公開日:2020-06-02
文字列(複数行)
ここではフィールドの活用度を上げるためのコツを記載しています。 基本的な機能についてはkintoneヘルプをご覧下さい。
kintoneでアプリに「備考欄」というものを作る場合は、まず間違いなくこのフィールドが利用されます。 縦横の大きさを自由に変えられるので、入力する内容に合わせて柔軟に設定可能です。
ただ、「文字列(複数行)」の横にフィールドを縦並びにすることはできません。

文字列(複数行)の横に文字列(1行)を複数配置するような置き方ができると省スペースになるのですが、こういう配置はできません。少し残念ですね。

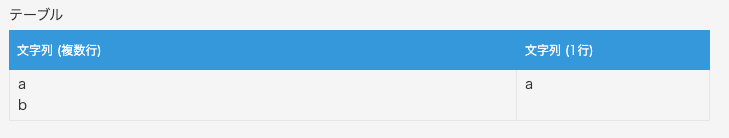
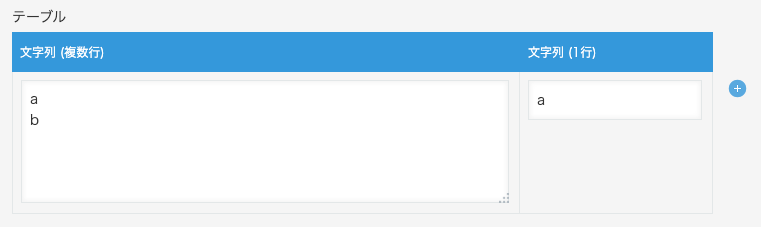
また、テーブルにすることもできます。

この場合、kintoneの詳細画面であれば入力されている値に合わせたサイズなので縦幅は短めですが、 編集画面だと入力用に大きめなので一覧性は落ちてしまいます。この辺りも注意が必要です。

他のフィールドタイプと同じように初期値を設定できるので、定型文を入れておくこともできます。
主な利用シーン
顧客マスターの備考欄のような、説明文を入力するケースが一番多いと思います。
また、日報を入力するようなテーブルで利用されるケースもあります。
リッチエディター
ここではフィールドの活用度を上げるためのコツを記載しています。 基本的な機能についてはkintoneヘルプをご覧下さい。
リッチエディターでは文字を装飾する事ができるので、内容を目立たせる事が可能です。 装飾の操作を覚える必要はありますが、装飾したい場所を選択してアイコンで指定するだけなので覚えやすいと思います。

文字列(複数行)との違いは装飾ができる事だけなので、装飾不要やアイコン分だけ縦幅取られるのが嫌という場合は文字列(複数行)をお使いください。
なお、入力するのではなく説明文としての装飾が欲しければラベルを使うのが良いと思います。
主な利用シーン
報告などで、タイトルを目立たせたい場合や、重要な場所の色を変えて目立たせたいという場合に使用可能です。
gusuku Customineでの利用
履歴を追記する
「フィールドに値をセットする」の値のところに
と設定すると、文字列を改行しながら追記できます。
一覧画面で折り返し表示にする
kintoneの一覧画面に複数行文字列を表示した場合は1行で表示され、セル幅を超えた場合は省略されます。マウスを持っていくと内容は表示されるのですが、複数レコードあると簡単には確認できません。
を使うと、値が改行されてすべて表示されます。
フィールドに値をセットする
たとえば、 「フィールドの値を編集して値が変わった時」 を使ってラジオボタン等で選択した値によって、文字列(複数行)やリッチエディターにセットする内容を変えたい場合にも対応できます。
や
を使うと、長文や凝った装飾の内容であっても同じ値をセット可能です。
その他
検索
「次のキーワードを含む」 「次のキーワードを含まない」 の2つのみ指定できます。「等しい」「等しくない」などは使えません。
豆知識
kintoneの編集画面では、フィールドのサイズは設定の大きさ以下にはできません。逆にサイズを大きくする場合にはサイズ制限はありません。 詳細画面では、文章量に合わせてサイズが変わってすべてが表示されるので、スクロールバーは表示されません。
それぞれのフィールドの違い
kintoneの文字列(複数行)とリッチテキストでは次のような違いがあります。
CSV出力時にリッチテキストにはタグが含まれる

上でご紹介したこちらの装飾の場合、CSV出力するとこうなります。
<div><span style=”font-weight:700″>太字</span><br /><div><span style=”font-weight:700″><br /></span></div><div>通常文字</div><div><br /></div><div><font color=”#ff0000″>色付き</font> <span style=”background-color:rgb( 255 , 255 , 0 )”>背景色</span></div><div><span style=”background-color:rgb( 255 , 255 , 0 )”><br /></span></div><div style=”text-align:center”>中央</div></div><div style=”text-align:center”><br /></div>
文字列(複数行)はこうです。
“太字
通常文字
色付き 背景色
中央
通常文字”
なので、CSV出力の内容を何かで利用するケースでは文字列(複数行)をお使いください。
※このコラムは、2020年5月時点のkintoneを元にしています。