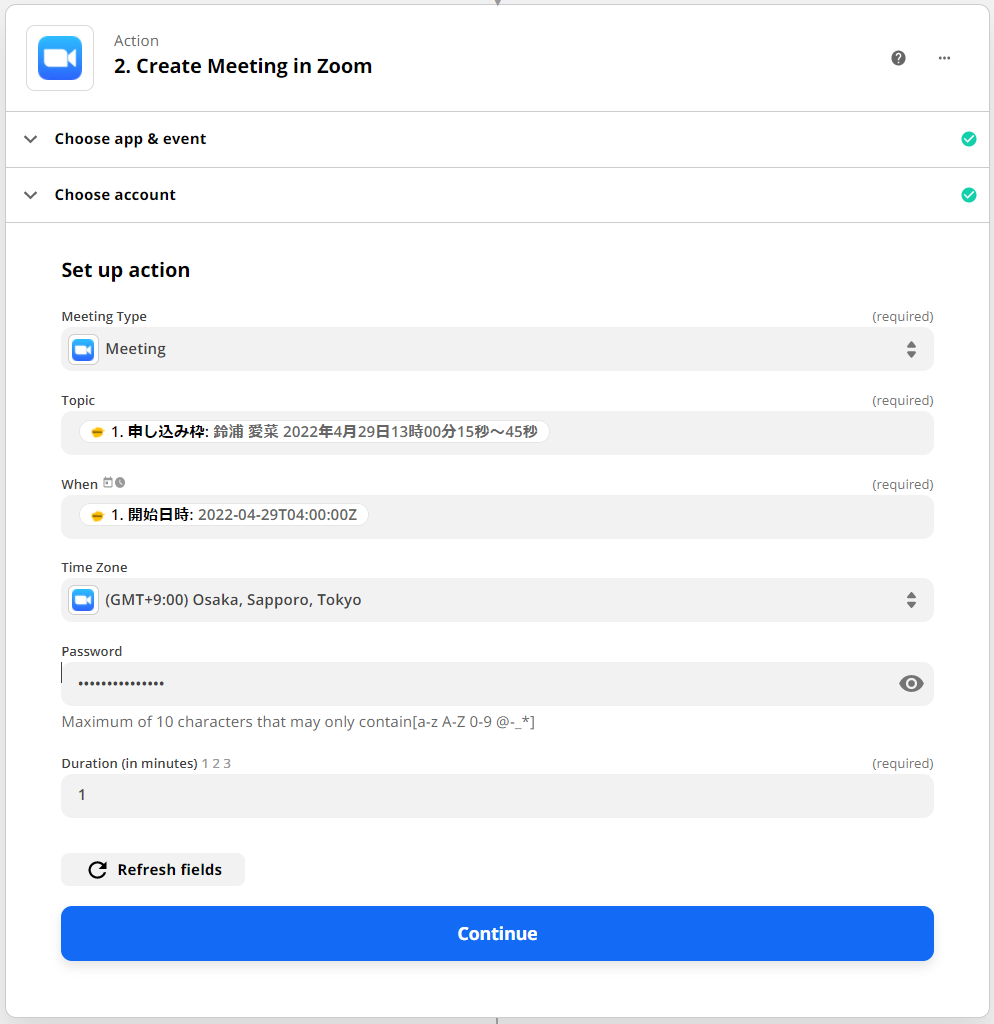
⑤Zapier を使って Zoom の会議予約を作成し、Zoom の URL を「お話会申込み」に書き戻しています。(第11回)

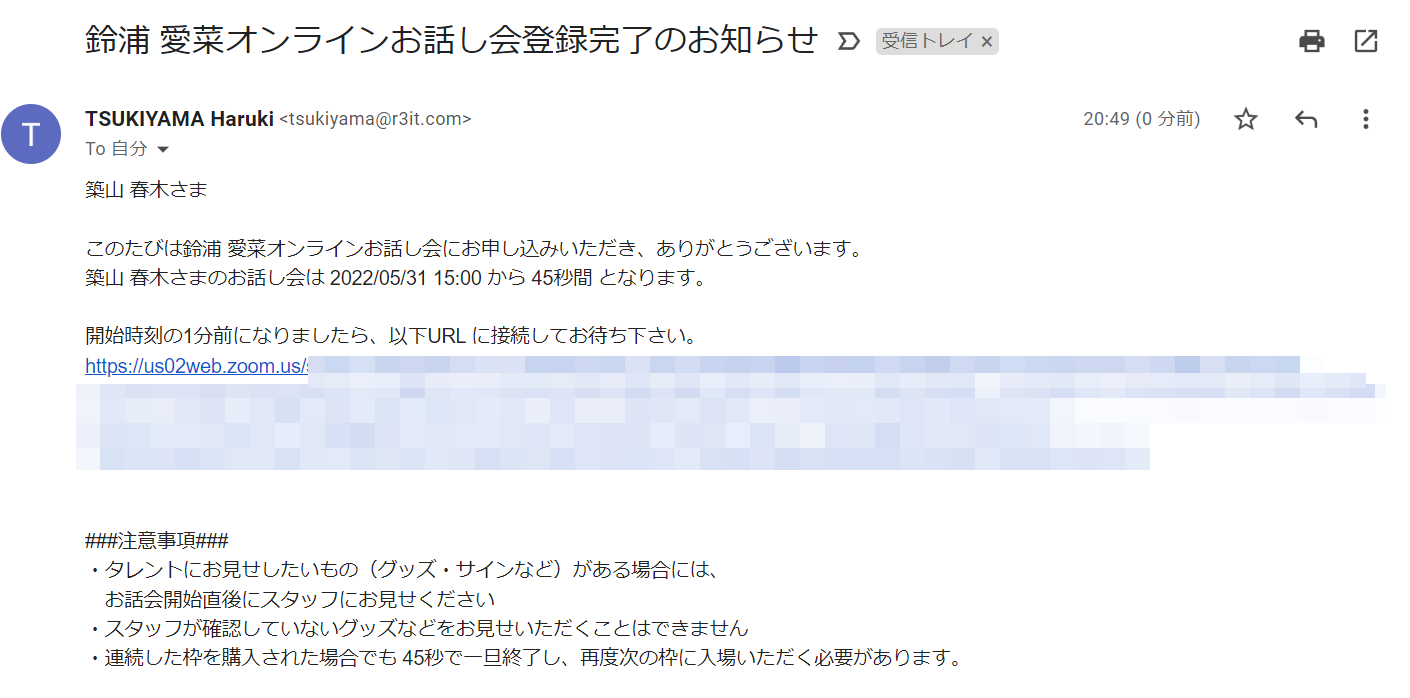
⑥kMailer を使用して⑤で下記戻された Zoom の URL を含めた内容を参加者にメールで送信します。(第12回)

あとは細かい点として、「実施数日前のリマインドメール」などがありますが、それは kMailer の基本的な使い方なのでここでは割愛したいと思います。
無事!?完結
さて、長々書いてきましたが、無事オンラインお話会のための仕組みは完成しました。
次週、別のアプリに着手・・・と言いたいところですが、諸事情により「アイドル事務所のための kintone 開発」は少しの間お休みをいただきます。
またそのうち再開しますので、その時にお会いしましょう!
投稿者プロフィール
- gusuku シリーズのエンドユーザー様への提案・パートナー様への支援をメインに活動しています
最新の投稿
 gusuku2025年3月28日アイドルオタクのためのシステム開発 vol.3
gusuku2025年3月28日アイドルオタクのためのシステム開発 vol.3 kintone2025年2月28日アイドルオタクのためのシステム開発 vol.2
kintone2025年2月28日アイドルオタクのためのシステム開発 vol.2 kintone2025年1月31日アイドルオタクのためのシステム開発 vol.1
kintone2025年1月31日アイドルオタクのためのシステム開発 vol.1 gusuku2024年12月26日懺悔と言い訳と有言実行
gusuku2024年12月26日懺悔と言い訳と有言実行