公開日:2019-02-04
(2020/1/21 追記) 2020/3/31 で LIFF v1 の API は提供終了されます。
https://developers.line.biz/ja/news/2020/01/
(2019/10/16 追記) LIFF v2 がリリースされました。LIFF v1 は廃止される予定ですので移行が必要です。
以前のブログ で kintone データにアクセスする LINE Bot を解説しました。
ただ、Bot を作るのって、なかなか敷居が高くないですか?
会話のデザインを頑張らないといけないですし、 LINE には豊富なメッセージテンプレートが用意されているんですが、複雑な JSON内にデータを当てはめていく必要があり、なかなか面倒です。 LINE Bot Designer というツールでデザインすることは出来るのですが、Web の標準技術が使えたら良いのにと思うのが自然なところでしょう。
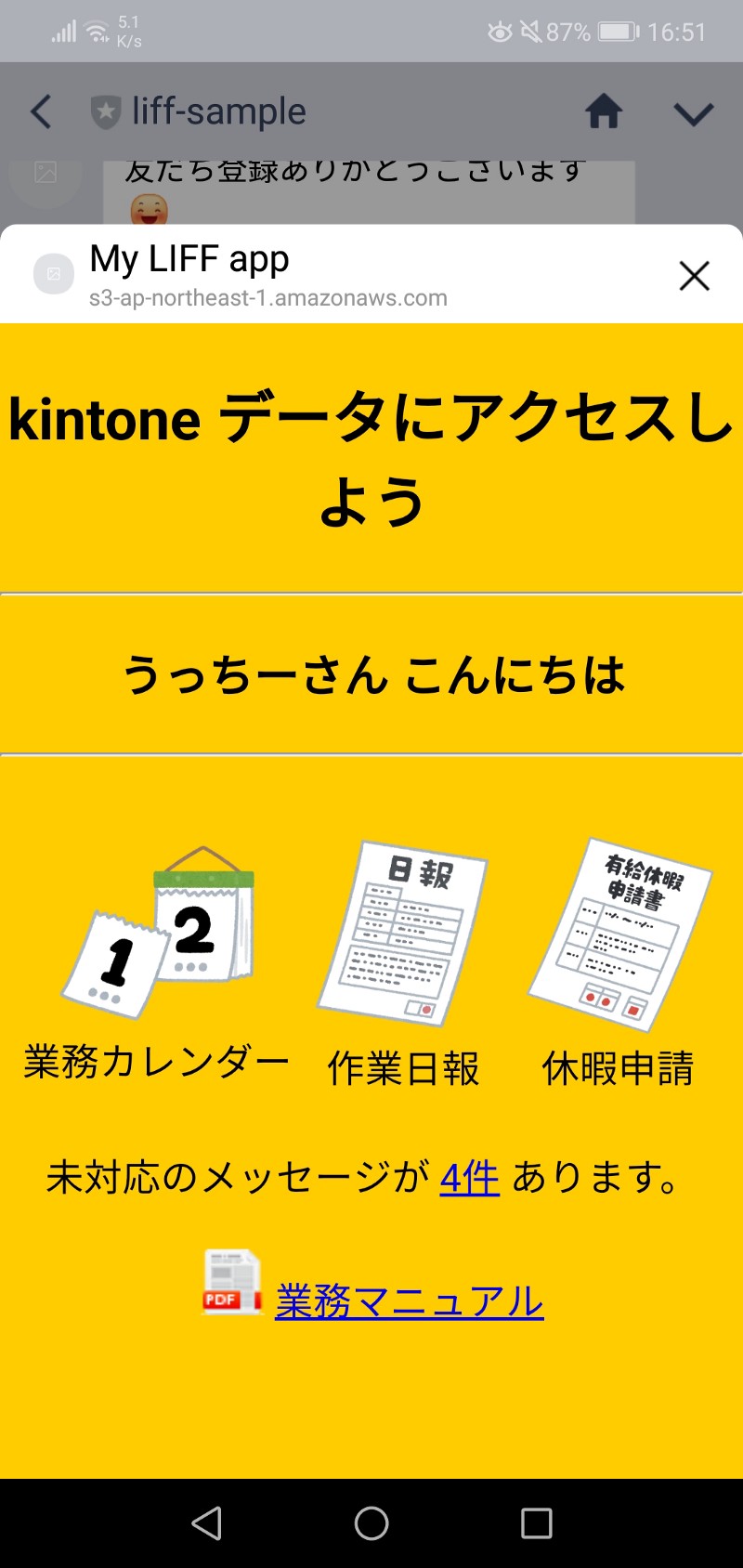
LINE Front-end Framework (LIFF) を使用すると、LINE の中で動作する Webアプリケーションを簡単に作ることが出来ます。例えば、こんな感じです。

kintone データにアクセスする LIFF アプリ。画像は いらすとやさんからお借りしました。
ただ、LIFFアプリは言ってみればただの Webページ(フロントエンド)なので、kintone データにアクセスさせて良いものか、認証の部分が課題でした。
今回、LIFF SDK に アクセストークンを取得する機能が実装されたので、フロント側(LIFFアプリ)の JS で ページにアクセスした LINEユーザーのアクセストークンを作成し、サーバー側に渡して検証してやることで 誰からアクセスされたかを知ることが出来るようになりました。

以下、現在公開されている LINE Front-end Framework (LIFF) 1.0 を使ったアプリを開発する方法を説明します。2019年中に公開が予定されている LINE Front-end Framework (LIFF) v2 では手順が異なる可能性がある旨、ご了承ください。
アクセストークンの検証についてはいったん置いておいて、LIFFを使えるようにする方法を説明します。以前のブログ でも示したように LINE Developer コンソールにアクセスし、プロバイダーの中に「新規チャネル作成」で「Messaging API でチャネル作成する」でチャネルを作成します。
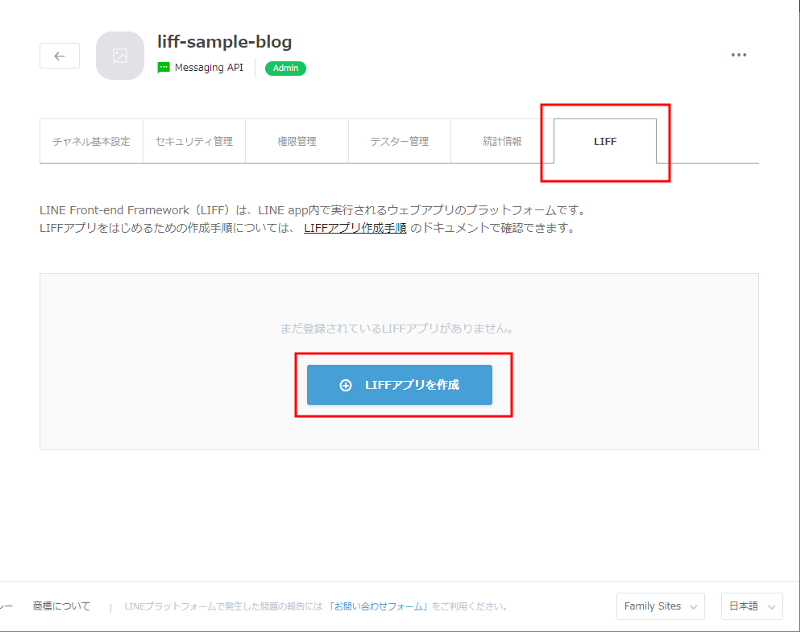
作成したチャネルの設定画面で「LIFF」と書かれたタブがあるのでクリックします。「LIFFアプリを作成」をクリックします。

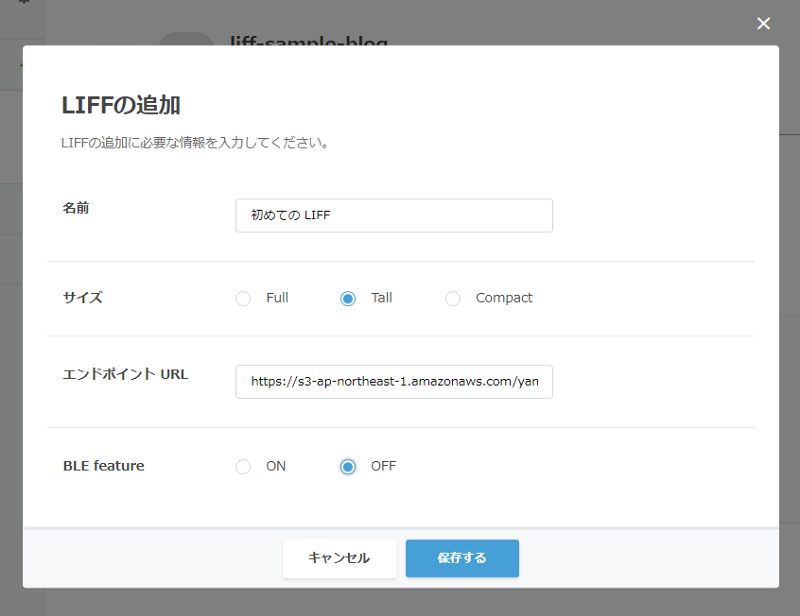
「LIFFの追加」画面で、サイズと LIFFアプリ(Webページ)を置く場所(エンドポイント)を指定します。「BLE feature」は LINE Things と連動するアプリを作るためのオプションですので今回は OFF にします。

サイズは公式のドキュメントで解説されているように、大きいものから順に Full, Tall, Compact があります。大きい方が表示できる情報量が多いですが、Compact の方が LINEの中にいる感は強いです。出来る限り Compact を使用するのが良いと思います。サイズは後から変更することもできます。

(上記の画像に表示されているURLはサンプルで、チャネル・LIFFアプリ毎にURLは異なります。)
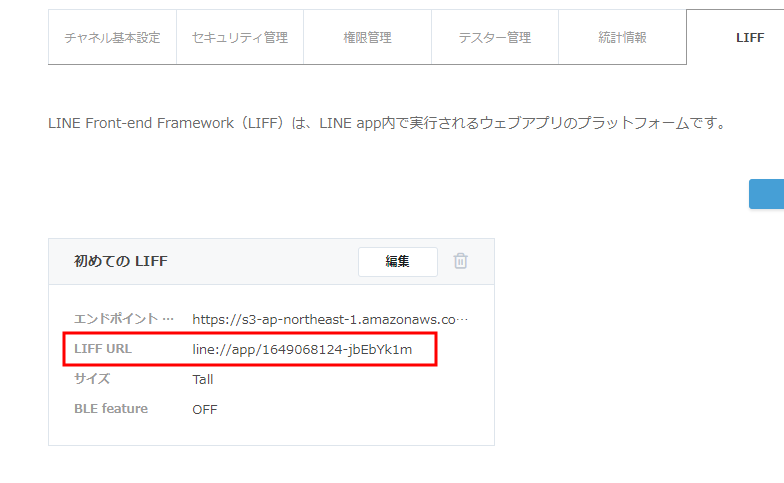
「LIFFアプリを作成」すると「LIFF URL」が提供されます。
(上記の画像に表示されているURLはサンプルで、チャネル・LIFFアプリ毎にURLは異なります。)
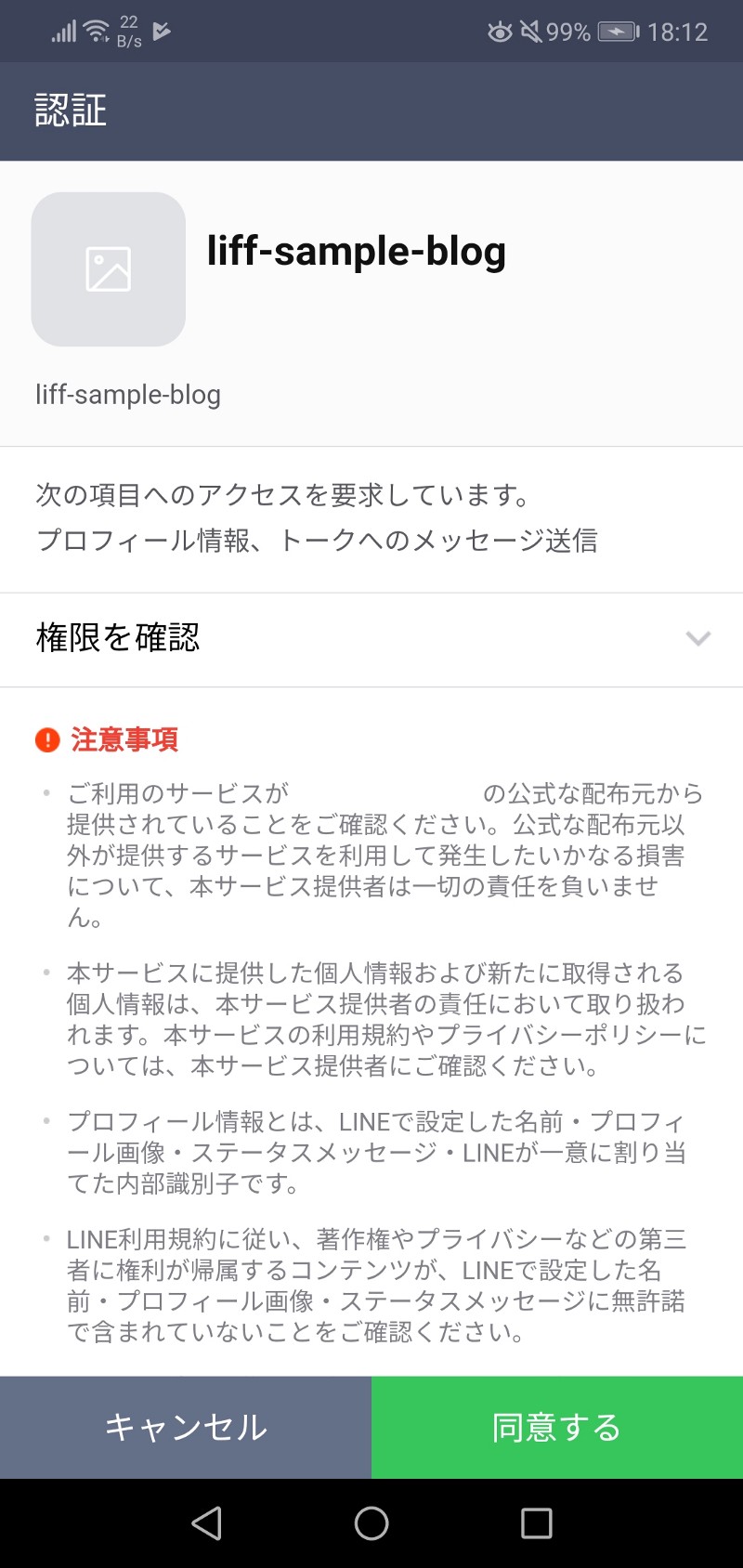
LIFF URL を QRコード化して、スマートフォンの LINEアプリの QRコードリーダーで読んでください。あるいはこのURLを LINEでメッセージとして送って(LINEの中で)クリックしても構いません。

表示されている内容を確認し、「同意する」をタップします。これで LINEで LIFFアプリの動作確認が行えるようになります。
LIFFの基本的な実装方法はドキュメントにもあるように GitHub にある LIFFスターターアプリを参考にしてください。LIFF SDK の Javascript ファイル( “https://d.line-scdn.net/liff/1.0/sdk.js”)を読み込み、liff.initメソッドで初期化して、コールバックで処理を始めるという流れになります。
上記の例では Vue.js を使用し、 liff.getAccessToken() メソッドでアクセストークンを取得しています(23行目)。取得したトークン文字列を API Gateway 経由で AWS Lambda 関数に渡します(30行目)。
フロントエンド(LIFFアプリ)から受け取ったアクセストークンを
` https://api.line.me/oauth2/v2.1/verify` に GETリクエストで渡すことで有効性を検証しています(22行目)。有効なトークンであれば scope, client_id, expires_in というプロパティが返されるので、これで LINEから呼ばれていることを確認できます(28行目)。
LINEから呼ばれているというだけでは不十分で、例えば社員にのみアクセスを許可するのであれば、トークンを使ってプロフィール取得APIを呼べば(33行目) LINE IDを取得することが出来る(40行目)ので、あらかじめ社員の LINE ID一覧を用意しておけば照らし合わせて確認できます。
後は自由に kintone データを読み書きして フロントエンド(LIFFアプリ)に返してやれば良いでしょう。LIFFアプリ側の JS で HTMLとしてデータを表示したり、 liff.sendMessages() メソッドで トーク画面にテキストメッセージやスタンプ、画像、音声、動画、位置情報などを送ることが出来ます。