公開日:2017-10-24
電話がかかってきたら ポップアップ表示する、など、 kintone に
プッシュ通知 機能を組み込みたい場面が時々あります。
(あれ? つい最近見かけたような・・(笑)
今回は、Firebase の新しい リアルタイム・データベース機能である “Firestore” を使用して kintone にプッシュ通知を実装する方法をご紹介します。
- Firebase プロジェクトを作成する
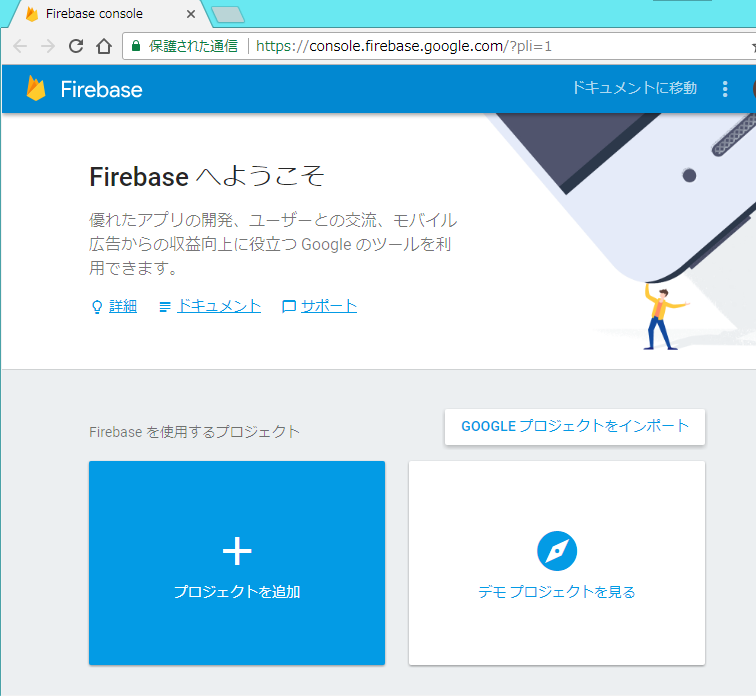
https://console.firebase.google.com/ を開き、「プロジェクトを追加」をクリックします。

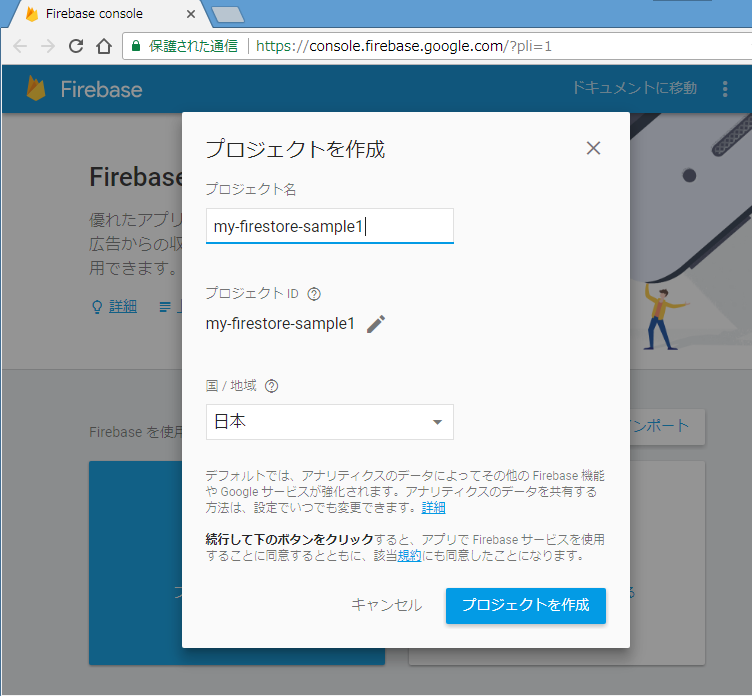
「プロジェクトを作成」画面で、プロジェクト名を入力するとプロジェクトIDが付けられます。「国 / 地域」で「日本」を選んで「プロジェクトを作成」ボタンをクリックします。

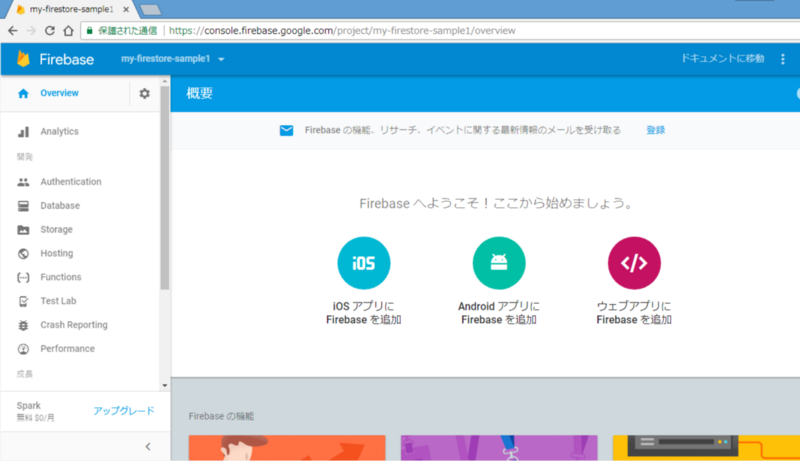
少し待つと、Firebaseプロジェクトが作成されます。
「ウェブアプリに Firebase を追加」をクリックします。

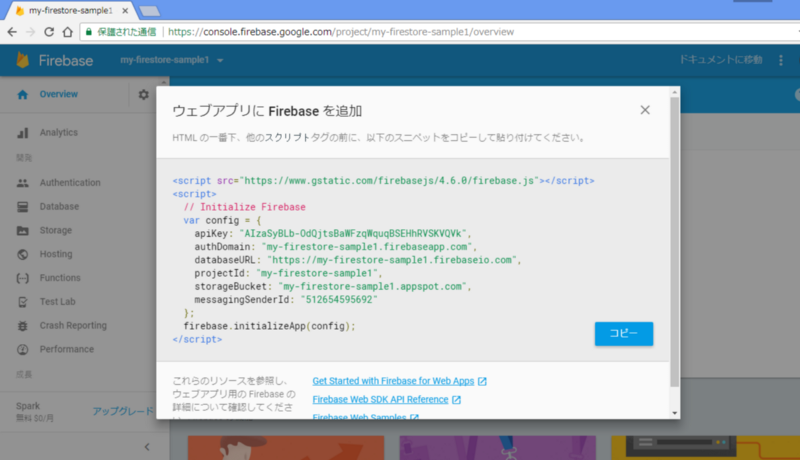
Firebase プロジェクトの設定情報(APIキーなど)が表示されます。
「コピー」ボタンをクリックし、どこかにメモしておきます。

2. Cloud Firestore データベースを作成する
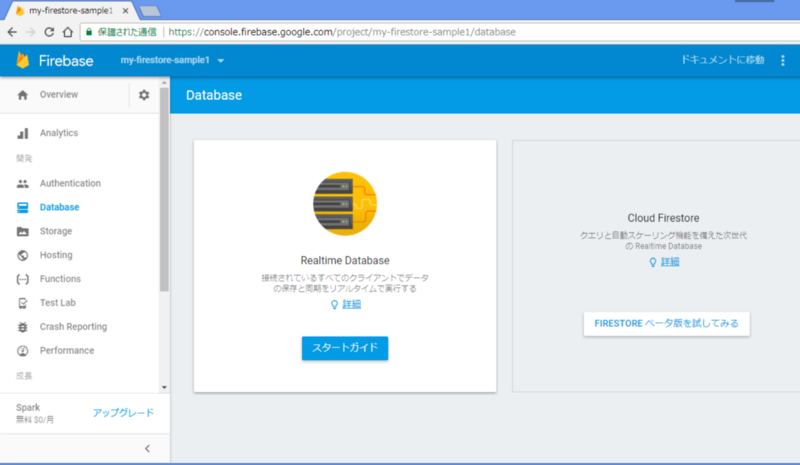
左側のメニューから「Database」を選びます。
「Realtime Database」と「Cloud Firestore」が表示されます。
「Cloud Firestore」は従来より提供されている「Firebase Realtime Database」を進化させたもののようです。両者の違いや使いこなしについては Cloud Firestoreは進化したFirebase Realtime Database や PHPカンファレンス2017でFirebase Realtime Databaseについて登壇してきました #phpcon2017 、Realtime Database デベロッパーのための Cloud Firestore などの Web記事を参照してください。
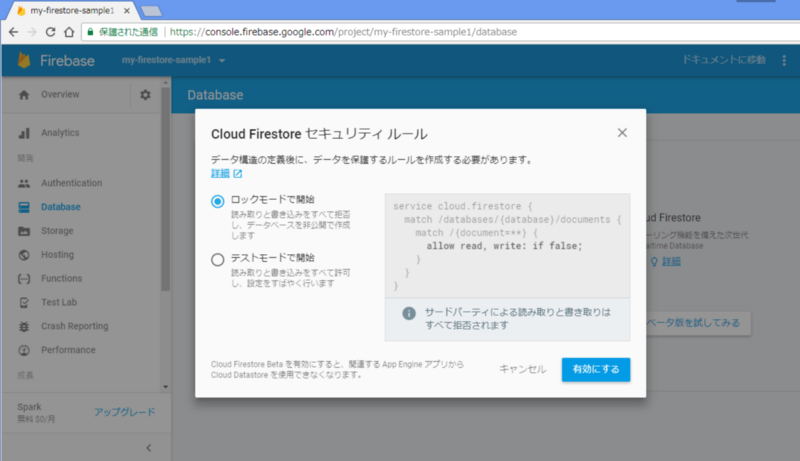
今回は「Cloud Firestore」を使用するので「FIRESTORE ベータ版を試してみる」をクリックします。

セキュリティルールの設定が表示されますが、後で編集するので いったん「ロックモードで開始」のまま「有効にする」をクリックします。

3. Cloud Firestoreにデータを入れる
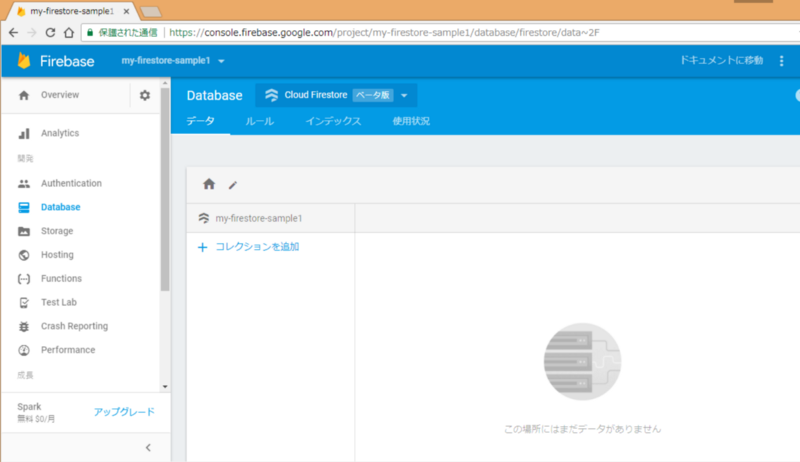
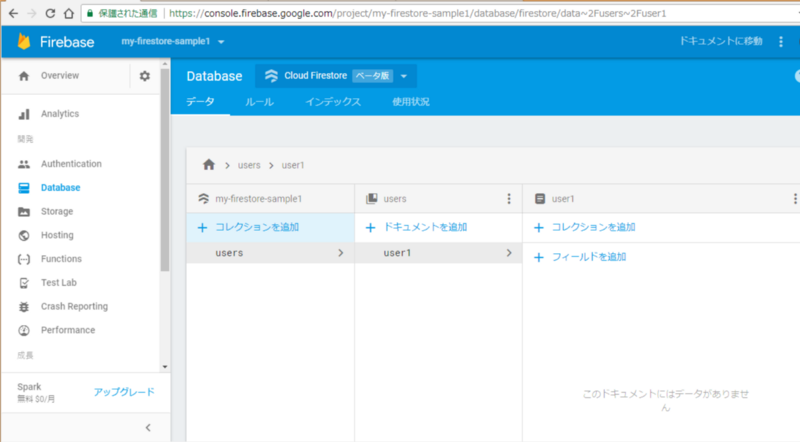
Firestore のデータ編集画面が表示されます。「コレクションを追加」をクリックします。

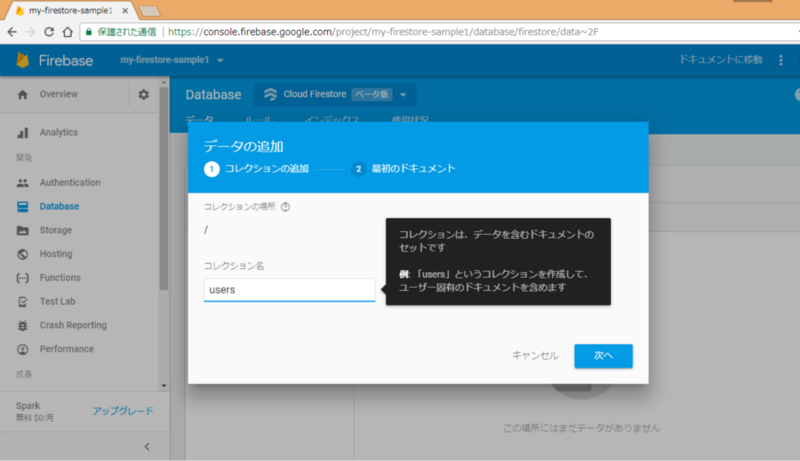
コレクション名は「users」としておきましょう。

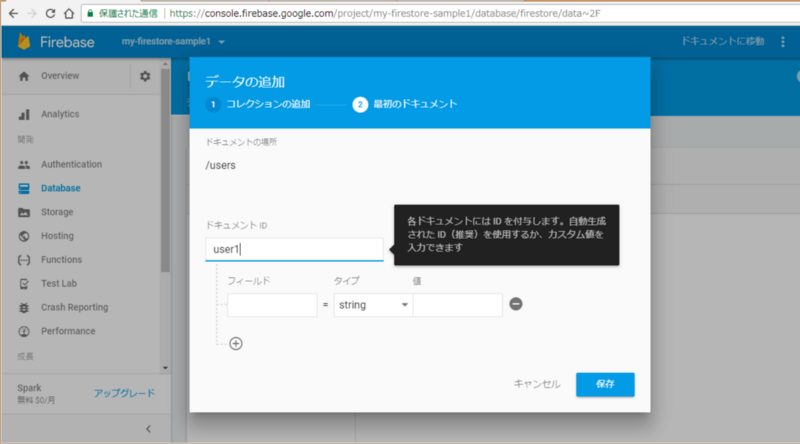
ドキュメントIDに「user1」と入れて「保存」をクリックします。

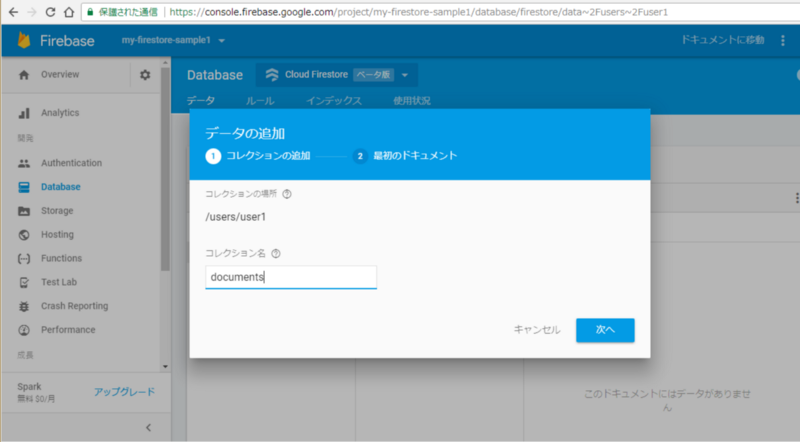
続けて更に「コレクションを追加」をクリックします。

コレクション名「documents」を入力します。
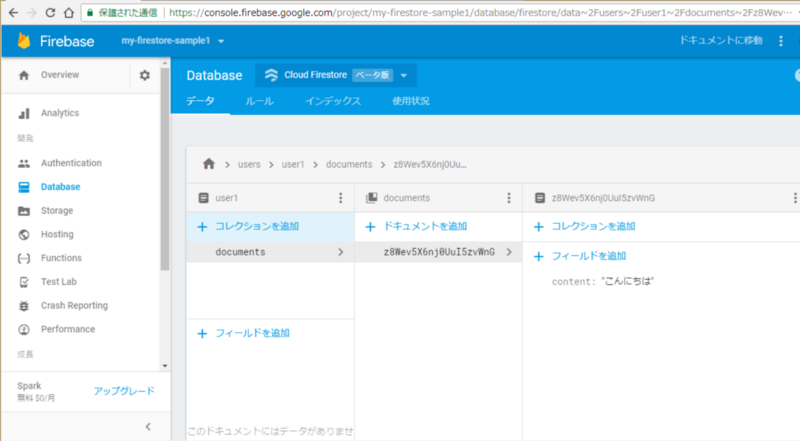
このように Cloud Firestoreでは簡単に階層構造のデータを扱うことが出来ます。

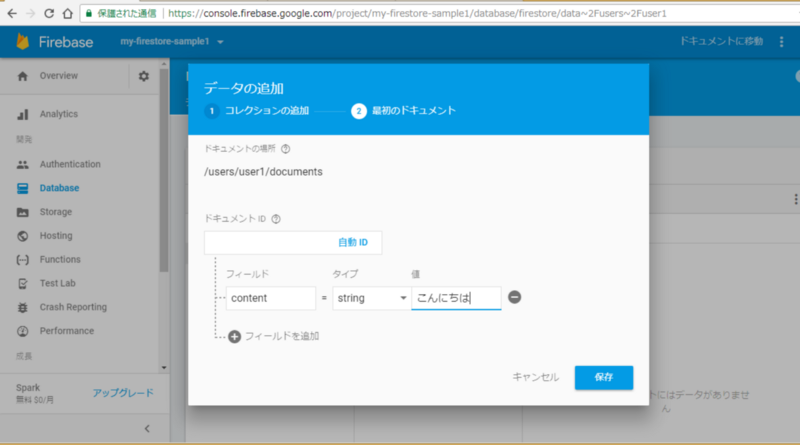
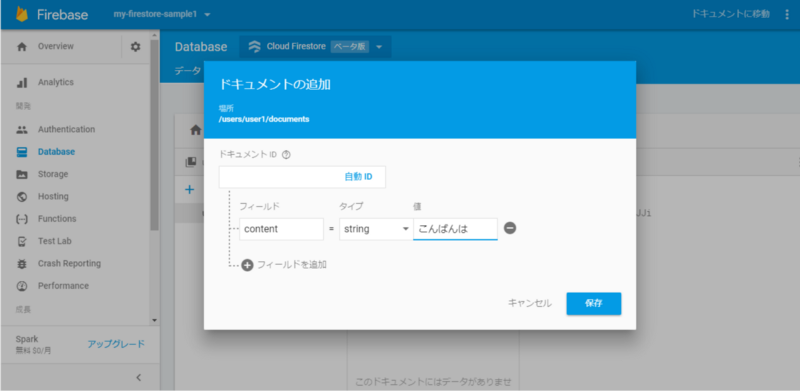
フィールドに「content」、値に「こんにちは」と入力して「保存」をクリックします。

以下のように Firestore にデータが入ります。

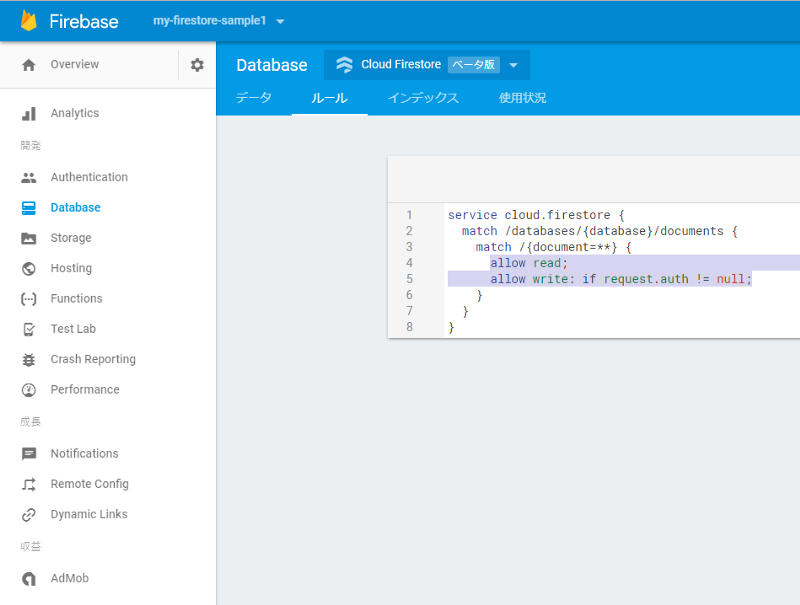
最後にセキュリティルールを設定します。
今回は Firestore のデータを 誰でもどこからでも読める設定にします。

4. kintone で Cloud Firestoreのデータを受信する
新しい kintone アプリを 1つ作成し「JavaScript / CSS でカスタマイズ」を設定します。
https://www.gstatic.com/firebasejs/4.6.0/firebase.js と
https://www.gstatic.com/firebasejs/4.6.0/firebase-firestore.js 、さらに Cybozu CDN から SweetAlert2 を追加します。

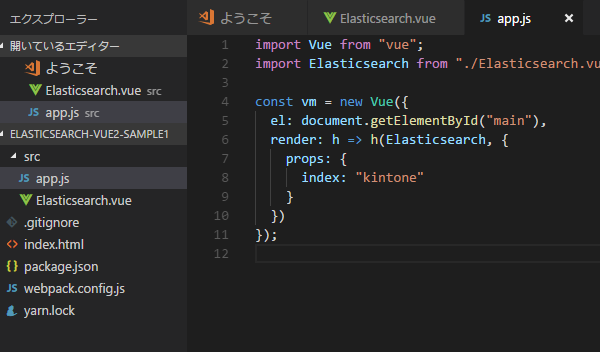
新しい JavaScriptファイルを作成し、ここに Cloud Firestoreからデータを受信するロジックを書きます。apiKey, authDomain, projectId はそれぞれ自分が作った Firebaseプロジェクトのものを指定します。
(「ウェブアプリに Firebase を追加」のところでコピーしておいた情報を参照)
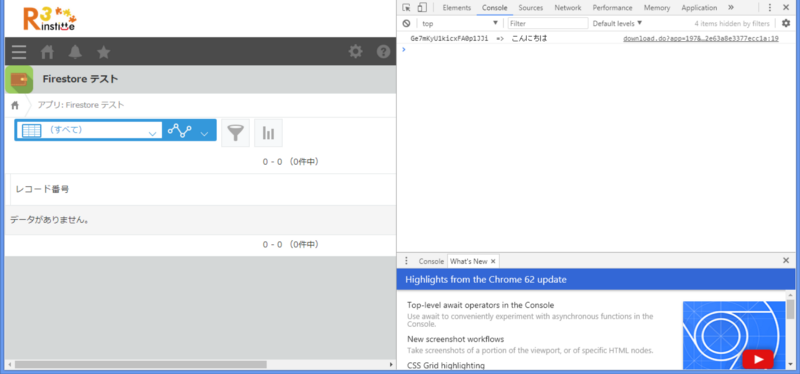
一覧画面を開き、Chrome Dev Tools の Console パネルを出してリロードしてみると、Cloud Firestoreから取得したデータが表示されます。

次に JavaScriptファイルを編集し、Cloud Firestoreから新しく受信したデータだけを表示するように修正しましょう。受信したら SweetAlert でポップアップ表示するようにします。
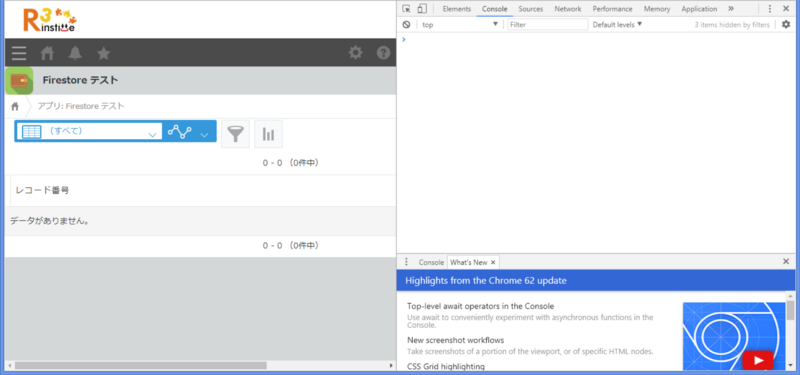
一覧画面を表示しておきます。

別ウィンドウから documents コレクションに新しい document を追加します。

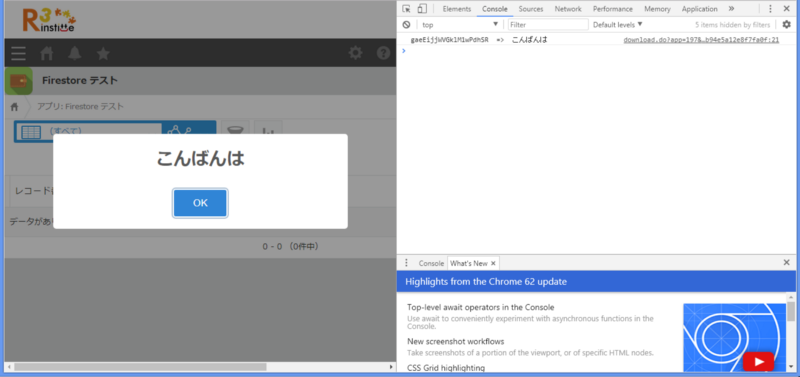
急いで kintone画面を表示しているウィンドウをアクティブにします。
たった今、Cloud Firestore に追加したデータが “リアルタイムに” kintone へ送られたことが分かります。

Cloud Firestore を使用して kintone へ リアルタイムにデータを送ってみました。そして、データを受け取ったタイミングで kintone 側で Javascriptを動かすことができました。
次回 は Cloud Firestore へデータを入れる部分を手作業ではなく、プログラム化してみたいと思います。